Chapter 8
Fine-Tuning Your Fixes
IN THIS CHAPTER
![]() Telling Photoshop where to work with selections
Telling Photoshop where to work with selections
![]() Masking for layer visibility and to protect parts of your image
Masking for layer visibility and to protect parts of your image
![]() Keeping your options open with adjustment layers
Keeping your options open with adjustment layers
There you are, repainting the bedroom — all by yourself, saving money, being productive — and it’s time to do the windows. Now, you probably don’t want to paint over the glass, right? Just the frame, the sash, the sill, those little whatch-ya-call-its between the panes, right? (Okay, technically the dividers between the panes are called muntins.) There are several ways you can avoid painting the glass. You can use a little brush and paint very carefully. You can use a larger brush, paint faster, and scrape the excess from the glass afterward. You can grab the masking tape, protect the glass, and paint as sloppily as you like — when the tape comes off, the glass is paint-free.
Those are unbelievably similar to the choices that you have in Photoshop when you need to work on only a part of your image. You can zoom in and use tools, dragging the cursor over only those pixels that you want to change (just like using a tiny paintbrush). You can use the History Brush feature (which I introduce in Chapter 1) to restore parts of the image to the original state (like scraping the glass). You can isolate the area of the image you want to change with a selection (much like protecting the rest of the image with masking tape).
In this chapter, you read about getting ready to make changes to your image rather than actually making those changes. You can isolate groups of pixels in your image in a variety of ways. For example, you can select pixels that are in the same part of the image (regardless of color), or you can select pixels that are the same color (regardless of location in the image). This is power: the ability to tell Photoshop exactly which pixels you want to alter. After you make that selection, you can manipulate the pixels in a variety of ways — everything from making color and tonal adjustments to working with Photoshop’s creative filters to simply copying them so you can paste them into another image.
I discuss “taping the glass” first by making selections and then by using masks — channels that actually store selection information. After that, I tell you about working with adjustment layers, which are special layers that help you apply certain color and tonal adjustments without actually changing any pixels in the image. An adjustment layer even lets you restrict the change to one or several layers in the image.
What Is a Selection?
When you make a selection in your image, you’re simply isolating some of the pixels, picking them (selecting them) so that you can do something to those pixels without doing it to all the pixels in your image. Photoshop shows you what part of the image is within the selection with a flashing dashed line. (Now that you’re part of the Photoshop Inner Circle, you call that selection boundary the marching ants.) Say, for example, that part of your image looks great, but part of the image looks, well, just plain wrong. Figure 8-1 is an excellent example.

FIGURE 8-1: Sometimes only part of the image needs changes.
By making a selection and applying an adjustment, I can make this image look much, much better. Of course, you might choose to make a different selection and apply a different adjustment, but you can see what I chose to do in Figure 8-2. By selecting the rails (in this case, with the Polygonal Lasso tool, which I explain later in this chapter), I isolate those areas from the rest of the image, enabling me to change the color of those pixels without changing anything else. (Rather than selecting and darkening the rails to make them appear to be in front of a glow, I could have selected the lighter area and created a uniform sky color. But this is visually more interesting.)

FIGURE 8-2: The selection (visible to the right) restricts the change to some parts of the image.
The tonal and color adjustments that I discuss in Chapter 6 are often applied to an image as a whole. You can, however, apply them to specific areas of an image. Much of the rest of the work that you do in Photoshop is not global in nature, but rather is done to only restricted areas of your image. You use selections to do that restricting.
You can also use selections for a variety of other jobs in Photoshop. One of the most common is copying from one image and pasting into another. You can see one example in Figure 8-3. The subject of one image (upper left) is selected. You can see a close-up of the selection to the right. Choosing Edit ⇒ Copy copies the selected pixels to the Clipboard. You can then switch to another image and choose Edit ⇒ Paste to drop those pixels into a second image (lower left). You can adjust the size by choosing Edit ⇒ Transform ⇒ Scale, adjust the position by dragging with the Move tool, and perhaps add some shadows by using the Brush tool or a Drop Shadow layer style (discussed in Chapter 12). The composited picture is ready for whatever nefarious purpose you might have in mind!

FIGURE 8-3: Make a selection, copy, switch to another image, and paste.
Feathering and Anti-aliasing
You need to keep in mind a couple of very important terms as you read about the various tools and commands with which you make selections. Both feathering and anti-aliasing make the edges of your selections softer by using partially transparent or differently colored pixels. That, in turn, helps blend whatever you’re doing to that selection into the rest of the image.
Nothing illustrates the power of feathering quite like a simple black-on-white demonstration, as you see in Figure 8-4. In the upper-left, I made an unfeathered selection and filled it with black. To the upper-right, the filled selection is exactly the same size but has a 2-pixel feather. Below, I used a 15-pixel feather when making the selection.

