2 Getting to Know InDesign
Lesson Overview
In this lesson, you’ll learn how to do the following:
View layout aids.
Check on potential production issues with the Preflight panel.
Type and style text.
Import text and thread text frames.
Import a graphic.
Move, rotate, stroke, and fill an object.
Automate formatting with paragraph, character, and object styles.
Preview a document in Presentation mode.
This lesson will take about 60 minutes to complete.
Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.” Store the files on your computer in a convenient location.

The building blocks of an InDesign layout are objects, text, and graphics. Layout aids such as guides help with size and placement, and styles let you format page elements automatically.
Getting started
The document for this lesson is a standard-size postcard designed to be printed and mailed. In addition, the postcard can be exported as a PDF to use in email marketing. As you will see in this lesson, the building blocks of an InDesign document are the same, regardless of the output media. In this lesson, you will add the text, images, and formatting necessary to finish the postcard.
![]() Note: If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
Note: If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
To ensure that the preferences and default settings of your Adobe InDesign program match those used in this lesson, move the InDesign Defaults file to a different folder following the procedure in “Saving and restoring the InDesign Defaults file” on pages 4–5.
Start Adobe InDesign.
The InDesign Start Screen displays. Click Open at left. (If the Start Screen does not display, choose File > Open from the InDesign menu bar.)
Open the 02_Start.indd file in the Lesson02 folder, located inside the Lessons folder within the InDesignCIB folder on your hard disk.
If the Missing Fonts dialog box displays, click Sync Fonts to access any missing fonts through Adobe Typekit. Click Close when font syncing is complete. For more information on using Adobe Typekit, see “Getting Started” at the beginning of this book.
 Note: For higher contrast in the printed manual, the screen captures in this book show the Medium Light interface. Interface elements such as panels and dialog boxes will be darker on your screen.
Note: For higher contrast in the printed manual, the screen captures in this book show the Medium Light interface. Interface elements such as panels and dialog boxes will be darker on your screen.To ensure that the panels and menu commands match those used in this lesson, choose Window > Workspace > [Advanced], and then choose Window > Workspace > Reset Advanced.
To display the document at a higher resolution, choose View > Display Performance > High Quality Display (if it’s not already enabled).
Choose File > Save As, rename the file 02_Postcard.indd, and save it in the Lesson02 folder.
If you want to see what the finished document looks like, open the 02_End.indd file in the same folder. You can leave this document open to act as a guide as you work.
When you’re ready to resume working on the lesson document, display it by clicking its tab in the upper-left corner of the document window.

Viewing guides
![]() Tip: The other view modes are Bleed, for reviewing the predefined bleed area for objects that extend beyond the page boundaries; Slug, for displaying the area outside the bleed area that can contain information such as printer instructions or job sign-off information; and Presentation, which fills the screen and works well for presenting design ideas to clients.
Tip: The other view modes are Bleed, for reviewing the predefined bleed area for objects that extend beyond the page boundaries; Slug, for displaying the area outside the bleed area that can contain information such as printer instructions or job sign-off information; and Presentation, which fills the screen and works well for presenting design ideas to clients.
Revising or completing an existing document, as you will do in this lesson, is typical work for entry-level InDesign users. Currently, the postcard document is displayed in Preview mode, which displays artwork in a standard window, hiding nonprinting elements such as guides, grids, frame edges, and hidden characters. To work on this document, you will view guides and hidden characters (such as spaces and tabs). As you become comfortable working with InDesign, you will discover which view modes and layout aids work best for you.
Click and hold down the Screen Mode button at the bottom of the Tools panel, and choose Normal (
 ) from the menu.
) from the menu.Enabled layout aids now display. For example, light blue, nonprinting lines now indicate existing text frames and objects because Frame Edges were displayed (View > Extras > Show Frame Edges). You will now enable other layout aids.

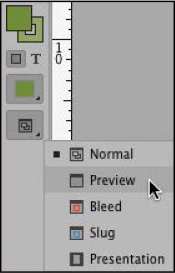
In the Application bar, click the View Options menu (
 ) and select Guides. Be sure Guides is checked in the menu.
) and select Guides. Be sure Guides is checked in the menu.
When guides are displayed, it’s easy to position objects with precision, including automatically snapping them into place. The guides do not print and do not limit the print or export area.
 Tip: The commands in the Application bar are available in the main InDesign menus as well. These include View > Grids & Guides > Show Guides and Type > Show Hidden Characters.
Tip: The commands in the Application bar are available in the main InDesign menus as well. These include View > Grids & Guides > Show Guides and Type > Show Hidden Characters.From the same View Options menu, choose Hidden Characters. Be sure Hidden Characters is checked in the menu.
Displaying hidden (nonprinting) characters, such as tabs, spaces, and paragraph returns, helps you precisely select and style text. In general, it’s a good idea to show hidden characters whenever you are editing or formatting text.
As you work on this document, use the skills you learned in Lesson 1 to move panels, rearrange panels, scroll, and zoom as necessary.
Preflighting as you work
Anytime you start working on a document for the first time—whether you’re creating a document from scratch or revising an existing document—you will need to keep an eye on output issues. For example, are all the rules (lines) in the document thick enough to print, or will the colors display properly? You will learn more about all of these issues throughout the lessons in this book.
In publishing, the process of evaluating a document for potential output issues is known as preflighting. The InDesign Live Preflight feature lets you monitor documents as you’re working to prevent problems from occurring. To customize Live Preflight, you can create or import production rules (called preflight profiles) against which InDesign checks your documents. The default profile supplied with InDesign flags issues such as missing fonts (fonts that are not active on your system) and overset text (text that does not fit in its frame).
![]() Tip: Keep an eye on the lower-left corner of the document window to see if any errors arise. You can double-click the word “error” to open the Preflight panel for details on any errors.
Tip: Keep an eye on the lower-left corner of the document window to see if any errors arise. You can double-click the word “error” to open the Preflight panel for details on any errors.
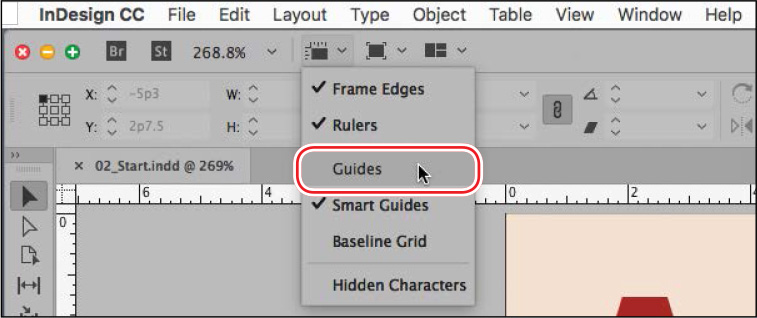
Choose Window > Output > Preflight to open the Preflight panel.

