6. Using Frames
Using Frames in Sites
HTML frames have been around for quite a while. A frames page is a page that is segmented into two or more sections called frames. Each frame contains a separate page and can be configured with scrollbars and a frame border that can be either fixed or resizable.
If you’ve spent any amount of time discussing Web design with other Web designers, you’ve no doubt encountered what I call the “never use it” mentality. Web designers with this mentality maintain a list of design techniques they claim should never be used under any circumstance. The use of frames is a technique that appears on many of those lists, but as with any technique, frames do have some effective uses. The trick is in knowing when to use them.
When to Use Frames
One of the most common uses of frames is in separating navigation elements from other page content, especially when the navigation components require scrolling. The benefit of using frames in such setups is that you can scroll the page containing the navigation elements without scrolling the page containing the main content.
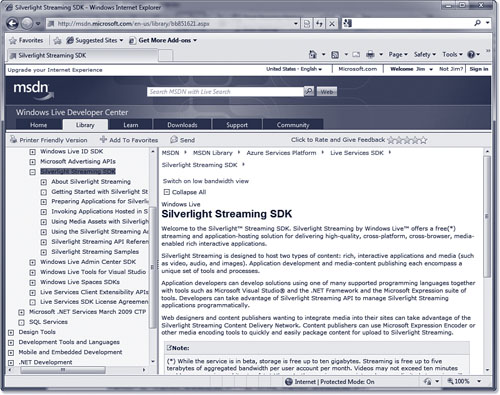
One of the best examples of this type of setup is Microsoft’s MSDN Library site (shown in Figure 6.1). The navigation tree in the left frame contains a large number of nodes. In this case, the number of navigation options is so vast that it would create a significant amount of whitespace in the main page on the right if everything was in one frame. Therefore, this is an excellent use of frames for site navigation.
Figure 6.1 The MSDN Library is an excellent example of when using frames is a smart choice.

When Not to Use Frames
There’s a general rule of thumb that dictates when you should not use frames: Don’t use frames unless your site design warrants using frames. Using frames has several drawbacks, and using them when they aren’t warranted only invites problems.
The following are some of the drawbacks of frames:
• Search engines often index pages that are part of a frameset—When that happens, search results can link to pages that don’t include your navigation or other important page elements.
• They might not render the same way on all computers—Frames include window elements such as scrollbars that aren’t always the same size in every browser, thereby causing rendering problems in some cases.
• When a frames page links to another frames page, you end up with nested frames—This can be extremely frustrating for users of your site.
Tip
![]()
There is a movement under way (and there has been for quite some time) to replace frames with CSS. In fact, doing so is possible, and it works well in modern browsers.
You can read about a method of doing this at www.webreference.com/html/tutorial24/.
You must also take into account that the text size in browsers can be (and often is) adjusted by users with low vision and for other reasons. If your frames are designed for text of a certain size and a site visitor alters the text size in the browser, it can modify your site’s layout in unpredictable ways.
Creating Frames Pages
Frames pages (as opposed to inline frames, which I discuss later) are actually made up of multiple pages. At the top level is the frameset page. The frameset page doesn’t actually contain any visible content. Instead, it contains HTML code that defines two or more frames and their layout.
Note
![]()
It’s technically possible to have a frameset that defines only one frame. However, there’s really no point to this setup.
To create a new frameset in Expression Web 3, do the following:
1. Select File, New, Page.
2. Select Frames Pages from the list of page types.
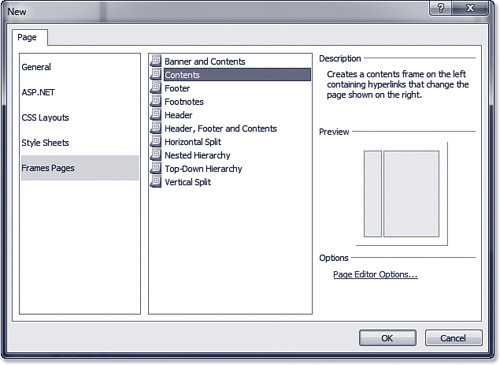
3. Select the frame layout of your choice from the list in the New dialog, as shown in Figure 6.2. For this example, I chose the Contents layout.
Figure 6.2 Expression Web 3 gives you many frame layout choices.

