15. Creating a Fixed-Layout EPUB
Lesson overview
In this lesson, you’ll learn how to do the following:
Create a new document for mobile delivery.
Create animations using a motion preset and a motion path.
Configure the timing of multiple animations.
Create buttons that trigger various actions.
Preview animations and interactivity within InDesign.
Add a movie, a sound, a slideshow, buttons, and a hyperlink.
Export a fixed-layout EPUB and preview it in a viewing app.

This lesson will take about 60 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at www.adobepress.com/InDesignCIB2020. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

The fixed-layout EPUB capabilities of Adobe InDesign CC let you create media-rich publications with animations, movies, slideshows, sounds, and hyperlinks, and you can include buttons that enable viewers to perform a variety of actions, from clicking through a slideshow to playing a sound file.
Getting started
In this lesson, you’ll begin by creating a new InDesign document using settings appropriate for a fixed-layout EPUB. After you’ve set up the new document, you’ll open a partially completed version of the publication, add several multimedia and interactive elements, and then save and preview a fixed-layout EPUB that can be viewed on a variety of EPUB readers.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
To ensure that the preferences and default settings of your InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
Start InDesign. To see what the finished document looks like, open the 15_End.indd file in the Lesson15 folder. If an alert informs you that the document contains links to sources that have been modified, click Update Modified Links.
To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Digital Publishing], and then choose Window > Workspace > Reset Digital Publishing. This optimizes the panel arrangement for the work you’ll do in this lesson and provides quick access to several of the controls you’ll use.
 Note
NoteThe screen captures in this book show the Medium Light interface. Interface elements such as panels and dialog boxes will be darker on your screen if you are using the default interface.
Navigate through the finished document to view the cover page and the page that follows.
In all previous lessons that use sample print documents, the completed InDesign layouts look the same onscreen and in print; however, because the exported publication in this lesson is intended for display in an EPUB reader, what you see onscreen when you open the sample files in InDesign doesn’t exactly match the appearance of the exported EPUB. The following images show what the completed lesson file looks like when displayed in a reader.

Close the 15_End.indd file after you have finished examining it, or you can leave this document open for reference.
Creating a new document for fixed-layout export
Because exported EPUBs are viewed onscreen (on mobile devices such as tablets or on desktop computers, for example) and can include elements such as buttons, animations, and video that can’t be included in print documents, creating a document that’s intended for export in the EPUB format differs in some ways from creating a print document. That said, all the typographic and page-layout features covered in this book are available and work the same when creating digital publications. To begin, you’ll create a new mobile document.
![]() Note
Note
Setting a new document’s Intent to Mobile (or Web) deselects the Facing Pages option and changes the unit of measurement to pixels. It also sets the Transparency Blend Space (Edit > Transparency Blend Space) to RGB and the default color swatches in the Swatches panel to Process RGB for the new document.
Choose File > New > Document.
In the New Document dialog box, click the Mobile tab, and then select iPad Pro (10.5 in) from the available choices. Also specify the following:
In the Pages box, type 2, and deselect Primary Text Frame. Leave all other settings unchanged, and click Create.

Choose File > Save As, name the file 15_Setup.indd, navigate to the Lesson15 folder, and click Save.
Rather than creating the remainder of the document from scratch, you’ll continue this lesson by opening a partially completed document that already contains most of the required objects. Close the 15_Setup.indd document.
EPUB: Reflowable versus fixed-layout
An EPUB is a document created for viewing on a device such as a tablet rather than for printing on paper. This allows for capabilities such as adding many kinds of multimedia elements and interactive features or reflowing text for the particular device.
The biggest difference between a fixed-layout EPUB and a reflowable EPUB is that a fixed-layout EPUB retains the design of the InDesign document (like a PDF) regardless of the device on which it’s displayed. In contrast, a reflowable EPUB displays content in a continuous thread and reflows the content based on the size of the reader screen and the zoom level. Readers of reflowable EPUBs can change the font and font size to suit their preference.
The fixed-layout format lets you include buttons, animations, video, and audio in your publications, and viewers of fixed-layout EPUBs can view the pages as they were designed and interact with the buttons and multimedia elements. This format is better suited for more design-intensive publications, such as children’s books, textbooks, and comic books—anything for which the visual layout is critical to the experience for the reader. The reflowable format is the preferred choice for text-intensive publications such as fiction and nonfiction books where the visual layout is not as important, though they can include video and audio that is placed inline with the text.
Adding animation
Animation effects let you add movement and other visual effects to InDesign objects and groups. For example, you can animate a frame by making it fly into place from outside the page, or you can fade in a text frame so that it turns from invisible to opaque. InDesign includes several motion presets, which are preset animations that you can quickly apply to objects. You can also use objects as a motion path to animate another object or group.
Next, you’ll examine a group that has already been assigned animation settings that cause it to “fly” onto the page when a viewer opens the exported EPUB file. You’ll preview this animation within InDesign, and then you’ll create some animations of your own that automatically play when the page is displayed. Then you’ll adjust the timing of the animations so that they play in the desired sequence.
Using a motion preset to create animation
The quickest and easiest way to animate an object or group is to apply any of more than 40 built-in motion presets. After you apply a preset, you have several options for controlling how the animation is played, including the event that triggers the animation and the duration.
Choose File > Open, and then open the 15_FixedLayout_Partial.indd file in the Lesson15 folder.
Choose File > Save As, name the file 15_FixedLayout.indd, and save it in the Lesson15 folder.
Before you create your own animation, you’ll take a look at a group that’s already had animation effects applied to it.
Press the Z key to temporarily activate the Zoom tool and zoom in on the text that begins with “children, adults and families” in the right half of page 1. Then use the Selection tool (
 ) to click the text frame. A dotted-line border indicates that you’ve selected a group, which includes the text frame and the graphic exclamation point object.
) to click the text frame. A dotted-line border indicates that you’ve selected a group, which includes the text frame and the graphic exclamation point object.Notice the small icon (
 ) in the lower-right corner of the group. This indicates that an animation has been applied to the group. Also notice that a horizontal green line extends from the pasteboard to the center of the group. This line is the motion path used for the animation. The circle is the starting point and the arrowhead is the endpoint of any motion path.
) in the lower-right corner of the group. This indicates that an animation has been applied to the group. Also notice that a horizontal green line extends from the pasteboard to the center of the group. This line is the motion path used for the animation. The circle is the starting point and the arrowhead is the endpoint of any motion path.
The icon in the lower-right corner indicates that the group has been animated.

The green line indicates the path along which the group will move.
 Note
NoteThe panel dock is located on the right when you use the [Digital Publishing] workspace.
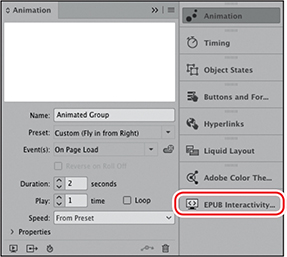
Choose Window > Interactive > Animation or click the Animation icon (
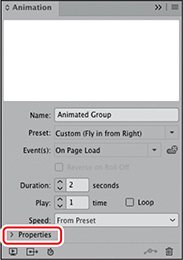
 ) in the panel dock to open the Animation panel. Notice that the group has a name (Animated Group), and Custom (Fly In From Right) is selected in the Preset menu. (The word “Custom” at the beginning of the preset name indicates that the default settings for this preset have been modified. You’ll modify other presets later in this lesson.) On Page Load is selected in the Event(s) menu, which means the animation will start playing automatically as the page is displayed.
) in the panel dock to open the Animation panel. Notice that the group has a name (Animated Group), and Custom (Fly In From Right) is selected in the Preset menu. (The word “Custom” at the beginning of the preset name indicates that the default settings for this preset have been modified. You’ll modify other presets later in this lesson.) On Page Load is selected in the Event(s) menu, which means the animation will start playing automatically as the page is displayed.

