27. Using ASP.NET Master Pages and User Controls
The Need For a Common Layout
Think for a moment about your Internet viewing habits. When you are clicking links on a site, how do you determine whether the information you are viewing is on the same site as the previous page? Most of you will probably agree that the most prevalent indicator is the style and layout of the site. In other words, if I’m viewing an article on the CNET site and I click a link, if the new page has the same layout and appearance as the previous page, my assumption is that it’s the same site. That is exactly why a common layout is vital to the success of your site.
Web developers use many techniques to facilitate a common layout. One of the most common is the use of templates, such as Expression Web 3’s Dynamic Web Templates. However, if you’re using ASP.NET in your site, you might want to consider Master Pages instead because they are designed specifically for ASP.NET sites.
![]() For more information on Dynamic Web Templates, see Chapter 19, “Using Dynamic Web Templates.”
For more information on Dynamic Web Templates, see Chapter 19, “Using Dynamic Web Templates.”
The Master Page
A Master Page is a special kind of ASP.NET page that contains graphics, HTML code, ASP.NET controls, and code that is shared between pages.
ASP.NET Master Pages are similar to Dynamic Web Templates in that they facilitate the development of a common user interface and a common look and feel. However, they also represent a substantial step up from Dynamic Web Templates because they fully support the ASP.NET code model and allow you to share not only user interface elements, but also code between pages.
Note
![]()
A Master Page has a file extension of .master. A Content Page, just like any other ASP.NET Web Form, has a file extension of .aspx. You cannot apply a Master Page to a page unless that page is an ASP.NET Web Form.
Just like a Dynamic Web Template, you define areas where page-specific content will exist. When you create a page and attach it to a Master Page, you can add content on that page only in the areas that have been designated in the Master Page.
In a Dynamic Web Template, the areas where page-specific content can exist are called editable regions. In a Master Page, two ASP.NET controls are used instead: the Content control and ContentPlaceHolder control.
The ContentPlaceHolder control exists on the Master Page. Each ContentPlaceHolder control is mapped to a Content control on a page that is attached to the Master Page. That page is called the Content Page. A Master Page is not required to have ContentPlaceHolder controls on it, but without them, there is no way to add content to a page that uses that Master Page.
Tip
![]()
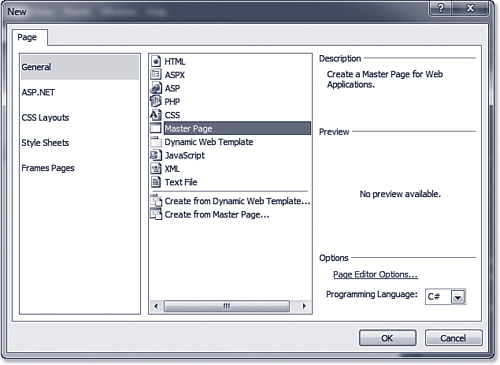
You can select either General or ASP.NET from the list of page types in the New dialog. The option to create a new Master Page exists from either one of these choices and there is no difference in the two. It’s purely your choice.
You can define all content in the Master Page if you want. The Content Page can then provide its own content or simply use the content that the Master Page provides. Expression Web 3 fully supports all aspects of Master Pages, so you don’t need to write any code to take advantage of this powerful feature.
To write server-side ASP.NET code for your Master Pages, you should use a tool made for that purpose, such as Microsoft Visual Web Developer Express Edition. Because of Expression Web 3’s excellent support for ASP.NET, it’s convenient to use both Expression Web 3 and an ASP.NET application development tool in combination to build full-featured ASP.NET applications. However, Microsoft’s inclusion of many of Expression Web’s features in Visual Web Developer make it an easy transition for those who use Expression Web 3.
Tip
![]()
I think the message in Figure 27.2 is poorly worded. By calling a ContentPlaceHolder a “content region,” Microsoft is making it easy to confuse ContentPlaceHolder controls with Content controls. Don’t fall into that trap. Content controls exist on Content Pages. When Expression Web 3 says “content region,” what it really means is the ContentPlaceHolder control.
To create a new Master Page, select File, New, Page and select Master Page from the list of page templates, as shown in Figure 27.1.
Figure 27.1 The New dialog contains a page template for a Master Page. When you select it, Expression Web 3 creates a new Master Page with one ContentPlaceHolder control on it.

