Adobe Creative Suite 5 Design Tools
Choosing Your Comp Tool
Adobe Flash Builder 4
Today, most major software companies package their main programs into suites. Adobe is no exception. While Photoshop, Illustrator, and Acrobat are available as stand-alone products, almost everyone purchases them together as part of one of the Creative Suite packages. However, while they are purchased together, each program is designed to work alone. Adobe marketing talks about cross-suite workflows, but many a designer creates projects from start to finish in a single application such as Photoshop.
Catalyst is somewhat unique in that it's specifically designed not to work alone. It is the middleman in a Rich Internet Application (RIA) workflow. This workflow is not a marketing gimmick to sell more packaged software; it is the only way to work with Catalyst. Catalyst is not designed to be either the beginning or the end of a development process.
Catalyst was created to allow its users to take predesigned application comps and convert them into Flex projects. Therefore, in order to effectively work with Catalyst, you need other applications to sit at both ends of the workflow — design tools in which you create those comps and a development tool to finalize the project.
Adobe's Creative Suite provides an integrated set of professional design tools. The main applications that will be used by Catalyst designers are Illustrator, Photoshop, and Fireworks. Each will be discussed in-depth in later chapters, while this section will introduce new users to those elements that are shared by all three.
Photoshop, Illustrator, and Fireworks all share many similarities in their interfaces (See Figures 3.1, 3.2, and 3.3). If you are comfortable using one, you will generally find that the learning curve for the others is dramatically lower. The primary Photoshop interface can be intimidating to the uninitiated.
With almost 25 panels and close to 70 tools, many beginning Photoshop users become quickly overwhelmed by the sheer scope of the application. Illustrator has over 50 panels and 74 tools. Each program can take years to fully master.
The focus of this book is on Flash Catalyst. There is no way, and no reason, to attempt to present a comprehensive overview of Photoshop, Illustrator, Fireworks, or Flash Builder here. Rather, this section is intended to provide a general overview of each software program.
Note
Chapters 5, 6, and 7 delve deeper into each program, but with a focus only on those tools needed for creating comps for Catalyst.
Photoshop, Illustrator, and Fireworks all group their main tools in the toolbox that runs along the left side of the screen (see Figure 3.4). Each program organizes its tools slightly differently, but all follow the same basic pattern of organizing them into groups based on what the tools do.
Not every tool is immediately available when viewing the toolbox. There are simply too many. If Adobe attempted to display all of the tools, the toolbox would be so large it would not leave room for the document. Therefore, each program groups certain related tools together. You can access t hidden tools by pressing and holding the mouse on any tool that displays a small arrow in its bottom right corner.
You can access each tool in a program via a single-key shortcut. For example, you can activate the Move, or Selection, tool in all three by pressing V on your keyboard. You can select the Zoom tool by pressing Z. These shortcuts are displayed next to the tool's name that appears when you mouse over, but do not click on, a tool.
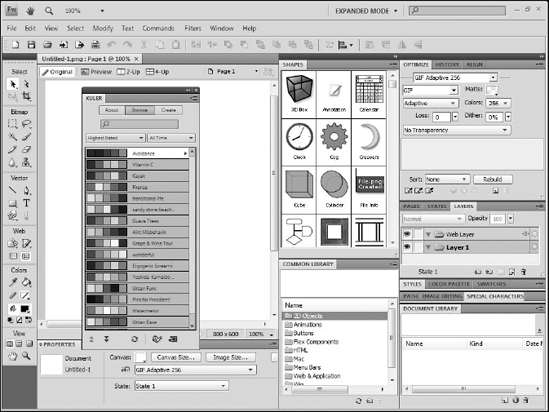
Almost all of your work in Photoshop, Illustrator, and Fireworks is done in panels. These panel sets are fully customizable. You can expand them so that they are visible (but also take up the most space, as seen in Figure 3.5) by clicking the small white double arrow in the top-right corner of the panel column.
You can also be collapse panels by clicking the same button, at which point they only display their icon and the panel's name. You can access the panel by simply clicking on either the name or the icon. If you need even more space, you can click and drag your mouse from the far-left edge of the panels and collapse them further to iconic mode, where only the icons are displayed (as shown in Figure 3.6).
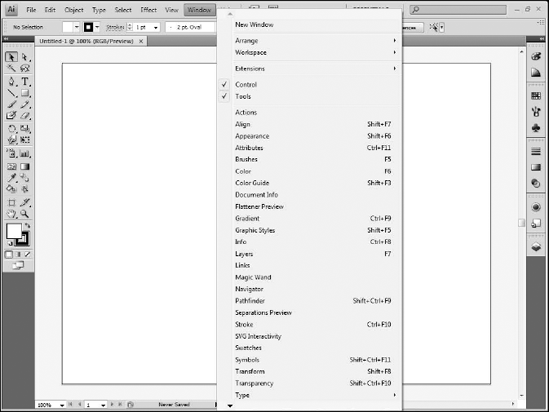
You can access any panel that is not currently open via the program's Window menu, as shown in Figure 3.7. Simply click on a panel name in the menu to open it. A panel with a check mark next to its name indicates that it is already open and will close if selected.
The arrangement of panels with the programs' interface is known as a workspace. The applications come with a variety of workspaces and allow you to customize your own as well (see Figure 3.8). You can access workspaces via the Workspace menu near the top-right corner of the application. You can freely switch between workspaces as you work.