Clicking the triangle next to Properties in the Animation panel expands the panel and provides access to several additional animation controls.
 Tip
TipTo see the animation again, press Alt (Windows) or Option (macOS) and click the Play Preview button again.
To preview the animation, click the Preview Spread: EPUB button (
 ) at the bottom left of the Animation panel. The EPUB Interactivity Preview panel opens. Drag the lower-right or -left corner of the panel to make it large enough to view the publication. Click the Play Preview button, which is the farthest left button along the bottom of the panel. The animated headline flies in from the right side of the page. For a full explanation of the EPUB Interactivity Preview panel, see the following sidebar.
) at the bottom left of the Animation panel. The EPUB Interactivity Preview panel opens. Drag the lower-right or -left corner of the panel to make it large enough to view the publication. Click the Play Preview button, which is the farthest left button along the bottom of the panel. The animated headline flies in from the right side of the page. For a full explanation of the EPUB Interactivity Preview panel, see the following sidebar.
Drag the EPUB Interactivity Preview panel to the bottom of the dock, as you’ll use it throughout this lesson. The panel icon (
 ) displays in the dock.
) displays in the dock.
Next, you’ll add a preset to another group and then to a text frame, and you’ll customize the settings of both animations.
Choose View > Fit Page In Window.
With the Selection tool (
 ), click any of the flower graphics at the bottom of the page except the one on the far left, which you will work with separately later in the lesson. Clicking any of the graphics selects the group of four graphics.
), click any of the flower graphics at the bottom of the page except the one on the far left, which you will work with separately later in the lesson. Clicking any of the graphics selects the group of four graphics. Note
NoteThe pink butterfly animation preview will disappear once you customize the settings of a preset.
Open the Animation panel (
 ) and choose Fly In From Bottom from the Preset menu. The pink butterfly image in the preview area shows you what the preset does. Try several presets and then return to Fly In From Bottom. Ensure that On Page Load is selected in the Event(s) menu.
) and choose Fly In From Bottom from the Preset menu. The pink butterfly image in the preview area shows you what the preset does. Try several presets and then return to Fly In From Bottom. Ensure that On Page Load is selected in the Event(s) menu.
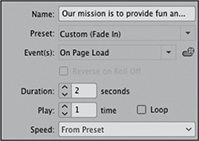
Select the blue text frame with white text. Choose the Fade In preset and set Duration to 2 seconds. The word Custom will appear before Fade In when you change the duration from the default preset values.

Open the EPUB Interactivity Preview panel (
 ) and click the Play Preview button (
) and click the Play Preview button ( ) in the lower-left corner of the panel to view the animations. Notice that the headline appears first, followed shortly by the group of graphics at the bottom of the page, and finally the blue text frame. The sequence is a result of the order in which the animations were created. Next, you’ll modify the order in which these animations play. Close the EPUB Interactivity Preview panel.
) in the lower-left corner of the panel to view the animations. Notice that the headline appears first, followed shortly by the group of graphics at the bottom of the page, and finally the blue text frame. The sequence is a result of the order in which the animations were created. Next, you’ll modify the order in which these animations play. Close the EPUB Interactivity Preview panel.
Adjusting the timing of animations
The Timing panel lists the animations on a page or spread and lets you change the order in which animations are played, play animations simultaneously, or delay animations. You’ll use the Timing panel to change the order in which the three animations on page 1 are played and to play two of the animations simultaneously.
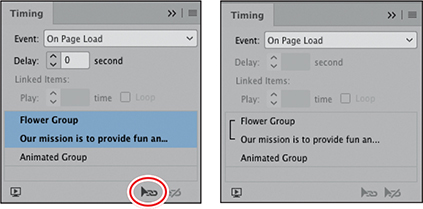
Choose Window > Interactive > Timing or click the Timing icon (
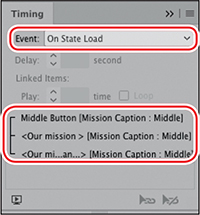
 ) to open the Timing panel from the panel dock. Ensure that On Page Load is selected in the Event menu. The three animations you worked with in the previous section are listed.
) to open the Timing panel from the panel dock. Ensure that On Page Load is selected in the Event menu. The three animations you worked with in the previous section are listed.Click Animated Group in the list of animations. Because it was created first, it’s at the top of the list and will play first.

Drag Animated Group to the bottom of the list so that it plays last. A thick black line appears when you drag. Release the mouse button when the thick black line is below “Our mission…” (the name of the text frame set to Fade In).
Select Flower Group, and then Shift-click the animation named “Our mission …” to select both objects.
Click the Play Together button (
 ) at the bottom of the Timing panel.
) at the bottom of the Timing panel.
Click Flower Group, specify a delay of 1.5 seconds, and press Enter (Windows) or Return (macOS). This will delay the display of this animation when the page opens. After the delay, the Flower Group will fly in and the blue text frame will simultaneously fade in.
Click the Preview Spread button (
 ) at the bottom of the Timing panel to open the EPUB Interactivity Preview panel, and then click the Play Preview button (
) at the bottom of the Timing panel to open the EPUB Interactivity Preview panel, and then click the Play Preview button ( ) to preview the page and check the timing changes.
) to preview the page and check the timing changes.Close the EPUB Interactivity Preview panel and choose File > Save.
Buttons
Buttons are one of the most versatile tools for adding interactive features to a publication. A button can trigger many actions. Next, you’ll configure buttons to play animations and add two buttons using two different methods. The graphics that you will use to make buttons are on a layer named Buttons above the layer with the rest of the content. This practice ensures that the buttons will not disturb the other content and will always be above that content in the stacking order, which is a good way to keep your file organized and the button objects easily accessible.
Using buttons to play animations
The animations you worked with in the previous section are configured to play automatically when the page is displayed (Event: On Page Load). You can also create animations that play when you perform other actions, such as moving the pointer over an animated object or clicking an object or group that’s been configured to work as a button.
In this section, you’ll first examine an object that’s already been animated and converted into a button that plays an animation. Then you’ll create a new button that plays an already-animated object.
Scroll down so that you can see the pasteboard at the bottom of the page. You’ll see two images. Zoom in to see the lower-left area of the page. Use the Selection tool (
 ) to position the monarch butterfly, matching the following screen shot.
) to position the monarch butterfly, matching the following screen shot. Note
NoteIf you don’t see two icons on the butterfly image, zoom in more and ensure View > Screen Mode is set to Normal.

Notice the two icons in the lower-right corner of the monarch butterfly image’s bounding box. The icon on the right indicates that the group is animated; the icon on the left indicates that the group is also a button.
With the monarch butterfly selected, open the Animation panel (
 ). The animation is named is Monarch Butterfly.
). The animation is named is Monarch Butterfly.Notice that the Dance preset has been applied, and On Release is selected in the Event(s) menu. This means that a button will trigger the animation. The Duration and Play values show that the animation will take one second to play and will play two times.
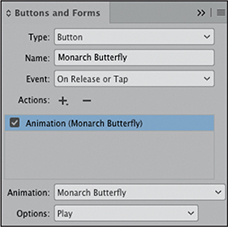
Click the Buttons And Forms icon (
 ) in the panel dock. The Animation panel will close at the same time as this panel opens. Or choose Window > Interactive > Buttons And Forms. Notice that the group has been configured to work as a button that plays the Monarch Butterfly animation.
) in the panel dock. The Animation panel will close at the same time as this panel opens. Or choose Window > Interactive > Buttons And Forms. Notice that the group has been configured to work as a button that plays the Monarch Butterfly animation.
Click the Preview Spread button (
 ) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel, or open it from the panel dock, and click the Play Preview (
) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel, or open it from the panel dock, and click the Play Preview ( ) button. After the opening animations are displayed, click the monarch butterfly to play the animation and then close the panel.
) button. After the opening animations are displayed, click the monarch butterfly to play the animation and then close the panel. Note
NoteThroughout this lesson, if you have trouble with the interactivity not working correctly in the EPUB Interactivity Preview panel, click the Clear Preview button (
 ) and then click the Play Preview button (
) and then click the Play Preview button ( ) again.
) again.
Next, you’ll configure a button that animates a different object.
Select the blue butterfly illustration in the lower-right corner of the page.
The icon in the lower-right corner of the graphic indicates that this image is animated; however, you may have noticed that when you preview the page, the image is not visible. That’s because although the image is configured to fly in from above the page, there’s no way to play the animation. To address this, you’ll convert the accompanying flower graphic into a button.
Select the Rectangle Frame tool (
 ) in the Tools panel and draw a frame over the photo of the flower in the lower-right corner of the page. You should still be on the Buttons layer, but if not, open the Layers panel (
) in the Tools panel and draw a frame over the photo of the flower in the lower-right corner of the page. You should still be on the Buttons layer, but if not, open the Layers panel ( ) and move the new frame to the Buttons layer. Set the frame’s color to None for Fill and Stroke.
) and move the new frame to the Buttons layer. Set the frame’s color to None for Fill and Stroke. Tip
TipCreating a separate frame with stroke and fill color set to None in the Buttons layer results in a button that looks like it’s the artwork but that is really a separate object on a separate layer. This ensures that you don’t disturb the artwork and keeps your buttons organized and easy to access.

