19. Type

In This Chapter
Changing the font family and font style
Shifting type from the baseline
Formatting type with paragraph and character styles
Transforming the bounding box for paragraph type
Putting type in a spot color channel
We’ve never heard someone say “A word is worth a thousand pictures” (the reverse of the common adage), but so many artful things can be done with type in Photoshop, the line between pictures and words can be blurred — sometimes even literally! In this chapter, you will learn how to create editable type, then style and format it using a wide assortment of character and paragraph controls. You will also learn special techniques, such as how to transform type, screen it back (as in the image shown at right), rasterize it (convert it to pixels), and make it look like cut paper. Finally, you will learn how to put some type shapes into a spot color channel.
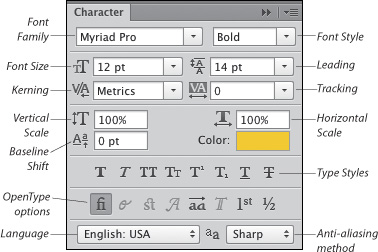
When you use the Horizontal Type tool or Vertical Type tool, editable type appears in your document and a new layer appears on the Layers panel. You can easily change the attributes of editable type, such as the font family, font style, and size; the kerning, tracking, leading, alignment, and baseline shift values; and the color. Moreover, you can transform, warp, or apply layer effects to editable type; change its blending mode; and change its opacity and fill values. To style type, you can use the Character panel ![]() A, the Paragraph panel,
A, the Paragraph panel, ![]() the Paragraph Styles panel,
the Paragraph Styles panel, ![]() the Character Styles panel,
the Character Styles panel, ![]() and the Options bar.
and the Options bar.

A You can apply Character panel attributes to all the type on a layer or just to selected characters or words.
Creating editable type
You can be casual about where you position editable type initially and about which typographic attributes you choose for it, because you can easily edit those attributes or move, transform, or restack the layer.
To create an editable type layer:
1. On the Layers panel, ![]() click the layer above which you want the type layer to appear.
click the layer above which you want the type layer to appear.
2. Choose the Horizontal Type tool ![]() or Vertical Type tool
or Vertical Type tool ![]() (T or Shift-T).
(T or Shift-T).
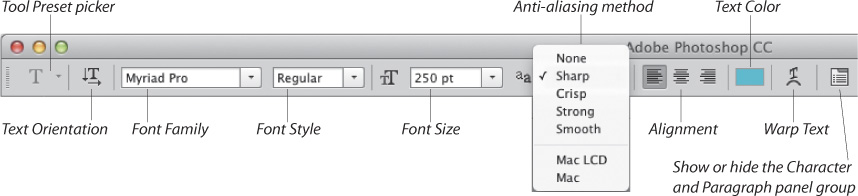
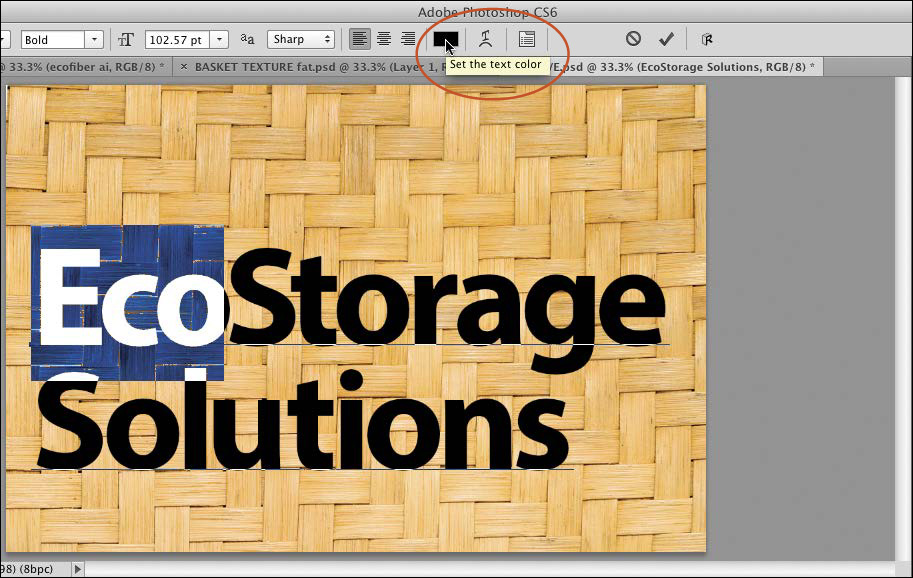
3. On the Options bar,A do all of the following:

A The Options bar offers many controls for the type tools.
Choose a font family, and from the adjacent menu, choose a font style. A sample of each font displays on the menu.
Choose or enter a font size (you can use the scrubby slider).
Choose an anti-aliasing method for the way in which Photoshop introduces partially transparent pixels along the edges of the characters, to make them look smoother. For print output, choose Sharp (sharpest), Crisp (somewhat sharp), Strong (heavier), or Smooth (smoothest). Or for Web output, choose an anti-aliasing option that allows your system to render the type, so it more closely matches the rendering by your browser. For Safari in the Mac OS, choose Mac LCD or Mac; or for Internet Explorer in Windows, choose Windows LCD or Windows. The LCD options render the type with sub-pixel anti-aliasing (shaded pixels that are added around the characters to make them look more crisp). Note that in Photoshop, sub-pixels are grayscale, whereas in Safari and Internet Explorer, they display in RGB color.B–C

B With anti-aliasing off, type edges look jagged.

C With anti-aliasing on, type edges look smoother.
Click an alignment button to align point type relative to your original insertion point or to align paragraph type to the left edge, right edge, or center of the bounding box (see also page 380).
Click the Text Color swatch, then choose a color via the Color Picker or Swatches panel, or click a color in the document, then click OK.
4. Do either of the following:
To create point type (suitable for a small amount of text), click away from any existing text in the document to establish an insertion point, then type the desired text. You can press Enter/Return to create line breaks where necessary, to prevent the type from disappearing off the edge of the canvas. (You can also move the type later with the Move tool.)
To create paragraph type (suitable for a larger block of text), drag to define a bounding box for the type to fit into, then type the desired text. Let the words wrap naturally to the edges of the bounding box, pressing Enter/Return only when you need to start a new paragraph. Note: If you prefer to specify dimensions for the bounding box first, Alt/Option click in the document, then enter dimensions in the Paragraph Text Size dialog.
5. To accept the new text, press Enter on the keypad (not on the main keyboard) or click the Commit button ![]() on the right end of the Options bar. (To cancel the type, press Esc or click the Cancel button
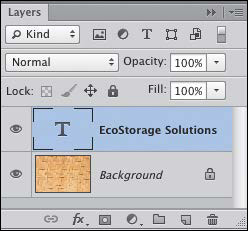
on the right end of the Options bar. (To cancel the type, press Esc or click the Cancel button ![]() on the Options bar.) Each time you create new type with the Horizontal or Vertical Type tool, it appears on a new layer.A–B
on the Options bar.) Each time you create new type with the Horizontal or Vertical Type tool, it appears on a new layer.A–B

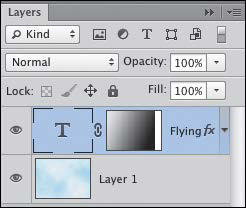
A After typing “EcoStorage,” we pressed Enter/Return so we could type the next word on a second line.

