Now, update the buttons in BeatBox with a style. A style is a set of attributes that you can apply to a widget.
Navigate to res/values/styles.xml and add a style named BeatBoxButton. (When you created BeatBox, your new project should have come with a built-in styles.xml file. If your project did not, create the file.)
Listing 22.2 Adding a style (res/values/styles.xml)
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="BeatBoxButton">
<item name="android:background">@color/dark_blue</item>
</style>
</resources>
Here, you create a style called BeatBoxButton. This style defines a single attribute, android:background, and sets it to a dark blue color. You can apply this style to as many widgets as you like and then update the attributes of all of those widgets in this one place.
Now that the style is defined, apply BeatBoxButton to your buttons in BeatBox.
Listing 22.3 Using a style (res/layout/list_item_sound.xml)
<Button
style="@style/BeatBoxButton"
android:layout_width="match_parent"
android:layout_height="120dp"
android:onClick="@{() -> viewModel.onButtonClicked()}"
android:text="@{viewModel.title}"
tools:text="Sound name"/>
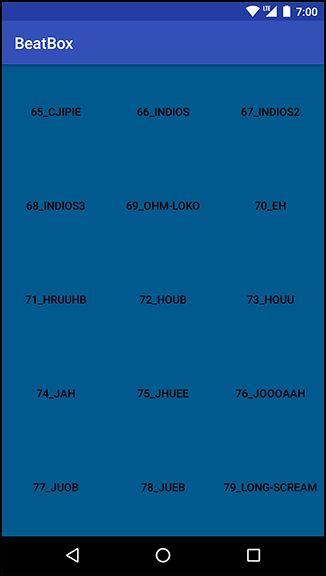
Run BeatBox and you will see that all of your buttons now have a dark blue background color (Figure 22.2).
You can create a style for any set of attributes that you want to reuse in your application. Pretty handy.
Styles also support inheritance: A style can inherit and override attributes from another style.
Create a new style called BeatBoxButton.Strong that inherits from BeatBoxButton and also bolds the text.
Listing 22.4 Inheriting from BeatBoxButton (res/values/styles.xml)
<style name="BeatBoxButton">
<item name="android:background">@color/dark_blue</item>
</style>
<style name="BeatBoxButton.Strong">
<item name="android:textStyle">bold</item>
</style>
(While you could have added the android:textStyle attribute to the BeatBoxButton style directly, you created BeatBoxButton.Strong to demonstrate style inheritance.)
The naming convention here is a little strange. When you name your style BeatBoxButton.Strong, you are saying that your theme inherits attributes from BeatBoxButton.
There is also an alternative inheritance naming style. You can specify a parent when declaring the style:
<style name="BeatBoxButton">
<item name="android:background">@color/dark_blue</item>
</style>
<style name="StrongBeatBoxButton" parent="@style/BeatBoxButton">
<item name="android:textStyle">bold</item>
</style>
Stick with the BeatBoxButton.Strong style in BeatBox.
Update list_item_sound.xml to use your newer, stronger style.
Listing 22.5 Using a bolder style (res/layout/list_item_sound.xml)
<Button
style="@style/BeatBoxButton.Strong"
android:layout_width="match_parent"
android:layout_height="120dp"
android:onClick="@{() -> viewModel.onButtonClicked()}"
android:text="@{viewModel.title}"
tools:text="Sound name"/>
Run BeatBox and verify that your button text is indeed bold, as in Figure 22.3.