Chapter 3. Planning Your Site
In This Chapter
The central question you need to answer before beginning any website project is “Why do you want to build a website?” Sometimes the answer can be simple—the boss wants you to create a site, you want to connect to old school friends, or you want to promote your home-based business. By asking the question you can begin to figure out the best structure for the site you are building. For example, if you are making a website for your home based-business, you want your products and services on pages by themselves. You should also make sure the business contact information is on every page.
What follows in this section are some questions you should ask when planning your website’s structure. You should try to answer as many of them as you can because they will help you make important decisions about your site. Don’t just read the questions and think about the answers; make notes and develop a formal plan. If you are building this site for someone else, he or she probably wants to see your plan of action. This plan of action would include listing the website’s goals, rough plans for the site and the pages, and a timeline of when you plan to complete the work.
As we all know, there are so many websites on the Internet that it is impossible to keep track of them all. We use websites to book plane reservations, talk to friends, and catch up on the scores of last night’s games. When you’re thinking about why you are creating a website, you also need to figure out what kind of site it will be. The best way to familiarize yourself with types of websites is to look around on the web. Typically you go to the web with a particular objective in mind, such as renting a car or sending an email. This purpose sometimes causes you to overlook the structure and purpose of the sites you are viewing. Take another look at some of your favorite websites and pay close attention to the structure and purpose of these sites. You’ll be surprised by what you learn.
New types of websites show up every day and are limited only by the imagination of the people creating them. Listed here are a few high-level types. If your website fits into one of these categories, read the listing and go to the example sites, paying close attention to the structure and design of each website.
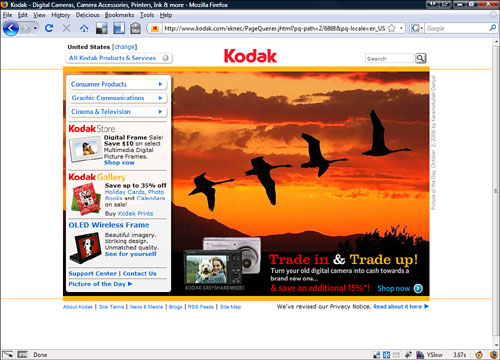
![]() Business—In the early days of the web there was a virtual gold rush of companies and corporations to the web thinking they could make a fortune overnight. This, of course, happened to only a very few, but slowly over the last decade businesses have began to figure out how to make money, attract new customers, and find working business models. In fact, these days it is almost impossible to think of a business that doesn’t have a website, from huge corporations to the mom-and-pop web shop down the street.
Business—In the early days of the web there was a virtual gold rush of companies and corporations to the web thinking they could make a fortune overnight. This, of course, happened to only a very few, but slowly over the last decade businesses have began to figure out how to make money, attract new customers, and find working business models. In fact, these days it is almost impossible to think of a business that doesn’t have a website, from huge corporations to the mom-and-pop web shop down the street.
Examples:
![]() Bloomingfoods: http://www.bloomingfoods.coop/
Bloomingfoods: http://www.bloomingfoods.coop/
![]() Personal—Before business invaded the World Wide Web, people were creating personal websites. These included family websites, fan sites, and journal sites such as blogs. This is really part of the World Wide Web’s greatest cultural effect. Everyone can now have a voice on the web. You don’t have to have a million dollars to have a great website that attracts lots of attention. From the rich and famous to the mom down the street, folks are making personal websites.
Personal—Before business invaded the World Wide Web, people were creating personal websites. These included family websites, fan sites, and journal sites such as blogs. This is really part of the World Wide Web’s greatest cultural effect. Everyone can now have a voice on the web. You don’t have to have a million dollars to have a great website that attracts lots of attention. From the rich and famous to the mom down the street, folks are making personal websites.
![]() Social—Ever since computers have become connected to one another, they have become tools for social interactions. They make it simple for people to talk to each other online through social networking sites and email sites. The web has become social in that it has broken out of the geek business model to become the most dominant force on the web.
Social—Ever since computers have become connected to one another, they have become tools for social interactions. They make it simple for people to talk to each other online through social networking sites and email sites. The web has become social in that it has broken out of the geek business model to become the most dominant force on the web.