The size of the frame becomes the tappable or clickable area in the EPUB, so you can use a frame with no fill and no stroke to make a button with a larger tappable area than a small graphic would have. This technique makes using the EPUB easier for your audience.
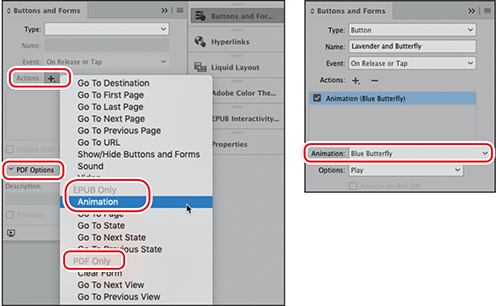
In the Buttons And Forms panel, click the + sign (
 ) next to Actions and choose Animation from the menu. Then choose Blue Butterfly from the Animation menu, which shows the animations in the current file.
) next to Actions and choose Animation from the menu. Then choose Blue Butterfly from the Animation menu, which shows the animations in the current file.
Name the button Lavender and Butterfly. Make sure On Release Or Tap is selected in the Event menu.
Always name your buttons; otherwise, InDesign will automatically name them Button 1, Button 2, and so on. Give your buttons meaningful names to make sure they are easily recognizable as you build your EPUB—for example, when setting the control of interactions in animations. Looking for a specific button based on InDesign’s automatic naming would be very confusing.
In the Buttons And Forms panel, you don’t need to choose a type first, because when you add an action, the selected object is automatically turned into a button. Review the list of possible actions, and note that the bottom group is only for PDFs. Click the triangle next to PDF Options at the bottom of the panel to close that area. You won’t need those actions while working on an EPUB.
Click the Preview Spread button (
 ) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel and click the Play Preview button. After the opening animations are displayed, move the pointer over the photo of the lavender flower at the lower right. Notice that the pointer changes to a pointing finger when you hover over something (such as this new button) that the reader can click to activate. Click the lavender flower image to play the new animation. Then close the panel.
) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel and click the Play Preview button. After the opening animations are displayed, move the pointer over the photo of the lavender flower at the lower right. Notice that the pointer changes to a pointing finger when you hover over something (such as this new button) that the reader can click to activate. Click the lavender flower image to play the new animation. Then close the panel.Choose File > Save to save your work.
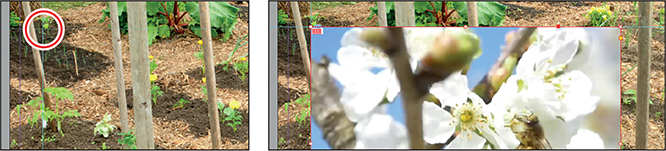
Using a button to trigger custom motion paths for animations
Many of the motion presets in InDesign cause an object to move along a path. In addition to using this type of preset to animate an object, you can use any InDesign object as the path for animating another object by converting it to a motion path. Next you’ll convert a path to a motion path and configure a button to play the animation with the custom path; then you’ll create a custom path of your own and use it as a motion path.
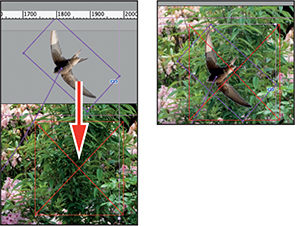
Navigate to the pasteboard area at the top of the right side of the page. You’ll see an image of a flying bird and a curved path with a black stroke. Use the Selection tool (
 ) to drag-select the bird image and the path.
) to drag-select the bird image and the path.Drag the bird image and the path onto the page so that the bird is within the empty red graphics frame. This frame is on the Buttons layer and the bird image and the path are on the Graphics layer.

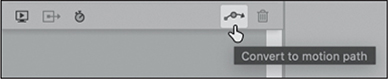
Open the Animation panel (
 ) and click the Convert To Motion Path (
) and click the Convert To Motion Path ( ) button at the bottom of the panel. The path changes to a green motion path. On Page Load is selected in the Event(s) menu. Deselect it by choosing On Page Load again so that Choose is displayed instead.
) button at the bottom of the panel. The path changes to a green motion path. On Page Load is selected in the Event(s) menu. Deselect it by choosing On Page Load again so that Choose is displayed instead.
 Note
NoteIf needed, reposition the page on your screen so that the Animation panel does not cover the bird image.
Click the Create Button Trigger (
 ) button to the right of the Event(s) line. A diamond-shaped icon with cross-hairs inside appears.
) button to the right of the Event(s) line. A diamond-shaped icon with cross-hairs inside appears.
Click the red graphics frame. The frame is converted to a button, the Buttons And Forms panel opens, and the Swift.psd animation is automatically selected.
Name the button Flying Swift. Make sure On Release Or Tap is selected in the Event menu.
Click the Preview Spread button (
 ) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel and click the Play Preview button. After the opening animations are displayed, move the mouse over the photo of the bird in flight. Notice that the pointer changes to a pointing finger because it is sensing the button you just created. Click to play the new animation. The bird flies across and off the page. Then close the panel.
) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel and click the Play Preview button. After the opening animations are displayed, move the mouse over the photo of the bird in flight. Notice that the pointer changes to a pointing finger because it is sensing the button you just created. Click to play the new animation. The bird flies across and off the page. Then close the panel.
Now that you know how a custom motion path works, you’ll create your own custom animation path and then configure a button to play it.
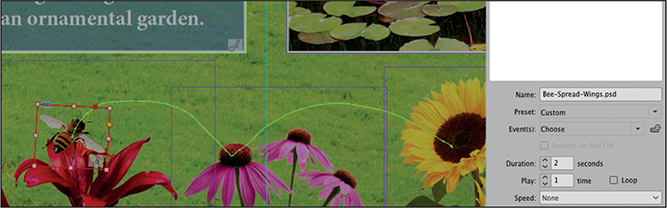
Navigate to the pasteboard area at the bottom of the page. You’ll see a honeybee image below the red lily photo. Move the honeybee image up onto the page and then onto a petal of the red lily.

Use the Pencil tool (
 ) to draw a path starting from the center of the bee image and then up and over to the next flower and up and over again to the sunflower. See the following screenshot for guidance.
) to draw a path starting from the center of the bee image and then up and over to the next flower and up and over again to the sunflower. See the following screenshot for guidance.
Use the Selection tool to select the honeybee image and the path you just created, open the Animation panel (
 ), and click the Convert To Motion Path (
), and click the Convert To Motion Path ( ) button at the bottom of the panel. On Page Load is selected in the Event(s) menu. Deselect it by choosing On Page Load again, and set Duration to 2 seconds. The motion path has been connected to the honeybee image to create an animation. Notice that the path has a dot at the start on top of the bee image and an arrow at the end on top of the sunflower image, indicating the direction of the animation.
) button at the bottom of the panel. On Page Load is selected in the Event(s) menu. Deselect it by choosing On Page Load again, and set Duration to 2 seconds. The motion path has been connected to the honeybee image to create an animation. Notice that the path has a dot at the start on top of the bee image and an arrow at the end on top of the sunflower image, indicating the direction of the animation.
The background of this screenshot has been darkened to better show the motion path.
Select the Rectangle Frame tool (
 ) and draw a frame over the photo of the honeybee, making sure that its fill and stroke color are set to None and that it is on the Buttons layer. Make the frame a little larger than the bee image.
) and draw a frame over the photo of the honeybee, making sure that its fill and stroke color are set to None and that it is on the Buttons layer. Make the frame a little larger than the bee image.Click the + sign (
 ) next to Actions in the Buttons And Forms panel and choose Animation from the menu. Then choose Bee-Spread-Wings.psd from the Animation menu. (The Animation panel automatically used the name of the image file.) Name the button Flying Honeybee.
) next to Actions in the Buttons And Forms panel and choose Animation from the menu. Then choose Bee-Spread-Wings.psd from the Animation menu. (The Animation panel automatically used the name of the image file.) Name the button Flying Honeybee.
Click the Preview Spread button (
 ) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel and click the Play Preview button. After the opening animations are displayed, click the bee image (which is the button you just configured to play the new animation) to verify that the animation is playing correctly, and then close the panel.
) at the bottom of the Buttons And Forms panel to open the EPUB Interactivity Preview panel and click the Play Preview button. After the opening animations are displayed, click the bee image (which is the button you just configured to play the new animation) to verify that the animation is playing correctly, and then close the panel. Note
NoteIf you have trouble selecting the motion path points or segments, zoom in so that you can more easily click the green line.
Experiment with changing the motion path. Select the button frame and choose Object > Lock so that you can select the path by clicking the bee image. Switch to the Direct Selection tool (
 ) to modify points or segments of the path that will change the flight path of the bee. You can add or delete points, move points, or change the shape with the point handles. In the 15_End.indd document, the path has been modified to be more irregular. Preview the changes you’ve made in the EPUB Interactivity Preview panel, and then close the panel.
) to modify points or segments of the path that will change the flight path of the bee. You can add or delete points, move points, or change the shape with the point handles. In the 15_End.indd document, the path has been modified to be more irregular. Preview the changes you’ve made in the EPUB Interactivity Preview panel, and then close the panel.
The background of this screenshot has been darkened to better show the motion path.
Choose File > Save to save your work.
Creating a navigation button
The next button you’ll create will be a navigation button for the reader to move through the pages. This is one of the most common uses for buttons.
![]() Tip
Tip
Many apps for viewing EPUBs include navigation buttons, but each app will perform navigation differently. Adding your own buttons ensures that the reader will easily see the navigation buttons.