Using the [Basic] (Working) preflight profile, InDesign finds one error, as indicated by the red Preflight icon (
 ), which displays in the lower-left corner of the Preflight panel and the document window. According to the Error list in the Preflight panel, the problem is in the TEXT category.
), which displays in the lower-left corner of the Preflight panel and the document window. According to the Error list in the Preflight panel, the problem is in the TEXT category.To view the error, click the arrow next to TEXT in the Preflight panel.
Click the arrow next to Overset Text, and then click Text Frame.
To display details for the error, click the arrow next to Info at the bottom of the Preflight panel.
Double-click Text Frame to locate and select the problem text frame on the page, or click the page number link to the right in the Page column.
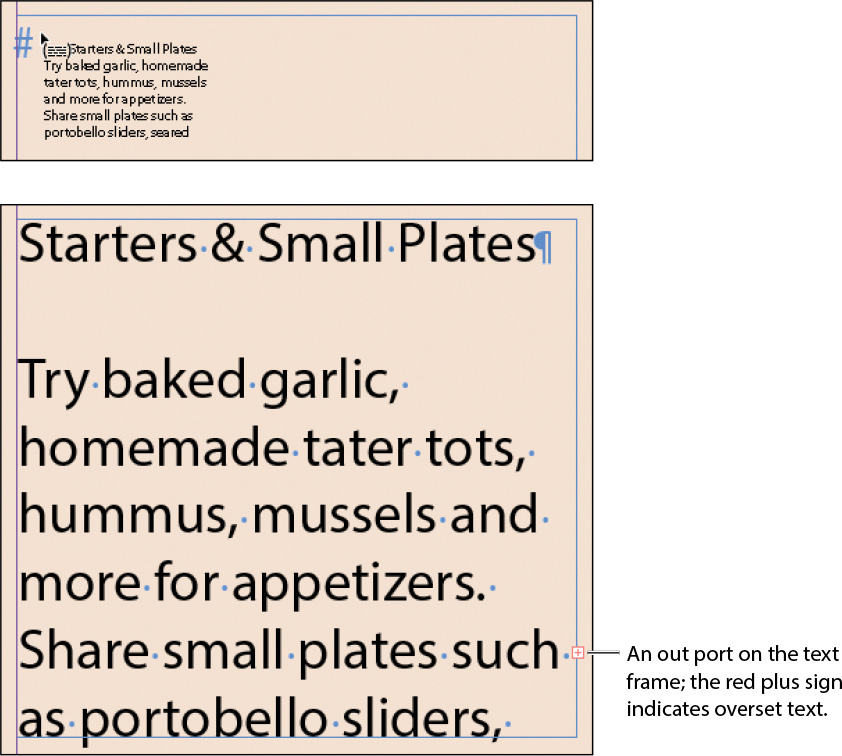
The text frame containing the headline, subhead, and body text is selected. The overset text is indicated by a red plus sign (+) in the frame’s out port (the small square just above the lower-right corner of the frame).
 Tip: A quick way to expand the overset text frame is to double-click the bottom (center) handle of the text frame. You can handle overset text by revising the text, reducing the font size, and using the Auto-Size feature for the text frame (Object > Text Frame Options > Auto-Size) as well.
Tip: A quick way to expand the overset text frame is to double-click the bottom (center) handle of the text frame. You can handle overset text by revising the text, reducing the font size, and using the Auto-Size feature for the text frame (Object > Text Frame Options > Auto-Size) as well.Using the Selection tool (
 ), drag the handle at the bottom of the text frame down so the frame height is approximately 12p10.
), drag the handle at the bottom of the text frame down so the frame height is approximately 12p10.
Click the pasteboard to deselect the text frame.
Choose View > Fit Page In Window.
InDesign now reports No Errors in the Preflight panel and in the lower-left corner of the document window.

