Chapter 4. Designing Your Site
In This Chapter
If you’ve spent much time surfing the web, you’ve probably noticed some sites that are well designed and others that are not. The design of your site is important because it sets the stage for your content and has the potential to keep visitors from leaving your site too quickly and to keep them coming back. The design involves colors, fonts, images, and layout.
This chapter shows you how to make decisions about developing an effective design and also shows you where you can find some ideas that will help spark your design creativity.
If you’re reading this book, you’re probably not a professional web designer. Neither am I. But you don’t need to be to create a well-designed website. You can learn from the work of others—those with great talent and ability who create true works of art (see Figure 4.1).
Most of the beautiful and well-designed sites out there were created by a staff that is well trained and well paid. Compared to these sites, your site will look unpolished and unprofessional, but it’s important to remember that this is a learning process and your budget is probably zero, so keep things in perspective. Learn from the sites that are well done and, most importantly, don’t get discouraged! Have fun and be creative.
If there is one core principle that guides all my website design, it is content before design. This means collecting the content for your website and then letting that guide and inform your design. For example, if you are building a website for your bowling team, consider the content first. Your team wants to have member profiles, a schedule, results from past matches, and the team logo. Let those things guide your design of the website.
To start, let’s consider the overall design of your site. What mood do you want to evoke with your website—do you want it to be fun and bright or dark and brooding? Maybe you don’t even know. The best place to start is by looking around at sites that are well designed.
I am always looking for design ideas. When I find a site that is well designed, I bookmark it so that when I am beginning a new design I can review it to get ideas for my own site.
I also look at the winners of design awards and web designers’ sites. Because these sites are well designed, you can learn a lot from them.
Here are a few to consider:
![]() Webby Awards (http://www.webbyawards.com/)
Webby Awards (http://www.webbyawards.com/)
![]() Website Design awards (http://websitedesignawards.com/)
Website Design awards (http://websitedesignawards.com/)
![]() LevelTen Interactive (http://www.leveltendesign.com/)
LevelTen Interactive (http://www.leveltendesign.com/)
![]() Avenue A / Razorfish (http://www.avenuea-razorfish.com)
Avenue A / Razorfish (http://www.avenuea-razorfish.com)
The web is a visual medium, so color is important. It invokes mood and can make one site dynamic and interesting and another bland and boring. Millions of colors are available to you, so let your creativity and personal style be your guide.
If you go to your local newsstand and look at the colors used on magazines, you will most likely see the following dominant colors:
![]() Red
Red
![]() Yellow
Yellow
![]() Black
Black
![]() White
White
These are the magic colors in advertising. If you are unsure about what colors to use, start with one of these. On the other hand, if you’re looking for something different and want a color that matches certain images or other design elements of your site, you have a multitude of options.
When you are dealing with color on the Internet, you need to understand that roses are not “red” but “#FF0000.” This is called hex color, and you will have to get used to it when using color on the web. The strange notation is really three sets of numbers: FF, 00, and 00 (FF is actually a number).
Each two-digit number is a hexadecimal value of a much larger number. The three sets of numbers in a hex code represent red, green, and blue (often referred to as RGB). HTML tags use the hex number to define colors.
Each color (red, green, and blue) has 256 possible values, and the three of them together make all other colors. To determine the hex value for a number, you use a scientific calculator. For Windows, follow these steps:
1. Press the Windows key and R.
2. In the Run box, type calc.exe, and then click OK.
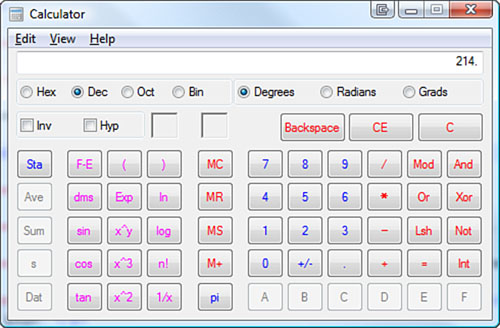
3. From the View menu, select Scientific (see Figure 4.2).
4. Type 214, and then click the Hex option.
5. The Hex value of 214, which is D6, is displayed. Many HTML tags and other applications use hexadecimal to describe colors.
As practice, find the RGB numbers of your favorite color and convert them to hexadecimal.