Select the Rectangle Frame tool (
 ) and draw a frame over the Red-Bright triangle in the lower-right corner of the page, making sure that it has no stroke and no fill and that it is on the Buttons layer. Make it larger than the triangle so that the reader does not have to click exactly on the small triangle.
) and draw a frame over the Red-Bright triangle in the lower-right corner of the page, making sure that it has no stroke and no fill and that it is on the Buttons layer. Make it larger than the triangle so that the reader does not have to click exactly on the small triangle.Open the Buttons And Forms panel (
 ) and click the + sign (
) and click the + sign ( ) next to Actions. Choose Go To Next Page. Name this button Next Page.
) next to Actions. Choose Go To Next Page. Name this button Next Page.Open the EPUB Interactivity Preview panel (
 ), and this time click the Set Preview Document Mode button (
), and this time click the Set Preview Document Mode button ( ) at the far right so that you can preview all pages in the document. Click the Clear Preview button (
) at the far right so that you can preview all pages in the document. Click the Clear Preview button ( ) and then press Play Preview (
) and then press Play Preview ( ).
). Tip
TipIn a long document, create the navigation buttons on the master page. If there are several master pages, use the parent master so that you can create the buttons once and ensure that they are consistent on all pages.
After the opening animations are displayed, click the red navigation button you just created, and the next page will display. You will see other animations on page 2 that you’ll work with later in this lesson.
Click the red triangle in the lower left to navigate back to the first page, and then close the EPUB Interactivity Preview panel.
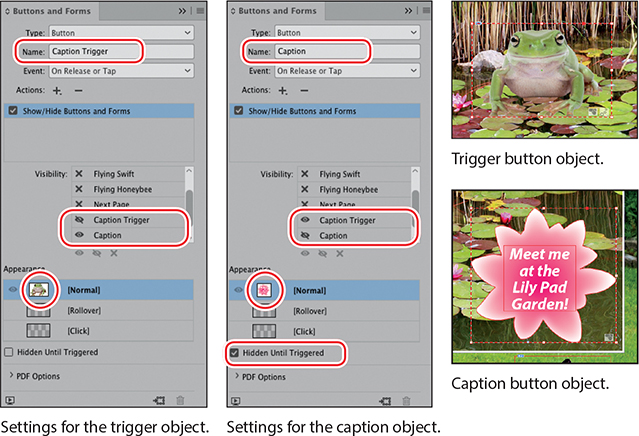
Creating a pop-up caption
Pop-up captions are frequently used in EPUBs. There are many ways to create them. Using InDesign’s ability to hide and show objects is one of the simplest methods. You’ll learn that next.
Use the Selection tool (
 ) to select the frog image on top of the photo of the lily pads. First you’ll add some animation so that the reader is prompted to click it.
) to select the frog image on top of the photo of the lily pads. First you’ll add some animation so that the reader is prompted to click it.Open the Animation panel (
 ). Choose the Grow preset, and set Duration to 1.5 seconds and Play to 4 times. In the Properties section, set Scale to 150% and press Enter or Return.
). Choose the Grow preset, and set Duration to 1.5 seconds and Play to 4 times. In the Properties section, set Scale to 150% and press Enter or Return. Note
NoteScale Width and Height are set to keep settings the same by default (
 ). If yours has been changed, click the Same Settings icon to scale the frog image proportionally.
). If yours has been changed, click the Same Settings icon to scale the frog image proportionally.Open the Buttons And Forms panel (
 ), click the + sign (
), click the + sign ( ) next to Actions, and choose Show/Hide Buttons And Forms. Name the button Caption Trigger.
) next to Actions, and choose Show/Hide Buttons And Forms. Name the button Caption Trigger.Select the flower shape with the words “Meet me at the Lily Pad Garden!” This is a group of InDesign text and path objects with effects applied and will become the pop-up caption. Click the + sign (
 ) next to Actions, and again choose Show/Hide Buttons And Forms in the Buttons And Forms panel (
) next to Actions, and again choose Show/Hide Buttons And Forms in the Buttons And Forms panel ( ). Name this button Caption.
). Name this button Caption. Tip
TipThe Visibility menu in the Show/Hide action lists all the buttons on the current page or spread. You can’t use the Show/Hide Buttons And Forms action to work with buttons elsewhere in a document.
In the Visibility section, leave everything on Ignore (
 ) except Caption and Caption Trigger. Click the Ignore symbol (
) except Caption and Caption Trigger. Click the Ignore symbol ( ) next to Caption and click again to cycle through the options until it is set to Hide (
) next to Caption and click again to cycle through the options until it is set to Hide ( ). Do the same with Caption Trigger until it is set to Show (
). Do the same with Caption Trigger until it is set to Show ( ). Also select Hidden Until Triggered in the Appearance area. This setting ensures that the caption object is invisible when the reader opens the page.
). Also select Hidden Until Triggered in the Appearance area. This setting ensures that the caption object is invisible when the reader opens the page.Select the frog image that you converted to a button in step 3. In the Buttons And Forms panel (
 ) (which will still be open), change the Visibility setting of Caption to Show (
) (which will still be open), change the Visibility setting of Caption to Show ( ) and change Caption Trigger to Hide (
) and change Caption Trigger to Hide ( ).
).
When the reader opens the page, the trigger object will be visible and the caption object will be hidden. When the trigger object is clicked or tapped, it will disappear and the caption object will appear. When the caption object is clicked or tapped, it will disappear and the trigger object will reappear.
Open the EPUB Interactivity Preview panel, if needed; click the Clear Preview button (
 ); and press Play Preview (
); and press Play Preview ( ). Test this pop-up caption by clicking the frog image trigger object and then the caption.
). Test this pop-up caption by clicking the frog image trigger object and then the caption.Close the EPUB Interactivity Preview panel and choose File > Save.
Adding multimedia and interactive elements
The ability to add movies and sounds to an InDesign document that will be exported as a fixed-layout EPUB is another way that you can create media-rich, interactive publications that aren’t possible with print publishing.
In many ways, imported movies and sounds are like other InDesign objects. For example, you can copy, paste, move, and delete movies and sounds just like other objects—but they also have unique properties that you can adjust within InDesign.
Adding a movie
Adding a movie to a fixed-layout EPUB InDesign document is similar to adding a photo or illustration to a print document. Next, you’ll import a movie into the document and use the Media panel to choose a poster image that’s displayed when the movie isn’t playing.
![]() Tip
Tip
You can import video files in H.264-encoded MP4 format and audio files as MP3 format. You can use the Adobe Media Encoder application that is part of a Creative Cloud membership to convert other video or audio formats to MP4 or MP3.
Navigate to page 2. Choose File > Place. Select the Bee-Pollination-Video.mp4 video file in the Links folder in the Lesson15 folder and click Open.
Click the loaded video icon (
 ) where the blue ruler guides meet in the upper-left area of the page. The video is placed at full size, just as a still image would be. It’s important to prepare video images ahead of placing them, including planning the size dimensions.
) where the blue ruler guides meet in the upper-left area of the page. The video is placed at full size, just as a still image would be. It’s important to prepare video images ahead of placing them, including planning the size dimensions.
 Tip
TipWhen you use a video in an EPUB, it is embedded in the final file. Be aware that video files can be large and make the resulting EPUB file large; therefore, you need to balance the quality level of the video with the file size.
A static poster image is displayed in an EPUB reader before the video plays. The default is to display the first frame of the movie when the movie is not playing, but you can choose other images. The poster image can be a frame from the movie or a separate file. To set a poster image, choose Window > Interactive > Media to open the Media panel. Drag the Media panel to the bottom of the panel dock, as you’ll use it several times in this lesson. The panel icon (
 ) displays in the dock. You can use the controls below the movie image to preview the movie and choose a frame to be the poster. We’ll try choosing a different image.
) displays in the dock. You can use the controls below the movie image to preview the movie and choose a frame to be the poster. We’ll try choosing a different image.From the Poster menu in the Media panel, choose Choose Image. Navigate to the Links folder in the Lesson15 folder, and double-click the file named Bee-Pollination-Poster.jpg. Click the content grabber and then choose Object > Fitting > Fill Frame Proportionally.

