1. An Overview of Expression Web 3
The Expression Web 3 Interface
The true measure of any design tool is how well the interface contributes to your productivity. The Expression Web 3 interface is designed specifically to make access to tools easy while maintaining maximum real estate for the design surface. If you’ve used previous versions of Expression Web, the first thing you’ll likely notice when opening Expression Web 3 is that the interface is now a dark color and menus and panels are aesthetically different. These interface changes are due to an architectural change in Expression Web 3. In this version, Microsoft has moved to Windows Presentation Foundation (WPF) for the core user-interface and that change brings along a different interface. Other major changes in Expression Web 3 involve changes in publishing and site management and some major feature enhancements to Expression Web’s page preview functionality.
Let’s go over some of the major interface elements and features of Expression Web 3.
Panels
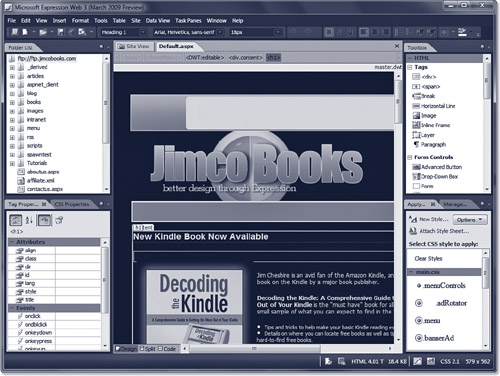
Most of the tools you will use in Expression Web 3 are available in panels, as shown in Figure 1.1.
Figure 1.1 Panels are a flexible and convenient way to access tools in Expression Web 3.

Panels can be hidden by clicking the AutoHide button, as shown in Figure 1.2. When you click it, a tab for the panel appears on the left or right side of the Expression Web 3 interface. You can display the panel again by hovering over this tab. If you want to unhide the panel, click the pin icon again.
Figure 1.2 Clicking the AutoHide button hides the panel.

You can also drag a panel to any edge of the Expression Web 3 interface to dock it on that edge or drag it away from an edge to make it a floating panel that can be positioned anywhere within the user interface.
Tip
![]()
You can double-click the top edge of a panel to toggle it between a floating panel and a docked panel.
Panels can contain tabs so that multiple panels can be present within the same window. Figure 1.3 shows the Manage Styles panel with several tabs inside it for other panels. To activate one of the other panels, simply click the tab. Arrow buttons are provided when there isn’t enough room to display all tabs.
Figure 1.3 Panels are extremely flexible. In this case, several panels are combined into one window. Tabs are provided for each panel.

To add a panel as a tab within another panel, simply drag one panel on top of another.
The Folder List
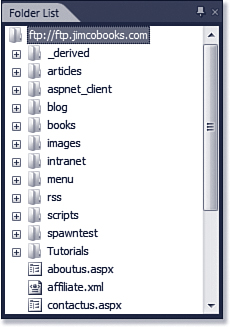
Expression Web 3 displays all the files and folders in the current site inside the Folder List panel, as shown in Figure 1.4. You can quickly locate any file or double-click a file to edit it.
Figure 1.4 The Folder List provides a view of all the files and folders in your site.

The Folder List has many of the same features you would expect in a file manager, such as creating new folders, adding files, deleting content, and so on. Right-click a file or folder in the Folder List for a menu of options.
The Folder List is similar to the Site View tab in the main Expression Web 3 window, but the Site View tab allows for sorting and more customized views than the rudimentary view provided by the Folder List.
The Design Surface
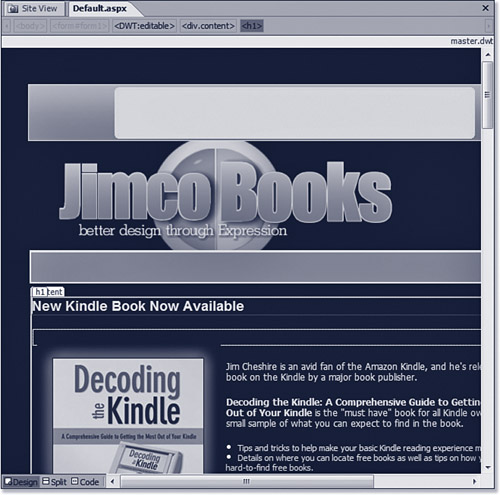
The design surface (shown in Figure 1.5) is the area in Expression Web 3 where you create your pages. The view of your site matches what you will see when you view the page in a browser.
Figure 1.5 The design surface in Expression Web 3 provides a complete view of a page as it will appear in your browser.