After you’ve created a new Master Page, you should save it with a .master file extension. As I stated earlier, your Master Page doesn’t have to contain a ContentPlaceHolder control, but if you save a Master Page that doesn’t contain a ContentPlaceHolder control, Expression Web 3 will prompt you with a warning dialog, as shown in Figure 27.2.
Figure 27.2 Expression Web 3 enables you to save a Master Page that contains no ContentPlaceHolder controls, but it will ask you just to be sure.

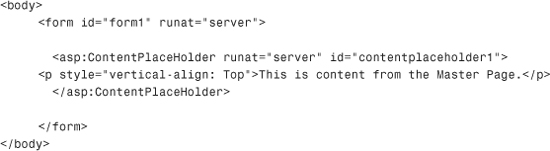
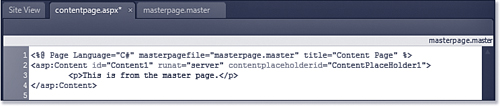
Let’s have a quick look at the <body> of a Master Page:

This Master Page contains one ContentPlaceHolder control named contentplaceholder1. I’ve added some text to that ContentPlaceHolder control. The text I’ve added will also appear on any Content Pages, but because the content is inside a ContentPlaceHolder control, I can use my own content for that section in my Content Page. To understand what I mean by that, let’s have a quick look at a Content Page.
The Content Page
A Content Page is a special kind of page. It cannot have any content in it unless that content is inside a Content control. When you first look at the HTML code of a Content Page, it will seem odd to see it completely empty except for the standard ASP.NET directives.
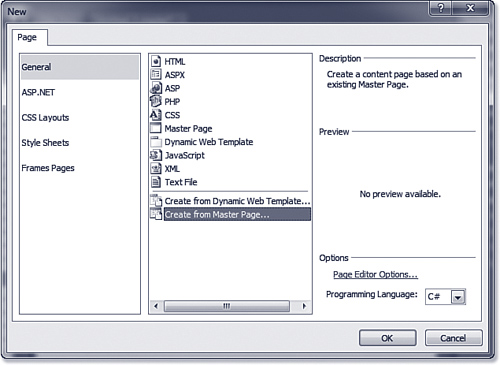
To create a new Content Page, select File, New, Page, and then select Create from Master Page in the New dialog, as shown in Figure 27.3.
Figure 27.3 You can hook up a new ASP.NET Web Form to a Master Page by selecting the option to create a new page from an existing Master Page.

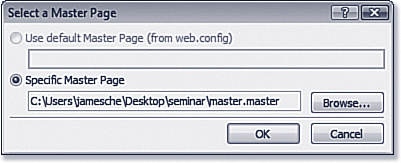
After you click OK, you will be prompted to select the Master Page, as shown in Figure 27.4.
Figure 27.4 You must click Browse and select a Master Page. Expression Web 3 won’t let you just type the path.

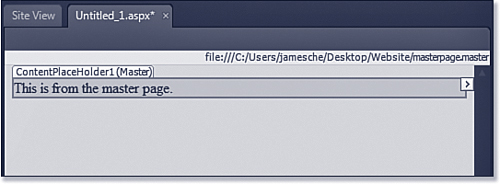
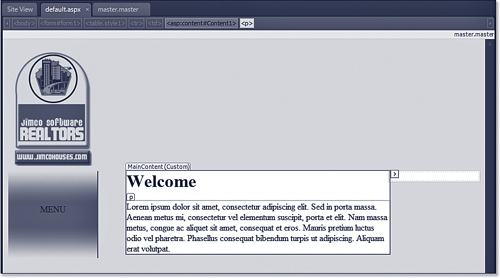
After you select the Master Page and click OK, you’ll see the new Content Page along with all the content it has pulled from the Master Page (see Figure 27.5).
Figure 27.5 The new Content Page contains all the content from the Master Page. Any content in a Content control can be customized in the Content Page.