Click the Preview Spread button (
 ) at the bottom of the Media panel and click the Preview Spread Mode (
) at the bottom of the Media panel and click the Preview Spread Mode ( ) button, then click the Play Preview button. In the preview, click the Play/Pause button at the left of the video player controls at the bottom of the video poster image to play and pause the movie. There is a separate control to adjust the sound volume to the right (there is no sound in this video).
) button, then click the Play Preview button. In the preview, click the Play/Pause button at the left of the video player controls at the bottom of the video poster image to play and pause the movie. There is a separate control to adjust the sound volume to the right (there is no sound in this video). Note
NoteEach EPUB reader app will have different video player controls. After you export your EPUB, test the video player in different readers. Another option is to create your own play/pause buttons in InDesign and hide the default buttons with a filled frame.
Close the EPUB Interactivity Preview panel and choose File > Save.
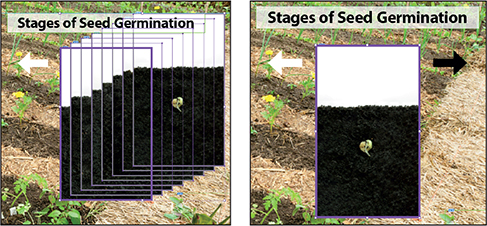
Creating a slideshow
A slideshow is a sequence of stacked images displayed one at a time as a viewer taps Previous and Next buttons. The sample document for this lesson already includes the graphics you need to create an interactive slideshow. You’ll arrange these graphics in a stack, convert them into a format that can configure the slideshow (a multi-state object), and then set up buttons that enable a viewer to navigate through the slides. Using multi-state objects is a way to create an object that has multiple versions.
On the right side of page 2 is an image of a seed underground with several other picture frames to left of it. Use the Selection tool (
 ) to drag-select all of the frames by dragging your pointer across the middle area of the images so that you do not also select the arrow graphic above or the grasshopper image below.
) to drag-select all of the frames by dragging your pointer across the middle area of the images so that you do not also select the arrow graphic above or the grasshopper image below.Choose Window > Object & Layout > Align to open the Align panel, or use the Align area in the Properties or the Control panel. Click the farthest left frame again to make it the key object. Choose Align To Key Object (
 ) from the Align To menu if it’s not already selected. Click the Align Left Edges button (
) from the Align To menu if it’s not already selected. Click the Align Left Edges button ( ), and then click the Align Bottom Edges button (
), and then click the Align Bottom Edges button ( ). Close the Align panel (or Properties panel).
). Close the Align panel (or Properties panel).
With the graphics frames still selected, choose Window > Interactive > Object States to display the Object States panel, or click the Object States icon (
 ) to open it from the dock. Then click the Convert Selection To Multi-State Object button (
) to open it from the dock. Then click the Convert Selection To Multi-State Object button ( ) at the bottom of the panel. If necessary, lengthen the panel to display the names of all objects. (The panel looks empty until you do the conversion.)
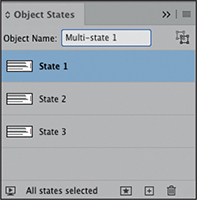
) at the bottom of the panel. If necessary, lengthen the panel to display the names of all objects. (The panel looks empty until you do the conversion.)In the Object States panel, enter Germination in the Object Name box, and then press Enter or Return.

Graphics frames combined into a multi-state object. Each object appears as a separate state in the Object States panel.
 Tip
TipEach state in a multi-state object can be named. The stack is like a layer stack and the order of the objects can be changed by dragging them up or down in the panel.
Now that you’ve created a multi-state object, you’ll create a way for viewers to scroll through the images as a slideshow.
Use the Selection tool to select the white arrow to the left of the multi-state object and open the Buttons And Forms panel (
 ). This will be the button used to scroll backward through the slides.
). This will be the button used to scroll backward through the slides.In the Buttons And Forms panel, click Convert To Button (
 ) at the bottom of the panel and enter Previous in the Name box.
) at the bottom of the panel and enter Previous in the Name box. Note
NoteWhen there are several multi-state objects on a page, you may need to choose the correct multi-state object from the Object menu in the Buttons And Forms panel. In this file, InDesign automatically selects the Germination multi-state object because it’s the only one on the page.
Click the + sign (
 ) next to Actions and choose Go To Previous State from the menu. (The Germination multi-state object was automatically added to the list of actions.)
) next to Actions and choose Go To Previous State from the menu. (The Germination multi-state object was automatically added to the list of actions.)
Don’t select Stop At First State. When it’s not selected and the user clicks to the last slide and clicks the arrow again, the first slide will display. In other words, you can keep clicking through the slides in a loop. When this option is selected, nothing happens when the user clicks the arrow again after the last slide is displayed.
Select the right-pointing black arrow and repeat steps 2–4 to configure a button named Next. To make a button that scrolls forward through the slides, when you click Add New Action For Selected Event, choose Go To Next State from the Actions menu, and then select Stop At Last State (or not, as you choose).
Open the EPUB Interactivity Preview panel (
 ), click the Play Preview button, and then click the Previous and Next buttons you created to view the slideshow.
), click the Play Preview button, and then click the Previous and Next buttons you created to view the slideshow.Close the EPUB Interactivity Preview panel and choose File > Save.
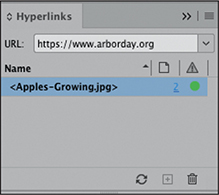
Creating a hyperlink
Hyperlinks let viewers jump to other locations in a document, to other documents, or to websites. A hyperlink includes a source element (text, a text frame, or a graphics frame) and a destination, which is the URL, email address, page, or text anchor to which the hyperlink jumps. Next, you’ll create a hyperlink to a website.
Urban Oasis Garden is a fictional place, so we will create a hyperlink to a URL of a real organization, the Arbor Day Foundation. This nonprofit is dedicated to planting trees in communities and forests.
Use the Selection tool (
 ) to select the picture of the apples on the branch, the rightmost picture along the bottom.
) to select the picture of the apples on the branch, the rightmost picture along the bottom.Choose Window > Interactive > Hyperlinks to display the Hyperlinks panel, or click the Hyperlinks icon (
 ) to open it from the dock.
) to open it from the dock. Note
NoteThe Status column in the Hyperlinks panel uses a traffic light indicator for hyperlinks to web addresses to indicate whether the entered web address is available (green) or not (red). Some addresses might be flagged as unavailable (red light) if the network you are connected to prohibits access to certain sites.
In the URL field, replace the default text with https://www.arborday.org. InDesign recognizes this as a web address, and you’ll see the circle under the status column turn to green, indicating that the web address is available. The name InDesign assigns to the hyperlink is the name of the object—in this case, the name of the image.

Choose Rename Hyperlink from the panel menu. Change the name to Arbor-Day-Foundation and click OK. If you create a document with many hyperlinks, you’ll want to name them in a way that’s clear rather than leaving the default name.
 Tip
TipYou can also click the green icon in the status column to go to the hyperlink’s destination URL.
Test the link by choosing Go To Destination from the Hyperlinks panel menu. Your default web browser will open and load this page.

Switch back to InDesign, open the EPUB Interactivity Preview panel (
 ), and click the Play Preview button. Move the pointer over the picture of the apples on the branch. The pointer changes to a pointing finger, indicating a clickable object. Click to test the hyperlink. The Arbor Day Foundation home page is once again displayed in your browser.
), and click the Play Preview button. Move the pointer over the picture of the apples on the branch. The pointer changes to a pointing finger, indicating a clickable object. Click to test the hyperlink. The Arbor Day Foundation home page is once again displayed in your browser.Return to InDesign, close the EPUB Interactivity Preview panel, and choose File > Save.
Adding a sound
Adding a sound to a page is the same as adding a movie, but the options for controlling how sounds are displayed and played are a little different from those for movies because movies and sounds are different types of media.
Next, you’ll add a sound to the cover page, and then you’ll convert one of the objects on the page into a button that plays the sound when clicked. You’ll also hide the sound object so that it’s not visible on the page.
Navigate to page 1 and zoom in on the upper center area near the title. Choose File > Place, select the BirdSounds.mp3 sound file in the Links folder in the Lesson15 folder, and then click Open.
Click the pasteboard above the top of the page, near the bluebird image. Don’t worry about placing the sound precisely because you’ll hide this object later.
Open the Layers panel (
 ) and move this object up to the Buttons layer; then position the sound frame on top of the bluebird image. Close the Layers panel.
) and move this object up to the Buttons layer; then position the sound frame on top of the bluebird image. Close the Layers panel.
 Note
NoteBy default, a controller is displayed for a sound file. The Media panel doesn’t include an option that enables you to turn off display of the controller for a sound file.
Click the Media panel icon (
 ) in the panel dock to open the panel and examine the options available for a sound file. If you want, use the Play and Pause buttons to preview the sound. Leave the default settings unchanged. Close the Media panel.
) in the panel dock to open the panel and examine the options available for a sound file. If you want, use the Play and Pause buttons to preview the sound. Leave the default settings unchanged. Close the Media panel.This is all you need to do to add a sound, but for this lesson, instead of displaying sound controls in the reader, as would happen if you left the object where it is, you’ll hide it and then configure a button to play it.

