Ajax Components
Ajax is cool, but implementing—and especially reimplementing and debugging—low-level Ajax code is not cool. To rid ourselves of that burden entirely, we now turn to JSF custom components, which happen to be an excellent vehicle for encapsulating Ajax code. Once our custom components are encapsulated, we can use them via JSP tags to create compelling user experiences.
Hybrid Components
It should be fairly obvious that the road to Ajax bliss can be paved by implementing custom renderers that emit JavaScript code.
Even more interesting, however, are JSF components that wrap existing JavaScript components. After all, why would you want to implement components such as accordions (à la Flash) or drag and drop, from scratch, when you have a wide variety of existing components to choose from, such as Prototype, Scriptaculous, Dojo, and Rico? Wrapping those components with JSF components so that you can use them in your JSF applications is a straightforward task.
The Rico Accordion
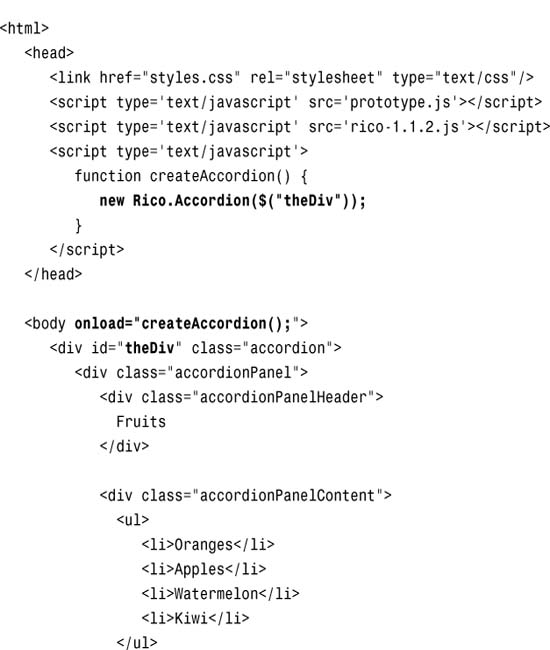
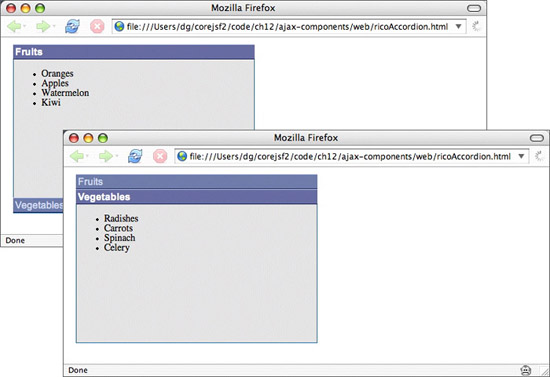
Rico is a one of a number of frameworks based on Prototype. Rico provides amenities such as drag and drop and a handful of useful components. One of those components is an accordion, in the Flash tradition, shown in Figure 7.
Figure 7. The Rico Accordion

The Rico Accordion component is similar to a tabbed pane with fancy transitions—when you click on the header of an accordion panel, the header animates either up or down to reveal its associated panel. Here’s how you implement the accordion, shown in Figure 7, using HTML:
When the preceding page loads, Rico creates an instance of Rico.Accordion, which adds behaviors to the DIV that it’s passed. In this case, Rico endows the DIV with JavaScript event handlers that react to mouse clicks in the header of each panel.
In the next section, we’ll see how to wrap the Rico Accordion in a JSF component.
The JSF-Rico Accordion Hybrid
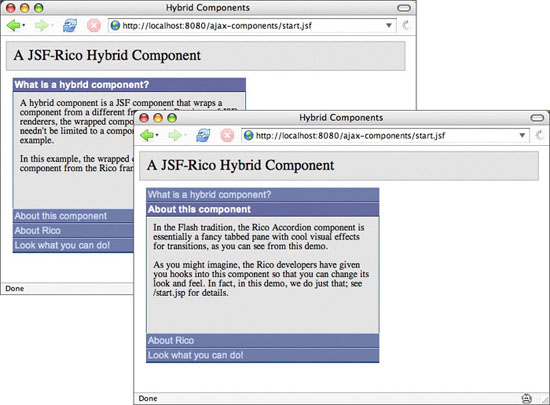
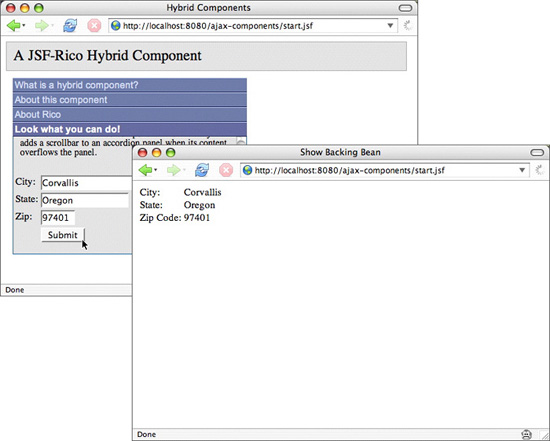
The application shown in Figure 8 is a hybrid component, meaning a JSF component that wraps a JavaScript component—in this case, the Rico Accordion component.
Figure 8. A JSF component that wraps a Rico Accordion component