Notice that the text that was in the ContentPlaceHolder control in the Master Page is now located in a shaded area on the Content Page. That shaded area is the Content control. At the upper-left corner of the Content control is the ID of the ContentPlaceHolder control on the Master Page that is feeding the Content control.
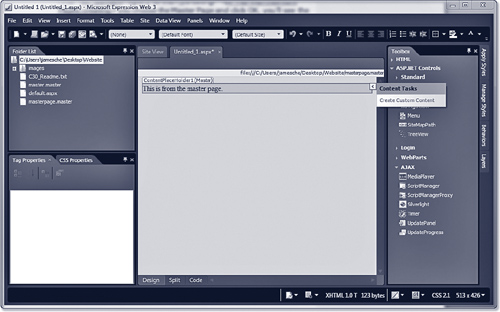
Note that Expression Web 3 displays “(Master)” next to the ID, indicating that the Content control is currently configured to display content from the Master Page. To override that setting so you can change the content in the Content control, click the button at the upper right of the Content control and select Create Custom Content from the Content Tasks menu, as shown in Figure 27.6.
Figure 27.6 Click the button to display the Content Tasks pop-up. You can then choose to define your own content for the Content control.

When you click the Create Custom Content link, “(Master)” will change to “(Custom)” and you can click inside it and add your own content.
If you decide that you’d like the Content control to revert back to the content from the Master Page, you can simply click the button on the control to display the Content Tasks pop-up again, and then click the Default to Master’s Content link. When you do, Expression Web 3 asks you to confirm your choice.
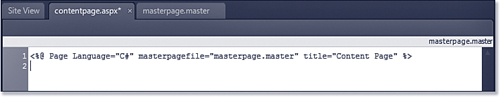
Figure 27.7 shows the Content Page from Figure 27.5 in Code View. Notice that the only code that exists in the Content Page is code that ASP.NET uses to identify properties of this particular page. No other HTML code appears in the page. Also notice that the name of the Master Page to which this page is attached appears at the upper-right corner of the page.
Figure 27.7 A Content Page contains nothing other than Content controls and the standard ASP.NET code at the top of the page. In this case, the page is getting all content from the Master Page, so no Content controls are present.

Tip
![]()
Content controls will always take up the entire width of a page unless they are inside a table or other container. They are also not resizable in Expression Web 3. They will automatically resize themselves when a page is browsed.
If you want to manipulate the size of a Content control, insert it into a table cell. You can then resize the table cell to control the size of the Content control within it.
After custom content is defined for the page, Expression Web 3 adds a Content control to the page and the HTML for the custom content is added inside the Content control, as shown in Figure 27.8.
Figure 27.8 Expression Web 3 adds a Content control to the page when custom content is created. Notice the absence of standard HTML tags such as <head>, <html>, and <body>.

Developing a Master Page Site
Now that you have a good overview of how Master Pages work, let’s create a simple site using Master Pages.
Creating the Master Page
The Master Page will contain a table that will control the layout of the site. To create the Master Page, follow these steps:
1. Create a new Master Page by selecting File, New, Page and selecting Master Page from the list of available page types.
Caution
![]()
If you change the content in a Content control and then later choose to revert to the content from the Master Page, all the custom content for the Content control will be lost. Even if you then switch back to display the custom content, the previously entered content will be gone.
Make absolutely sure that you want to revert to the Master Page’s content before you confirm that choice. When in doubt, save the content to a temporary page first so you can recover it later if you change your mind.
2. Click OK to create the Master Page.
3. Click the ContentPlaceHolder control to select it; then delete it from the page. If you don’t see the ContentPlaceHolder control, select View, Visual Aids, Show to turn on Visual Aids.
4. Click Table, Insert Table.
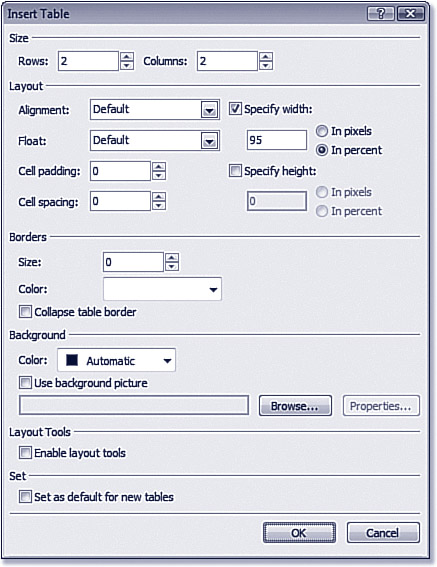
5. In the Insert Table dialog, configure the table as follows:
• Set both the Rows and Columns to 2.
• Set the Width to 95 and select the In Percent radio button.
• Set both cellspacing and cellpadding to 0.
• Set the border size to 0.
Note
![]()
For this exercise, you will use the files downloadable from the website that accompanies this book. You’ll also find the completed Master Page site at that location.
The Insert Table dialog should now look like Figure 27.9. Click OK to insert the table.
Figure 27.9 The table you are configuring here will define the layout for the Master Page.