B Editable type layers have a ![]() icon in the thumbnail and are given the name of the first word or few words of type in the layer.
icon in the thumbnail and are given the name of the first word or few words of type in the layer.
Note: If you prefer not to establish new default Options bar settings for your type tool, click or drag with the tool in the document before choosing settings.
![]() Photoshop uses vector outlines for specific font families and styles when you resize editable type, save a file to the PDF format, or output a file to a PostScript printer. Like vector graphics, editable type outputs at the resolution of the printer, not at the resolution of the file.
Photoshop uses vector outlines for specific font families and styles when you resize editable type, save a file to the PDF format, or output a file to a PostScript printer. Like vector graphics, editable type outputs at the resolution of the printer, not at the resolution of the file.
![]() You can right-click an editable type listing on the Layers panel and choose an anti-aliasing method from the context menu. The new setting will display on the Anti-Aliasing menu on the Character panel.
You can right-click an editable type listing on the Layers panel and choose an anti-aliasing method from the context menu. The new setting will display on the Anti-Aliasing menu on the Character panel.
![]() To display East Asian Features or Middle Eastern Features on the Character and Paragraph panels and panel menus, see “Choose Text Engine Options,” on page 469.
To display East Asian Features or Middle Eastern Features on the Character and Paragraph panels and panel menus, see “Choose Text Engine Options,” on page 469.
![]() To fill a type bounding box with “dummy” text quickly, choose Type > Paste Lorem Ipsum. For overflow text, see page 384.
To fill a type bounding box with “dummy” text quickly, choose Type > Paste Lorem Ipsum. For overflow text, see page 384.
![]() If you place phrases, words, or characters on separate layers, you’ll be able to move, align, and apply effects to them individually. To organize multiple type layers, gather them into layer groups. To display only type layers on the Layers panel, choose Kind from the Filter Type menu at the top of the panel, then click the Filter for Type Layers button.
If you place phrases, words, or characters on separate layers, you’ll be able to move, align, and apply effects to them individually. To organize multiple type layers, gather them into layer groups. To display only type layers on the Layers panel, choose Kind from the Filter Type menu at the top of the panel, then click the Filter for Type Layers button. ![]()
Selecting type
Before you can change the character or paragraph attributes or content of type, you have to select a type layer or a specific string of characters or phrases.
Note: To apply some kinds of edits to type, such as filters or brush strokes, you must rasterize it first (see page 386). Note that once type is rasterized, its character or paragraph attributes (such as the font and leading) can’t be changed.
To select type for editing or style changes:
Do one of the following:
Click a type layer, choose the Horizontal Type tool ![]() or Vertical Type tool
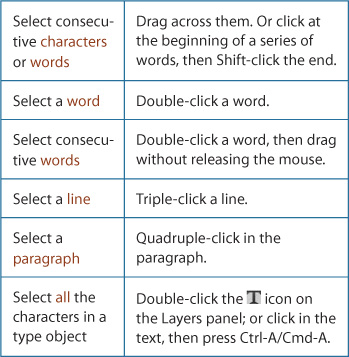
or Vertical Type tool ![]() (T or Shift-T), then drag across some characters or words to select them,A or double-, triple-, or quadruple-click, as described in the sidebar on this page.
(T or Shift-T), then drag across some characters or words to select them,A or double-, triple-, or quadruple-click, as described in the sidebar on this page.

A To select type characters for editing, drag across them with a type tool.
With any tool selected, double-click the ![]() icon on the Layers panel. All the type on the layer becomes selected. To reduce the selection, drag or double- or triple-click.
icon on the Layers panel. All the type on the layer becomes selected. To reduce the selection, drag or double- or triple-click.
To change the attributes of all the type on a layer via the Character or Paragraph panel, such as the font size, leading, or alignment, simply click the layer (you don’t need to select a type tool).
![]() To delete type characters that you have selected, press Backspace/Delete. Or to delete one character at a time in horizontal type, with a type tool, click to the right of the character to be deleted, then press Backspace/Delete (for vertical type, do the same except click below the character).
To delete type characters that you have selected, press Backspace/Delete. Or to delete one character at a time in horizontal type, with a type tool, click to the right of the character to be deleted, then press Backspace/Delete (for vertical type, do the same except click below the character).
To exit type-editing mode:
When you’re done editing your type, do one of the following:
Click the Commit button ![]() on the Options bar.
on the Options bar.
Press Enter on the keypad (not on the main keyboard).
Click a different tool.
Click a different layer.
(To cancel your edits before confirming them, either click the Cancel button ![]() on the Options bar or press Esc.)
on the Options bar or press Esc.)
Recoloring type
To recolor all the type in a type layer:
1. On the Layers panel, click a type layer.
2. Do either of the following:
Choose the Horizontal Type tool ![]() or Vertical Type tool,
or Vertical Type tool, ![]() then click the Text Color swatch on the Options bar.
then click the Text Color swatch on the Options bar.
On the Character panel, ![]() click the Color swatch.
click the Color swatch.
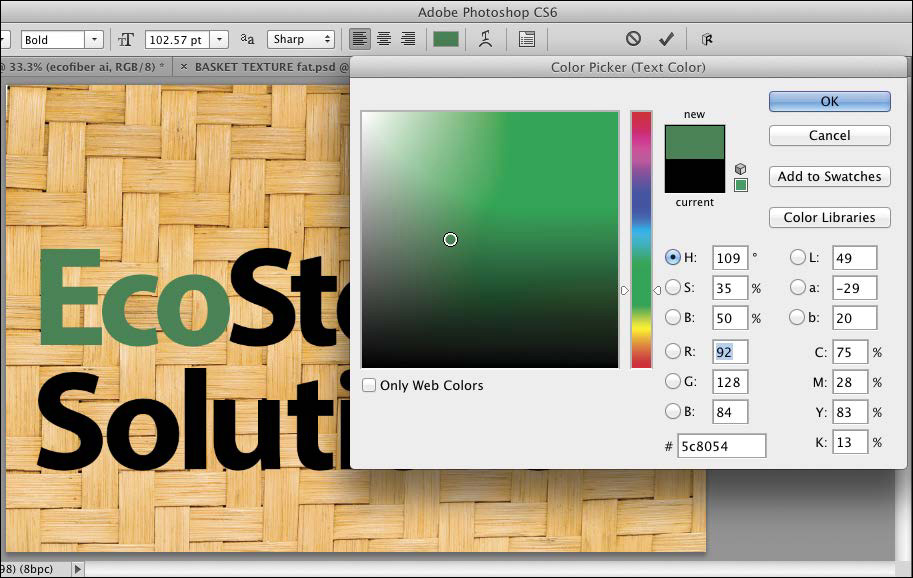
3. Choose a color via the Color Picker or Swatches panel, or click a color in the image, then click OK to exit the Color Picker.
![]() You can also apply a color, gradient, or pattern to a type layer via an editable overlay layer effect (see pages 396–397).
You can also apply a color, gradient, or pattern to a type layer via an editable overlay layer effect (see pages 396–397).
To recolor select characters or words:
1. With the Horizontal Type tool ![]() or Vertical Type tool,
or Vertical Type tool, ![]() select the characters or words to be recolored.
select the characters or words to be recolored.
2. Do either of the following:
On the Options bar, click the Text Color swatch.
On the Character panel, ![]() click the Color swatch.A
click the Color swatch.A

A With a type tool, drag across the characters to be recolored, then click the Text Color swatch on the Options bar.
3. Follow step 3 above.B