Caution
![]()
When deleting files from the Folder List, keep in mind that deleting some files (such as CSS files, templates, and script files) can affect many other files. There is no Recycle Bin in Expression Web 3, so be careful!
Contrary to what some people believe, the design surface in Expression Web 3 does not use Internet Explorer for rendering. It is a browser-independent rendering of your page.
The Status Bar
The Status Bar in Expression Web 3 is extremely informative (see Figure 1.6). It contains tools that warn you when incompatible or invalid code is detected. It also provides information at a glance concerning the schema of the page and so on.
Figure 1.6 The Status Bar is an important tool. It lets you know whether you have bad code in your page and informs you of many properties of a page.
![]()
![]() For more information on the Status Bar, see Chapter 4, “Using Page Views.”
For more information on the Status Bar, see Chapter 4, “Using Page Views.”
Working with Sites
Expression Web 3 can easily work with single pages, but to get the most out of it, you need to create a site.
Creating Sites
Expression Web 3 can create websites on your local file system or on a remote file system or server. You can use the FrontPage Server Extensions if you want (although they are not required), and you can use FTP to create a website or open an existing one.
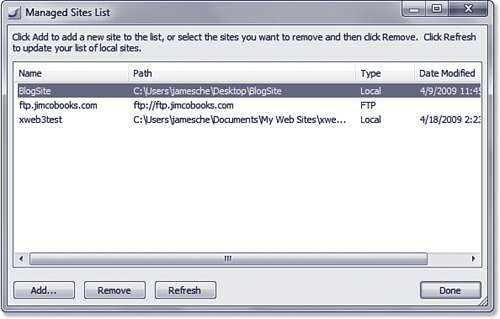
The new Manage Sites dialog, shown in Figure 1.7, makes it easy to keep track of all your sites and provides for better management of local sites.
Figure 1.7 The new Manage Sites dialog lets you easily keep up with your sites.

![]() For more information on creating sites, see Chapter 2, “Creating, Opening, and Importing Sites.”
For more information on creating sites, see Chapter 2, “Creating, Opening, and Importing Sites.”
Site Reports
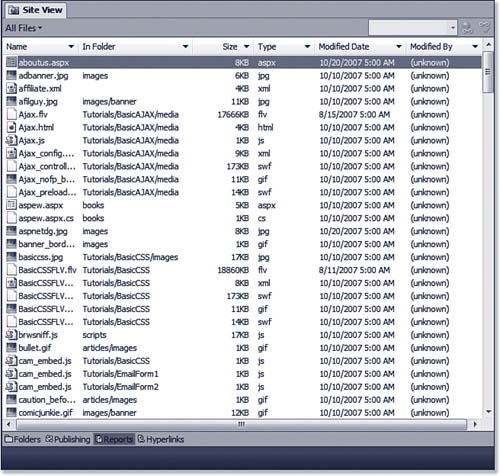
Expression Web 3 has 10 reports that can be displayed for a site. Using these reports, you can easily identify problems such as slow pages, unlinked files, broken hyperlinks, and so on. You also can get a good view of your site in its entirety, as shown in Figure 1.8. You can access reports by clicking the Reports tab at the bottom of the main Expression Web 3 window when Site View is selected.
Figure 1.8 Expression Web 3 can display many reports on your website. The All Files report is shown here.