![]() For more information on inserting and configuring tables, see Chapter 5, “Using Tables and Layout Tables.”
For more information on inserting and configuring tables, see Chapter 5, “Using Tables and Layout Tables.”
The table you just inserted will hold the common user interface elements for the site. We need to add a logo and change a few of the table’s attributes.
1. Copy the file logo.jpg from this book’s website to your hard drive and insert it into the upper-left cell.
Tip
![]()
The default ContentPlaceHolder control is deleted from the page at this point because anything that exists within a ContentPlaceHolder control can be customized by the Content Page. When you are creating a Master Page, it’s often preferable to delete the default ContentPlaceHolder control and then insert new ContentPlaceHolder controls after you have defined where you want custom content to exist. That’s the method we’ll use in this chapter.
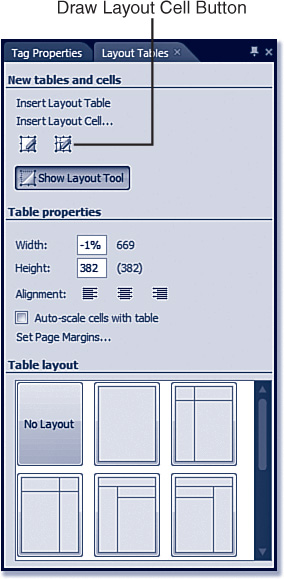
2. Click the Show Layout Tool button in the Layout Tables panel to enable the layout tools.
3. Click the down arrow on the width indicator for the column containing the logo and select Change Column Width from the menu.
4. In the Column Properties dialog, change the width of the column to 161.
5. Uncheck the Clear Contradicting Width check box.
6. Uncheck the Make Column Autostretch check box.
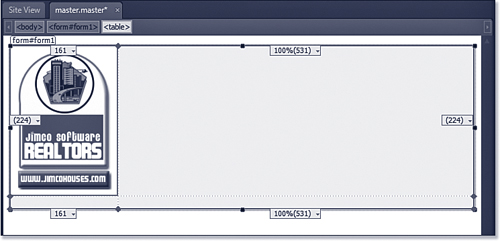
8. Click the down arrow on the width indicator for the second column and select Make Column Autostretch from the menu.
Your table should now look like Figure 27.10.
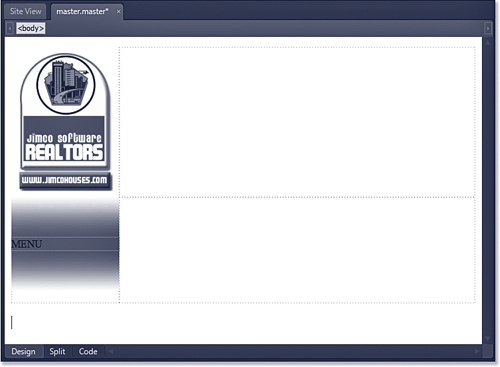
Figure 27.10 The cell containing the logo is exactly 161 pixels wide; the remainder of the table stretches automatically to fill the rest of the browser window.