FIGURE 8-4: A close-up look at no feathering, feathering, and lots of feathering.
Anti-aliasing is similar to feathering in that it softens edges: It’s designed to hide the corners of pixels along curves and in diagonal lines. You use anti-aliasing with type (as I explain in Chapter 13). You’ll often find that anti-aliasing is all you need to keep the edges of your selections pretty; feathering isn’t required. Anti-aliasing is a yes/no option, with no numeric field to worry about. Figure 8-5 compares a diagonal with no anti-aliasing, with anti-aliasing, and with a 1-pixel feather.

FIGURE 8-5: Anti-aliasing helps smooth the appearance of curves and diagonals.
At 100% zoom (to the upper left), the first line looks bumpy along the edges (it has a case of the jaggies, you would complain to a friend or co-worker). The lower line looks soft and mushy, out of focus. And the middle line? To quote Goldilocks, “It’s just right!” When zoomed to 600%, you can really see those jaggies and that softening. And in the middle, you see that the anti-aliasing uses light gray and mid-gray pixels interspersed along the edge among the black pixels. At 100% zoom (upper left), your eye is fooled into seeing a straight black edge.
Generally speaking, use anti-aliasing with just about every selection (other than rectangular or square), and use feathering when you want to really soften the edges to create a special effect.
Making Your Selections with Tools
Photoshop offers you nine tools whose whole purpose in life is to help you make selections. You also use those tools to alter your selections by adding to, subtracting from, and intersecting with an existing selection. The nine selection tools are divided into three groups:
- Four marquee tools
- Three lasso tools
- The Quick Selection tool and the Magic Wand
Marquee selection tools
You have four marquee selection tools, although you’ll generally use only two of them. Figure 8-6 shows the marquee selection tools, along with each tool’s Options bar configuration. (Note that the Select and Mask button is available even when you do not have an active selection in your image.)

FIGURE 8-6: Marquee selection tools come in four flavors, two of which are tasty.
You drag the very useful Rectangular Marquee and Elliptical Marquee tools to make selections. Click and drag in any direction to make your selection. After you start dragging, hold down the Shift key (while still dragging) to constrain proportions. When you constrain the proportions of a selection, you create a square or circle rather than a rectangle or an ellipse. If you start dragging a selection and press the Option (Mac)/Alt (Windows) key, the selection centers itself on the point where you click. The Shift and Option/Alt keys can be used together. Holding down the Shift key before you click and drag adds the selection to any existing selection. Holding down the Option/Alt key before dragging subtracts the new selection from any existing selection.
The Single Row Marquee and Single Column Marquee tools are simply clicked at the point where you want a 1-pixel selection, running from side to side or from top to bottom. These tools create selections that extend the full width or full height of your image. You might use these tools to create a gridlike selection that you can fill with color. Or you might never use them at all.
Take another glance at the Options bars in Figure 8-6. The four buttons to the left on the Options bar, which you can use with any of the tools, determine how the tool interacts with an existing selection.
- New Selection: When you select the first button, any selection that you make replaces an active selection (deselecting any previous selection). If, with a selection tool, you click inside an active selection when the first option is active, you can drag that selection in your image without moving any pixels. When you haven’t already made a selection, these tools always make a new selection, regardless of which button is active.
- Add To: When you have an active selection and need to add to that selection, use the second button or simply press and hold down the Shift key before dragging.
- Subtract From: When you have a selection and need to deselect part of it, use the third button. Say, for example, that you make a round selection and want to chop out the middle to make a donut shape. Click the third button and then drag within the original selection to deselect the donut hole. This is comparable to holding down the Option/Alt key before dragging the selection tool.
- Intersect With: You have a selection, but you want to keep only part of the selection. You could set your selection tool to subtract from the existing selection, or you could intersect with that original selection and deselect a number of areas at once.
Figure 8-7 presents a visual explanation of how all four buttons work. On the left, you see the selected option for the active marquee selection tool. Next is an original selection. In the third column, you see another selection being made (with the selection tool dragged from the lower right to the upper left). Finally, on the right, you see the result of combining the two selections.

FIGURE 8-7: The buttons at the left on the Options bar control selection interaction.
In the bottommost example, you could do a whole series of subtractions from the existing selection to chop off the “points,” but using the intersect option takes care of the job with a single drag.
Take another look at the four views of the Options bar shown earlier in Figure 8-6. Take note of these variations among them:
- Anti-aliasing isn’t available for the Rectangular Marquee tool. That’s because all four edges of the selection will align perfectly with the edges of the pixels — no need to disguise corners of pixels. (You can, of course, soften the selection with feathering.)
- Both the Rectangular Marquee and the Elliptical Marquee tools offer the options of Normal (unconstrained, just drag as necessary), Fixed Aspect Ratio (the relationship between width and height you specify on the Options bar is maintained as you drag), and Fixed Size (just click in the upper-left corner of your intended selection).
- The Single Row Marquee and Single Column Marquee tools offer the four buttons to determine how the tool will interact with an existing selection and the Feather field. Although feathering a 1-pixel-wide or -tall selection seems a little strange….
Lasso selection tools
Three lasso selection tools are available in Photoshop. On the Options bar, all three of the lasso selection tools offer the same basic features that you find in the marquee selection tools, as you can see in Figure 8-8. You can add to, subtract from, or intersect with an existing selection. You also have the feathering and anti-aliasing options available. The Magnetic Lasso tool offers three additional settings that help determine how it identifies edges as you drag.