The panels that appear by default in most of the workspaces are grouped together and docked, primarily along the right-hand side of the screen. You can undock any of these panels by simply dragging its tab away from the other panels. Once undocked, panels can be freely grouped and re-docked, either back along the right side of the screen or along the left and bottom edges.
Some experimentation is necessary to discover the arrangement of panels that best suits your needs. Once you have a panel arrangement that you like, you can click on the workspace drop-down list at the top of the screen and save your workspace, making it available at any time in the future.
You may discover that you need multiple workspaces, as some panel arrangements are better suited to some tasks than others. You can save as many workspaces as you need.
You can create Catalyst comps using Photoshop, Illustrator, or Fireworks. The one you choose ultimately comes down to the program with which you are most familiar.
You can create computer graphics in either of the following formats:
Raster
Vector
Raster graphics are made up of pixels. If you think of your computer screen as a large sheet of graph paper, each square of the graph is a pixel. By filling in each square with a color, you can create full-color images. However, these images are dependent on the resolution at which they were created. In order to double the size of the image, each colored pixel needs to expand to fill four squares or pixels; quadrupling the size of the image forces each pixel to fill eight pixels, and so on. Eventually, these ever-expanding squares will be noticeable in the image, causing the file to become pixilated. In addition, each of these size increases has a proportional impact on file size: Doubling the pixel dimensions of an image roughly quadruples the file size. It is therefore impossible to resize a raster-based image without affecting the file size and quality.
Vectors are created using a radically different approach. Rather than filling in squares, vectors define points and then use mathematical algorithms to calculate a line or path between the points. The path can either be straight or curved, and the space between the points can be filled with color. In a vector image, resizing is accomplished by moving the two points either farther apart or closer together and recalculating the math. Therefore, you can freely resize vector images without impacting either the file size or the quality of the image.
The ability to easily scale vectors might lead you to suspect that they are superior, but you should understand that they also have a distinct disadvantage from rasters. The area between points in a vector graphic can only be filled with a single color or gradient. Raster images, on the other hand, can change color from one pixel to the next. Therefore, rasters are continuous-tone images — for example, images such as photographs that may contain thousands or even millions of colors. Vectors, on the other hand, tend to be images that have large areas filled with single colors, such as illustrations.
Most graphics applications are either vector based or raster based. Adobe Illustrator was originally designed as a vector-based application, but today it contains a significant number of tools to work with rasters. Photoshop, on the other hand, was designed as a raster tool. But just as Illustrator now contains raster tools, Photoshop likewise contains many vector tools. All text is rendered in Photoshop using vectors, as are paths and shapes.
Tip
People new to graphics design often wonder about the difference between Photoshop and Illustrator. At its most basic level, it simply comes down to this: Photoshop is for creating and editing rasters, while Illustrator is for vectors.
Flex projects are designed to work in Flash Player. Catalyst creates Flex projects, so as you work in Catalyst, you are in essence designing a project for Flash Player. From its original version, Flash has been a vector-based tool; by extension, that means that Flash Player is essentially a vector-based display engine. However, it is a vector-based engine that has no trouble displaying raster-based images.
Adobe Flash Builder 4 sits at the other end of the Catalyst development workflow, opposite the comp tools, as the endpoint in the application development process. You cannot begin the process in Flash Builder, as there is no way to import Builder projects into Catalyst. Instead, the Catalyst designer plans to hand off the project to a Flex developer, who then uses Builder to complete the development process.
As a Catalyst designer, it may not be important that you know or even own Flash Builder. Certainly, one-stop shops — designer/developers who wish to be able to deliver complete Flex projects to clients will need to understand and use both.
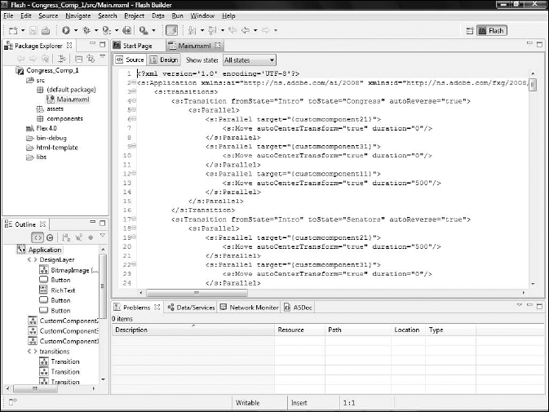
Many organizations, however, will likely employ designers to work on the comps in Photoshop, Illustrator, and Fireworks, and then take those comps into Catalyst, while separate developers will be responsible for taking the complete Catalyst projects and finalizing them in Flash Builder, as shown in Figure 3.9.
Flash Builder, like Catalyst, is built on the Eclipse development toolset. The Catalyst team at Adobe has gone out of its way to make Catalyst look and feel like Photoshop, Illustrator, and Fireworks and the other Creative Suite tools.
However, working in Flash Builder is a very different experience. Longtime developers will likely feel comfortable in Flash Builder; more comfortable than they will when being introduced to a program such as Illustrator. Designers may be intimidated by the code- and project-centric environment provided as a part of Flash Builder.
Note
Flash Builder is covered in detail in Part V.
In this chapter, you were introduced to the basics of the other tools that you will be using alongside Catalyst. You learned:
The similarities of Photoshop, Illustrator and Fireworks
The differences between vector and raster graphics
How to choose the right design tool
The basics of Flash Builder 4