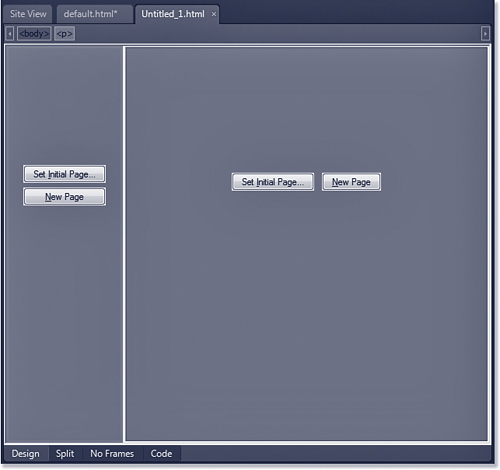
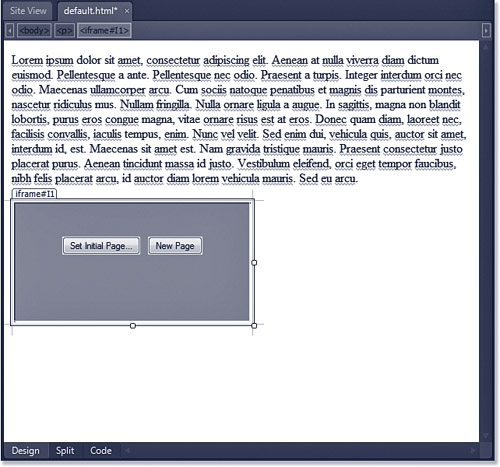
After Expression Web 3 creates the frameset, you have a choice of either creating a new page for each frame or choosing an existing page to appear within the frame. To create a new page, click the New Page button shown in Figure 6.3.
Figure 6.3 When you create a frameset, you can choose to create a new page for a frame or use an existing page.

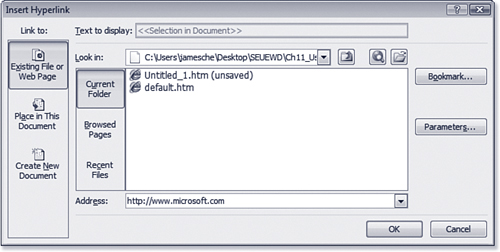
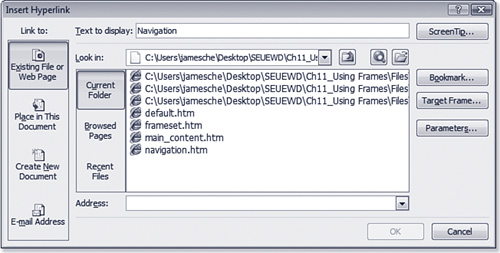
To use an existing page, click the Set Initial Page button to display the Insert Hyperlink dialog, where you can choose a page. You can also enter a URL to a location not in your site, as shown in Figure 6.4. After you click OK, the page or URL you specified will be loaded into the frame.
Figure 6.4 In addition to choosing files in your site for frame content, you can enter a URL.

Configuring Frames
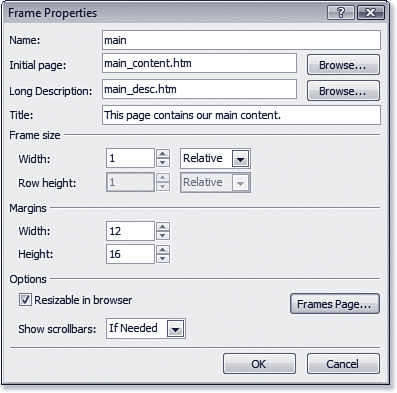
To configure frames in a frameset, right-click the frame and select Frame Properties from the menu. Alternatively, you can select the frame and select Format, Frames, Frame Properties. Either method displays the Frame Properties dialog shown in Figure 6.5.
Figure 6.5 All frame properties are easily configured using the Frame Properties dialog.