Close the Preflight panel. Choose File > Save to save your work.
Adding text
With InDesign, most text is contained by a text frame. (Text can be contained in table cells and flow along paths as well.) You can type text directly into a text frame or import text files from word-processing programs. When importing text files, you can add the text to existing frames or create frames to contain the text. If text doesn’t fit within a single frame, you can “thread,” or link, multiple text frames.
Typing and styling text
You’re ready to start working on the incomplete postcard. To get started, you’ll edit and style the text under the headline.
![]() Tip: Use the Type tool to edit text, format text, and create new text frames.
Tip: Use the Type tool to edit text, format text, and create new text frames.
Select the Type tool (
 ) and click immediately after the word “Cafe.”
) and click immediately after the word “Cafe.”Press Backspace (Windows) or Delete (macOS) four times to delete the word “Cafe.”

Type Bistro in the text frame so the restaurant’s descriptor is changed from “Bakery & Cafe” to “Bakery & Bistro.”

With the insertion point still in the text, click three times to select “Bakery & Bistro”.
 Note: If necessary, use the Selection tool to drag the bottom of the text frame so all the text fits.
Note: If necessary, use the Selection tool to drag the bottom of the text frame so all the text fits.If necessary, click the Character Formatting Controls icon (
 ) in the Control panel. From the Font Style menu, select Bold.
) in the Control panel. From the Font Style menu, select Bold.
Choose File > Save to save your work.
Importing and flowing text
In most publishing workflows, writers and editors use word processors. When the text is almost final, they send the files to graphic designers. To complete the postcard, you will import a Microsoft Word file into a text frame at the bottom of the page using the Place command. You will then link the first text frame to the second frame using a process called “threading.”
![]() Tip: When the loaded text icon is displayed, you have several choices: You can drag to create a new text frame, click inside an existing frame, or click to create a new text frame within the page’s column guides.
Tip: When the loaded text icon is displayed, you have several choices: You can drag to create a new text frame, click inside an existing frame, or click to create a new text frame within the page’s column guides.
Using the Selection tool (
 ), click a blank area of the pasteboard to make sure no objects are selected.
), click a blank area of the pasteboard to make sure no objects are selected.Choose File > Place. At the bottom of the Place dialog box, make sure that Show Import Options is not selected.
Navigate to the Lesson02 folder, in the Lessons folder, and double-click the Amuse.docx file.
The pointer changes to a loaded text icon (
 ). You’ll add this text to the text frame in the lower-left quadrant of the postcard. (The text frames are outlined by light blue nonprinting lines.)
). You’ll add this text to the text frame in the lower-left quadrant of the postcard. (The text frames are outlined by light blue nonprinting lines.)Position the loaded text icon in the text frame, and then click.
 Note: To see where to place the body copy text, consult the finished lesson document, 02_End.indd.
Note: To see where to place the body copy text, consult the finished lesson document, 02_End.indd.
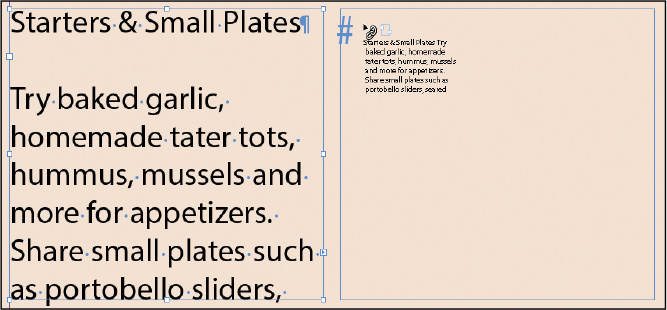
The text in the Word file fills the frame, but it doesn’t all fit. A red plus sign (+) in the out port of the frame (in the frame’s lower-right corner) indicates overset text. You will thread the two bottom text frames so the text flows through them.
Using the Selection tool, select the text frame that now contains the text.
 Tip: All the text in a series of threaded text frames is called a “story.”
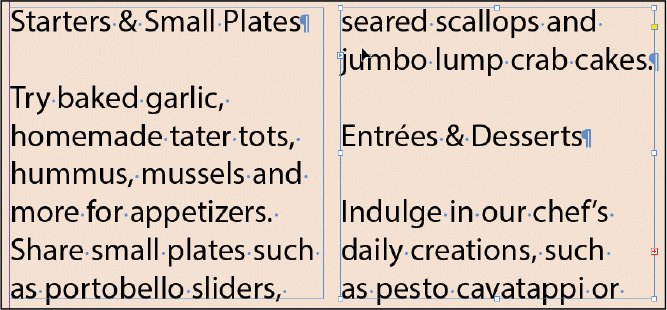
Tip: All the text in a series of threaded text frames is called a “story.”Click the out port of the selected frame to select it. Click the out port again to display the loaded text icon. Click in the text frame immediately to the right.

 Note: Due to variations in font versions, you may see slightly different text in your frames.
Note: Due to variations in font versions, you may see slightly different text in your frames.At this point, text is still overset. You will resolve this problem by formatting the text with styles later in this lesson.