FIGURE 8-8: The basic options for the lasso selection tools match those for the marquee selection tools.
So what makes lasso tools different from a marquee tool? Read on to find out:
- Lasso tool: The Lasso tool is a true freeform tool; that is, you click and drag it wherever you want the selection to go. You can drag around and return to the starting point, or you can release the mouse button anywhere, and your selection is finished along a straight line from that point to the spot where you start your selection. If you press and hold the Option/Alt key while dragging, you’ll temporarily switch to the Polygonal Lasso tool.
- Polygonal Lasso tool: Rather than dragging, you click-click-click to make straight selection segments, at any angle, for any distance. When you position the cursor directly over your starting point, a little circle appears to the lower right of the cursor to indicate that you’re back to the start. Or simply double-click to finish the selection. If you press and hold the Option/Alt key while dragging, you’ll temporarily switch to the regular Lasso tool, which lets you drag your selection any way you want. Using the Option/Alt key lets you switch back and forth between the freeform drag of the Lasso tool and the perfectly straight selection borders of the Polygonal Lasso tool.
-
Magnetic Lasso tool: When you need to select around a subject that has good contrast with its background, the Magnetic Lasso tool can do a great job. The perfect candidate for this tool is a simple object on a very plain background. You can, however, use it with just about any image where the edges of the area you want to select differ substantially from the rest of the image. Click and drag the tool along the edge of your subject. If the tool misses the edge, back up and drag along the edge again. If the edge makes a sudden change in direction, click to add an anchor point. If the tool places an anchor point in the wrong spot, back up and then press Delete/Backspace to remove the point. (By the way, if you have a Wacom pressure-sensitive tablet hooked up, you can set the Magnetic Lasso tool to vary its width according to pen pressure. Use the button just to the right of the Frequency field on the Options bar.)
The Magnetic Lasso tool works by identifying the difference in color along the edges, using all available color channels. From the Options bar, use the Width field to tell the tool how wide of an area it can look in to find an edge. The Edge Contrast field tells the tool how much the edge must differ while searching. Use the Frequency field to choose the number of anchor points the tool sets while outlining the selection.
The Quick Selection tool
Consider the Quick Selection tool to be sort of a color-based-selection-in-a-brush. You drag the tool through an area of color and based on the color variations under the brush and the brush size, the tool automatically selects similar colors in the surrounding area. Keep in mind that you can adjust the brush size as you work by using the square bracket keys. (When working with a Wacom tablet, this tool works great with brush size set to pen pressure.) The Auto-Enhance option on the Options bar may slow down the performance of the Quick Selection tool a bit, but the great job it does analyzing edges usually produces a better selection. With just a little practice, you’ll likely find the Quick Selection tool to be quite simple to use, even for rather complex selections (see Figure 8-9).

FIGURE 8-9: Drag through an area of color to select the pixels under the brush and nearby pixels of similar color.
The Magic Wand tool
The Magic Wand tool selects pixels similar in color to the pixel on which you click with the tool. Like the other selection commands, you can add to, subtract from, or intersect with an existing selection, and you can select anti-aliasing. Tolerance determines how closely pixels must match your target color to be included in the selection. When you select the Contiguous check box and then click a spot, only pixels connected to the spot by pixels of the same color are selected. The Sample All Layers option lets you make a selection of similarly colored pixels on every visible layer in your image, not just the currently active layer.
When you use a low Tolerance setting, you select only those pixels in the image that are very similar to the pixel on which you click. A high Tolerance setting gives you a much wider range of color, which might or might not be appropriate for the selection you’re making.
Select and Mask
You may have noticed the Select and Mask button in Figures 8-6, 8-8, and 8-9. It sits quietly to the right of the other options on the Options bar, waiting for you to click. This button replaces the Refine Edge option in earlier versions of Photoshop. (The Refine Edge brush is still available in the left column of Select and Mask.) Select and Mask’s Properties panel is shown in Figure 8-10.