B Choose a replacement color from the Color Picker.
Changing the font family and font style
To change the font family and font style:
Method 1 (choose from the full list) ![]()
1. Select the type to be restyled (use any method on the preceding page).
2. On the Character panel ![]() or Options bar, click the Font Family menu arrow to display a scrolling list of available font families and styles.
or Options bar, click the Font Family menu arrow to display a scrolling list of available font families and styles.
To scroll through the list, leave the mouse button up and press the up or down arrow on the keyboard; fonts will preview in your document.
To jump to the next font family, press Shift-up arrow or Shift-down arrow.
3. To apply a font and exit the panel, click the font name; or to apply the currently highlighted font, press Enter/Return.
![]() If selected type already contains the desired font family and you want to change just the font style, you can use the Font Style area on the Character panel or Options bar.
If selected type already contains the desired font family and you want to change just the font style, you can use the Font Style area on the Character panel or Options bar.
![]() From the Type > Font Preview Size submenu, you can choose a size (e.g., Medium) for the samples of font families that display on the font menus in Photoshop. Note: If your samples preview too slowly, choose a smaller preview size or None.
From the Type > Font Preview Size submenu, you can choose a size (e.g., Medium) for the samples of font families that display on the font menus in Photoshop. Note: If your samples preview too slowly, choose a smaller preview size or None.
1. Select the type to be restyled (use any method on page 372).
2. On the Character panel or Options bar, click in the Font Family field.
3. Do one of the following:
Start typing a font name.
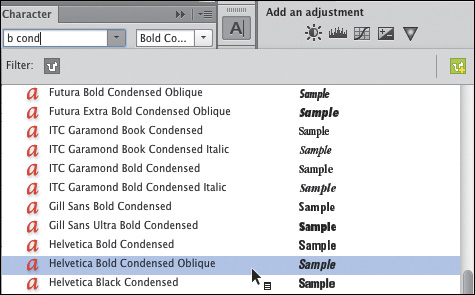
Type a generic category, such as “semibold italic,” “black condensed,” or “ornaments”.A

A In the font search field on the Character panel, we entered “b cond,” to display only bold condensed fonts on the Font menu.
Type an abbreviation for a specific font (e.g., “f g” for Franklin Gothic or “my p” for Myriad Pro). Note the inclusion of spaces.
To display only Typekit fonts on the menu, click the Toggle Typekit Fonts button. ![]() (To download fonts from Typekit.com, see the next task. See also the sidebar on this page.)
(To download fonts from Typekit.com, see the next task. See also the sidebar on this page.)
4. Unless you clicked either one of the Typekit buttons, a menu will display, listing the fonts that most closely match your search criteria. To scroll through the list, keep the mouse button up and press the up or down arrow on the keyboard. Fonts will preview in your document.
5. To apply a font and exit the panel, click the font name; or to apply the currently highlighted font, press Enter/Return.
![]() To exit the menu on the Character panel or Options bar during a font search without changing any fonts in your document, press Esc.
To exit the menu on the Character panel or Options bar during a font search without changing any fonts in your document, press Esc.
![]() To resolve a case of missing fonts upon opening a document, see page 34.
To resolve a case of missing fonts upon opening a document, see page 34.
Using Adobe Typekit
Via the Creative Cloud, you can browse, preview, and download fonts from Typekit.com (an Adobe website), for use in Adobe programs. Before proceeding with this task, see the sidebar on this page.
To download fonts from Typekit.com: ![]()
1. To launch Typekit.com, do either of the following:
Choose a type tool. On the font menu on the Character panel or Options bar, click the Typekit button. ![]()
Deselect all type in your document. Choose Type > Add Fonts from Typekit.
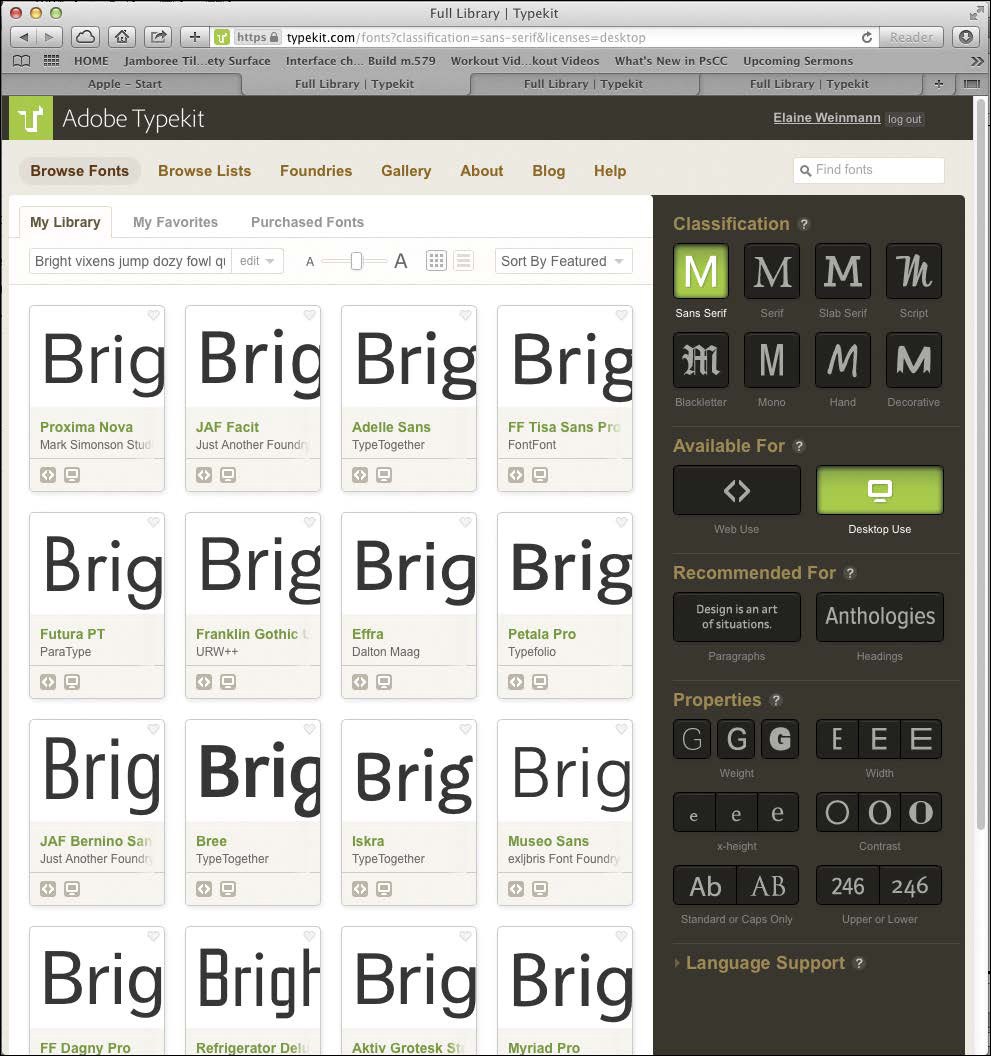
2. Click Browse Fonts. To narrow or customize the search for fonts, do any of the following (A):