Caution
![]()
If your frame displays content from a site other than your own, you will be displaying web content not under your own control. Keep this in mind when designing your site.
I’ve almost never encountered a situation where showing content from another site in a frame was a good idea.
The following properties are configurable in the Frame Properties dialog:
• Name—The name of the frame can be used when you need to direct hyperlinks to open in that frame. Links with a target attribute of “main” will open in the frame being configured (refer to the example shown in Figure 6.5).
• Initial Page—The initial page is the URL displayed in the frame when it is first loaded.
• Long Description—The long description specifies the URL of a file that contains a long description of what appears in the frame. This is used by screen readers.
• Title—The title is a short description of the frame’s contents. It is also used by screen readers.
• Frame Size Width and Row Height—Specifies the width and height of the frame. This can be relative to other frames in the frameset, a percentage of available window space, or absolute pixel dimensions.
• Margin Width and Height—Specifies the margins for the frame.
• Resizable in Browser—When checked, the frame can be resized by dragging the border in the browser.
• Show Scrollbars—Configures whether scrollbars are displayed. Can be set to the following: If Needed, Never, or Always.
Caution
![]()
If you set Show Scrollbars to Never and the frame’s content extends beyond the borders of the frame, any content outside the frame will be inaccessible by users of your site.
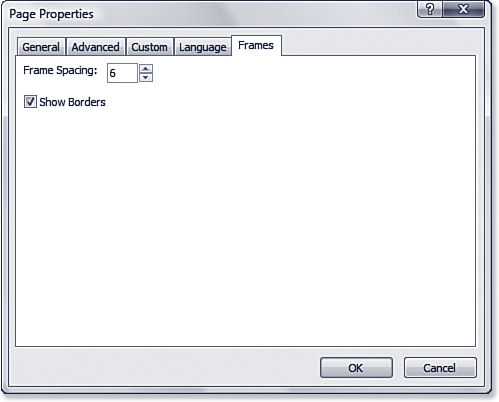
By clicking the Frames Page button shown previously in Figure 6.5, you can access properties for the frameset page, as shown in Figure 6.6. Adjusting the Frame Spacing value changes the width of the border between frames. To remove the border completely, remove the check from the Show Borders check box.
Figure 6.6 Properties for the frameset page are configured in the Page Properties dialog.

Splitting Frames
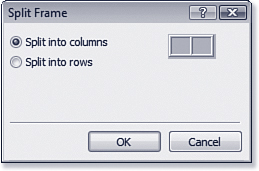
To split a frame into two frames, select the frame and then select Format, Frames, Split Frame. Expression Web 3 will display the Split Frame dialog shown in Figure 6.7, where you can choose to split the frame into columns or rows.
Figure 6.7 A frame can be split into two frames side-by-side or stacked one on top of the other.

Caution
![]()
The Frame Spacing setting adds a framespacing attribute to the <frameset> tag in your page. The framespacing attribute is only recognized by Internet Explorer and is a nonstandard attribute. It will be ignored by other browsers.
When a frame is split into two frames, each of the two frames will be 50 percent of the width or height of the original frame.
![]() For more information on adding tables to a page, see “Tables in Expression Web 3,” p. 99.
For more information on adding tables to a page, see “Tables in Expression Web 3,” p. 99.
Note
![]()
If you are considering splitting a frame, consider whether it might not be more appropriate to simply add a table to the existing page instead. Splitting frames can create a user interface for your site that is awkward to navigate.
Deleting Frames
To delete a frame, select the frame and then select Format, Frames, Delete Frame. Expression Web 3 will remove the frame immediately without confirmation. If you remove a frame inadvertently, you can select Edit, Undo Delete Frame or press Ctrl-Z to restore it.
Creating Alternative Content
Frames are a fairly old technology (they were introduced in Netscape 2.0) and are supported in all modern browsers. However, frames are one of the few HTML techniques that have no graceful fallback. When browsers encounter a tag they don’t understand, they simply ignore the tag. In most cases, that doesn’t present much of a problem, but in the case of frames, the page containing the frame tags doesn’t contain any content. It only contains tags that define the frames. For that reason, when a browser that doesn’t understand frames loads that page, it simply won’t display anything at all.
Note
![]()
Keep in mind that your site will rarely (if ever) be visited by someone using a browser that doesn’t support frames.
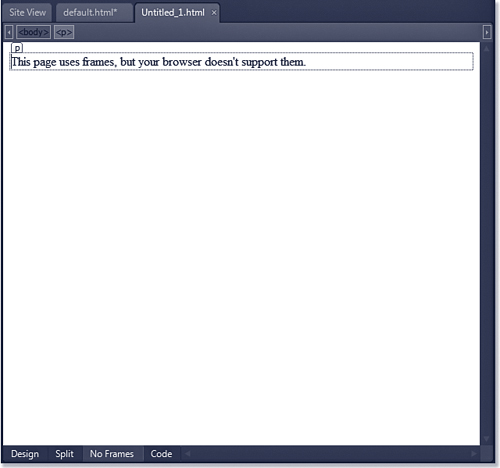
Fortunately, there is a way to specify alternative content for browsers that don’t understand frames. By using the No Frames view, as shown in Figure 6.8, you can specify content to be displayed for browsers that don’t support frames.
Figure 6.8 The No Frames view allows you to enter content to be displayed when a browser doesn’t support frames.