Choose File > Save.
Working with styles
![]() Tip: A paragraph style can include nested styles that format the beginning of a paragraph and lines within a paragraph. This automates common paragraph formatting, such as starting a paragraph with a drop cap followed by all capital letters on the first line.
Tip: A paragraph style can include nested styles that format the beginning of a paragraph and lines within a paragraph. This automates common paragraph formatting, such as starting a paragraph with a drop cap followed by all capital letters on the first line.
InDesign provides paragraph styles, character styles, and object styles for quickly and consistently formatting text and objects and—more important—easily making global changes by simply editing the style. Styles work as follows:
A paragraph style includes all text formatting attributes—such as font, size, and alignment—that apply to all the text in a paragraph. You can select a paragraph by simply clicking in it, highlighting any part it, or highlighting all of it.
A character style includes only character attributes—such as font style (bold or italic) or font color—that apply only to selected text within a paragraph. Character styles are generally applied to call attention to specific text within a paragraph.
An object style lets you apply formatting—such as fill and stroke color, stroke styles and corner effects, transparency, drop shadows, feathering, text frame options, and text wrap—to selected objects.
You will now format the text with paragraph and character styles.
Applying paragraph styles
![]() Tip: In many publishing environments, including marketing and advertising, the text in a publication is referred to as “copy,” which is why the writers and editors are called “copywriters” and “copyeditors.”
Tip: In many publishing environments, including marketing and advertising, the text in a publication is referred to as “copy,” which is why the writers and editors are called “copywriters” and “copyeditors.”
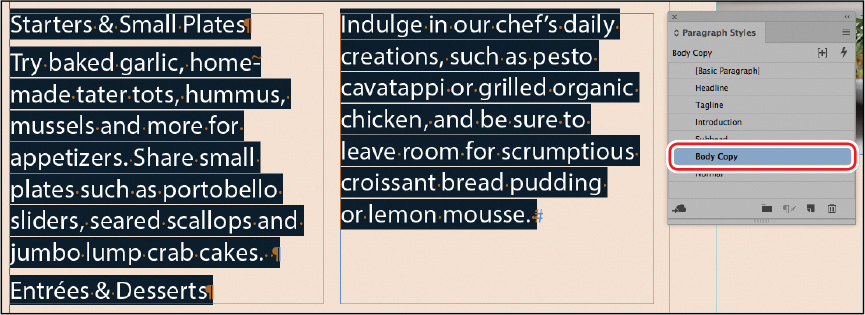
Because the postcard is almost finished, all the paragraph styles you need are already created. You will first apply the Body Copy style to all the text in the two threaded text frames, and then you will apply the Subhead style to the box headings.
Using the Type tool (
 ), click in one of the text frames containing the newly imported text.
), click in one of the text frames containing the newly imported text.Choose Edit > Select All to select all the text in the threaded frames.
Choose Type > Paragraph Styles to display the Paragraph Styles panel.
 Note: If a plus sign (+) displays next to the applied style (Body Copy), it indicates that the text formatting does not precisely match the style’s formatting. To resolve this, click Clear Overrides (
Note: If a plus sign (+) displays next to the applied style (Body Copy), it indicates that the text formatting does not precisely match the style’s formatting. To resolve this, click Clear Overrides ( ) at the bottom of the Paragraph Styles panel. You will learn more about styles in Lesson 9.
) at the bottom of the Paragraph Styles panel. You will learn more about styles in Lesson 9.In the Paragraph Styles panel, click the Body Copy style to format the entire story with the Body Copy style.

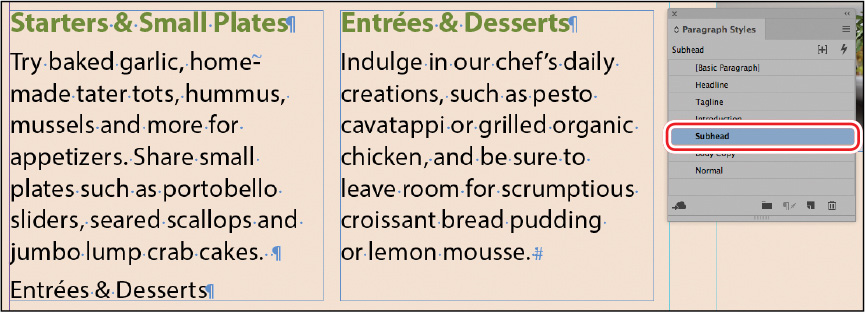
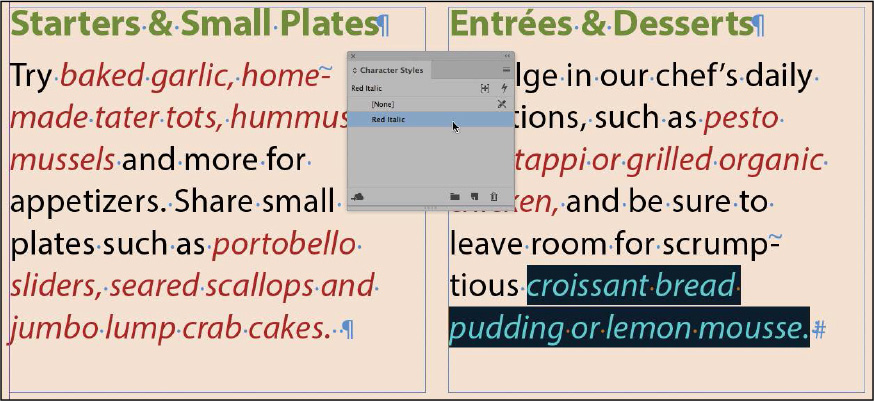
Using the Type tool, click in the first line of text in the story: “Starters & Small Plates.”
As you can see from the hidden character (the paragraph return) at the end of the line, this line is actually its own paragraph. Therefore, it can be formatted with a paragraph style.
Click the Subhead style in the Paragraph Styles panel.
Apply the Subhead paragraph style to “Entrées & Desserts” as well.