A On Typekit.com, you can narrow the font search by clicking categories or via the Sort By menu, and you can preview any font via various methods.
From the Sort By menu, choose Featured or Newest, or for a full alphabetical list, choose Name.
Narrow the search by clicking one or more of the categories on the right side, such as Desktop Use.
![]() To change the text that is displayed in the thumbnails, in the field under the My Library tab, enter custom text, or from the Edit menu, choose an Alphabets or Pangrams option.
To change the text that is displayed in the thumbnails, in the field under the My Library tab, enter custom text, or from the Edit menu, choose an Alphabets or Pangrams option.
![]() To add any font to your list of Favorites, click the heart icon
To add any font to your list of Favorites, click the heart icon ![]() in the upper-right corner of its thumbnail.
in the upper-right corner of its thumbnail.
3. Click a font you’re interested in.
4. To change the way the font previews, click a tab category above the samples. If you want to enter custom text for the preview, click Type Tester.
5. When you find a font you want to use in an Adobe application, click + Use Fonts.
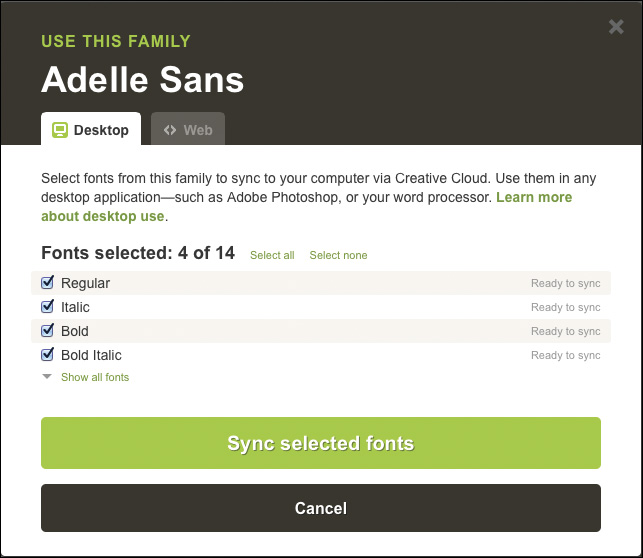
6. For desktop use, click the Desktop tab. Make sure all the fonts you want to download have a check mark. (For more info, click Learn More About Desktop Use.)
For Web use, click the Web tab. If you haven’t already created a kit, click Create a New Kit. (For more info, click Learn More About Web Use.)
7. Click Sync Selected Fonts.B The selected fonts will be synced to your computer via Creative Cloud, and should now be available in Photoshop and other Adobe applications. Click Close.

B Check all the fonts you want to download, then click Sync Selected Fonts.
![]() To search for a particular font on Typekit.com, enter the font name in the search field in the upper right, then press Enter/Return.
To search for a particular font on Typekit.com, enter the font name in the search field in the upper right, then press Enter/Return.
Converting type
To convert paragraph type to point type:
On the Layers panel, right-click the name of a paragraph type layer and choose Convert to Point Text. A line break will be inserted at the end of every line of type except the last one. If the type object contains hidden (overflow) text, an alert dialog may appear, warning you that the hidden text will be deleted if you proceed; click OK.
To convert point type to paragraph type:
On the Layers panel, right-click the name of a point type layer and choose Convert to Paragraph Text. If you want to reshape the resulting bounding box, follow the steps on page 384. Be sure to delete any unwanted hyphens that Photoshop may have inserted.
Changing the font size
To assign a specific font (point) size to type, you can use either the Options bar or the Character panel.
To change the font size:
1. Choose the Horizontal Type or Vertical Type tool, then click a type layer or select the type characters to be resized.
2. Do either of the following:
On the Options bar, use the Font Size icon ![]() as a scrubby slider (Alt-drag/Option-drag for smaller increments), or enter a value, or choose a preset size from the menu.A
as a scrubby slider (Alt-drag/Option-drag for smaller increments), or enter a value, or choose a preset size from the menu.A


A To change the font size of selected type via the Options bar, use the scrubby slider, enter a value, or choose a preset size from the menu.
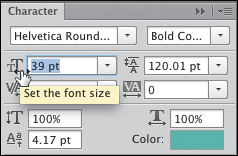
On the Character panel, ![]() choose a Font Size.B
choose a Font Size.B

B Another way to change the type size is via the Font Size scrubby slider, field, or menu on the Character panel.
![]() To choose a measurement unit for the Character and Paragraph panels, see page 467.
To choose a measurement unit for the Character and Paragraph panels, see page 467.
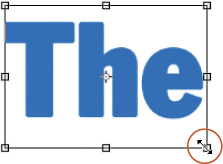
You can also resize type interactively with the Move tool. This is especially useful if your type selection contains different point sizes and you want to preserve those relative differences while resizing.
To scale type with the Move tool:
1. On the Layers panel, click a type layer.
2. Click the Move tool ![]() and check Show Transform Controls on the Options bar. A bounding box with handles appears around the type.
and check Show Transform Controls on the Options bar. A bounding box with handles appears around the type.
3. Do either of the following:
To scale both the height and the width of the type, click a corner handle, then drag it. To preserve the original proportions of the characters while scaling them (better!), Shift-drag a corner handle.C

C To scale type proportionally with the Move tool, Shift-drag a corner handle on the transform box.
To scale just the height or width of the type, drag a middle handle.
4. To accept the scale transformation, click the Commit ![]() button on the Options bar or double-click in the text block. (To cancel the edit before accepting it, click the Cancel Transform
button on the Options bar or double-click in the text block. (To cancel the edit before accepting it, click the Cancel Transform ![]() button on the Options bar or press Esc.)
button on the Options bar or press Esc.)
![]() To typeset narrow or wide characters, we like to use a condensed or extended font, in which the characters have balanced proportions, instead of the Vertical Scale
To typeset narrow or wide characters, we like to use a condensed or extended font, in which the characters have balanced proportions, instead of the Vertical Scale ![]() or Horizontal Scale
or Horizontal Scale ![]() control on the Character panel, which produces distortion.
control on the Character panel, which produces distortion.
Applying kerning and tracking
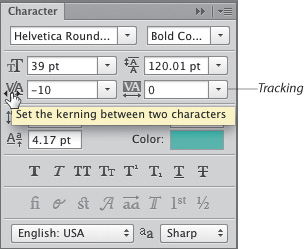
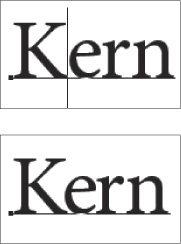
Kerning changes the spacing between a pair of text characters, whereas tracking changes the spacing between multiple characters.
To apply kerning:
1. On the Layers panel, double-click a ![]() icon, then click to create an insertion point between two characters.
icon, then click to create an insertion point between two characters.
2. Do either of the following:
On the Character panel, choose Metrics from the Kerning menu to apply the kerning value built into the current font, or choose Optical to let Photoshop control the kerning; or use the Kerning icon ![]() as a scrubby slider (for finer increments, hold down Alt/Option); A or enter or choose a positive or negative value.B
as a scrubby slider (for finer increments, hold down Alt/Option); A or enter or choose a positive or negative value.B

A Kerning and tracking values can be set on the Character panel or via shortcuts (not on the Options bar).