Tip
![]()
I’ve alluded to this before, but it’s worth repeating. As a general rule of thumb, when in doubt, don’t use frames.
The default message provided by Expression Web 3 (shown in Figure 6.8) isn’t very useful, so you’ll likely want to add your own content. Therein lies one of the problems with frames. If you’re going to create content in the No Frames view that emulates your frames content, you may as well carefully evaluate whether the frameless content is suitable for everyone as a substitute for frames.
Targeting Frames
Expression Web 3 allows you to easily configure a hyperlink to target a particular frame. To cause a hyperlinked URL to display in a specific frame, follow these steps:
1. Insert a hyperlink.
2. In the Insert Hyperlink dialog, click Target Frame, as shown in Figure 6.9.
Figure 6.9 The Target Frame button in the Insert Hyperlink dialog makes targeting a specific frame easy.

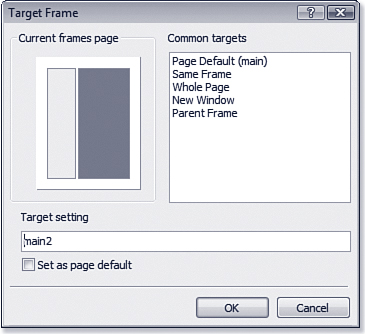
3. In the Target Frame dialog, enter the name of the frame you want to target. You can also simply click the frame you want to target in the Current Frames Page representation, as shown in Figure 6.10.
Figure 6.10 Expression Web 3 provides a visual representation of the current frames page. Clicking a frame causes the current hyperlink to target that frame.

4. Click OK to dismiss the Target Frame dialog.
5. Enter a URL for the hyperlink or select a page from the Insert Hyperlink dialog and click OK to insert the hyperlink.
Adding and Configuring Inline Frames
So far in this chapter we’ve covered using frames inside a frameset page. Using this method, a single page is broken up into multiple frames. Another type of frame available to you in Expression Web 3 is the inline frame. An inline frame is a frame that can be inserted into an existing page and can be any size you wish.
![]() For more information on layers, see Chapter 23, “Using Layers.”
For more information on layers, see Chapter 23, “Using Layers.”
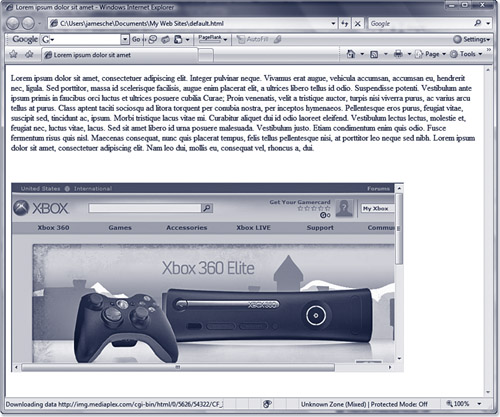
Figure 6.11 shows an inline frame into which I have loaded the Microsoft Xbox 360 site. Notice the scrollbars that let you scroll around the entire page displayed by the inline frame.
Figure 6.11 An inline frame allows you to have a page within a page. In this case, the Microsoft Xbox 360 site is displayed inside an inline frame.

To insert an inline frame, place the insertion point where you would like the inline frame and double-click on the Inline Frame control in the Toolbox. When you do, you will be given the option of specifying an initial page or creating a new page for the frame’s content, as shown in Figure 6.12.
Figure 6.12 Selecting a page for display in an inline frame is performed just as it was with a frameset. You can specify an initial page or create a new page.

Note
![]()
In most cases, you will want to display your own content inside an inline frame. The inline frame shown in Figure 6.11 displays an external site so you can more clearly see exactly what the inline frame does.
After you’ve added content in an inline frame, you can control that inline frame’s properties by right-clicking the inline frame and selecting Inline Frame Properties from the menu. Doing so displays the Inline Frame Properties dialog shown in Figure 6.13.
Figure 6.13 Inline frames are configured using the Inline Frame Properties dialog.

