This chapter will be devoted to the animation of a full sequence. We will begin our journey by discovering the 12 animation principles. Then, we will learn more about the preproduction stage that is all the things that we need in order to prepare the animation such as the writing of a script and the creation of a storyboard. After this, we will learn some important tools in order to animate in Blender such as the Timeline, Dope Sheet, Graph editor, and NLA. Next, we will create a layout that is a rough 3D visualization of the sequence without animation. After we've done all this, it will be time to start animating our shots. We will first learn how to animate a walk and use the NLA in order to mix actions together. We will then animate a close shot and a gunshot inspired by old western movies. The graph editor will be used extensively in order to animate a trap. Finally, we will learn how we can render a playblast of our shots. So let's dive into the wonderful world of animation where things start to move!
In this chapter, we will cover the following topics:
- Learning the principles of animation
- Preparing our animation with a script, storyboard, and layout
- Using the Blender animation tools
- Animate different shots
- Render a playblast
In order to start to animate with Blender in the best way, it is important to understand some basic principles defined in the 80's by Ollie Johnston and Frank Thomas. These principles are inherited from the 2D animation art called "traditional animation". Animation involves recreating the illusion of motion by a sequence of images. Most of these principles also work for 3D animation. Here, they have been developed for a cartoon style, quite far from realistic movements. So, we don't have to apply them to any situation, but they still contain the secrets of animation.
This is one of the common principles that applies to cartoon-style animation. The goal is to over-exaggerate the effect of inertia and elasticity on a particular object. From a 2D perspective, it's quite hard to manage because the object doesn't need to lose its volume, so we need to judge the shape by eye, but in 3D this is just a matter of a good rig.

The principle of Anticipation describes the anticipation before an action. For example, a character ready to jump is going to bend the knees, the back, and the arms before the actual jump. It is important in order to add realism to the action you want to depict through your animation. To better understand this principle, try punching with your hand, you'll see your hand going back first.

This principle is applied in cinema and theater to retain the attention of the spectator on specific elements and remove every useless detail from their view. This is useful to communicate a perfectly clear idea. This may include many areas of animation such as lighting, acting, or camera positions.

These are two different approaches while animating. The Straight Ahead Action method consists of making an animation gradually frame by frame from the beginning to the end. With 2D animation, this is especially useful to create special effects such as fire and water, and this allows improvisation.
The Pose to Pose method allows us a much better control of the timing and is easier to manage. This is often much more efficient when we animate characters. For this method, we start by adding the Key Poses. They are the main keys that indicate the action. Then comes the Extremes that we add to the extremities of motions that exaggerate the action between two key poses. Then, there are the Breakdowns that are the main intermediate keys of the action between the extremes. These add more fluidity to the action. A mix of the both methods is often used.

Follow Through and Overlapping Action techniques being very close consist of giving some inertia to an animated object and add a better sense of realism. Follow Through consists of continuing the movement of a part of an object after it has stopped moving. This can be applied to a tail, for instance. Overlapping Action consists of creating an offset between a movement of an object and a part of this object. For example, long hair moves at a different speed than the head.

These are two effects that consist of attenuating the speed of a moving object around the extreme keys. A Slow In effect is a deceleration at the beginning of an action, and a Slow Out effect is a deceleration at the end of an action. In Blender, these effects can be seen in the form of Bezier curves and are controlled by their handles in the Graph Editor.

This is a principle that consists of creating movements that follow an arc trajectory. Almost every motion follows this principle. For instance, when a character throws a ball, his or her hand follows an arc trajectory. If you take a pendulum and fix the ball, you will see that it follows an arc.

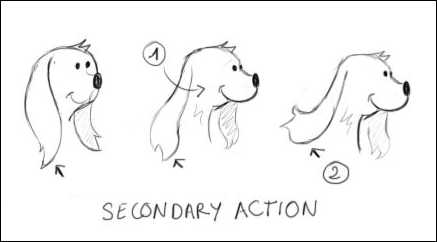
The Secondary Action principle is about how every little action adds dimension to the main action. For example, in the case of a facial expression, a blink of the eyes can add more expression to the character. Another example could be the ears of a dog that hangs when he turns his head.

The number of frames between the beginning and end of an action directly affects the speed of the action. Timing is related to a physical consistency respecting certain laws of physics. In order to animate a character, timing defines its personality and emotions. For example, if a character is sad, timing is going to be definitely slower.

The exaggeration principle is used when you want to accentuate the action that you are transmitting to the viewer. The action can be a pose, a gesture, or an expression. Sometimes it is better to slightly get away from realistic animation to get a better impact. For instance, if you want to accentuate a punch, you can exaggerate the proportions of the arm of a character.

This principle mostly applies to 2D animation. It consists of ensuring certain realism in drawing regarding volume, weight, and balance. This advocates paying attention to volume and perspective in order to avoid a flat render. A character must be possibly seen from any angle of view. In 3D animation, it is a bit different. Even for a 3D animator, drawing can be seen as a strength, because it allows to quickly put the poses you have in mind on paper, but this is not going to be your main tool.