Choose File > Save.
Formatting text for the character style
![]() Tip: Remember that as you work, you can tear off panels, resize them, and move them to suit your needs. The configuration of your panels is largely dependent on the amount of screen space available. Some InDesign users have a second monitor for managing panels.
Tip: Remember that as you work, you can tear off panels, resize them, and move them to suit your needs. The configuration of your panels is largely dependent on the amount of screen space available. Some InDesign users have a second monitor for managing panels.
Highlighting a few key words in a paragraph can draw readers into the text. For the postcard copy, you will format a few words to make them “pop” and then create a character style based on those words. You can then quickly apply the character style to other selected words.
Using the Zoom tool (
 ), zoom in on the first text frame in the lower-left quadrant of the postcard. This frame contains the subhead “Starters & Small Plates.”
), zoom in on the first text frame in the lower-left quadrant of the postcard. This frame contains the subhead “Starters & Small Plates.”Using the Type tool (
 ), select the words “baked garlic, homemade tater tots, hummus, mussels” in the first paragraph of body copy.
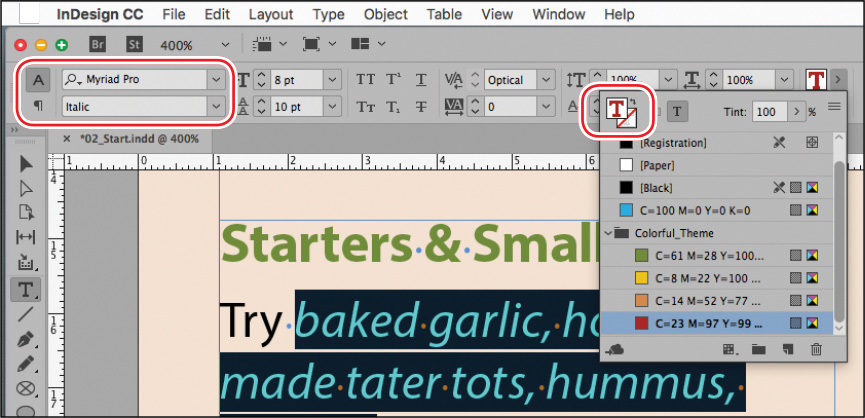
), select the words “baked garlic, homemade tater tots, hummus, mussels” in the first paragraph of body copy.If necessary, click the Character Formatting Controls icon (
 ) in the Control panel.
) in the Control panel.Display the Type Style menu on the far-left side of the Control panel. Select Italic, leaving the font as Myriad Pro.
In the Control panel, click the arrow next to the Fill menu. Click the arrow next to Colorful_Theme to open the folder of swatches.
Choose the red swatch named C=23 M=97 Y=99 K=16 to apply the color to the text.

Click once to deselect the text and view your changes. Choose File > Save.
Creating and applying a character style
Now that you have formatted the text, you are ready to create a character style based on that formatting.
Using the Type tool (
 ), select the words “baked garlic, homemade tater tots, hummus, mussels” again.
), select the words “baked garlic, homemade tater tots, hummus, mussels” again.If necessary, choose Type > Character Styles to display the Character Styles panel.
 Note: Pressing Alt (Windows) or Option (macOS) while you click the Create New Style button opens the New Character Style dialog box so you can immediately name the style. This feature works in the Paragraph Styles and Object Styles panels as well.
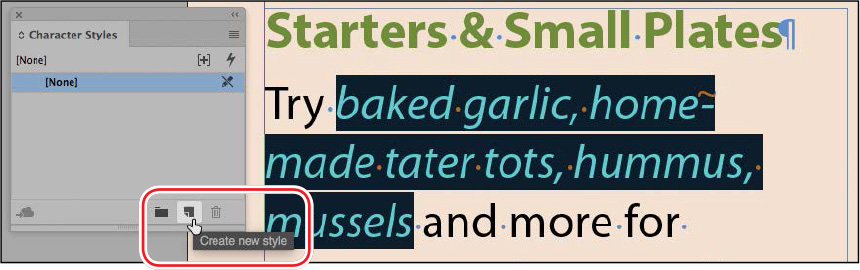
Note: Pressing Alt (Windows) or Option (macOS) while you click the Create New Style button opens the New Character Style dialog box so you can immediately name the style. This feature works in the Paragraph Styles and Object Styles panels as well.Hold down the Alt (Windows) or Option (macOS) key and click the Create New Style button, at the bottom of the Character Styles panel.