The Rico component automatically adds a scroll bar if the content of a panel overflows the size of the panel, so we get that functionality for free. As Figure 9 illustrates, you can put anything you want in an accordion panel, including forms.
Figure 9. You can put forms inside accordion panels

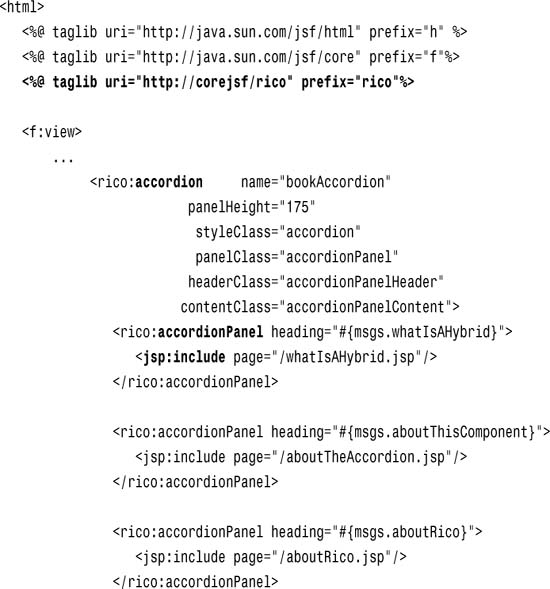
Using the accordion component is simple:

The rico:accordion and rico:accordionPanel tags represent custom renderers that we pair with UICommand components. Those renderers generate the Rico-aware JavaScript that creates the Rico Accordion.
The Rico-aware renderers do two things you may find useful if you decide to implement JSF components with Ajax capabilities of your own: They keep their JavaScript separate from their renderers, and they transmit JSP tag attributes to that JavaScript code.
Keeping JavaScript Out of Renderers
One thing quickly becomes apparent if you start implementing Ajax-enabled custom components: You don’t want to generate JavaScript with PrintWriter.write statements. It’s much easier to maintain JavaScript if it’s in a file of its own. Finally, it’s convenient to co-locate JavaScript files with the Java classes that use them. Let’s see how we can do those things.
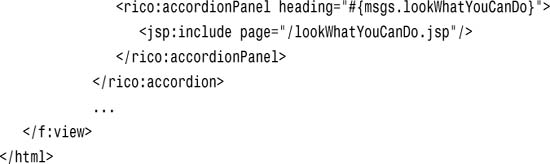
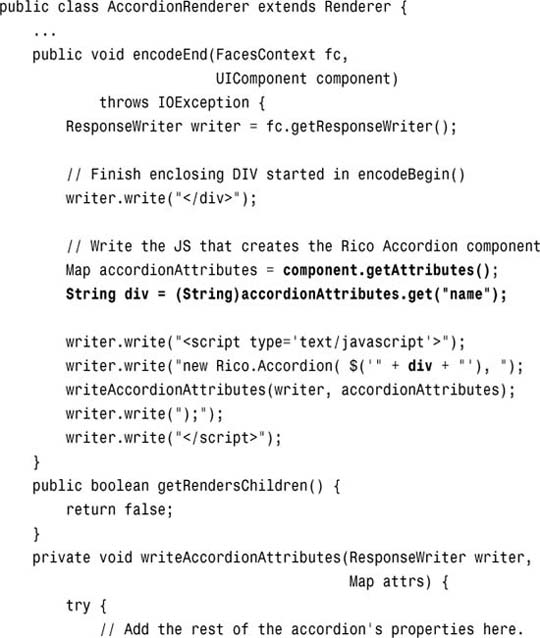
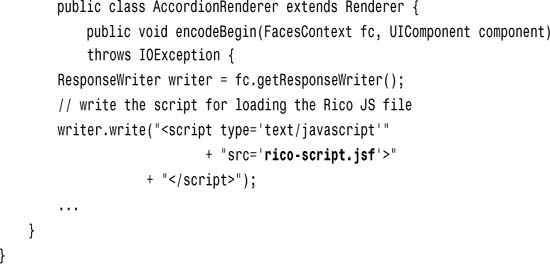
The AccordionRenderer class generates a script element whose src attribute’s value is rico-script.jsf:

