Now that you've installed Catalyst, we are ready to create a simple application. In this chapter, we will be creating a basic application. We'll create the skeleton of the application and write some Catalyst actions (Perl code that gets executed on URL requests). Then we'll learn how to use the Template Toolkit (TT) to generate HTML output and finally, connect a SQLite database to Catalyst with DBIx::Class.
Catalyst comes with a script called catalyst.pl to make this task as simple as possible. catalyst.pl takes a single argument, the application's name, and creates an application with that specified name. The name can be any valid Perl module name such as MyApp or MyCompany::HR::Timesheets.
Let's get started by creating MyApp, which is the example application for this chapter:
$ catalyst.pl MyApp created "MyApp" created "MyApp/script" created "MyApp/lib" created "MyApp/root" created "MyApp/root/static" created "MyApp/root/static/images" created "MyApp/t" created "MyApp/lib/MyApp" created "MyApp/lib/MyApp/Model" created "MyApp/lib/MyApp/View" created "MyApp/lib/MyApp/Controller" created "MyApp/myapp.conf" created "MyApp/lib/MyApp.pm" created "MyApp/lib/MyApp/Controller/Root.pm" created "MyApp/README" created "MyApp/Changes" created "MyApp/t/01app.t" created "MyApp/t/02pod.t" created "MyApp/t/03podcoverage.t" created "MyApp/root/static/images/catalyst_logo.png" created "MyApp/root/static/images/btn_120x50_built.png" created "MyApp/root/static/images/btn_120x50_built_shadow.png" created "MyApp/root/static/images/btn_120x50_powered.png" created "MyApp/root/static/images/btn_120x50_powered_shadow.png" created "MyApp/root/static/images/btn_88x31_built.png" created "MyApp/root/static/images/btn_88x31_built_shadow.png" created "MyApp/root/static/images/btn_88x31_powered.png" created "MyApp/root/static/images/btn_88x31_powered_shadow.png" created "MyApp/root/favicon.ico" created "MyApp/Makefile.PL" created "MyApp/script/myapp_cgi.pl" created "MyApp/script/myapp_fastcgi.pl" created "MyApp/script/myapp_server.pl" created "MyApp/script/myapp_test.pl" created "MyApp/script/myapp_create.pl" Change to application directory, and run "perl Makefile.PL" to make sure your installation is complete.
At this point it is a good idea to check if the installation is complete by switching to the newly-created directory (cd MyApp) and running perl Makefile.PL. You should see something like the following:
$ perl Makefile.PL
include /Volumes/Home/Users/solar/Projects/CatalystBook/MyApp/inc/Module/Install.pm
include inc/Module/Install/Metadata.pm
include inc/Module/Install/Base.pm
Cannot determine perl version info from lib/MyApp.pm
include inc/Module/Install/Catalyst.pm
*** Module::Install::Catalyst
include inc/Module/Install/Makefile.pm
Please run "make catalyst_par" to create the PAR package!
*** Module::Install::Catalyst finished.
include inc/Module/Install/Scripts.pm
include inc/Module/Install/AutoInstall.pm
include inc/Module/Install/Include.pm
include inc/Module/AutoInstall.pm
*** Module::AutoInstall version 1.03
*** Checking for Perl dependencies...
[Core Features]
- Test::More ...loaded. (0.94 >= 0.88)
- Catalyst::Runtime ...loaded. (5.80021 >= 5.80021)
- Catalyst::Plugin::ConfigLoader ...loaded. (0.23)
- Catalyst::Plugin::Static::Simple ...loaded. (0.29)
- Catalyst::Action::RenderView ...loaded. (0.14)
- Moose ...loaded. (0.99)
- namespace::autoclean ...loaded. (0.09)
- Config::General ...loaded. (2.42)
*** Module::AutoInstall configuration finished.
include inc/Module/Install/WriteAll.pm
include inc/Module/Install/Win32.pm
include inc/Module/Install/Can.pm
include inc/Module/Install/Fetch.pm
Writing Makefile for MyApp
Writing META.yml
Note that it mentions that all the required modules are available. If any modules are missing, you may have to install those modules using cpan ( cpan was explained in Chapter 1, Introduction to Catalyst). You can also alternatively install the missing modules by running make followed by make install.
We'll discuss in detail what each of these files do as we progress through the book, but for now, let's just change to the newly-created MyApp directory ( cd MyApp) and run the following command:
$ perl script/myapp_server.pl
This will start up the development web server. You should see some debugging information appear on the console, which is shown as follows:
[debug] Debug messages enabled
[debug] Loaded plugins:
.-----------------------------------------------------------------------.
| Catalyst::Plugin::ConfigLoader 0.23
| Catalyst::Plugin::Static::Simple 0.21 |
'-----------------------------------------------------------------------'
[debug] Loaded dispatcher "Catalyst::Dispatcher" [debug] Loaded engine "Catalyst::Engine::HTTP"
[debug] Found home "/home/jon/projects/book/chapter2/MyApp"
[debug] Loaded Config "/home/jon/projects/book/chapter2/MyApp/myapp.conf" [debug] Loaded components:
.------------------------------------------------------------+----------.
| Class | Type +-
-------------------------------------------------------------+----------+
| MyApp::Controller::Root | instance |
'----------------------------------------- ---------------+----------'
[debug] Loaded Private actions:
.----------------------+-------------- ------------------+--------------.
| Private | Class | Method |
+----------------------+---------------------------------+--------------+
| /default | MyApp::Controller::Root | default |
| /end | MyApp::Controller::Root | end
|/index | MyApp::Controller::Root | index
'----------------------+---------------------------------+--------------'
[debug] Loaded Path actions:
.-------------------------------------+--------------------------------------.
| Path | Private |
+-------------------------------------+--------------------------------------+
| / | /default |
| / | /index |
'-------------------------------------+--------------------------------------'
[info] MyApp powered by Catalyst 5.80004
You can connect to your server at http://localhost:3000
This debugging information contains a summary of plugins, Models, Views, and Controllers that your application uses, in addition to showing a map of URLs to actions. As we haven't added anything to the application yet, this isn't particularly helpful, but it will become helpful as we add features.
To see what your application looks like in a browser, simply browse to http://localhost:3000. You should see the standard Catalyst welcome page as follows:

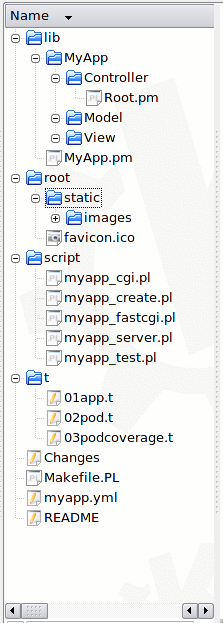
Let's put the application aside for a moment, and see the usage of all the files that were created. The list of files is as shown in the following screenshot:

Before we modify MyApp, let's take a look at how a Catalyst application is structured on a disk. In the root directory of your application, there are some support files. If you're familiar with CPAN modules, you'll be at home with Catalyst. A Catalyst application is structured in exactly the same way (and can be uploaded to the CPAN unmodified, if desired).