![]() For more information on site reporting, see Chapter 15, “Site Management and Reporting.”
For more information on site reporting, see Chapter 15, “Site Management and Reporting.”
Publishing Sites
Expression Web 3 has a robust file publishing system that can use the file system, FTP, or HTTP via the FrontPage Server Extensions. You can choose to publish only those files that have changed since the last time you published, or you can publish all files.
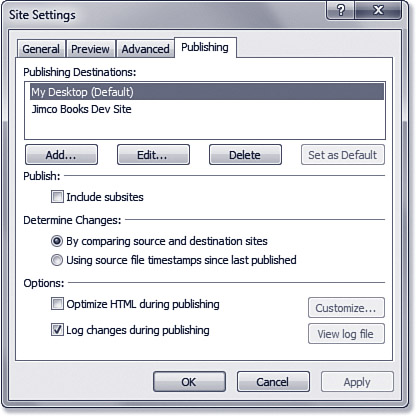
Publishing in Expression Web 3 is vastly improved over previous versions. The Publishing tab in the Site Settings dialog (shown in Figure 1.9) allows you to save common publishing destinations and to easily specify how Expression Web 3 chooses what to publish. Expression Web 3 also allows you to publish securely using SFTP and FTPS.
Figure 1.9 The Publishing tab in the Site Settings dialog adds flexibility to publishing that is new in Expression Web 3.

![]() For more information on publishing a site, see Chapter 14, “Publishing a Site.”
For more information on publishing a site, see Chapter 14, “Publishing a Site.”
Tools for Creating Pages
As a what-you-see-is-what-you-get (WYSIWYG) design tool, you can expect Expression Web 3 to help you create standards-compliant sites with minimal effort. Plenty of features are available to help make that possible.
Powerful Table Tools
Many sites use tables on at least a few pages. Expression Web 3 has many powerful features to aid in creating and formatting tables.
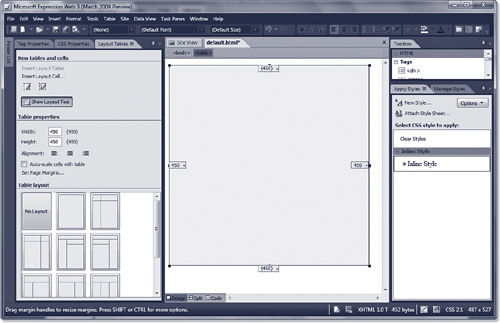
The Layout Tables feature (see Figure 1.10) makes creating complex layouts with tables incredibly easy. Even after your layout is complete, you can modify it by simply dragging and dropping table cells.
Figure 1.10 Layout tables make creating complex layouts with tables easy.

![]() For more information on using tables and layout tables, see Chapter 5, “Using Tables and Layout Tables.”
For more information on using tables and layout tables, see Chapter 5, “Using Tables and Layout Tables.”
Dynamic Web Templates
To help you create a site with a consistent look and feel across all pages, Expression Web 3 offers Dynamic Web Templates. You can create any number of Dynamic Web Templates and attach pages of your choice to each.
Dynamic Web Templates also help you easily make site-wide changes. Simply modify a Dynamic Web Template and save it. When you do, pages attached to that template will be updated automatically.
![]() For more information on using Dynamic Web Templates, see Chapter 19, “Using Dynamic Web Templates.”
For more information on using Dynamic Web Templates, see Chapter 19, “Using Dynamic Web Templates.”
Find and Replace
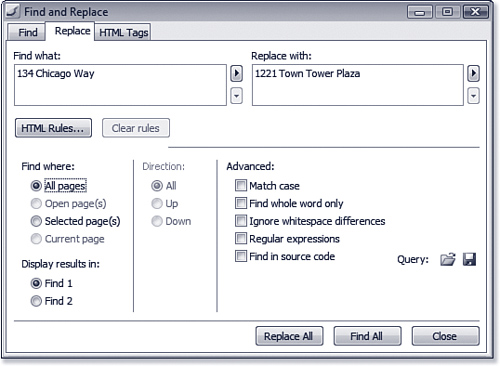
A robust find and replace tool is an important tool for any web designer. Expression Web 3 not only includes a flexible and powerful tool for find and replace (see Figure 1.11), but also incorporates regular expressions so you can create complex queries.
Figure 1.11 The Find and Replace tool will meet simple needs as well as complex ones. Regular expressions allow for complex searches.