Choose Object > Arrange > Send To Back.

Use the Selection tool to select the bluebird image that’s now in front of the sound frame.
Open the Buttons And Forms panel (
 ). Click the + sign (
). Click the + sign ( ) next to Actions and choose Sound. Because the page has only one sound, the sound object you just placed is automatically selected in the Sound menu (BirdSounds.mp3).
) next to Actions and choose Sound. Because the page has only one sound, the sound object you just placed is automatically selected in the Sound menu (BirdSounds.mp3).Enter Play Bird Sounds in the Name field. Make sure On Release Or Tap is selected in the Event menu and that Play is selected in the Options menu.

Click the Preview Spread button (
 ). In the EPUB Interactivity Preview panel, click the Clear Preview button (
). In the EPUB Interactivity Preview panel, click the Clear Preview button ( ) and then click Play Preview (
) and then click Play Preview ( ). Click the bluebird image to play the sound. The audio clip (24 seconds in length) will play once and stop.
). Click the bluebird image to play the sound. The audio clip (24 seconds in length) will play once and stop.Close the EPUB Interactivity Preview panel and choose File > Save.
Exporting an EPUB file
Much as the settings in the Print dialog box control the appearance of printed pages, the settings you use when you export an InDesign document as an EPUB control the appearance of the EPUB.
In this lesson, we’ll use some simple settings, but be aware that when you create an EPUB to be published via an online service, there are specific requirements that must be met or the EPUB will fail the publisher’s standards and you’ll have to fix it and resubmit until it passes the publisher’s validation process. You should get all the requirements from your publisher at the beginning of a project.
Choose File > Export.
In the Export dialog box, choose EPUB (Fixed Layout) from the Save As Type menu (Windows) or the Format menu (macOS).
In the File Name box (Windows) or the Save As box (macOS), name the file 15_FixedLayout.epub and save the file in the Lesson15 folder, located inside the Lessons folder within the InDesignCIB folder on your hard drive. Click Save.
 Note
NoteRasterize First Page (in the General section) creates an image that will be used as an icon for the publication in the ebook reader app and on an ebook storefront.
In the General section of the EPUB – Fixed Layout Export Options dialog box, notice that EPUB 3.0 is automatically displayed for Version. This is the only EPUB version available for fixed-layout EPUBs. Leave all settings at their defaults.
Click Metadata in the list on the left of the EPUB – Fixed Layout Export Options dialog box. In the Title field, enter Garden Education Center Multimedia Brochure and your name in the Creator field.
 Tip
TipIf your EPUB will be formally published, the information in the Metadata dialog box is very important. Ebook sites require that this information be provided. Download the metadata specifications from the publisher.

 Tip
TipChoosing the best format for your EPUB is a compromise between image quality and file size. Converting all images to PNG generally produces a larger file size than Automatic, which converts some of the images to JPEG. Different settings will work best with different EPUBs, depending on the type of images in the document.
Click Conversion Settings in the list on the left of the EPUB – Fixed Layout Export Options dialog box. Choose PNG from the Format menu to ensure that the graphics in grouped objects and objects with transparency are displayed correctly in the exported EPUB.

Click Viewing Apps in the list on the left of the EPUB – Fixed Layout Export Options dialog box. The System Default setting in the Viewing Apps section will vary depending on your operating system. When the EPUB is exported, it is automatically opened in the selected program. Click the Add Application button if you would like to use a different EPUB reader app.
Click OK to export a fixed-layout EPUB. If an alert is displayed warning that certain objects might not appear as expected after export, click OK to continue and view the EPUB.

Opened in Books app.
The EPUB file will open automatically in the specified viewing app, and you can navigate through it to view the content and work with the multimedia and interactive elements you created. You can also open the EPUB file on any device that supports the EPUB format.
There will be differences in the interface between different ebook readers (frame, style and location of controls, fit in window, etc.). Part of the process of creating a digital publication such as a fixed-layout EPUB is to test the functionality on the various devices the target audience might use.
Try exporting again but this time change the Format option in Conversion Settings to Automatic. Choose a slightly different filename, such as 15_FixedLayout_Auto.epub. Under JPEG Options, verify that Progressive is selected from the Format Method menu and High from the Image Quality menu, and leave the other options as they are.

Click OK. A warning displays about appearance mismatch when overlapping grouped objects are exported as JPEG. Click OK and the export will finish. The file will open in the specified viewing app. Compare the results to the EPUB exported with PNG settings. Then compare file size in Explorer (Windows) or the Finder (macOS).
Return to InDesign. Choose File > Save.
InDesign Publish Online
The Publish Online feature in InDesign allows you to distribute digital versions of your InDesign documents on the Internet. Documents you publish online can be viewed on any desktop or mobile device and easily shared on Facebook and Twitter. You can easily provide hyperlinks to these documents in emails or embed the hyperlinks in web pages.
The InDesign documents you publish online are visually identical to the original layouts, and all interactive features are supported.
To publish the currently displayed document online, click Publish Online in the Application bar or choose File > Publish Online.

 Tip
TipIf you don’t intend to distribute your documents online, you can hide all Publish Online commands and controls by selecting Disable Publish Online in the Publish Online section of the Preferences dialog box.
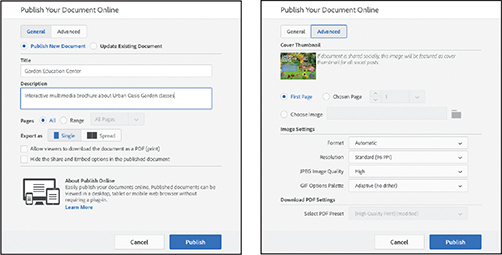
In the General section of the Publish Your Document Online dialog box, enter Garden Education Center in the Title field and in the Description field enter Interactive multimedia brochure about Urban Oasis Garden classes. The Advanced tab of the Publish Your Document Online dialog box lets you choose a cover page and specify image export settings. Leave all the setting at their defaults for this exercise; then click Publish.

 Tip
TipThe Title field text appears as information in search engine results and appears as the text in the browser window title bar or tab. It is also used when you share the online publication on social media such as Facebook, and as the subject line for email sharing.
A window displays as the document uploads and provides a preview of the first page, the name of the document, the description (if any), a status bar showing the progress of the upload, and the opportunity to cancel the upload.

When the upload is complete, click View Document to display the document in a web browser. Your default web browser opens and displays the publication.

Notice the different controls available. In this browser (Safari) controls appear along the bottom right of the window. Every browser will have a different configuration of controls. Test the functionality of all the interactive elements.
Return to InDesign. Notice the other options available in the Publish Online dialog box that will still be displayed. These include the ability to copy the URL to the Clipboard and buttons for Facebook, Twitter, and email to share the link on social networks or open a new email in your default email program.
Close the Publish Online window and choose File > Save.
After you publish documents online, you can easily access the five most recently published documents from within InDesign by choosing File > Recently Published. (The Recently Published menu does not appear until after you have published your first document.)

The Publish Online Dashboard lets you view, share, and delete all published documents. If you want to remove a document that you’ve published online, choose File > Publish Online Dashboard. A web page opens in your default browser and displays in chronological order a list of the documents you’ve uploaded, with the most recent at the top. To delete a published document, point at it in the list with your mouse and then click the trash can icon on the right.
Congratulations! You’ve finished the lesson and created a fixed-layout EPUB with multimedia and interactivity.
Exploring on your own
For additional practice, try some of the following exercises. You can continue working on the sample document and save your changes, or you can choose File > Save As and save a new document with a new name to the Lesson15 folder.
Timing animations
Earlier in this lesson, you used the Timing panel to configure the timing of three animated objects on page 1 that play automatically when the page opens. The controls in the Timing panel also let you play the animations sequentially in any order you want, and you can even create combinations of simultaneous and sequential timing.
With page 2 displayed in the document window, make sure nothing is selected, and then open the Timing panel.