 Note: If the New Character Style dialog box does not open immediately, double-click Character Style 1 in the Character Styles panel.
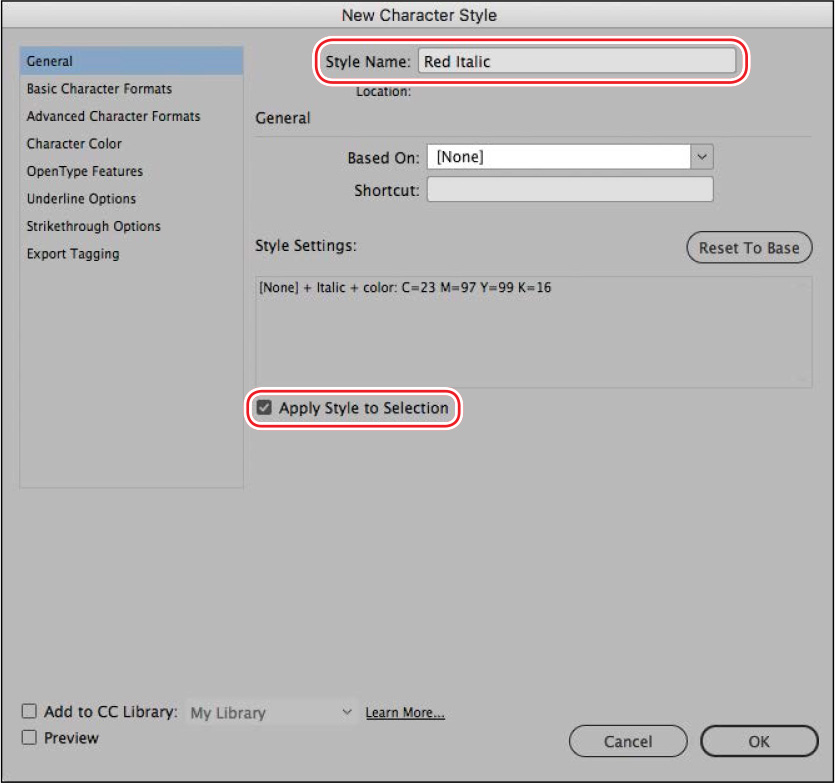
Note: If the New Character Style dialog box does not open immediately, double-click Character Style 1 in the Character Styles panel.A new character style, named Character Style 1, is created in the New Character Style dialog box. This new style includes the characteristics of the selected text, as indicated in the Style Settings area of the dialog box.
In the Style Name box, type Red Italic.
At the bottom of the New Character Style dialog box, select Apply Style To Selection.
In the lower-left corner, deselect Add To CC Library (if necessary). Click OK.

 Tip: Typesetters often apply the same style to any punctuation following text formatted with a different style. (For example, if a word is italicized, you would italicize a comma after it.) This may vary based on design preferences or a publisher’s style guide. The key is to be consistent.
Tip: Typesetters often apply the same style to any punctuation following text formatted with a different style. (For example, if a word is italicized, you would italicize a comma after it.) This may vary based on design preferences or a publisher’s style guide. The key is to be consistent.Using the Type tool, select the words “portobello sliders, seared scallops and jumbo lump crab cakes” and the period after “cakes” in the first text frame.
Click Red Italic in the Character Styles panel.
Because you applied a character style instead of a paragraph style, the formatting affected only the selected text, not the entire paragraph.
Using the Type tool, select the words “pesto cavatappi or grilled organic chicken” and the comma after “chicken” in the text frame at the right.
Click Red Italic in the Character Styles panel.
Repeat the process to apply the Red Italic character style to “croissant bread pudding or lemon mousse.”

Choose File > Save.
Working with graphics
To add the final design element to the postcard, you’ll import, resize, and position a graphic. Graphics used in InDesign documents are placed inside frames. Use the Selection tool (![]() ) to resize a graphics frame and to position the graphic within the frame. You will learn more about working with graphics in Lesson 10, “Importing and Modifying Graphics.”
) to resize a graphics frame and to position the graphic within the frame. You will learn more about working with graphics in Lesson 10, “Importing and Modifying Graphics.”
![]() Tip: You can place a graphic into an existing frame or create a new frame as you place the graphic. You can also drag graphic files from the desktop onto an InDesign page or pasteboard.
Tip: You can place a graphic into an existing frame or create a new frame as you place the graphic. You can also drag graphic files from the desktop onto an InDesign page or pasteboard.
Choose View > Fit Page In Window.
You will position the graphic in the upper-right quadrant of the postcard.
Make sure that no objects are selected by choosing Edit > Deselect All.
Choose File > Place. In the Place dialog box, make sure that Show Import Options is not selected.
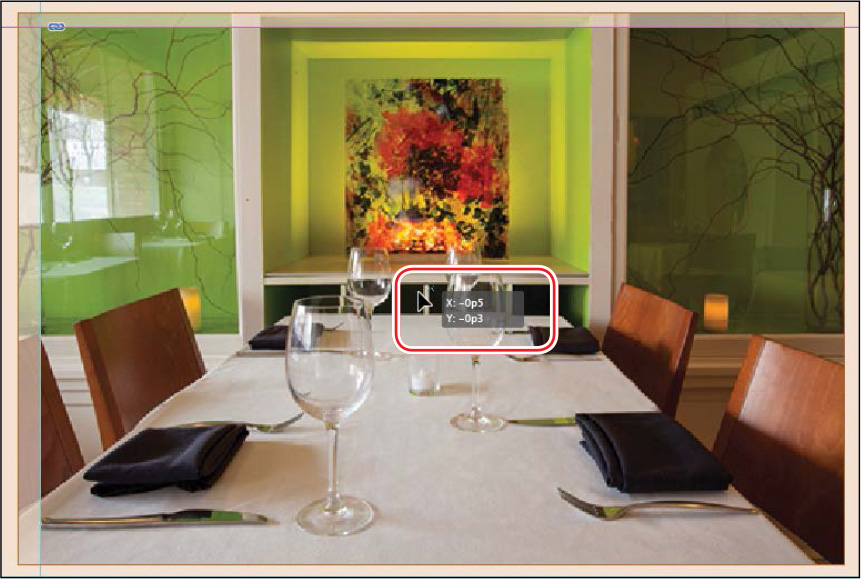
Navigate to the Lesson02 folder in the Lessons folder, and double-click the DiningRoom.jpg file.
The loaded graphics icon (
 ) displays a preview of the graphic. If you click the page, InDesign places the graphic at full size, inside an identically sized graphics frame. In this case, however, you will scale the graphic as you add it to the page. The resulting graphics frame will have the same dimensions as the graphic.
) displays a preview of the graphic. If you click the page, InDesign places the graphic at full size, inside an identically sized graphics frame. In this case, however, you will scale the graphic as you add it to the page. The resulting graphics frame will have the same dimensions as the graphic. Note: To see where to place the graphic, consult the finished lesson document, 02_End.indd.
Note: To see where to place the graphic, consult the finished lesson document, 02_End.indd.Position the loaded graphics icon at the intersection of the light blue and pink guides in the upper-right quadrant of the postcard.

 Tip: When you create a frame while placing a graphic on the page, the graphic is automatically scaled to fit within the frame. You can use the scaling controls on the Control panel to precisely adjust the graphic size. You will learn more about sizing in Lesson 10.
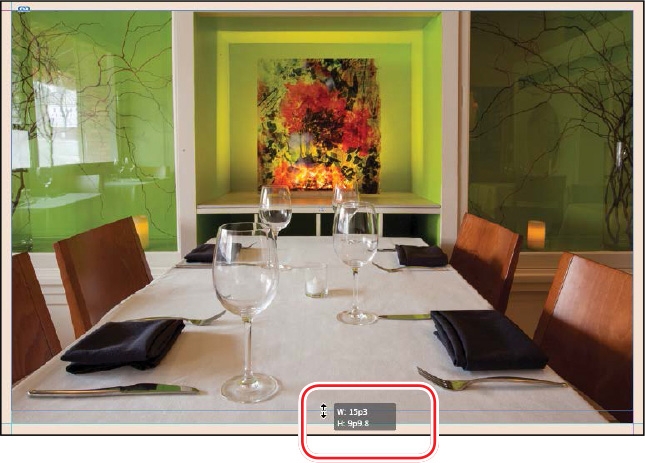
Tip: When you create a frame while placing a graphic on the page, the graphic is automatically scaled to fit within the frame. You can use the scaling controls on the Control panel to precisely adjust the graphic size. You will learn more about sizing in Lesson 10.Drag down and to the right until the pointer touches the guide on the right side of the page.
When you release the mouse button, the graphic is added to the page and a graphics frame is created automatically. The width and height of the graphics frame are determined by the graphic’s dimensions.

Using the Selection tool (
 ), select the middle handle at the bottom of the graphics frame and drag it up. You can crop the image by dragging any of its eight resizing handles.
), select the middle handle at the bottom of the graphics frame and drag it up. You can crop the image by dragging any of its eight resizing handles.
Use the Selection tool to crop a graphic by reducing the size of its frame.
Press Ctrl+Z (Windows) or Command+Z (macOS) to undo the crop.
 Tip: To reposition a graphic with more control, press the Shift key while dragging. This constrains the movement to horizontal, vertical, and 45-degree angles. If you click and pause briefly before resizing a frame with the Selection tool, or before moving the graphic within a frame, the cropped part of the graphic is ghosted but visible outside the frame area.
Tip: To reposition a graphic with more control, press the Shift key while dragging. This constrains the movement to horizontal, vertical, and 45-degree angles. If you click and pause briefly before resizing a frame with the Selection tool, or before moving the graphic within a frame, the cropped part of the graphic is ghosted but visible outside the frame area.Still using the Selection tool, position the pointer over the graphic to display the content grabber (
 ) in the center of the graphic.
) in the center of the graphic.Click the content grabber to select the graphic, and then drag up to position the image within the frame as you please.

Press Ctrl+Z (Windows) or Command+Z (macOS) to undo the image move. The eventual position of the graphic should be where you placed it in step 6.
Choose File > Save.
Working with objects
The building blocks of InDesign pages are objects: text frames, graphics frames, rules (lines), and more. In general, you move and resize objects with the Selection tool. Objects can have a fill color (background color) and a stroke color (outline or border), which you can customize by specifying the width and style. You can move objects around freely, snap them to other objects, and place them with precision according to guides or values you enter. In addition, you can resize and scale objects and specify how text wraps around them. You will learn more about objects in Lesson 4, “Working with Objects.” Here, you will experiment with a few object-related features.
Moving and rotating an object
A fork-and-knife graphic created with InDesign drawing tools is on the pasteboard to the left of the page. You will move this graphic to the right of the restaurant name, “Amuse-Bouche.” Then, you will rotate the object.
Choose View > Fit Page In Window to center the page in the document window. If necessary, scroll left to see the white graphic on the pasteboard.
If necessary, use the Selection tool (
 ) to click the fork-and-knife graphic.
) to click the fork-and-knife graphic.Drag the graphic to the right of the headline, “Amuse-Bouche.”