![]() For more information on using the Find and Replace tool, see Chapter 10, “Using Find and Replace.”
For more information on using the Find and Replace tool, see Chapter 10, “Using Find and Replace.”
Editing Tag Properties
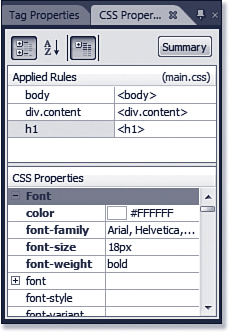
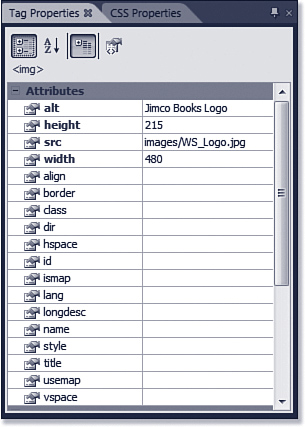
It’s never been easier to edit tag properties. The Tag Properties panel (see Figure 1.12) shows you all the properties of a selected HTML element in one location. By bolding properties that have been set, this tool lets you see how tags have been configured.
Figure 1.12 Tag properties are easy to examine and modify using the Tag Properties panel.

![]() For more information on using the Tag Properties panel, see Chapter 7, “Editing Tag Properties.”
For more information on using the Tag Properties panel, see Chapter 7, “Editing Tag Properties.”
Quick Tag Tools
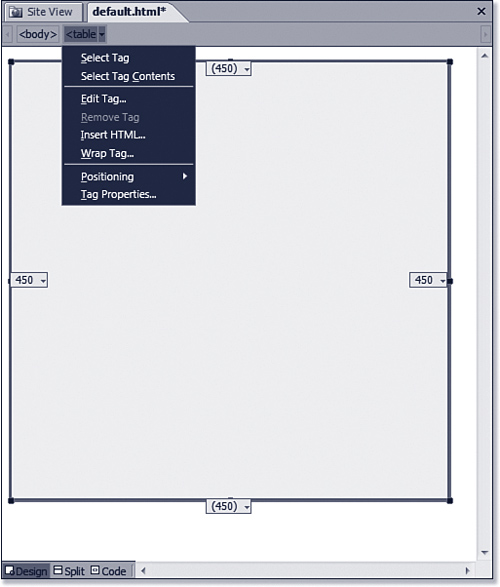
The Quick Tag Tools are an easy way to select a specific page element (see Figure 1.13). You also can access properties of the selected element or modify HTML code directly.
Figure 1.13 Quick Tag Tools are the most convenient way to locate specific HTML elements. You can also modify properties of an element.

![]() For more information on using the Quick Tag Tools, see Chapter 8, “Using the Quick Tag Tools.”
For more information on using the Quick Tag Tools, see Chapter 8, “Using the Quick Tag Tools.”
Powerful CSS Tools
Expression Web 3 contains some of the most powerful and flexible CSS tools available in any web design application. You can easily and quickly create CSS code and apply it to your pages using the Manage Styles and Apply Styles panels. For analyzing how your CSS is affecting specific page elements, the CSS Properties panel is indispensable.
![]() For more information on using CSS in Expression Web 3, see Chapter 17, “Creating Style Sheets.”
For more information on using CSS in Expression Web 3, see Chapter 17, “Creating Style Sheets.”
Style Builder
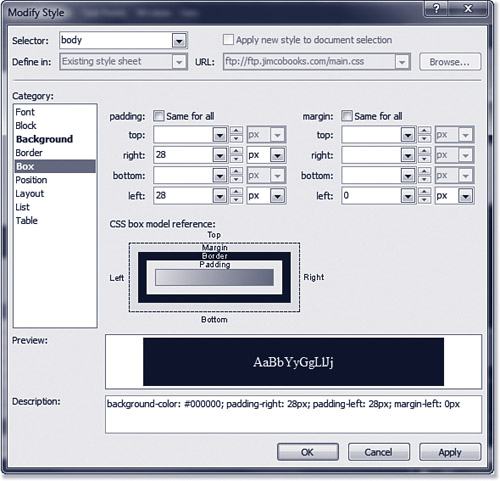
The Style Builder is an easy-to-use interface for styling page elements using CSS (see Figure 1.14).
Figure 1.14 Creating and modifying styles is surprisingly easy with the Style Builder.