FIGURE 8-10: Select and Mask is a very powerful feature for fine-tuning selections.
Here’s what you need to know about each of the options in Select and Mask:
- View: Click the downward-pointing triangle to select from among several different ways to view the selection you’re refining. Using a black or white or red mask is great for many images, but the On Layers option shows you the content of the selection as if it was floating on a separate layer. Show Radius and Show Original are great for a quick preview of what you’re doing, but you’ll generally take a look and then disable those options. The keyboard shortcuts for the various views are also handy, especially X to disable all views and show the original and F to cycle through the view modes to see which is most appropriate for the current task.
- Edge Detection: The Radius slider determines how much of an area surrounding the initial selection will be refined. The Smart Radius option enables Select and Mask to differentiate between hard edges and soft edges — think in terms of the edge between the subject’s shirt and the background (usually a well-defined “hard” edge) versus the subject’s hair and the background (usually a fuzzy “soft” edge).
- Global Refinements: Smoothing the selection edge minimizes any jagged areas. Feathering (as described earlier in this chapter) softens the edge. Contrast makes the selection edge more distinct. (You rarely use Feather and Contrast together.) Shift Edge expands or contracts the selection edge.
- Output Settings: Here’s where Select and Mask really rocks! You can click OK and see a newly refined selection marching around some pixels in your image, but you also have the options of clicking OK and producing a layer mask (background layers are automatically converted), a new layer with only the content of the refined selection, a new layer using a layer mask to reveal the content of the selection, a new document with only the content of the selection, or a new document consisting of a layer using a layer mask to reveal the content of the selection! Decontaminate Colors can do a great job of eliminating that fringe of background color that sometimes appears when you’re making complex selections. (With this option selected, you output to a new layer or document, with or without a layer mask.)
- Tools: To the upper left, the Tools panel in Select and Mask are the usual Zoom and Hand tools for inspecting your work up close. Above them are the Quick Selection tool, the Refine Edge Brush, the Brush tool, and the Lasso tool for adjusting the original selection.
- Remember Settings: If you hit upon a sweet set of refinement settings that look like they are a sure-fire answer to most of your selection challenges, by all means make sure to select the Remember Settings box before you click OK. Select and Mask then starts with those preferred settings each time you open the dialog box.
Your Selection Commands
You have 19 menu commands at your service when selecting pixels and layers in your artwork. Some, like those near the top of the Select menu, are rather simple and aptly named. See Figure 8-11 for a list of the Select commands. The All Layers, Deselect Layers, Find Layers, and Isolate Layers commands are not used to select pixels, but rather to change the activation of layers in the Layers panel.

FIGURE 8-11: The Deselect or Reselect command — or both — are always grayed out, depending on whether there is (or was) an active selection in your image.
The primary selection commands
The commands near the top of the Select menu are features that you’re likely to use regularly. (Okay, maybe not the Reselect command.) Memorizing their keyboard shortcuts and using them regularly is a timesaver:
- Select All (⌘ +A/Ctrl+A): Select All does exactly what the name implies — it makes a selection of all the pixels in your image on the active layer (or in an active layer mask).
- Deselect (⌘ +D/Ctrl+D): Use the Deselect command to make sure that no pixels are selected. This is a handy command when it seems that a tool, or a filter or adjustment command isn’t working. There could be an unnoticed selection in the image, preventing the command from appearing how — or where — you expect.
- Reselect (⌘ +Shift+D/Ctrl+Shift+D): This is a great little command for those times when you’re making a complex selection, and a little slip accidentally deselects. Just use Reselect to restore the most recent selection. Or use the Undo command.
- Inverse (⌘ +Shift+I/Ctrl+Shift+I): The Inverse command reverses the selection. What was selected is deselected, and what wasn’t selected becomes selected. (You must include the Shift key — without it, you invert the colors in your image rather than inverting your selection!)
The Color Range command
In its own little group with the Focus Area command, right in the middle of the Select menu, is the incredibly powerful Color Range command. Rather than dragging the Quick Selection tool or Shift+clicking with the Magic Wand, you can select by color quickly and easily with the Color Range command. The pop-up menu at the top of the Color Range dialog box lets you pick among the RGB (red/green/blue) and CMY (cyan/magenta/yellow) colors, as well as the image’s highlights, midtones, or shadows, and even any out-of-gamut colors in the image (colors that can’t be reproduced within the selected color space). When you choose one of the presets from the top menu (other than Skin Tones), the Fuzziness slider isn’t available, limiting that feature’s value.
In Figure 8-12, I clicked and dragged through some orange areas in the image with the middle Eyedropper tool. You can also click once with the left eyedropper and use the other eyedroppers to add and subtract colors from the selection. The Fuzziness slider near the top of the dialog box determines how close a color must be to those through which you dragged to be included in the selection.