B Use a negative kerning value to tighten the gap between a pair of characters (here we chose a value of –100).
Press Alt/Option plus the left or right arrow key on the keyboard (to kern in a larger increment, hold down Ctrl-Alt/Cmd-Option while pressing).
![]() To restore the spacing between two characters to the kerning setting of Optical, select both characters, then choose Optical from the Kerning menu.
To restore the spacing between two characters to the kerning setting of Optical, select both characters, then choose Optical from the Kerning menu.
To apply tracking:
1. Do either of the following:
To apply tracking to a whole layer, click the layer.
To apply tracking to part of a layer, double-click a ![]() icon, then select some characters or words.
icon, then select some characters or words.
2. Do either of the following:
On the Character panel, use the Tracking icon ![]() as a scrubby slider (hold down Alt/Option for finer increments) or enter or choose a positive or negative value.C
as a scrubby slider (hold down Alt/Option for finer increments) or enter or choose a positive or negative value.C

C On occasion, we might spread out a few words, as in the header in this figure, but never a whole paragraph (that’s a typesetting no-no!).
If type characters are selected, you can press Alt/Option and the left or right arrow key (to track in a larger increment, hold down Ctrl-Alt/Cmd-Option).
![]() To reset the tracking value of selected characters to 0, press Ctrl-Shift-Q/Cmd-Control-Shift-Q.
To reset the tracking value of selected characters to 0, press Ctrl-Shift-Q/Cmd-Control-Shift-Q.
![]() If Fractional Widths is checked on the Character panel menu, Photoshop uses fractions of pixels to control the spacing of type (on the entire layer), to optimize its appearance. Keep this option checked unless you’re setting small type for Web output.
If Fractional Widths is checked on the Character panel menu, Photoshop uses fractions of pixels to control the spacing of type (on the entire layer), to optimize its appearance. Keep this option checked unless you’re setting small type for Web output.
![]() To reset the Character panel and any selected type to the factory-default settings, choose Reset Character from the Character panel menu.
To reset the Character panel and any selected type to the factory-default settings, choose Reset Character from the Character panel menu.
Adjusting the leading
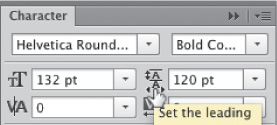
The Leading value controls the spacing between each line of paragraph type and the line above it (but not the spacing above the first line in a paragraph). In a block of text that has a uniform font size, uniform leading looks best. Note: To reposition a whole layer, drag it with the Move tool (simple, yet easy to forget!).
To adjust leading in horizontal paragraph type:
1. On the Layers panel, do either of the following:
Click a type layer.
Double-click the ![]() icon for a type layer, then select the consecutive lines of type for which you want to change the leading value.
icon for a type layer, then select the consecutive lines of type for which you want to change the leading value.
2. Show the Character panel. ![]() Use the Leading icon
Use the Leading icon ![]() as a scrubby slider A–C (Alt-drag/Option-drag for finer increments), or enter a value in the field, or choose a preset value from the menu. The leading will change from Auto to a numerical value. If you’re not sure what value to use, start with a number that’s a couple of points larger than the current font size, then readjust it if needed.
as a scrubby slider A–C (Alt-drag/Option-drag for finer increments), or enter a value in the field, or choose a preset value from the menu. The leading will change from Auto to a numerical value. If you’re not sure what value to use, start with a number that’s a couple of points larger than the current font size, then readjust it if needed.

A This 132-pt type has a leading value of 154 pt.

B We’re resetting the Leading value on the Character panel.

C A leading value of 120 pt brought the bottom line of type closer to the top one.
Note: The character that has the highest leading value in a line controls the spacing of that line.
![]() The Auto setting for leading is calculated as a percentage of the current font size, and is set in the Justification dialog (choose Justification from the Paragraph panel menu). For instance, with Auto Leading set to the default percentage of 120%, the leading for 30-point type will be 36 points. To quickly restore the Auto setting to selected type, press Ctrl-Alt-Shift-A/Cmd-Option-Shift-A.
The Auto setting for leading is calculated as a percentage of the current font size, and is set in the Justification dialog (choose Justification from the Paragraph panel menu). For instance, with Auto Leading set to the default percentage of 120%, the leading for 30-point type will be 36 points. To quickly restore the Auto setting to selected type, press Ctrl-Alt-Shift-A/Cmd-Option-Shift-A.
![]() To adjust the vertical spacing between characters in vertical type, click the type layer, then change the Tracking value (not the leading value) on the Character panel.
To adjust the vertical spacing between characters in vertical type, click the type layer, then change the Tracking value (not the leading value) on the Character panel.
![]() To change the orientation of type, right-click a type layer name on the Layers panel and choose Horizontal or Vertical. Or double-click a type layer thumbnail, then on the Options bar, click the Toggle Text Orientation button.
To change the orientation of type, right-click a type layer name on the Layers panel and choose Horizontal or Vertical. Or double-click a type layer thumbnail, then on the Options bar, click the Toggle Text Orientation button. ![]() After changing the orientation, you may need to move the type or adjust the tracking. To rotate all the vertical type in a layer (or selected vertical type characters) by 90° clockwise, select the type, then uncheck Standard Roman Vertical Alignment on the Character panel menu.
After changing the orientation, you may need to move the type or adjust the tracking. To rotate all the vertical type in a layer (or selected vertical type characters) by 90° clockwise, select the type, then uncheck Standard Roman Vertical Alignment on the Character panel menu.
Shifting type from the baseline
Use the Baseline Shift feature to raise or lower type characters from the normal baseline (1 point at a time).
To shift characters from the baseline:
1. On the Layers panel, double-click a ![]() icon, then select the characters or words to be shifted.
icon, then select the characters or words to be shifted.
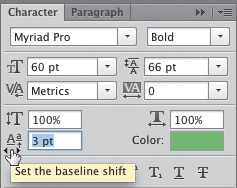
2. On the Character panel, ![]() use the Baseline Shift icon
use the Baseline Shift icon ![]() as a scrubby slider (Alt-drag/Option-drag for finer increments), or enter a value.A A positive value raises characters upward; a negative value moves them downward.B–D
as a scrubby slider (Alt-drag/Option-drag for finer increments), or enter a value.A A positive value raises characters upward; a negative value moves them downward.B–D

A Use the Baseline Shift feature to shift characters or words upward or downward by a few points.

B These characters have a Baseline Shift value of 0.

C Here the characters have an assortment of different Baseline Shift values, some positive and some negative.

D To emphasize the curve more, we applied Edit > Transform > Warp (Flag preset); see page 356.
Inserting special characters
The OpenType buttons on the Character panel substitute alternate glyphs for standard characters, if available in the current OpenType font. For instance, a fraction glyph would be substituted when you type the characters for a fraction, such as ½ for 1/2 or ¾ for 3/4. Among the other possible OpenType options are ligature glyphs for specific letter pairs (such as ff, ffl, and st) and swash and titling characters. The OpenType “Pro” fonts contain the most glyph options.
To insert or specify alternate glyphs for OpenType characters:
1. Do either of the following:
To change all applicable occurrences in existing text, either click a type layer on the Layers panel or highlight characters with a type tool, and if you haven’t already done so, choose an OpenType font family and font style.
To specify alternate glyph options for text to be entered in a specific OpenType font, choose a type tool and that font family and style.
2. On the Character panel, ![]() click the desired — and available (not dimmed) — OpenType button(s).E
click the desired — and available (not dimmed) — OpenType button(s).E

E These are the OpenType buttons on the Character panel.
Applying paragraph settings
All the justification, alignment, indentation, and spacing options on the Paragraph panel apply to paragraph type. The first three alignment buttons also apply to point type.
To choose Paragraph panel settings:
1. Do either of the following:
On the Layers panel, double-click a ![]() icon, then click in a paragraph or select a series of paragraphs.
icon, then click in a paragraph or select a series of paragraphs.
To apply settings to all the type in a layer, click the layer, but don’t select anything.
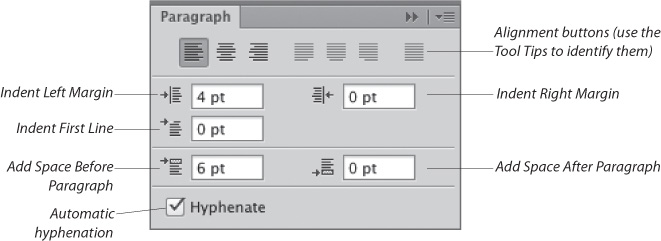
2. To show the Paragraph panel ![]() A, choose Type > Panels > Paragraph Panel or Window > Paragraph. Or if a type tool is selected, you can click the Toggle Character and Paragraph Panels button
A, choose Type > Panels > Paragraph Panel or Window > Paragraph. Or if a type tool is selected, you can click the Toggle Character and Paragraph Panels button ![]() on the Options bar, and then, if necessary, click the Paragraph tab.
on the Options bar, and then, if necessary, click the Paragraph tab.