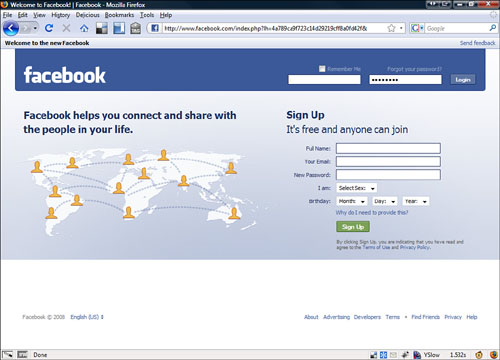
![]() Facebook.com (see Figure 3.2)
Facebook.com (see Figure 3.2)
![]() Informational—The internet is a storehouse of information. Some sites exist purely to give you free information. This information is so incredibly helpful it is changing knowledge and education on a daily basis. The web has terabytes of information added it to every day—so much that you can never keep up on it all.
Informational—The internet is a storehouse of information. Some sites exist purely to give you free information. This information is so incredibly helpful it is changing knowledge and education on a daily basis. The web has terabytes of information added it to every day—so much that you can never keep up on it all.
Examples:
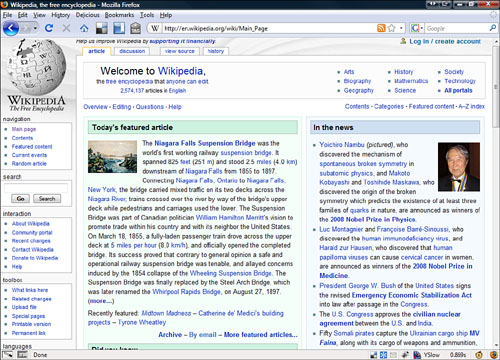
![]() www.wikipedia.org (see Figure 3.3)
www.wikipedia.org (see Figure 3.3)
As I mentioned earlier, you might need to try a new perspective to see the web for its structure rather than just its content. The following exercise forces you into that perspective and lets you see websites you visit in new ways:
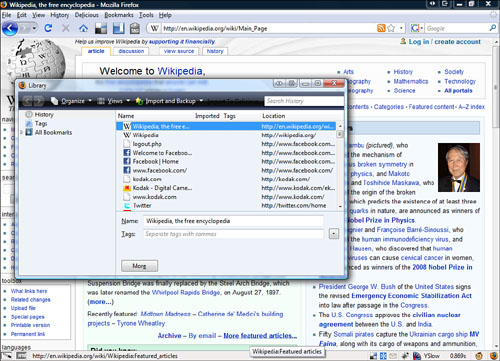
1. Open your browser and look in your web history, which is a list of websites you have been to recently. It is usually found in a menu item. In Internet Explorer or Firefox, use Ctrl+Shift+H (see Figure 3.4).
2. Open the last few sites you have visited.
3. As you go through each site, ask yourself
![]() What type of website is this?
What type of website is this?
![]() What makes up the parts of the website?
What makes up the parts of the website?
![]() How do you move between pages?
How do you move between pages?
![]() What gives you a sense that this website is one complete site and distinct from other sites on the internet?
What gives you a sense that this website is one complete site and distinct from other sites on the internet?
You might even take notes on these websites. What makes these sites work? Or better yet, if you find a bad website, figure out what makes it bad and don’t make the same mistakes. Can you map out the structure of the website on a piece of paper?
Before you begin designing or building your website it is imperative you have an idea of what you want to achieve with it. The goals you are hoping to achieve will help you make decisions down the road.
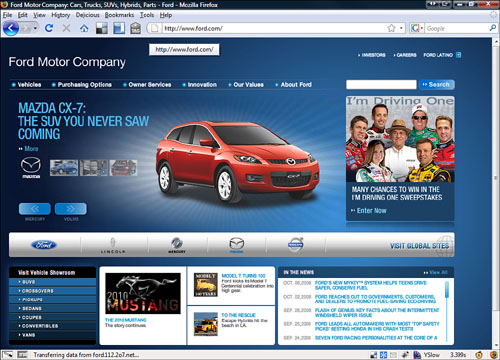
Your goals are simply the things you want to accomplish with your website. These could be things such as making money, attracting attention, or making a statement. You should have goals for your site itself and for its content (see Figure 3.5). You also should think of short- and long-term goals for your site. Start by examining some of your favorite sites and determining the goals of those websites.
Figure 3.5 The goals of the Ford Motor Company website are to provide information about its products and to sell vehicles.

Ask yourself
![]() What is the overall goal of this website?