FIGURE 8-12: The Color Range feature selects by color.
Here are a couple of ways that you can get a better look at your selection as you create it. In Figure 8-13, you see the options available from the Selection Preview menu. The Grayscale (upper left) and Black Matte (upper right) do a good job of showing that the background will be partially selected if you click OK. You can lower the Fuzziness or use the eyedropper on the right to click in those areas of the fence behind the blooms that shouldn’t be selected. The White Matte (lower left) does an excellent job of showing that the tips of some leaves below the blooms will also be selected. (Ignore that and Option+drag/Alt+drag with the Lasso tool later to deselect that area.) Because of the color of this image’s subject, the red Quick Mask preview (lower right) is almost worthless for this image, although it is often good with other images that don’t have red and orange.

FIGURE 8-13: Color Range offers four ways to preview — five, if you include None.
The Localized Color Clusters option looks for distinct areas of the selected color and tightens up edges along those “clusters” of color. When your target color appears distinctly in different areas of the image, this option is a plus. When selecting a range of color with subtle transitions, deselect this option. (Think “leopard’s spots” compared to “blue sky.”)
When the Localized Color Clusters option is active, Color Range also offers Detect Faces. If you have people in the image that you want to select, Detect Faces does a rather good job of identifying them. You’ll still need to Shift+drag through the rest of the person to make the selection, but faces are a good starting point. And don’t overlook the Skin Tones option in the Select menu — it’s a great way to start selecting flesh tones in an image.
Also available only when the Localized Color Clusters option is active, the Range slider determines how far from the point where you clicked in the image Color Range should look for similar colors. When set to 100%, Color Range looks at the entire image for similar colors. If you want to restrict the area in which you want to create a selection, you can reduce that value.
The Focus Area command
With practice, Focus Area can become a useful tool. And by “practice” I mean finding out what sort of images it works with best. I can certainly recommend this command if you shot a subject in front of an overcast sky — the sky is effectively selected as “out of focus."
Selection modification commands
The next group of commands in the Select menu actually holds five separate Modify commands (shown in Figure 8-11), each of which has a single numeric field.
The Border option creates a selection of your specified width, centered on the original marching ants visible in the image window. It’s great for creating borders or vignettes and can also be used to delete pixels along a selection edge to neaten it up. The other four commands are poor cousins to the control you have in the Select and Mask dialog box — none of them offers a slider or a preview. However, if you know exactly how many pixels you need to smooth or expand or contract or feather, these commands are quick and simple.
As you make your way down the Select menu, you come across the Grow and Similar commands, which are somewhat like the Magic Wand with Contiguous (Grow) and without Contiguous (Similar) selected on the Options bar. (In fact, they use the Magic Wand’s Tolerance setting.) Grow adds to your selection any adjacent pixels of the appropriate color, and Similar looks throughout the entire image for similarly colored pixels. Use Grow and Similar when your initial selection consists primarily of a single color. Using these commands with a selection that contains lots of different colors generally results in most of your image being selected.
Transforming the shape of selections
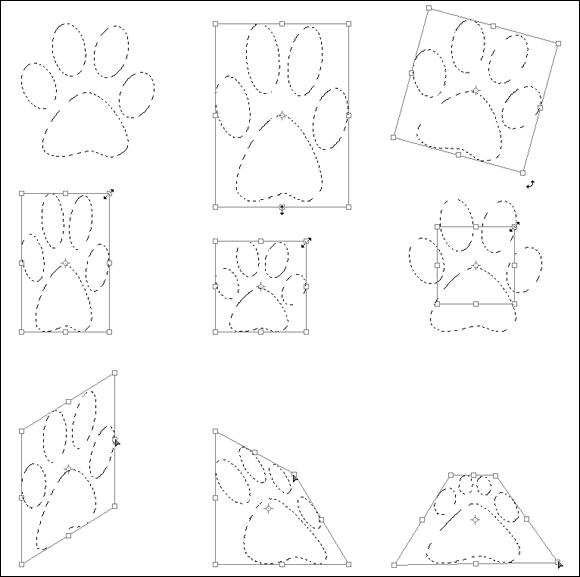
As you work with selections, you might find times when the selection features don’t match your need. For example, the Elliptical Marquee tool can certainly make oval selections, but those ovals are either vertical or horizontal. What if you need an oval selection at an angle? That’s where the Select ⇒ Transform Selection command comes into play. Make your initial selection, choose the Transform Selection command, and then manipulate the selection to fit your needs, as shown in Figure 8-14.