A These are the controls on the Paragraph panel.
3. Via one of the buttons at the top of the panel, apply an alignment option:
For paragraph or point type, click a button in the first group — Left Align Text, Center Text, and Right Align Text — to align the type to the center or an edge of the bounding box that surrounds it.
For paragraph type, click a button in the second group — Justify Last Left, Justify Last Centered, and Justify Last Right — to force all lines but the last one to span the full width of the bounding box.
For paragraph type, click the last button, Justify All, to force all lines of type, including the last one, to span the full width of the bounding box.
4. If you want to enable automatic hyphenation, check Hyphenate at the bottom of the panel. We especially recommend that you turn on hyphenation for type that is justify-aligned, to help minimize gaps between words.
5. You can also change the Indent Left Margin, Indent First Line, or Indent Right Margin values and/or the Add Space Before Paragraph or Add Space After Paragraph values.
![]() To change the alignment of vertical type, the procedure is the same as described above, except the buttons have different labels.
To change the alignment of vertical type, the procedure is the same as described above, except the buttons have different labels.
![]() To reset all currently selected type and the Paragraph panel to the default paragraph settings, choose Reset Paragraph from the panel menu.
To reset all currently selected type and the Paragraph panel to the default paragraph settings, choose Reset Paragraph from the panel menu.
![]() To open a dialog in which you can specify parameters for hyphenation, choose Hyphenation from the Paragraph panel menu.
To open a dialog in which you can specify parameters for hyphenation, choose Hyphenation from the Paragraph panel menu.
Formatting type with paragraph and character styles
Using paragraph and character styles, you can format and style your type quickly, and ensure that it looks consistent throughout one document or among many related documents. When you edit a type style, all the type in which it is being used updates instantly. Open the Paragraph Style and Character Style panel group from the Type > Panels submenu or the Window menu.
To create a paragraph style:
Method 1 (based on sample text)
1. Apply the desired character and paragraph settings to some type, then click in the type with the Horizontal Type tool ![]() or Vertical Type tool.
or Vertical Type tool. ![]()
2. On the Paragraph Styles panel, ![]() click the New Paragraph Style button.
click the New Paragraph Style button. ![]() To rename the style, double-click the style name, enter a descriptive name in the dialog, then click OK.
To rename the style, double-click the style name, enter a descriptive name in the dialog, then click OK.
Method 2 (based on an existing style)
1. Choose Select > Deselect Layers, or on the Layers panel, click a non-type layer or the Background.
2. On the Paragraph Styles panel, ![]() click a style, then choose Duplicate Style from the panel menu.
click a style, then choose Duplicate Style from the panel menu.
3. Double-click the duplicate style. In the Paragraph Style Options dialog, give the style a unique name, change the settings in any of the panels, then click OK.
To apply a paragraph style:
1. Click a type layer on the Layers panel; or with the Horizontal Type tool ![]() or Vertical Type tool,
or Vertical Type tool, ![]() click in a paragraph or drag through some paragraphs.
click in a paragraph or drag through some paragraphs.
2. On the Paragraph Styles panel, click a style.A Note: If the style doesn’t apply correctly, click the Clear Override button ![]() on the panel.
on the panel.

A We applied a paragraph style to all the type in this document.
To create a character style:
1. Apply the desired character settings to a character or word, and keep the type selected.
2. On the Character Styles panel, ![]() click the New Character Style button.
click the New Character Style button. ![]() Double-click the style, rename it in the dialog, then click OK.
Double-click the style, rename it in the dialog, then click OK.
![]() You can also create a character style by duplicating it (follow the steps in Method 2, at left, except use the Character Styles panel instead).
You can also create a character style by duplicating it (follow the steps in Method 2, at left, except use the Character Styles panel instead).
To apply a character style:
1. Select the characters or words to be styled.
2. On the Character Styles panel, click a style.B Note: If the style doesn’t apply correctly, click the Clear Override button ![]() on the panel.
on the panel.

B Next, we applied a character style to just the numerals.
When you edit a style that is currently assigned to type in your file, that type updates instantly.
To edit a type style:
Do one of the following:
Select and restyle a paragraph that contains the style to be edited, so it has the desired new attributes. Click the Redefine Paragraph Style by Merging Override button ![]() on the Paragraph Styles panel; or from the panel menu, choose Redefine Style.
on the Paragraph Styles panel; or from the panel menu, choose Redefine Style.
Select and restyle one or more characters that contain the style to be edited, so they have the desired new attributes. Click the Redefine Character Style by Merging Override button ![]() on the Character Styles panel; or from the panel menu, choose Redefine Style.
on the Character Styles panel; or from the panel menu, choose Redefine Style.
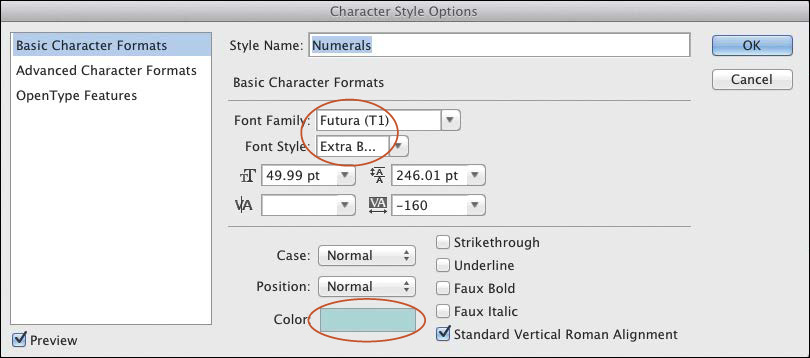
Choose Select > Deselect Layers, then on the Paragraph Styles or Character Styles panel, double-click a style name. The Paragraph Style Options or Character Style Options dialog opens.A Change the settings in any of the panels (click a panel name on the left to switch panels), then click OK.B

A For our Numerals character style, we changed the font family to Futura, the font style to Extra Bold Oblique, and the Color to an aqua blue.

B When we edited the color and font in the character style, the changes appeared instantly in all the styled type in our document.
To load type styles from one document to another:
1. Open a Photoshop (.psd) document into which you want to load type styles.
2. Do either of the following:
From the menu on the Paragraph Styles panel ![]() choose Load Paragraph Styles.
choose Load Paragraph Styles.
From the menu on the Character Styles panel, ![]() choose Load Character Styles.
choose Load Character Styles.
3. Locate and click a Photoshop (.psd) file that contains the desired styles, then click Open.
4. If a name conflict crops up, the Import Paragraph Styles or Import Character Styles dialog will open.A Click Replace to allow Photoshop to replace all existing styles bearing matching names with incoming styles, or click Skip to bar Photoshop from replacing existing styles that have matching names. (You can’t pick and choose which individual style names Photoshop will replace or skip.) This is a good reason to give your styles unique names!

