Convert an asset to a data list
Add design-time data
A high percentage of modern Web applications rely on dynamic, server-generated data. In fact, a Web application is often distinguished from a Web site by the application's ability to access, create, or manipulate data at runtime, whereas a site will most often consist of static data.
The Adobe Flex platform provides code-based solutions for developers to retrieve data from a wide variety of server-side sources via an equally wide variety of server technologies. Whether your application's back end stores its information in a database or flat XML file, and whether you use Adobe ColdFusion, Microsoft ASP.NET, PHP, or Java to access that data, your Flex application can accept the data and work with it.
All of this coding and managing back-end systems, however, is the purview of the Flex developer, and requires significant coding. Flash Catalyst was not designed to replace this portion of the application development workflow.
You will likely have regions of your application that are intended to display information that, in the live project, will be populated by your database. Catalyst provides two key features to assist in this process:
The data list
Design-time data
A data list is a special component type in Catalyst designed to allow you to easily create a block of repetitive information, such as that which would likely come from a database. The data can be represented in a table-like format or as a horizontal or vertical list.
A data list must contain at least two distinct parts:
A repeating item
A scrollbar (see Figure 12.1)
You need only one repeating item. If your design comp contained multiple items to initially represent the data, you should delete all but one before converting it to a list.
Note
See Chapter 9 for details on creating a scrollbar component.
After you convert the item and scrollbar to a data list component, you need to designate which asset represents the repeating item. You can either click the Edit Parts button on the HUD or double-click the new data list component. Once inside the component, select the repeating item and choose Convert Artwork to Data List Part
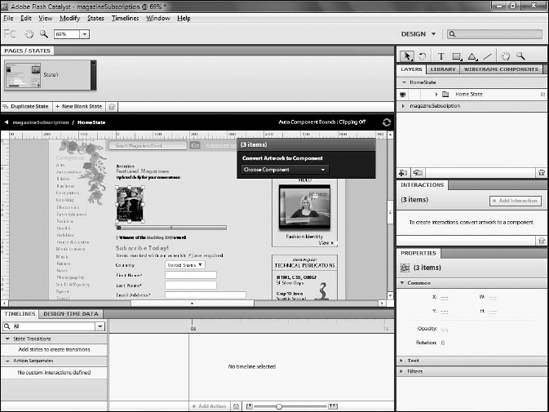
After you designate the repeating item, Catalyst duplicates that item five times in a vertically tiled list. You can use the Layout category in the Properties panel to change this to a horizontal or tile list (see Figure 12.2). You can also adjust the spacing between items by scrubbing the value and adjusting the padding on each side.
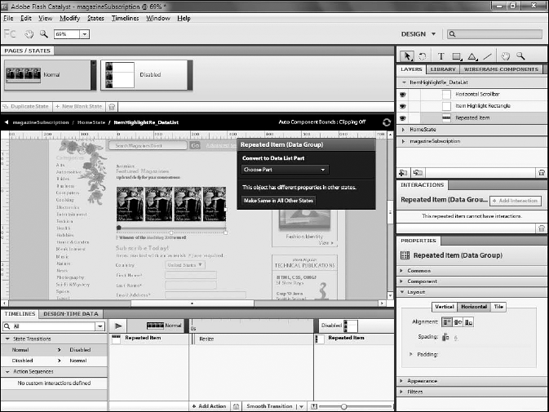
In order to test your application or present it to your boss or client for approval, you will likely want to replace the single repeated item with multiple, different items that more closely match the actual data that will eventually be used to populate the application. The Design-time Data panel (see Figure 12.3) makes this possible.
The panel automatically reads the pieces used in the repeating item and constructs a table of data from them. For example, if your repeating item contains a line of text such as a name or title and an image, the panel creates a two-column table with the names and images. If your repeating item contains only a single element such as an image, you will only see a single column in the panel.
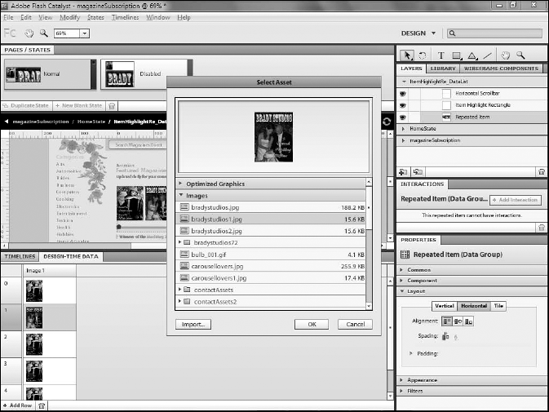
You can change any text values by simply clicking them on the panel and typing a new value. You can change images by clicking and selecting a new image from the Library (Figure 12.4).
Note
You will need to import any of the images you plan to use in the Design-time Data panel into your Library.
You can add additional rows of data, and thus additional repeated items, by clicking the Add Row button at the bottom of the panel. You can in theory add as many rows as you want, but keep in mind that this is merely supposed to be a representative sample of the data. Your Flex developer will remove this sample information when she creates the code necessary to insert the real data from the server.
It is a good idea to add a few more data items than will fit in the data list's display. Add enough to show that it is scrollable, but do not spend a large amount of time on it.