FIGURE 8-14: The many faces of selection transformations.
Here’s what you see in Figure 8-14:
- Top left: This is the original selection.
- Top center: Click an anchor point on any side of the bounding box and drag to change the height or width of the selection.
- Top right: Position the cursor outside the bounding box and drag to rotate. The selection is rotated around the crosshair, located by default in the middle of the selection. Before rotating, you can drag that crosshair anywhere, even outside the selection’s bounding box.
- Middle left: Drag any corner anchor point to manipulate the selection’s width and height at the same time.
- Middle center: Hold down the Shift key while dragging a corner anchor point to avoid distorting the selection while changing size.
- Middle right: Hold down the Option/Alt key while dragging a corner anchor point, and you end up scaling the image based on that crosshair in the center of the bounding box. (You can drag that crosshair anywhere, even outside the bounding box, to change the point of transformation.) You can use the Shift key with Option/Alt, too.
- Bottom left: Hold down the ⌘ /Ctrl key and drag any side anchor point to skew.
- Bottom center: Hold down the ⌘ /Ctrl key and drag a corner anchor point to distort.
- Bottom right: If you ⌘ /Ctrl+drag two or four corner anchor points, you can add perspective to the selection. I might, for example, fill this transformed selection with color, move the selection, scale it down a bit, fill again, and repeat a number of times to create a series of paw prints marching into the distance.
Edit in Quick Mask mode
With Photoshop’s Quick Mask mode, you make a basic selection, enter Quick Mask mode (by choosing Select ⇒ Edit in Quick Mask Mode, clicking the button second from the bottom of the Toolbox, or by pressing Q on the keyboard), edit the selection as if it were a mask, and then exit Quick Mask mode (by deselecting this command in the Select menu, by clicking again on the button in the Toolbox, or by pressing Q again). Heck, you don’t even have to start with a selection! In Quick Mask mode, your mask appears on-screen as a red overlay, just like the red overlay for Refine Edge or Color Range (as you can see in Figure 8-13 in the lower-right corner). Paint, apply filters or adjustments, or make selections — anything you can do to a grayscale image, you can do in Quick Mask mode. (The following sections go into further details on working in masks.)

FIGURE 8-15: You can change the opacity and color of the Quick Mask overlay.
The mask-related selection commands
At the bottom of the Select menu, you see a pair of commands that you use to store your selections for future use and to actually reuse them. When you save a selection, you create an alpha channel in the image. The alpha channel, like a color channel, is a grayscale representation of the image. White areas in the alpha channel represent areas that are selected when the channel is loaded as a selection. Black areas in the channel show you deselected areas. Gray represents feathering and other partially selected pixels.
I discuss channels in greater depth in the next section of this chapter. While you’re exploring selection commands, the key points to remember are that you can use the Save Selection command to save any selection as an alpha channel, and then later you can use the Load Selection command to reactivate the selection without having to re-create it from scratch.
Masks: Not Just for Halloween Anymore
In Photoshop, a mask is a channel (in the Channels panel) that stores information about a selection or about layer visibility (or that can be used with certain filters as a bump map, a grayscale representation of 3D in the image). When you talk about selections saved as masks, you can refer to them as alpha channels. Any time you make a complex selection, consider saving it as an alpha channel, just in case. So what exactly counts as complex? That depends on how much time you have on your hands. If it takes me more than a minute or two to do anything in Photoshop, I want to save it. And what counts as just in case? You might need to return to the image at some later date to make changes, you might need to shut down for the day, or maybe you’ll even (fingers crossed against!) have a crash. Save your selections, just in case …
Saving and loading selections
Creating an alpha channel from a selection is as simple as choosing Select ⇒ Save Selection and selecting a name for the new channel. If you have more than one document of exactly the same pixel dimensions open in Photoshop, you can select any of the available documents for the new channel. If you already saved a selection as an alpha channel, you can elect to have the two selections interact in a single channel.
When you need to work with a saved selection, choose Select ⇒ Load Selection or simply ⌘ +click/Ctrl+click the alpha channel’s thumbnail in the Channels panel — both will activate the selection. As you see in Figure 8-16, when loading a selection, you can add to, subtract from, or intersect with an active selection. You can also invert a selection when loading by selecting the Invert check box. Using that check box produces the same result as loading the selection and choosing Select ⇒ Inverse, but it’s faster and easier.

FIGURE 8-16: When you already have an active selection, an alpha channel can replace, add to, subtract from, or interact with it.
Editing an alpha channel
Alpha channels, like color channels, are grayscale representations. As such, you can edit them like you would any grayscale image. Click the channel in the Channels panel to make it active and visible. You see it in the image window as a grayscale (or black and white) representation of the saved selection. If you want to see the image while you work on the channel, click in the left column (the eyeball column) to the left of the RGB (or CMYK) channel. The alpha channel then appears as a red overlay on top of the image, just like working in Quick Mask mode or using the red overlay in Refine Edge or Color Range. Figure 8-17 shows you what the screen looks like with just the alpha channel visible (left) and how it appears when the alpha channel is active and the RGB channel is also visible. Also take a look at the difference in the Channels panel. See the eyeball column on the left?