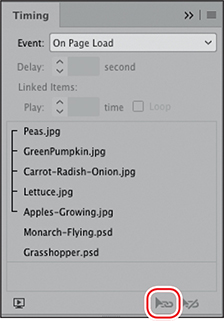
Choose On Page Load for Event. The animations are listed in the order in which they were created. The first five are the images across the bottom of the page. Select the first animation, Peas.jpg, then Shift-click through Apples-Growing.jpg. Click the Play Together button (
 ) at the bottom of the panel.
) at the bottom of the panel.Click the Preview Spread button (
 ) at the bottom of the panel to preview the page to see what happens.
) at the bottom of the panel to preview the page to see what happens.Select the five animations again, and then click Play Separately (
 ) at the bottom of the Timing panel.
) at the bottom of the Timing panel.Continue to adjust the settings in the Timing panel. The Delay field lets you add pauses between animations. Experiment with this field by selecting individual animations and specifying a Delay value. Preview the page each time you make a change.
Continue to experiment by creating different combinations of sequential and simultaneous animations. For example, configure two of the animations to play together first, and configure the remaining animations to play together after a short delay. Change the timing of the flying butterfly and the grasshopper as well.
Adding animation properties
You may have noticed that when the animations on page 2 play, the grasshopper image gets progressively smaller as it moves across the page. This characteristic is controlled in the Properties section of the Animation panel.
Using the Selection tool, select the grasshopper image.
Open the Animation panel (
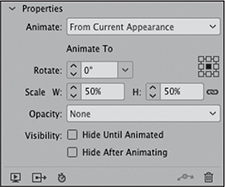
 ) from the panel dock and examine the Properties section in the lower area of the panel. If necessary, click the triangle next to the word Properties to reveal the settings.
) from the panel dock and examine the Properties section in the lower area of the panel. If necessary, click the triangle next to the word Properties to reveal the settings.Notice that Scale W and H are set to 50%. This means the object will scale while it’s performing the animation from the current size to 50% of that size.

On this object or any objects in the document, experiment with other settings in the Animation Properties panel such as Rotate.
Creating a slide-in caption
In this exercise, you’ll learn how to create a slide-in caption using the techniques you’ve explored throughout this book, especially this lesson. You’ll change the graphics used in the existing mission statement and then set them up to create this effect. You’ll use the Layers panel to select groups and objects within groups. You’ll create multi-state objects and buttons and apply animation effects.
Although there are many steps and the process seems complex, take your time and follow the steps deliberately. You have learned all the techniques needed.
To view the finished effect, open the file 15_FixedLayout_Alternate.indd from the Lesson15 folder. The red box with the mission statement has been changed to a slide-in caption.
Open the EPUB Interactivity Preview panel (
 ) and click the red double triangle above the words “Our mission” on the far left of the tulip garden photo. A text frame containing the mission statement slides in from the left, over the picture.
) and click the red double triangle above the words “Our mission” on the far left of the tulip garden photo. A text frame containing the mission statement slides in from the left, over the picture.Click the red double triangle again; the mission statement slides off the photo and the button returns to the start position. Close the EPUB Interactivity Preview panel.

If you want, leave the file 15_FixedLayout_Alternate.indd open for reference as you work.
Setting up the graphics
First, you need to change the existing objects in the mission statement to create the new objects that will work with the effect.
Switch back to the file you’ve been working in, 15_FixedLayout.indd.
Choose File > Save As, name the file 15_FixedLayout_Slide-in.indd, and save it in the Lesson15 folder.
Using the Selection tool (
 ), select the blue text frame that contains the mission statement. Open the Animation panel (
), select the blue text frame that contains the mission statement. Open the Animation panel ( ) and click the trash can icon at the bottom of the panel to remove the animation. Choose File > Save.
) and click the trash can icon at the bottom of the panel to remove the animation. Choose File > Save.Open the Layers panel (
 ) and press Alt (Windows) or Option (macOS) while dragging the green square in the Layers panel up to the Buttons layer to create a copy of this object on the Buttons layer. Click the visibility icon (
) and press Alt (Windows) or Option (macOS) while dragging the green square in the Layers panel up to the Buttons layer to create a copy of this object on the Buttons layer. Click the visibility icon ( ) of the Buttons layer to hide the layer.
) of the Buttons layer to hide the layer.On the Text layer, select this blue text frame again. With the Type tool (
 ), select all the text and delete it.
), select all the text and delete it.Press the Esc key to return to the Selection tool. In the Control, Properties, or Swatches panel, choose [None] for Fill and Stroke.
Choose Object > Content > Graphic. This converts the text frame to a graphics frame. Choose File > Place, select Tulip-Path.jpg, and click Open.
Select the containing frame (not the image), and drag the left handle of the frame to the edge of the page. Choose Object > Fitting > Content-Aware Fit.
Open the Layers panel (
 ), move this object to the Graphics layer, and lock the Graphics layer so that you don’t change anything accidentally.
), move this object to the Graphics layer, and lock the Graphics layer so that you don’t change anything accidentally.
Now you’ll change the formatting of the mission statement text and text frame.
In the Layers panel, click in the far-left column next to the Buttons layer to restore layer visibility (
 ).
).Using the Selection tool (
 ), select the blue text frame that contains the mission statement. Open the Swatches panel and click the Formatting Affects Text button (
), select the blue text frame that contains the mission statement. Open the Swatches panel and click the Formatting Affects Text button ( ). Select Dark Gray for the text fill color (
). Select Dark Gray for the text fill color ( ). Click the Formatting Affects Container button (
). Click the Formatting Affects Container button ( ); then select [Paper] for the fill color and [None] for the stroke color. Close the Swatches panel.
); then select [Paper] for the fill color and [None] for the stroke color. Close the Swatches panel.With the text frame still selected, select the Type tool (
 ) in the Tools panel. Using the Control panel, change the font to Myriad Pro Bold and the size to 38 points.
) in the Tools panel. Using the Control panel, change the font to Myriad Pro Bold and the size to 38 points.Choose Object > Text Frame Options. In the Inset Spacing section of the General tab, click the Make All Settings The Same icon (
 ). All values should change to the first setting, 30 px; if not, type this value and click OK.
). All values should change to the first setting, 30 px; if not, type this value and click OK.Press Esc to switch back to the Selection tool. To make the text frame slightly smaller than the photo below, scale the text frame as follows: In the Control or Properties panel, set the reference point to the center (
 ) position. In the Height box, click at the end of the current value, type –10%, and press Enter or Return. Change the reference point to center left (
) position. In the Height box, click at the end of the current value, type –10%, and press Enter or Return. Change the reference point to center left ( ), and type 950 px in the Width box.
), and type 950 px in the Width box.

Now you will add the vertical text that says “Our mission,” which will become the button that triggers the movement of the caption. To save a few steps, a vertical text frame is on the pasteboard directly left of this text box, ready for you to use.
Hold down the spacebar, and click and slide to the right to reveal the pasteboard to the left of the page. Use the Selection tool to select the text frame containing “Our mission.” Hold down the Shift key to constrain the movement to horizontal, and drag this text frame to the right side of the mission statement text frame. This text frame also contains an anchored vector object, the red double triangle, which will signal the reader to click or tap there.

Choose File > Save.
Creating duplicate groups
The structure of this effect is based on using duplicated groups of the same objects moved to different locations. Next, you’ll create those groups.
Using the Rectangle Frame tool (
 ), create an empty graphics frame (fill and stroke color set to None) over the vertical text frame with the red double triangle. Make it a little larger so that it will be easy for you to see the edge and distinguish between the text frame and this frame. You’ll convert this frame into the button that triggers the action, becoming the clickable or tappable area for the reader.
), create an empty graphics frame (fill and stroke color set to None) over the vertical text frame with the red double triangle. Make it a little larger so that it will be easy for you to see the edge and distinguish between the text frame and this frame. You’ll convert this frame into the button that triggers the action, becoming the clickable or tappable area for the reader.
Switch back to the Selection tool and drag-select across the mission statement text frame, the vertical text frame, and the empty frame. The objects below are on locked layers, so you can’t accidentally select them. Choose Object > Group.
Choose Edit > Copy. Then choose Edit > Paste In Place two times so three copies of the group are placed on top of each other.
Open the Layers panel and drag it off the dock so that it will stay open. You will use the Layers panel quite often to complete this exercise to select the groups, and to select objects within a group, so it’s more efficient to leave it open.
 Tip
TipAnother way to organize groups is to rename them. Triple-click the group name in the Layers panel while the pointing hand is active. This enables you to click into the name and type a new name.
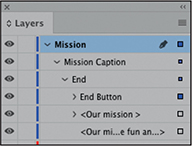
Many objects now exist in the Buttons layer. To be sure you are working with the correct groups, create another layer and name it Mission.
Click the open triangle to the left of the Buttons layer to reveal the list of objects in that layer. The top three groups are the groups you just pasted. You can confirm this by toggling their visibility (
 ) off and on. Click one to select it, and then hold down the Shift key and select the other two duplicate groups. Drag them up to the Mission layer. Click the triangle to close the Buttons layer. You will be working only on the Mission layer.
) off and on. Click one to select it, and then hold down the Shift key and select the other two duplicate groups. Drag them up to the Mission layer. Click the triangle to close the Buttons layer. You will be working only on the Mission layer.
Click the triangle to the left of the Mission layer to reveal the groups. Select the first two groups by clicking the square next to one group, holding down the Shift key, and clicking the square to the right of another group in the Layers panel.
On the document page, drag the selected groups to the left to establish the starting position for this effect as shown. The selected groups should be off the page except for the “Our mission” frame, which will serve as the button that readers click to open the caption. The filled frames should touch each other.