A If any incoming paragraph styles have the same names as styles in the existing document, the Import Paragraph Styles dialog will appear.
Paragraph and character styles can be saved as default styles, which will appear automatically in all future Photoshop documents and in any existing documents that you reopen.
To create default type styles:
1. Open a Photoshop (.psd) document. Create or load the paragraph and/or character styles that you want to save as defaults, and delete any styles that you don’t want to save as defaults. All the styles in the document will be saved as defaults; you won’t be able to pick and choose.
2. From the menu on the Paragraph Styles panel ![]() or the Character Styles panel,
or the Character Styles panel, ![]() choose Save Default Type Styles.
choose Save Default Type Styles.
![]() Each time you choose the Save Default Type Styles command, the new styles replace the existing ones and become the new defaults.
Each time you choose the Save Default Type Styles command, the new styles replace the existing ones and become the new defaults.
The Load Default Type Styles command loads all the current default paragraph and character styles into a document. You can’t load individual styles or specify one kind of style over the other.
To load the current default type styles into a document:
1. With a Photoshop (.psd) document open, from the menu on the Paragraph Styles panel ![]() or the Character Styles panel,
or the Character Styles panel, ![]() choose Load Default Type Styles. The command will load both paragraph and character styles, regardless of where you choose it.
choose Load Default Type Styles. The command will load both paragraph and character styles, regardless of where you choose it.
2. If the current document contains styles bearing the same name as any incoming (default) styles, an alert dialog will appear. See step 4, at left.
![]() The Load Default Type Styles and Save Default Type Styles commands can also be chosen from the Type menu.
The Load Default Type Styles and Save Default Type Styles commands can also be chosen from the Type menu.
![]() To delete a selected style, deselect the type in your document (choose Select > Deselect Layers), and click the Delete Style button.
To delete a selected style, deselect the type in your document (choose Select > Deselect Layers), and click the Delete Style button. ![]() If an alert dialog appears, click Yes. This can’t be undone. To delete multiple styles, Ctrl-click/Cmd-click the style names first.
If an alert dialog appears, click Yes. This can’t be undone. To delete multiple styles, Ctrl-click/Cmd-click the style names first.
Transforming the bounding box for paragraph type
If you change the shape of the bounding box that surrounds paragraph type (e.g., make the box narrower or wider), the type will reflow to fit the new dimensions without the characters becoming distorted. Enlarging the bounding box is a necessity if you want to reveal overflow type (indicated by a tiny plus sign in the lower-right corner handle). Instructions are also given here for rotating the bounding box.
To transform paragraph type via its bounding box:
1. On the Layers panel, double-click the ![]() icon for a paragraph type layer, then click anywhere in the text. A dashed bounding box with handles surrounds the type.
icon for a paragraph type layer, then click anywhere in the text. A dashed bounding box with handles surrounds the type.
2. Do either or both of the following:
To reshape the bounding box, drag a control handle. A To preserve the proportions of the bounding box while scaling it, start dragging a corner handle, then hold down Shift and continue to drag (release the mouse, then release Shift). The type will reflow into the new shape. B

A We’re dragging a control handle to transform the bounding box that surrounds a type object.

B When we widened the bounding box, the type reflowed into the new shape.
To rotate the bounding box, position the pointer just outside one of the corners (it will become a curved, double-arrow pointer), then drag in a circular direction.
3. To accept the transformation, press Enter on the keypad or click the Commit button ![]() on the Options bar. (To cancel the edits, press Esc or click the Cancel button
on the Options bar. (To cancel the edits, press Esc or click the Cancel button ![]() on the Options bar.)
on the Options bar.)
![]() To align or distribute multiple layers, including type layers, see page 281.
To align or distribute multiple layers, including type layers, see page 281.
![]() To move a type object while a type tool is selected, drag the object with Ctrl/Cmd held down (temporary Move tool). Note: If you press V to access the Move tool instead, make sure your type cursor isn’t inserted in type, or you will either replace selected type with that letter or insert the letter into your text.
To move a type object while a type tool is selected, drag the object with Ctrl/Cmd held down (temporary Move tool). Note: If you press V to access the Move tool instead, make sure your type cursor isn’t inserted in type, or you will either replace selected type with that letter or insert the letter into your text.
Screening back type
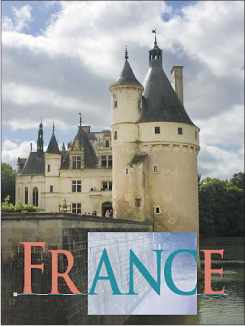
In these steps, you’ll use a Levels adjustment layer to screen back type. A lightened version of the image will be visible only within the type shapes. This is a very “Photoshoppy” way to combine type with imagery.
To screen back type:
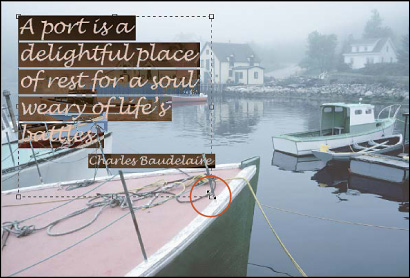
1. Create a document that contains a medium to dark image layer and an editable type layer (the type color doesn’t matter), preferably in a large font size and a bold or black font style.A

A The original document contains an image layer and an editable type layer.
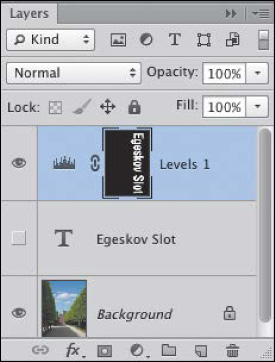
2. On the Layers panel, Ctrl-click/Cmd-click the ![]() icon to load the type as a selection. Hide the type layer, then click the underlying image layer or Background.
icon to load the type as a selection. Hide the type layer, then click the underlying image layer or Background.
3. On the Adjustments panel, click the Levels button. The Levels controls display on the Properties panel, and the selection disappears from view.
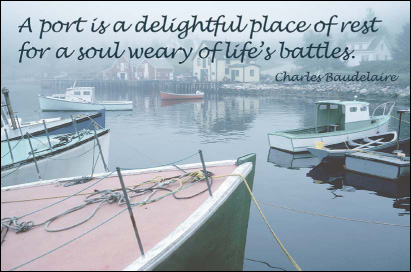
4. Move the middle input slider to the left to lighten the midtones in the type (you can also move the highlights slider). Move the output shadows slider to the right to reduce the contrast in the type.B–C

B The mask on the Levels adjustment layer is hiding the adjustment everywhere but within the type shapes.