FIGURE 8-17: You can see just the alpha channel itself (left) or as a red overlay (right).
Here are some of the things that you might want to do to an active alpha channel:
- Blur the alpha channel. Blurring an alpha channel (Filter ⇒ Blur commands) is much like feathering a selection — it softens the edges. One of the big differences is that you can see a preview of the blur, which is much better than guessing how much feathering you need while dragging a selection tool.
- Sharpen the alpha channel. Sharpening a saved selection (Filter ⇒ Sharpen command) makes the edges cleaner and more precise.
- Paint in the alpha channel. Painting with the Brush tool using black, white, and gray in the channel changes the selection. Paint with white to add areas to the saved selection; paint with black to remove areas from the selection; paint with shades of gray to partially select areas of the image. You can edit an alpha channel with the Brush tool very precisely, adding and eliminating stray pixels, as well as creating precise edges.
- Use Levels or Curves on the alpha channel. If the saved selection has feathering or other areas of partial selection (grays in the alpha channel), you can manipulate them with a Levels or Curves adjustment (from the Image ⇒ Adjustments menu). The Levels adjustment is particularly appropriate for controlling the feathering along an edge.
- Apply one or more filters to an alpha channel. Use artistic filters on a saved selection to create special effects, such as borders and frames. Chapter 15 covers filters.
Adding masks to layers and Smart Objects
When your image has multiple layers (as I discuss in Chapter 10), including Smart Objects, you can partially hide the content of the layer or Smart Object with layer masks. Layer masks and alpha channels have much in common: Layer masks are selections saved as channels; you can paint in the layer mask, you can apply filters and adjustments to the layer mask, and so on. Just keep in mind that a layer mask appears in the Channels panel only when you select its layer in the Layers panel. (In the Layers panel, you’ll see the layer mask thumbnail to the left of the layer’s name.) If you want to edit a layer mask, click its thumbnail in the Layers panel (or the channel name in the Channels panel) and then edit it as you would an alpha channel or choose Select ⇒ Select and Mask to edit the mask as you would edit a selection with Select and Mask. Remember to click the layer thumbnail afterward to reactivate the layer itself.
The easiest way to add a layer mask is to make a selection of the pixels that you want visible on that layer and then click the Add Layer Mask button at the bottom of the Layers panel (third button from the left). You can also make a selection and choose Layer ⇒ Layer Mask ⇒ Reveal Selection or Layer ⇒ Add Layer Mask ⇒ Hide Selection. That menu also offers Reveal All and Hide All as well as commands to disable (hide) or delete the layer mask. You can also apply the layer mask, which deletes any hidden pixels on that layer.
By default, the layer mask is linked to the layer or Smart Object. If you drag the layer in the Layers panel, the mask comes right along, staying in alignment. If you like, you can unlink the mask from the layer content by clicking the Link icon between the two thumbnails in the Layers panel. Re-link the mask to the layer content by clicking in the empty space between the thumbnails.
Masking with vector paths
A layer or Smart Object can also be masked with a vector path. (Paths are explained in Chapter 11.) Vector masks can have very precise edges, and you can edit them as a path with the Direct Selection tool. A layer can have both a regular pixel-based layer mask and a vector mask. To show up in your artwork, pixels on that layer must be within both the layer mask and the vector mask. When a layer has both a layer mask and a vector mask, the vector mask thumbnail appears to the right in the Layers panel.
Adjustment Layers: Controlling Changes
Photoshop gives you the capability of making tonal and color adjustments that you can later refine, change, or delete. Most of the adjustment commands (discussed in Chapter 6) are available as adjustment layers. An adjustment layer applies the selected change to color or tonality just as the comparable command would, but using an adjustment layer offers a few major advantages:
- Adjustable adjustments: You can reopen an adjustment layer’s dialog box at any time to change the settings.
- Reversible adjustments: You can delete an adjustment layer, removing the change from your image.
- Hidden adjustments: Click the eyeball column to the left of the adjustment layer in the Layers panel to temporarily hide that change.
- Tweakable adjustments: You can change the opacity and blending mode of adjustment layers to fine-tune the effect.
- Limitable adjustments: You can add layer masks and vector masks to your adjustment layers to restrict their effect to only some of the pixels below. And you can later edit the masks as necessary.
Because of the added flexibility, you’ll generally want to use adjustment layers rather than adjustment commands in your images. Of course, you still need the Image ⇒ Adjustments menu for those several commands that can’t be added through an adjustment layer.
Adding an adjustment layer
Photoshop uses the Adjustments and Properties panels (shown in Figure 8-18) as a quick and easy way to add adjustment layers to your images. Open the panel, select a preset or, for a custom adjustment, click the button for the type of adjustment layer you want to add. The Properties panel changes to a small version of that particular adjustment’s dialog box, presenting you with the same options you have when using the Image ⇒ Adjustments menu.