What is the overall goal of this website?
![]() What parts of the website show me this goal?
What parts of the website show me this goal?
![]() Will my website be similar to or different from this site?
Will my website be similar to or different from this site?
When you are figuring out the structure of your site, you need to think about both the site as a whole and each individual page. Remember that a website is just a collection of web pages. There should be a unity to what you create.
This unity should be apparent on the site itself and on each individual page. For example, if you create a family website with pages for each member of the family (Mom, Dad, Son, and Daughter), each of those pages should look similar to the others. They should look like a united whole. If every page is different, the site visitor might get lost. You might start looking at your entire site or you could look at just one page.
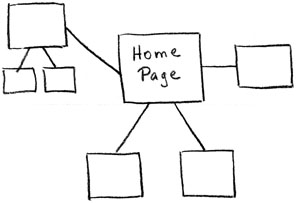
When I begin to plan out a new website, I start with a blank piece of paper on which I draw out the website in this manner:
1. On a blank piece of paper, draw a central box and put Home Page in it.
2. Draw separate boxes around the Home Page box for subtopics you want to cover on the website.
3. If these subtopics divide further, add those topics to the page using additional boxes.
4. Determine what warrants a separate page. A web page should have its own unique content that is equal in amount to that of other pages.
5. Draw lines connecting these pages to the Home Page box.
6. Draw lines from the subtopics of each page to the page itself.
Now you have a rough map of what you want to do on your website. See Figure 3.6 for an example.
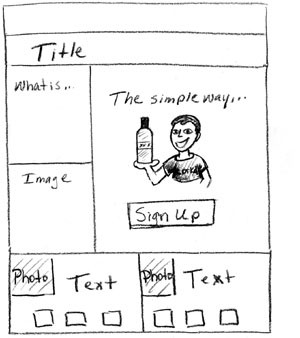
In the same way as the site, I begin organizing each web page with a hand-drawn template. I keep it as simple and generic as possible so I can then make each page look like a unified page in a website. This is the method I use:
1. On another blank piece of paper, draw a rectangle that is longer than wide and fills most of the page. This rectangle represents a web page that is viewed with a typical browser on a typical screen.
2. At the top of this page, draw a horizontal line across the page, about 15% of the way down. This is your header.
3. At the bottom of this page, draw another horizontal line across the page, about 15% of the way up. This is your footer.
4. Add a rough outline of how you want your content to look on your site. You might want to have columns or tables. Take some time and express your creativity. Figure 3.7 gives you a general idea of how your site should look.
You may have the same organizational structure for your whole website or you might have a couple of different ones for different parts. Let your content define the structure.
There are some general rules, or best practices, for organizing a website that you should keep in mind as you organize your site. These rules are not the law but will help you avoid common mistakes.
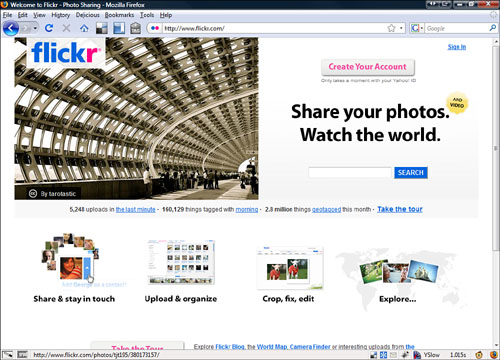
Above all, especially when beginning the planning for your website, keep things as simple as possible. Try not to make your website too complicated right away. You can always add things later. A simple website allows your message to be clearly understood and your goals easily attained (see Figure 3.8). If you get too complex too quickly, your visitors will get lost.
Try to keep your website a unified whole. This makes it look more professional and helps the transmission of your message. A website filled with inconsistent pages makes for a mess that drives visitors away. A site that is unified and consistent from page to page conveys the fact that the creator of the website has invested a great deal of time to present a well-crafted and well-conceived site whose purpose is for your enjoyment. Keep your pages uncluttered and organized. Use consistent structures on pages (such as headers and footers) so your visitors can easily tell what your website is about and not get lost in a bunch of unorganized text and links.
Well-organized, well-designed websites are easy to maintain and improve. If your site is a disorganized haphazard mess, it causes you more work in the long run. And if you have a complex site you need a lot of time to make sure all the parts work together. Starting simple and trying to maintain that simplicity can be helpful in the long run.