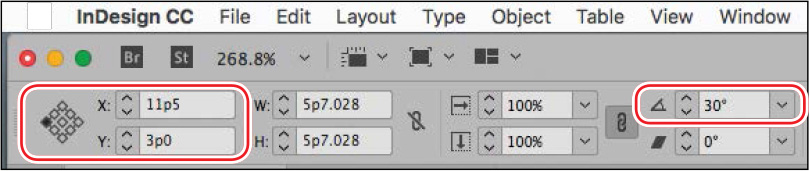
To fine-tune the object’s placement, type the following values in the Control panel:
X: 11p5
Y: 3p
 Note: When you enter values in the Control panel X and Y fields, the object is repositioned according to its reference point. You can view and change the reference point (
Note: When you enter values in the Control panel X and Y fields, the object is repositioned according to its reference point. You can view and change the reference point ( ) by clicking a box immediately to the left of the X and Y fields.
) by clicking a box immediately to the left of the X and Y fields.To rotate the object, type 30 in the Rotation Angle field.

Choose File > Save.
Changing the object stroke and fill
When an object is selected, you can change its stroke (outline or border) weight and color. In addition, you can apply a fill (or background) color.
Using the Selection tool (
 ), select the white fork-and-knife graphic object.
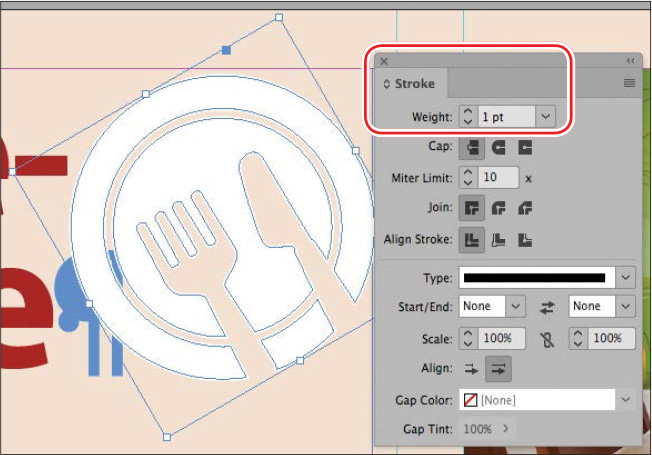
), select the white fork-and-knife graphic object.Choose Window > Stroke to open the Stroke panel. Type 1 pt in the Weight field and press Enter (Windows) or Return (macOS).

With the graphic object still selected, click the Swatches panel icon at the right.
 Note: If necessary, drag the lower-right corner of the Swatches panel to resize it and view the Colorful theme.
Note: If necessary, drag the lower-right corner of the Swatches panel to resize it and view the Colorful theme.Click the Stroke box (
 ) at the top of the panel to ensure that you apply the color to the stroke (rather than the fill). The Stroke box is the lower right of the two overlapping boxes.
) at the top of the panel to ensure that you apply the color to the stroke (rather than the fill). The Stroke box is the lower right of the two overlapping boxes.Click the arrow next to the Colorful_Theme folder to see the swatches, and then click the green swatch named C=61 M=28 Y=100 K=9.
With the graphic object still selected, click the Fill box (
 ) at the top of the panel to indicate that you want to apply color to the fill of the object.
) at the top of the panel to indicate that you want to apply color to the fill of the object. Tip: To quickly revert the default stroke color to Black and the fill to None, choose Edit > Deselect All and press D on the keyboard.
Tip: To quickly revert the default stroke color to Black and the fill to None, choose Edit > Deselect All and press D on the keyboard.Click the red swatch named C=23 M=97 Y=99 K=16.

Click the pasteboard to deselect all objects.
Choose File > Save.
Working with object styles
As with paragraph and character styles, you can quickly and consistently format objects by saving attributes as styles. In this exercise, you will apply an existing object style to the two threaded text frames containing the body copy.
Choose View > Fit Page In Window.
Choose Window > Styles > Object Styles to display the Object Styles panel.
Using the Selection tool (
 ), click the text frame at the left containing the “Starters & Small Plates” subhead.
), click the text frame at the left containing the “Starters & Small Plates” subhead.Click the Green Stroke And Drop Shadow style in the Object Styles panel.
Click the second text frame, which contains the “Entrées & Desserts” subhead.
Click the Green Stroke And Drop Shadow style in the Object Styles panel.

Choose File > Save.
Viewing the document in Presentation mode
![]() Tip: You cannot edit documents in Presentation mode, but you can make changes in any other screen mode.
Tip: You cannot edit documents in Presentation mode, but you can make changes in any other screen mode.
In Presentation mode, the InDesign interface is hidden entirely, and the document fills the whole screen. This mode works well for presenting design ideas to clients.
Click and hold down the Screen Mode button (
 ) at the bottom of the Tools panel, and select Presentation (
) at the bottom of the Tools panel, and select Presentation ( ).
).After viewing the document, press Esc (Escape) to exit Presentation mode. The document displays in its previous screen mode, Normal.
To view the document without layout aids, choose View > Screen Mode > Preview.
Choose View > Actual Size to see the document at its output size.
Choose File > Save.
Congratulations! You’ve completed the InDesign tour.
Exploring on your own
To learn more about InDesign, try the following within the postcard layout:
Change the text formatting by choosing other options in the Control panel.
Apply different paragraph and character styles to text. Apply the object style to different objects.
Move and resize objects and graphics.
Double-click a paragraph, character, or object style and change its formatting. Notice how the change affects the text or objects to which the style is applied.