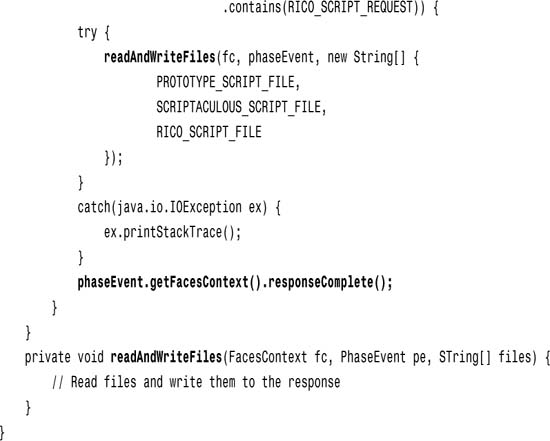
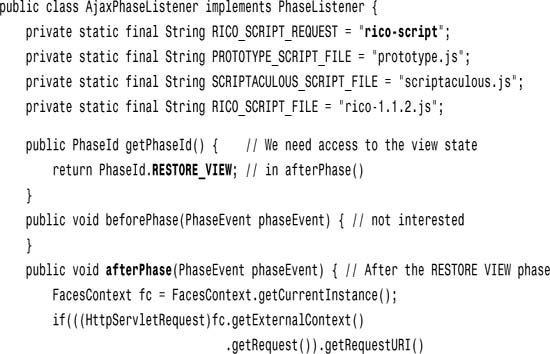
That src attribute—rico-script.jsf—results in a call to the server with the URL rico-script.jsf. That URL is handled by a phase listener:

If the request URI contains the string rico-script, the phase listener reads three files and writes them to the response: prototype.js, scriptaculous.js, and rico-1.1.2.js.
Realize that we could avoid this roundabout way of reading JavaScript files by simply specifying the files themselves in the script element generated by the AccordionRenderer; however, that would require us to hardcode the location of that file. Because we’ve used a phase listener to load the JavaScript files, we can co-locate those JavaScript files with the phase listener, without having to explicitly specify the JavaScript file locations in the JSP pages.
Transmitting JSP Tag Attributes to JavaScript Code
If you implement Ajax-enabled JSF components, you will most likely need to transfer tag attributes, specified in a JSP page, to JavaScript that’s stored in a file of its own, as described in the preceding section of this short cut. Let’s see how that’s done with the accordion component. First, the accordion tag class provides setters and getters, which are called by JSP, for accessing the tag’s attribute values.
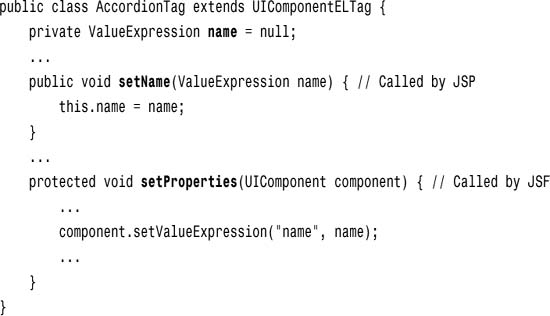
After JSP transmits tag attribute values to tag properties, JSF calls the tag’s setProperties method, which passes those attribute values through to the component:

When the component is rendered, the accordion renderer obtains the tag values from the component and generates a small snippet of JavaScript that passes the component values through to the JavaScript; in this case, we’re passing the name of the DIV that Rico will endow with accordion functionality. That DIV was originally specified as the name attribute of the rico:accordion tag: