Now, make your buttons round with a shape drawable.
Since XML drawables are not density specific, they are placed in the default drawable folder instead of a density-specific one. In the project tool window, create a new file in res/drawable called button_beat_box_normal.xml (Listing 22.2). (Why is this one “normal”? Because soon it will have a not-so-normal friend.)
Listing 22.2 Making a round shape drawable (res/drawable/button_beat_box_normal.xml)
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/dark_blue"/>
</shape>
This file creates an oval shape drawable that is filled in with a dark blue color. There are additional customization options with shape drawables, including rectangles, lines, and gradients. Check out the documentation at developer.android.com/guide/topics/resources/drawable-resource.html for details.
Apply button_beat_box_normal as the background for your buttons.
Listing 22.3 Modifying the background drawable (res/values/styles.xml)
<resources>
<style name="AppTheme" parent="Theme.AppCompat">
...
</style>
<style name="BeatBoxButton" parent="Widget.AppCompat.Button">
<item name="android:background">@color/dark_blue</item>
<item name="android:background">@drawable/button_beat_box_normal</item>
</style>
</resources>
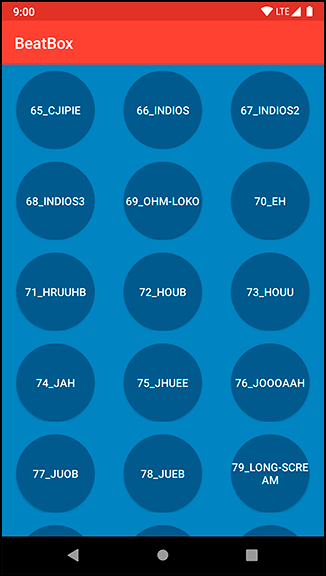
Run BeatBox. Your buttons are now nice circles (Figure 22.3).
Press a button. You will hear the sound, but the button will not change its appearance. It would be better if the button looked different once it was pressed.