![]() For more information on working with images in Expression Web 3, see Chapter 9, “Using Graphics and Multimedia.”
For more information on working with images in Expression Web 3, see Chapter 9, “Using Graphics and Multimedia.”
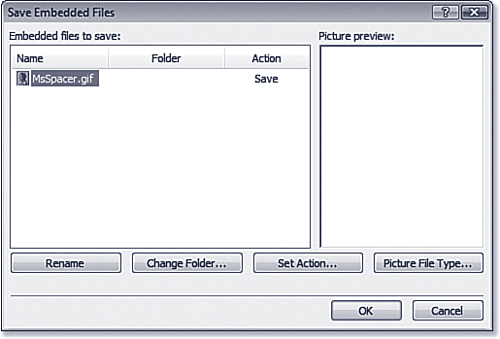
At this point, save the page as master.master. When you do, Expression Web 3 will prompt you to save the spacer image, as shown in Figure 27.11. When you configured the leftmost column to an explicit width of 161 pixels, Expression Web 3 added a transparent spacer image to the table so that the column width wouldn’t change. Because we have a logo image already in the column, the spacer image isn’t really necessary, but we’ll leave it there in case we decide to remove the logo later.
Figure 27.11 Expression Web 3 adds a spacer image to your table. You’ll need to save this file into your site to continue.

We have a couple of other areas to configure for the Master Page. Next, we’ll add a menu down the left edge of the page and an ASP.NET AdRotator control in the top area. Do the following:
1. Place the insertion point in the cell below the logo.
2. Insert the image menu_top.jpg into the cell.
3. Press Shift+Enter on your keyboard to insert a new line break after the image.
4. Insert a new table with a width of 100%, 1 column and 1 row, a border of 0, and cellpadding and cellspacing values of 0.
5. Type MENU into the new table.
6. Insert the image menu_bottom.jpg under the table you just created.
7. Right-click in the cell with the menu images and select Cell Properties from the menu.
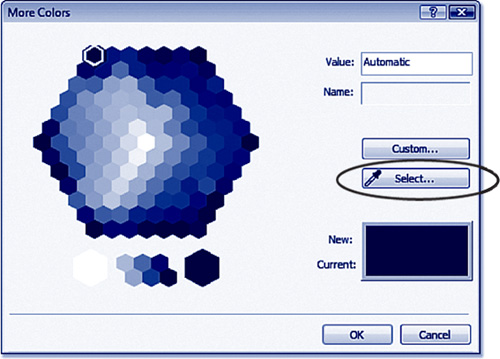
8. Click the drop-down next to Background Color and select More Colors from the menu.
9. Click the Select button in the More Colors dialog, as shown in Figure 27.12.
Figure 27.12 The More Colors dialog provides additional tools for selecting colors. In this case, the eye dropper is used by clicking the Select button.

10. Place the color dropper over the blue color on the logo and click to select that color.
11. Click OK in the More Colors dialog to finish selecting the color.
12. Click OK in the Cell Properties dialog to apply the new color.
Note
![]()
The table you inserted into the menu cell prevents any menu text or control from extending beyond the width of the cell. Without the table in the cell, a menu could cause the cell to automatically widen. Because we’ve set a background color for the cell, having it extend beyond the width of the graphics would cause an unprofessional appearance.
Your page should now look like Figure 27.13.
Figure 27.13 The column for the menu has been formatted with some images and a background color for an attractive look.

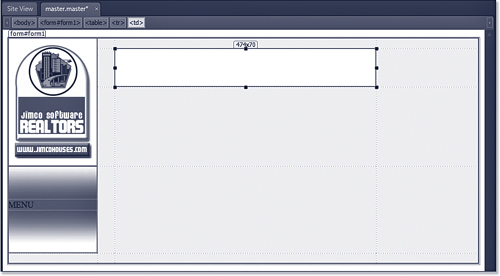
We’re now ready to configure the top row of the table. Remember that we want to add an ASP.NET AdRotator control to this page. We’ll use the standard banner size of 468 pixels wide by 60 pixels high. Let’s add a new layout cell now to contain the AdRotator control. Follow these steps:
1. Click inside the upper-right cell in the table.
Note
![]()
We won’t add a menu to the page in this example. Instead, we’ll use the word MENU as a placeholder. In a real-world application, you would add a menu—or possibly an ASP.NET Menu control—to the left side of this page.
2. If the Layout Tables and Cells panel is not already visible, select Task Panes, Layout Tables and Cells from the menu to activate it.
3. In the Layout Tables and Cells panel, click the Draw Layout Cell button, as shown in Figure 27.14.
Figure 27.14 The Draw Layout Cell feature in Expression Web 3 is the perfect tool for creating a new cell to hold our AdRotator control.

4. Click and drag to draw a cell that is approximately 468 pixels wide and 60 pixels high in the center of the large top cell.
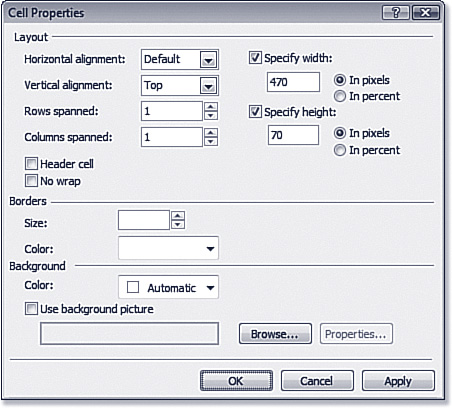
5. Right-click the layout cell and select Cell Properties to display the Cell Properties dialog.
6. Change the cell’s width to 470 and the height to 70, as shown in Figure 27.15.
Figure 27.15 Use the Cell Properties dialog to define the dimensions for the new layout cell. In this case, we want it to be just a bit larger than a standard site ad banner.

7. Drag the layout cell so it is at the top left of the cell to the right of the logo, as shown in Figure 27.16.
Figure 27.16 The table now contains a new table layout thanks to the layout tables feature in Expression Web 3. We now have full control over the placement of the AdRotator control.

![]() For more information on the layout tables feature in Expression Web 3, see Chapter 5, “Using Tables and Layout Tables.”
For more information on the layout tables feature in Expression Web 3, see Chapter 5, “Using Tables and Layout Tables.”
![]() For more information on using the ASP.NET
For more information on using the ASP.NET AdRotator control, see Chapter 25, “Using Standard ASP.NET Controls.”
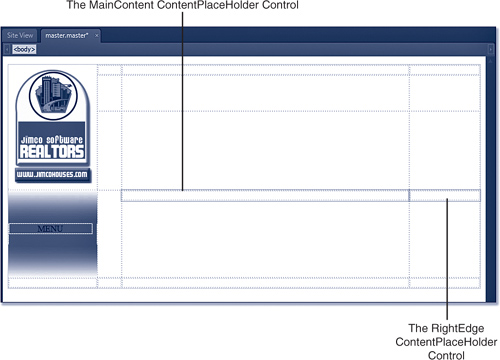
We now need to define the areas of the Master Page that we will allow to be customized by the content in the Content Page. In this set of steps, we’ll create two areas of customizable content: the main content area and an area along the right edge of the page:
1. Right-click in the cell just to the right of the menu cell and select Cell Properties from the menu.
2. Change the vertical alignment of the cell to Top and click OK.
Note
![]()
Your layout cell might not be exactly 470×70. Don’t worry if it’s a few pixels off. Just make sure it’s at least 468×60.
3. From the Standard ASP.NET controls section of the Toolbox, add a new ContentPlaceHolder control to the cell.
4. If the Tag Properties panel is not visible, select Task Panes, Tag Properties to activate it.
5. If the ContentPlaceHolder control is not selected, click it to select it.
6. In the Tag Properties panel, change the ID of the ContentPlaceHolder control to MainContent.
7. Right-click the cell at the right of the cell in which you just placed the ContentPlaceHolder control and select Cell Properties from the menu.
8. Change the vertical alignment of the cell to Top.
9. Change the horizontal alignment of the cell to Right.
10. Click OK.
11. Add a new ContentPlaceHolder control to the cell.
12. In the Tag Properties panel, change the ID of the ContentPlaceHolder control to RightEdge.
Your Master Page should now look like Figure 27.17. Save the Master Page.
Figure 27.17 The Master Page is now complete with two Content-PlaceHolder controls for custom content.