C In this screened-back version, the Levels adjustment is visible only within the type shapes.
![]() For added depth, apply layer effects to the adjustment layer. Try Inner Shadow, Bevel & Emboss, or Drop Shadow. See the next chapter.
For added depth, apply layer effects to the adjustment layer. Try Inner Shadow, Bevel & Emboss, or Drop Shadow. See the next chapter.
![]() To reposition the type in the image, click the adjustment layer, then Ctrl/Cmd drag in the document.
To reposition the type in the image, click the adjustment layer, then Ctrl/Cmd drag in the document.
![]() To screen back the imagery instead of the type, after following the steps above, click the adjustment layer mask thumbnail, then on the Properties panel, click Invert (or press Ctrl-I/Cmd-I).
To screen back the imagery instead of the type, after following the steps above, click the adjustment layer mask thumbnail, then on the Properties panel, click Invert (or press Ctrl-I/Cmd-I).
Rasterizing a type layer
If you want to edit type by applying a filter or the Transform > Distort or Perspective command, or draw strokes on it directly with a tool such as the Brush, you have to convert it to pixels first via the Rasterize Type command. Although you can’t change the typographic attributes of rasterized type, there are countless creative things you can do with it.
To rasterize type into pixels:
1. Optional: To preserve the editable type layer, duplicate it (Ctrl-J/Cmd-J), then hide the original. Keep the duplicate layer selected.
2. Right-click the editable type layer name and choose Rasterize Type (or choose Type > Rasterize Type Layer). In the layer thumbnail, you will see the type shapes surrounded by transparent pixels.
Creating a Cut Paper Effect
In this example, we’ll “attack” the type characters with knives (well, actually, a lasso tool)!
1. Create an editable type layer, duplicate it, then right-click the duplicate layer and choose Rasterize Type. Hide the editable type layer.
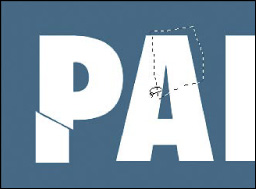
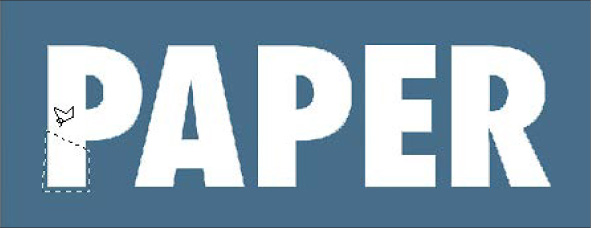
2. To select a portion of a type “character,” drag with the Lasso tool ![]() (L or Shift-L) or click with the Polygonal Lasso tool.
(L or Shift-L) or click with the Polygonal Lasso tool.![]() A
A

A We created editable type in an extra bold font, duplicated and hid the type layer, and rasterized the duplicate. With the Polygonal Lasso tool, we created a straight-edged selection of the stem on the letter P.
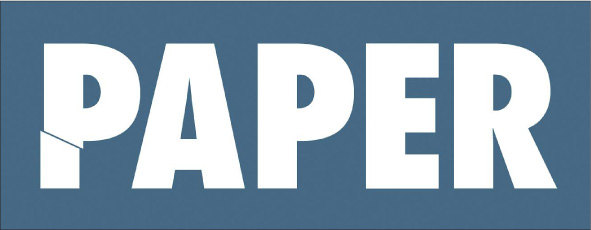
3. Choose the Move tool ![]() or hold down Ctrl/Cmd, then drag the selection in the document window or press any of the arrow keys.B
or hold down Ctrl/Cmd, then drag the selection in the document window or press any of the arrow keys.B

B We repositioned the selection with the Move tool.
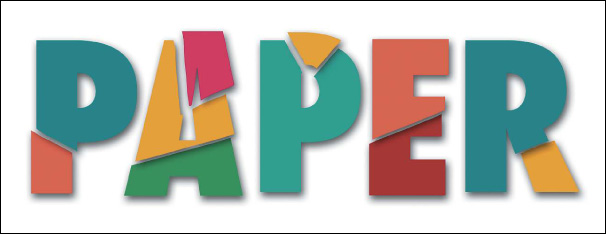
4. Repeat steps 2–3 for other “characters” to create an aesthetically pleasing design (A–C).
A With the Lasso tool, we created an irregular-shaped selection of the top of the letter A.

B We moved the selection.

C This is the final “cut paper” image after we moved more straight-edged and irregular selections of the rasterized type layer.
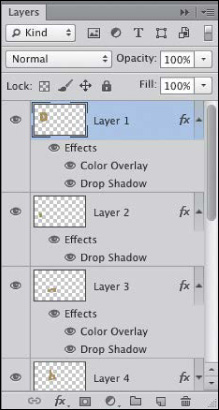
Putting Sections of Rasterized Type onto Separate Layers

With the Magic Wand tool (Tolerance 0, Contiguous checked), we clicked each piece of “cut paper” separately, then used the Layer > New > Layer via Cut command (Ctrl-Shift-J/Cmd-Shift-J) to put it on a new layer. Note: If you follow these steps, remember to reselect the original rasterized layer each time before clicking with the Magic Wand.

With the sections on different layers, we were able to apply the Color Overlay and Drop Shadow layer effects to each separate layer, and also to move the layers individually. Fun!

These are some of the Layers panel listings for the image shown at left.
Putting type in a spot color channel
To put type in a spot color channel:
1. Make sure your document has a suitable resolution for commercial printing (typically, 300 ppi).
2. Show both the Layers and Channels panels. If you haven’t already done so, create some editable type, then choose the Move tool. ![]()
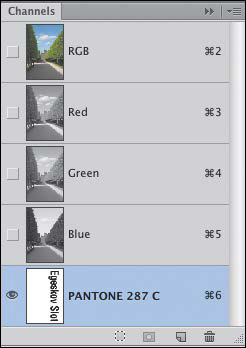
3. Display the Channels panel, ![]() then from the panel menu, choose New Spot Channel.
then from the panel menu, choose New Spot Channel.
4. In the New Spot Channel dialog, click the Color swatch, and if necessary, click Color Libraries to get to the Color Libraries dialog.
5. From the Book menu, choose a spot color matching system, such as one of the PANTONE PLUS + systems (not Color Bridge); click the desired color or type a number that you have gotten from a printed swatch guide; then click OK to return to the New Spot Channel dialog. Optionally, change the Solidity (density) value just for the onscreen preview to simulate the transparency of the ink (this doesn’t affect output). Click OK.
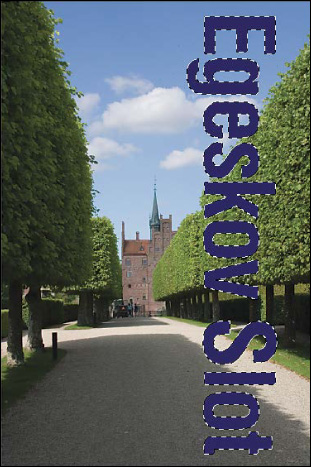
6. On the Layers panel, Ctrl-click/Cmd-click the ![]() icon to select the type shapes,A then hide the type layer.
icon to select the type shapes,A then hide the type layer.

A The type is converted to a selection.
7. On the Channels panel, make sure the new spot color channel is still selected, then choose Edit > Fill (Shift-Backspace/Shift-Delete). In the dialog, choose Use: Black, Mode: Normal, and an Opacity value that matches the tint (density) value of the spot color ink to be used on press. Click OK. The selection will fill with the spot color.
8. Deselect (Ctrl-D/Cmd-D). On the Channels panel, the type shapes should display in only the spot channel thumbnail. B Click the RGB channel.

B With the type shapes in a spot color channel, a commercial printer will be able to print them from a separate plate.
9. To preserve the spot color channel, save the file in the Photoshop or Photoshop PDF format.
![]() To reposition the type shapes, click the spot channel listing on the Channels panel, then drag in the document with the Move tool. When you’re done, click the RGB channel listing.
To reposition the type shapes, click the spot channel listing on the Channels panel, then drag in the document with the Move tool. When you’re done, click the RGB channel listing.
![]() You can’t edit the type characters in a spot color channel, since technically they’re just areas of color, not type. If you don’t like the results, you will need to redo it from scratch. Fill the channel with White, 100% Opacity, redisplay and edit the original type layer, then repeat steps 6–8, above.
You can’t edit the type characters in a spot color channel, since technically they’re just areas of color, not type. If you don’t like the results, you will need to redo it from scratch. Fill the channel with White, 100% Opacity, redisplay and edit the original type layer, then repeat steps 6–8, above.