A set of colors that complement each other is called a color scheme. They simply look good together and probably contain one of the magic four colors. A couple of tools on the web can help you match colors.
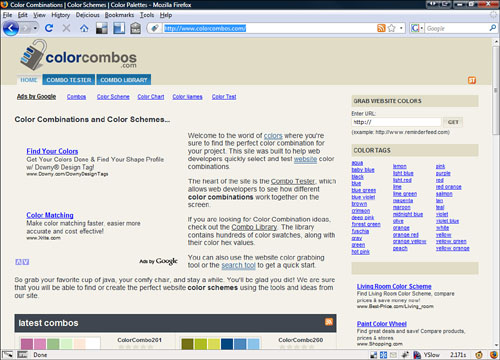
![]() colorcombos (http://www.colorcombos.com/)—This website is all about creating color combinations for the web (see Figure 4.3). You can use it to pick existing color combinations, test combinations, and browse their color combination library.
colorcombos (http://www.colorcombos.com/)—This website is all about creating color combinations for the web (see Figure 4.3). You can use it to pick existing color combinations, test combinations, and browse their color combination library.
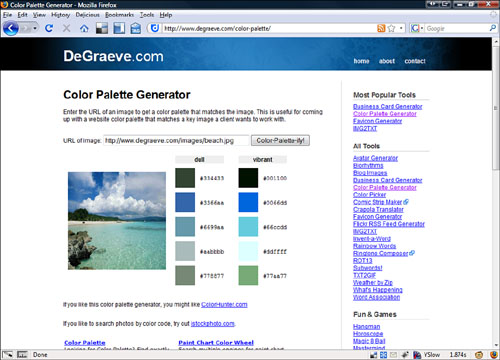
![]() Color Palette Generator (http://www.degraeve.com/color-palette/)—If you have a central image around which you want to build your website, all you need to do is load it into this website, and the tool determines the colors used in the picture (see Figure 4.4).
Color Palette Generator (http://www.degraeve.com/color-palette/)—If you have a central image around which you want to build your website, all you need to do is load it into this website, and the tool determines the colors used in the picture (see Figure 4.4).
![]() ColorBlender (http://coloblender.com/)—This tool enables you to create matching colors and a color palette based on a color you select. If you know the central color you want to use, this site gives you options to use with it.
ColorBlender (http://coloblender.com/)—This tool enables you to create matching colors and a color palette based on a color you select. If you know the central color you want to use, this site gives you options to use with it.
note
If you find the perfect picture on the web, such as on flickr, and want to use it on your website, remember to get the owner’s permission.
![]() colrpickr (http://www.krazydad.com/colrpickr/)—This site finds pictures on flickr that match the color you choose.
colrpickr (http://www.krazydad.com/colrpickr/)—This site finds pictures on flickr that match the color you choose.
![]() COLOURlovers (http://www.colourlovers.com/)—This is a website and community dedicated to color on websites (see Figure 4.5). These people take color very seriously and have a lot of fun doing it. They also follow trends of web color. There is lots of good color advice on this site.
COLOURlovers (http://www.colourlovers.com/)—This is a website and community dedicated to color on websites (see Figure 4.5). These people take color very seriously and have a lot of fun doing it. They also follow trends of web color. There is lots of good color advice on this site.
One thing to be very wary of when working with color is that a portion of the population is color blind and might not be seeing website colors as you do. This is especially relevant with red, green, and blue. Try not to mix red, blue, and green text and red, blue, and green background. Text and background like this may prevent color blind people from seeing the text at all.
If you are color blind, take the time and make sure a person who is not color blind checks out the colors on your site.
The Colorblind Web Page filter (http://colorfilter.wickline.org/) can show you what your site looks like to a color blind person, so take the time and run your page through the filter.
There is usually some amount of text on a web page. Some pages have very little text and others have a huge amount of text. This text can either be actual text or graphics that appear as text. To begin, I will deal with text as text and then move on to text as images.
When using text on a website, you might be inclined to use some type of fancy font. Avoid this if at all possible. Several system fonts have been created to display well on web pages. If you use a special font and the person viewing your page does not have that font on their computer, your text reverts back to a system font. Also, system fonts are different on Windows or Apple computers. (Some things are never easy!)