Creating the Content Page
We’re now ready to create a Content Page that uses the Master Page we just created. Here’s how:
1. Select File, New, Page and select Create from Master Page from the list of page types.
2. Click OK and select the master.master page you just finished creating.
3. Click OK to create the new Content Page.
Note
![]()
As you developed this Master Page, you might have encountered some of the difficulties in laying out a page using tables. Because of the fact that each cell in a table can affect all of the other cells, laying out content using tables can sometimes be tricky and frustrating. That’s why there’s a movement going on to replace tables with CSS for layouts.
Save the new Content Page now as default.aspx.
If you look at the Code View for the new Content Page, you’ll see that there is almost no code in it. At this point, the Master Page is defining all the content for this page. The only things that actually exist on the Content Page are the two Content controls that map to the ContentPlaceHolder controls on the Master Page.
Tip
![]()
We won’t add any default content to the ContentPlaceHolder controls on the Master Page. However, in a real application, you might want to add content (perhaps something like Google ads) to the right edge of the Master Page. That way, page developers using your Master Page can decide to leave your default content in place or define their own content.
Using the following steps, we will define some custom content for the new Content Page:
1. Click inside the MainContent area to select it.
2. Click the button at the upper right of the control and select Create Custom Content from the Content Tasks pop-up.
3. Enter some text inside the MainContent area. As shown in Figure 27.18, the Content control will resize accordingly as you enter content.
Figure 27.18 The Content control will change size and shape depending on the content added to it.

Notice that you are unable to edit any portion of the Content Page that falls outside a Content control. Master Pages are a powerful method of enforcing a common user interface while still allowing developers the flexibility to design content the way they want.
Note
![]()
Even though Expression Web 3 labels this area as MainContent, you are not actually editing the MainContent ContentPlaceHolder control. Instead, you are adding content into a Content control that is mapped to the MainContent ContentPlaceHolder control on the master.master page.
Save the Content Page and browse it using the Microsoft Expression Development Server. Notice that the content you entered into the Content control is displayed along with the interface elements from the Master Page.
If you open the Master Page and make any changes to the layout or content, those changes will take effect immediately in all Content Pages that use that Master Page. Unlike Dynamic Web Templates, Master Pages do not require an explicit update of attached pages.
Gaining an understanding of Master Pages is valuable because it positions you to not only design your own sites using Master Pages, but also to contribute to a site development team that uses Master Pages. As previously mentioned, one of the primary reasons to use Master Pages is so that programmers can work independently from designers. With a firm knowledge of how Master Pages work, you can efficiently use Expression Web 3 to take advantage of this powerful feature.
Lagniappe (lan yap’) n., a gift or bonus
Converting an Existing Site to a Master Page Site
Now that you’ve seen how cool Master Pages are, you might be thinking about taking an existing site and converting it to a Master Page site. Doing that is not as hard as you might think.
As with the exercise we conducted in this chapter, the first step is to create the Master Page. You can either convert an existing template or pick a page and use it as the template for the Master Page. You’ll want to remove any content that is specific to the page. In place of that content, you’ll want to add one or more ContentPlaceHolder controls.
As you’re doing this, carefully evaluate any content for possible default content. For example, if you have some advertisements that appear in a table at the bottom of your page, you might want to just enclose those ads in a ContentPlaceHolder control. That way, anyone using your Master Page will get the ads by default and they can override them and provide their own content if they choose. You can also decide that you want those ads to appear on every page. In that case, you should leave the ads as-is, without putting them inside a ContentPlaceHolder control.
If your existing page is an ASP.NET Web Form, it will have an ASP.NET @ Page directive at the top of the page that looks similar to the following:
<%@ Page Language="C#" %>
You’ll need to change the @ Page directive to a @ Master directive. The new code should look like the following:
<%@ Master Language="C#" %>
If your page is just an HTML page, add the @ Master directive (as shown previously) to the page before it will work properly as a Master Page. Then, save your page with a .master file extension.
To attach your existing page to the new Master Page, remove anything that will be provided by the Master Page. For example, if your pages have a table with your company logo and a menu system, remove them from the page you’re converting to a Content Page because those elements will be provided by the Master Page.
In almost all scenarios, it’s much easier to create a new Content Page and then copy and paste the content from other pages into the Content controls on the new Content Page. However, if you choose to go through the conversion process, just keep in mind that the Content Page cannot contain any code or text that is not within a Content control.
With a little work, you can convert an existing site to the Master Page model fairly easily. After the up-front work, you’ll be left with a site that is simple to maintain and update with a fresh new look with minimal effort.