Creating a multi-state object
The next step is to turn the groups into object states.
In the Layers panel, select all three groups in the Mission layer by clicking the square to the right of one of them and then Shift-clicking the other two groups.
Open the Object States panel (
 ) and choose New State from the panel menu. For Object Name, type Mission Caption. The new multi-state object consists of three states that are identical except for their position.
) and choose New State from the panel menu. For Object Name, type Mission Caption. The new multi-state object consists of three states that are identical except for their position.
Click each state in the Object States panel and notice its location. States 1 and 2 are in the same position (mostly off the page), whereas State 3 is on the page.
Now you will name the states so that it is clear which is which as you continue creating the effect. To change a name, click the state to select it, and then click the state name. Name State 1 Begin, State 2 End, and State 3 Middle. Notice that the Begin and End states are exactly the same at the moment. The effect needs these states to be identical because you will add a different animation for each state.

At this point, it will be more convenient to leave the Object States panel open, so drag it off the dock.
Creating buttons within the multi-state object
Now you will create the buttons the reader will use to open and close the caption.
Select the Begin state in the Object States panel. The objects within the state are automatically selected. With the Selection tool (
 ), double-click the empty graphics frame on top of the “Our mission” text frame.
), double-click the empty graphics frame on top of the “Our mission” text frame.Open the Buttons And Forms panel (
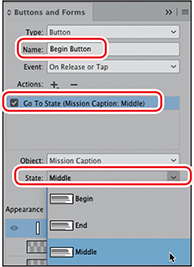
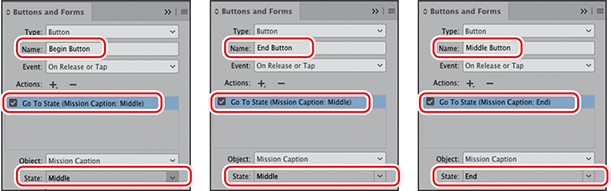
 ). Click the plus sign to the right of Actions, and choose Go To State. Name the button Begin Button. From the State drop-down menu, choose Middle to specify that the button shows the Middle state when clicked or tapped.
). Click the plus sign to the right of Actions, and choose Go To State. Name the button Begin Button. From the State drop-down menu, choose Middle to specify that the button shows the Middle state when clicked or tapped.
Press the Esc key three times to move the selection back to the parent object, or choose Edit > Deselect All and click the multi-state object again to select it.
In the Object States panel, select the End state. Using the Selection tool, double-click the empty graphics frame on top of the “Our mission” text frame in this state.
In the Buttons And Forms panel, choose Go To State for Action and then Middle for State. Name the button End Button.
Press the Esc key three times to move the selection back to the parent object, or choose Edit > Deselect All and click the multi-state object again to select it.
In the Object States panel, select the Middle state. Using the Selection tool, double-click the empty graphics frame on top of the “Our mission” text frame in this state.
In the Buttons And Forms panel, choose Go To State for Action and End for State. Name the button Middle Button.
Press the Esc key three times to move the selection back to the parent object, or choose Edit > Deselect All and click the multi-state object again to select it.
To summarize, the Begin button goes to the Middle state, the End button goes to the Middle state, and the Middle button goes to the End state. Click each of the states and double-check the settings in the Buttons And Forms panel.

Open the EPUB Interactivity Preview panel (
 ), click the Play Preview button, and click the “Our mission” button. The caption appears. Click it again and the caption closes. In the next section, you will use animation to specify a smoother display for the caption. Close the EPUB Interactivity Preview panel.
), click the Play Preview button, and click the “Our mission” button. The caption appears. Click it again and the caption closes. In the next section, you will use animation to specify a smoother display for the caption. Close the EPUB Interactivity Preview panel.
Adding animation to objects within the multi-state object
InDesign’s animation presets are used to create the smooth, sliding motion of opening and closing the caption.
Make sure you still have the Middle state selected within the Object States panel. If not, select it again.
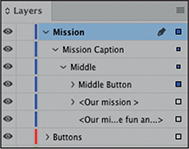
In the Layers panel, click the triangle to open the Mission Caption and then the Middle group. Select the Middle Button object by clicking the square to the right of the name. It’s important to select the objects and not the state itself. If you select the state, you will produce a different effect.

 Note
NoteAfter you change the Opacity setting to None, the Preset setting in the dialog box changes to Custom (Fly In From Left) because you have changed a setting of the Fly In From Left preset.
Open the Animation panel (
 ) and choose the Fly In From Left preset. For Event, make sure that On State Load is selected (which it should be by default). Click the triangle next to Properties to make more controls visible. For Animate, choose To Current Location. For Opacity, choose None.
) and choose the Fly In From Left preset. For Event, make sure that On State Load is selected (which it should be by default). Click the triangle next to Properties to make more controls visible. For Animate, choose To Current Location. For Opacity, choose None.
In the Layers panel, choose the next object in the Middle state and apply the same settings in the Animation panel. Do the same with the third object.
Open the Timing panel (
 ). Make sure On State Load is selected from the Event menu. Shift-click all the objects listed. Click the Play Together button (
). Make sure On State Load is selected from the Event menu. Shift-click all the objects listed. Click the Play Together button ( ) at the bottom right.
) at the bottom right.
Press the Esc key again until the parent object is selected. In the Object States panel, choose the End state.
In the Layers panel, click the triangle to open the End group, and select the End Button object.

In the Animation panel (
 ), choose Fly In From Right from the Preset menu. For Event, make sure that On State Load is selected. Choose To Current Location from the Animate menu, and choose None from the Opacity menu.
), choose Fly In From Right from the Preset menu. For Event, make sure that On State Load is selected. Choose To Current Location from the Animate menu, and choose None from the Opacity menu.In the Layers panel, choose the next object in the End state and apply the same settings in the Animation panel. Do the same with the third object.
Open the Timing panel (
 ). Make sure On State Load is selected in the Event menu, and Shift-click all the objects listed. Click the Play Together button (
). Make sure On State Load is selected in the Event menu, and Shift-click all the objects listed. Click the Play Together button ( ) at the bottom right.
) at the bottom right.
 Note
NoteClick the Clear Preview button (
 ) and then click the Play Preview button (
) and then click the Play Preview button ( ) again if the animation doesn’t play as expected the first time.
) again if the animation doesn’t play as expected the first time.Open the EPUB Interactivity Preview panel (
 ), click the Play Preview button, and click the “Our mission” button. Now the caption opens with a smooth, sliding motion. Click the “Our mission” button again to close the caption. Now it also closes with the same smooth, sliding motion.
), click the Play Preview button, and click the “Our mission” button. Now the caption opens with a smooth, sliding motion. Click the “Our mission” button again to close the caption. Now it also closes with the same smooth, sliding motion.Close the EPUB Interactivity Preview panel, and choose File > Save.
Congratulations! You have created a very useful and appealing slide-in caption. This effect can be easily modified for objects that you want to slide in and out from other directions.
Review questions
1. What’s the primary difference between a reflowable EPUB and a fixed-layout EPUB?
2. InDesign provides two methods for animating objects. What are they, and how do they differ?
3. By default, animations play in the order in which they were created. How can you change the order in which animations are played, and how can you play multiple animations simultaneously?
4. How can you preview multimedia and interactive elements within InDesign?
5. How do you create a slideshow?
Review answers
1. The reflowable EPUB format allows the EPUB reader to optimize the content depending on the display device. For example, the viewer of a reflowable EPUB can adjust the display size of the text, which affects the amount of text on a given page and the flow of text from page to page. In fixed-layout EPUBs, the dimensions of the original InDesign pages are maintained, as is the fidelity to the original layout.
2. You can animate objects in groups by choosing a motion preset in the Animation panel, or you can create a motion path. A motion path consists of two elements: the animated object or group and a motion path along which the animated object moves.
3. The controls in the Timing panel let you control when animations are played. All animations associated with the selected Event (such as On Page Load) are displayed. You can drag the names within the list to change the order in which they’re played. To play them simultaneously, you can select multiple animations and click the Play Together button (![]() ).
).
4. The EPUB Interactivity Preview panel lets you preview and test multimedia and interactive elements. The Animation, Timing, Media, Object States, and Buttons And Forms panels all include a Preview Spread button (![]() ), and you can also display the panel by choosing Window > Interactive > EPUB Interactivity Preview.
), and you can also display the panel by choosing Window > Interactive > EPUB Interactivity Preview.
5. To create a slideshow, first create a stack of objects, and then use the Object States panel to create a multi-state object. Next, create and configure two buttons: one that displays the previous state of the multi-state object and one that displays the next state.