Data Binding Callbacks
by Kristin Marsicano, Chris Stewart, Bill Phillips
Android Programming: The Big Nerd Ranch Guide, Third Edition
Data Binding Callbacks
by Kristin Marsicano, Chris Stewart, Bill Phillips
Android Programming: The Big Nerd Ranch Guide, Third Edition
- Cover
- Learning Android
- The Necessary Tools
- 1. Your First Android Application
- 2. Android and Model-View-Controller
- 3. The Activity Lifecycle
- 4. Debugging Android Apps
- 5. Your Second Activity
- 6. Android SDK Versions and Compatibility
- 7. UI Fragments and the Fragment Manager
- The Need for UI Flexibility
- Introducing Fragments
- Starting CriminalIntent
- Hosting a UI Fragment
- Creating a UI Fragment
- Adding a UI Fragment to the FragmentManager
- Application Architecture with Fragments
- For the More Curious: Fragments and the Support Library
- For the More Curious: Why Support Fragments Are Superior
- 8. Displaying Lists with RecyclerView
- 9. Creating User Interfaces with Layouts and Widgets
- 10. Using Fragment Arguments
- 11. Using ViewPager
- 12. Dialogs
- 13. The Toolbar
- 14. SQLite Databases
- 15. Implicit Intents
- 16. Taking Pictures with Intents
- 17. Two-Pane Master-Detail Interfaces
- 18. Localization
- 19. Accessibility
- 20. Data Binding and MVVM
- 21. Unit Testing and Audio Playback
- Creating a SoundPool
- Loading Sounds
- Playing Sounds
- Test Dependencies
- Creating a Test Class
- Setting Up Your Test
- Writing Tests
- Data Binding Callbacks
- Unloading Sounds
- Rotation and Object Continuity
- For the More Curious: Whether to Retain
- For the More Curious: Espresso and Integration Testing
- For the More Curious: Mocks and Testing
- Challenge: Playback Speed Control
- 22. Styles and Themes
- 23. XML Drawables
- 24. More About Intents and Tasks
- 25. HTTP and Background Tasks
- Creating PhotoGallery
- Networking Basics
- Using AsyncTask to Run on a Background Thread
- You and Your Main Thread
- Fetching JSON from Flickr
- From AsyncTask Back to the Main Thread
- Cleaning Up AsyncTasks
- For the More Curious: More on AsyncTask
- For the More Curious: Alternatives to AsyncTask
- Challenge: Gson
- Challenge: Paging
- Challenge: Dynamically Adjusting the Number of Columns
- 26. Loopers, Handlers, and HandlerThread
- Preparing RecyclerView to Display Images
- Downloading Lots of Small Things
- Communicating with the Main Thread
- Assembling a Background Thread
- Messages and Message Handlers
- For the More Curious: AsyncTasks vs Threads
- For the More Curious: Solving the Image Downloading Problem
- For the More Curious: StrictMode
- Challenge: Preloading and Caching
- 27. Search
- 28. Background Services
- Creating an IntentService
- What Services Are For
- Looking for New Results
- Delayed Execution with AlarmManager
- Controlling Your Alarm
- Notifications
- Challenge: Notifications on Android Wear
- For the More Curious: Service Details
- For the More Curious: JobScheduler and JobServices
- Challenge: Using JobService on Lollipop
- For the More Curious: Sync Adapters
- 29. Broadcast Intents
- 30. Browsing the Web and WebView
- 31. Custom Views and Touch Events
- 32. Property Animation
- 33. Locations and Play Services
- Locations and Libraries
- Creating Locatr
- Play Services and Location Testing on Emulators
- Building Out Locatr
- Setting Up Google Play Services
- Using Google Play Services
- Flickr Geosearch
- Getting a Location Fix
- Asking for Permission at Runtime
- Find and Display an Image
- Challenge: Permissions Rationale
- Challenge: Progress
- 34. Maps
- 35. Material Design
- 36. Afterword
- Index
One last step remains to get your buttons working: You need to hook up onButtonClicked() to your button.
Just like you were able to use data binding to put data into your UI, you can use it to hook up click listeners and the like by using lambda expressions. (To refresh your memory on lambda expressions, see the section called Lambda expressions in Chapter 20.)
Add a data binding callback expression to hook up your button to SoundViewModel.onButtonClicked().
Listing 21.15 Hooking up your button (list_item_sound.xml)
<Button
android:layout_width="match_parent"
android:layout_height="120dp"
android:onClick="@{() -> viewModel.onButtonClicked()}"
android:text="@{viewModel.title}"
tools:text="Sound name"/>
The next time you run BeatBox, your buttons should play sounds for you. However, if you try to run BeatBox with the green run button now, your tests will run again. This is because right-clicking to run the tests changed your run configuration – the setting that determines what Android Studio will do when you click the run button.
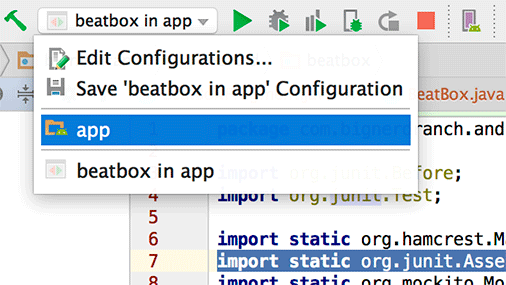
To run your BeatBox app, click the run configuration selector next to the run button and switch back over to the app run configuration (Figure 21.8).
Now run BeatBox and click on your buttons. You should hear your app make aggressive yelling sounds. Do not be afraid – this is what BeatBox was meant to do.
-
No Comment