FIGURE 8-18: To the left, the Adjustments panel; to the right, a Curves adjustment layer being added to the image using the Properties panel.
When an adjustment layer is selected in the Layers panel, several buttons appear at the bottom of the Properties panel (to the right in Figure 8-18):
- Clip the adjustment layer to the layer immediately below: Click the button to toggle between the adjustment layer being applied to only the one layer immediately below in the Layers panel and it being applied to all layers below. (Clipping adjustment layers is explained more completely in the next section.)
- Review previous adjustment: Click and hold down the mouse button to see the image as adjusted prior to returning to the adjustment layer. Say, for example, that you have added a Curves adjustment layer and later return to the Adjustments panel to tweak the curve a bit. To see the difference between the current appearance of the image and the appearance of the image with the original Curves adjustment, use this button. If you prefer the untweaked version, use the Undo command.
- Reset adjustment: Click the curled arrow button toward the right to reset the current adjustment to the adjustment’s default settings.
- Toggle adjustment layer visibility: Click the eyeball button to hide the current adjustment layer; click again to show it. Use this button to preview the adjustment as you work.
- Delete adjustment layer: Click the Trash icon to the far right at the bottom of the Adjustment panel to delete the current adjustment layer.
You can also add an adjustment layer through the menu at the bottom of the Layers panel (click the fourth button from the left) and then move the cursor to the type of adjustment layer that you want to add, and also through the Layer ⇒ New Adjustment Layer submenu. The choices are the same. When you select the particular adjustment that you want to add from the bottom of the Layers panel, that specific adjustment’s options appear in the Properties panel. (Selecting the adjustment through the Layers menu presents you with the New Layer dialog box first.)
Limiting your adjustments
When your image has multiple layers and you want to apply an adjustment layer to only one layer, the new adjustment layer must be clipped — restricted to the one layer immediately below it in the Layers panel. (That’s the layer that’s active when you add the adjustment layer.) You can clip it to the layer below by Option+clicking/Alt+clicking the line between the two layers in the Layers panel (which is also how you unclip a pair of layers). Figure 8-19 shows the difference between a clipped adjustment layer (left) and an unclipped adjustment layer (right). When unclipped, the adjustment is applied to all the layers below rather than to the one layer immediately below. When adding an adjustment layer through the Layers menu, select the Use Previous Layer to Create Clipping Mask option.

FIGURE 8-19: Restrict an adjustment to one layer by clipping it to the layer.
On the left side of Figure 8-19, the Hue/Saturation adjustment is applied only to the upper layer — the layer named Symbol. On the right, the adjustment layer isn’t clipped, so it changes both the Symbol layer and the Background layer. By the way, the thumbnail in the Layers panel shows the Symbol layer’s original copper color prior to the addition of the Hue/Saturation adjustment layer. Among the beauties of using adjustment layers is the joy you might feel when the client says, “Yup, you were right — let’s go back to the original design.”

 Any pixel in your image can be selected, deselected, or partially selected. For example, if you have a selection and fill it with red, the selected pixels turn red, the deselected pixels don’t change, and the partially selected pixels get a red tint. How much tint depends on the level of selection. (Photoshop generally uses 8-bit grayscale for selections, so there are 256 different levels of “selected.”)
Any pixel in your image can be selected, deselected, or partially selected. For example, if you have a selection and fill it with red, the selected pixels turn red, the deselected pixels don’t change, and the partially selected pixels get a red tint. How much tint depends on the level of selection. (Photoshop generally uses 8-bit grayscale for selections, so there are 256 different levels of “selected.”) While you’re dragging a selection with the Rectangular Marquee or the Elliptical Marquee tool, you can hold down the mouse button and press and hold the spacebar to reposition the marquee. When you have it where you want it, release the spacebar and continue to drag.
While you’re dragging a selection with the Rectangular Marquee or the Elliptical Marquee tool, you can hold down the mouse button and press and hold the spacebar to reposition the marquee. When you have it where you want it, release the spacebar and continue to drag. The Focus Area command is useful primarily when the subject of the shot is in focus and the background of the image is out focus. It offers the same View options as Color Range, as well as the Hand and Zoom tools and a pair of brush-using tools to add to or subtract from the initial selection. The In-Focus Range slider enables you to define what is “in focus.” (Don’t overlook the Auto box.) The Advanced section includes only an Image Noise Level slider. (Why this isn’t with In-Focus Range instead of being hidden in a separate section? I don’t know.) You also have the various Output To options found in Color Range. The Soften Edge option slightly feathers the selection, but you have no control over it. If you want a feathered edge, click OK and use the Feather command.
The Focus Area command is useful primarily when the subject of the shot is in focus and the background of the image is out focus. It offers the same View options as Color Range, as well as the Hand and Zoom tools and a pair of brush-using tools to add to or subtract from the initial selection. The In-Focus Range slider enables you to define what is “in focus.” (Don’t overlook the Auto box.) The Advanced section includes only an Image Noise Level slider. (Why this isn’t with In-Focus Range instead of being hidden in a separate section? I don’t know.) You also have the various Output To options found in Color Range. The Soften Edge option slightly feathers the selection, but you have no control over it. If you want a feathered edge, click OK and use the Feather command.