The following are the default system fonts on Windows systems:
![]() Arial
Arial
![]() Book Antiqua
Book Antiqua
![]() Calisto MT
Calisto MT
![]() Century Gothic
Century Gothic
![]() Comic Sans MS
Comic Sans MS
![]() Copperplate Gothic Bold
Copperplate Gothic Bold
![]() Copperplate Gothic Light
Copperplate Gothic Light
![]() Courier
Courier
![]() Courier New
Courier New
![]() Georgia
Georgia
![]() Impact
Impact
![]() Lucida Handwriting Italic
Lucida Handwriting Italic
![]() Lucida Sans Italic
Lucida Sans Italic
![]() Lucida Sans Unicode
Lucida Sans Unicode
![]() Lucida Console
Lucida Console
![]() Marlett
Marlett
![]() Matisse ITC
Matisse ITC
![]() Modern
Modern
![]() MS Serif
MS Serif
![]() MS Sans Serif
MS Sans Serif
![]() News Gothic MT
News Gothic MT
![]() OCR A Extended
OCR A Extended
![]() Small Fonts
Small Fonts
![]() Symbol
Symbol
![]() System
System
![]() Tempus Sans ITC
Tempus Sans ITC
![]() Times New Roman
Times New Roman
![]() Verdana
Verdana
![]() Terminal
Terminal
![]() Webdings
Webdings
![]() Westminster
Westminster
![]() Wingdings
Wingdings
The following are the default system fonts on Apple systems:
![]() AmericanTypewriter
AmericanTypewriter
![]() Andale Mono
Andale Mono
![]() Apple Chancery
Apple Chancery
![]() Apple Symbols
Apple Symbols
![]() Arial
Arial
![]() Baskerville
Baskerville
![]() BigCaslon
BigCaslon
![]() Chalkboard
Chalkboard
![]() Charcoal
Charcoal
![]() Cochin
Cochin
![]() Comic Sans MS
Comic Sans MS
![]() Copperplate
Copperplate
![]() Courier
Courier
![]() Courier New
Courier New
![]() Didot
Didot
![]() Futura
Futura
![]() Gadget
Gadget
![]() Georgia
Georgia
![]() Geneva
Geneva
![]() Gill Sans
Gill Sans
![]() Helvetica
Helvetica
![]() Helvetica Neue
Helvetica Neue
![]() Herculanum
Herculanum
![]() Hoefler Text
Hoefler Text
![]() Impact
Impact
![]() Marker Felt
Marker Felt
![]() Optima
Optima
![]() Papyrus
Papyrus
![]() Skia
Skia
![]() Symbol
Symbol
![]() Times New Roman
Times New Roman
![]() Trebuchet MS
Trebuchet MS
![]() Verdana
Verdana
![]() Webdings
Webdings
![]() Zapf Dingbats
Zapf Dingbats
![]() Zapfino
Zapfino
A good rule of thumb regarding fonts is to not specify fonts at all unless necessary. If you have to use a font, make sure it is a system font. Finally, if you NEED to use a font you know is not a system font, turn the text into an image.
When necessary, you can save text of a particular type as an image (see Figure 4.6). The problem with this is that the text is no longer selectable, and search engines cannot find it. Also, these images slow down your page’s load time.
You can also color the text on your web page.
When dealing with text, try to use black text on a white background. Colored text and colored backgrounds can make things very difficult to read. At the very least contrast the color of the text and the color of the background in such a way to make it easy to read. Some examples are green text on a black ground or blue on a white background.
Images probably will be an important part of any design you create. It’s a good idea not to include too many images in your web pages because they can slow down the rate at which the pages download and also visually overwhelm the pages. Try to find a few strong images that support your content well. I cover images and working with images in Chapter 11, “Working with Images.”
The best way to keep your web page’s design consistent is to use a cascading style sheet (CSS). This acts as a guide for your web page to format certain elements in certain ways. If you want all your links to be red and underlined, you can set up an element in the CSS and control the formatting of all the links.
I cover how to set up and use CSS in Chapter 13, “Building a Site Using HTML.”
There are no hard and fast rules in creating a design for a web page, but there are some best practices to help you avoid common mistakes. Remember to keep your design simple and consistent, and your site will look great.
Keep your design as simple as possible. You don’t want a visually confusing or complex site that loses or overwhelms your visitors.
Resist the urge to use attention-grabbing design elements such as neon colors and blinking text. Like Times Square all lit up, it can be overwhelming and off-putting to the visitor.