The options available in the Inline Frame Properties dialog are essentially the same as those available in the Frame Properties dialog previously shown in Figure 6.5. One notable exception is that the Inline Frame Properties dialog provides an Alternate Text text box for entering content to be displayed for users who cannot see inline frames.
Tip
![]()
By inserting an inline frame inside a layer, you can position the inline frame anywhere you’d like on the page by simply dragging the layer.
As with frames pages, you can target an inline frame with hyperlinks by specifying the name of the inline frame in the target attribute of the hyperlink. This is a common way of updating a portion of a page when a link is clicked elsewhere on the page.
Tip
![]()
You can enter HTML code into the Alternate Text text box in the Inline Frame Properties dialog. By using HTML as alternate text, you can display alternate content that shares a look and feel with the rest of your site.
Lagniappe (lan yap’) n., a gift or bonus
Tips for Frames
As I mentioned when I opened this chapter, plenty of designers will tell you that you should never use frames. I’m not one of them. However, you should carefully consider the possibility of using tables or other design elements such as CSS. If you decide that frames are the right choice for you, there are some general tips you should follow so that they don’t become a point of frustration for users of your site.
Note
![]()
If you’d like some guidelines on when to use frames and when you might want to consider other options, see “Using Frames in Sites” earlier in this chapter.
Frame Borders
As you’ve seen in this chapter, you can configure a frames page so there are no borders on the frames. Before you choose to go borderless, you should carefully consider your site’s design. If you have user interface elements such as graphics that distinguish the frame from the rest of your page, removing the borders might be a suitable option.
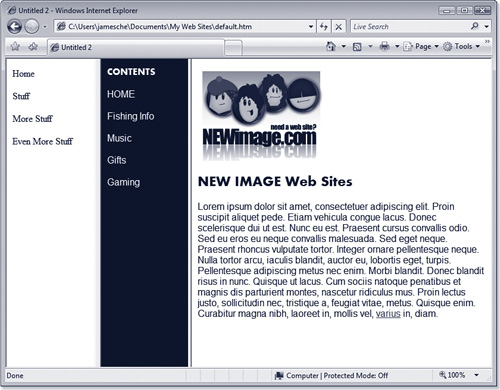
Examine the page shown in Figure 6.14. The navigation links at the left side are in one frame, and the main content is in another. However, there’s no way to tell that it’s a frames page by looking at it. If I scrolled the content page, the navigation would remain in place. That might be what you want, but it also might be confusing to some users. Placing a border on the frame provides a visual indicator that the two parts of the page are separate.
Figure 6.14 Borderless frames can be confusing to users because there is no visual indicator that the frames are separate.

Resizable Frames
When adding frames for navigation elements, it’s often tempting to configure the frames so they cannot be resized. Depending on the site’s design, that might or might not be a good idea.
If the content in the frame consists of text, it can often be a bad idea not to allow users to resize the frame. Some users of your site might have adjusted the size of the text in their browsers. In some cases, this can cause your text to overflow the frame.
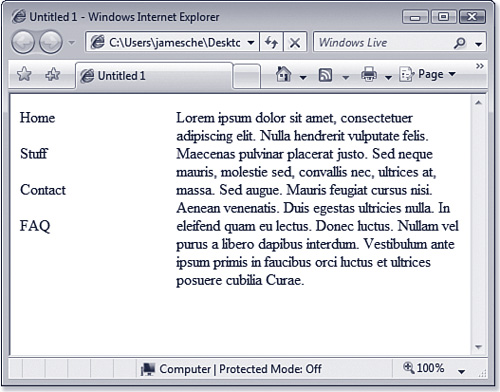
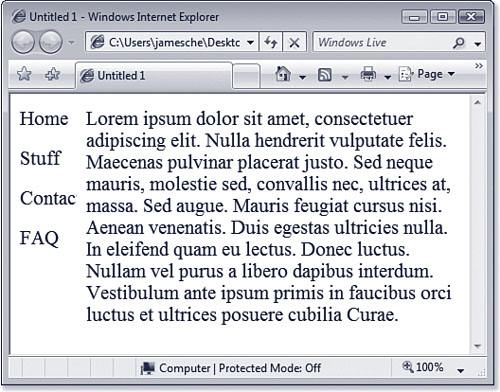
The page shown in Figure 6.15 is an example of bad design with frames. Notice that the Contact link is not fully visible because I have adjusted the text size in my browser.
Figure 6.15 Text inside a frame can overflow the frame if a user adjusts the text size in his browser.

When using frames in your site, be sure you test carefully. Adjust the size of the text in your browser and test your site again. The goal is to make your site look the way you intend for all site visitors. With careful testing and design, you can easily reach that goal.
Breaking Out of a Frameset
If you do use frames in your site, you run the risk of your frames page being displayed inside a nested frameset. Figure 6.16 shows an example of a nested frameset caused by a link inside a frameset linking to a frames page.
Figure 6.16 A nested frameset caused by a frames page linking to another frames page. Notice that there are two navigation frames, one belonging to the previous frames page.

The solution to this problem is to include a JavaScript snippet to force the frameset page to remove any nested framesets when it gets loaded. Simply include the following snippet inside your <head> section in the frameset page:
![]()