Manage Styles Panel
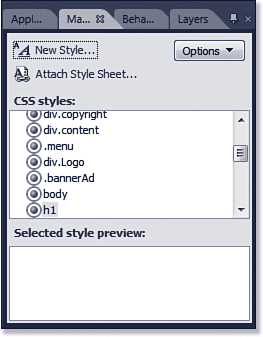
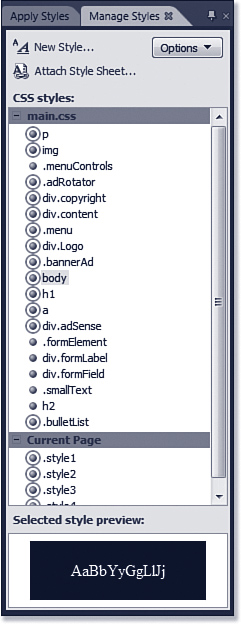
The Manage Styles panel, shown in Figure 1.15, shows CSS styles in one location. You can modify styles, move styles around, and apply styles using this panel.
Figure 1.15 The Manage Styles panel shows you all the styles available to you.

Apply Styles Panel
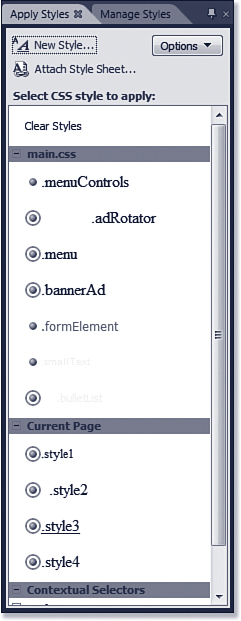
The Apply Styles panel complements the Manage Styles panel nicely (see Figure 1.16). One of the greatest features of the Apply Styles panel is its capability to easily help you determine which CSS styles apply to particular page elements.
Figure 1.16 The Apply Styles panel is a complementary tool to the Manage Styles panel.

Site Optimization
Site optimization is an important part of developing any website. After you have developed your site, you need to clean up any CSS code problems, fix any browser incompatibilities, and ensure that your site is compliant with the latest accessibility standards. Expression Web 3 offers tools for all those tasks.
Accessibility Reports
There are two standards for website compliancy: Section 508 and the Web Content Accessibility Guidelines (WCAG). Learning all the ins and outs of each would be a challenging task. Fortunately, Expression Web 3 can run reports that show you how your site fares with both standards.
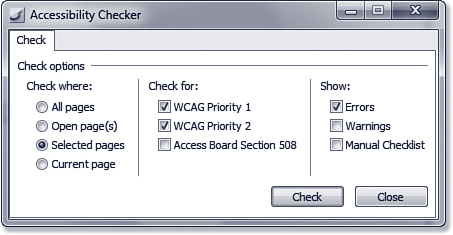
The Accessibility Reports feature (see Figure 1.17) highlights pages in your site that don’t meet standards and enables you to correct problems before you deploy your site.
Figure 1.17 The Accessibility Reports feature ensures that your site meets the latest accessibility standards.

![]() For more information on accessibility features in Expression Web 3, see Chapter 12, “Maintaining Compatibility and Accessibility.”
For more information on accessibility features in Expression Web 3, see Chapter 12, “Maintaining Compatibility and Accessibility.”
Compatibility Reports
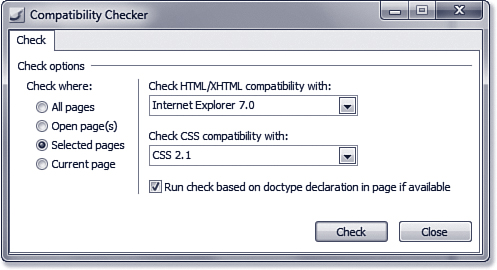
Ensuring that your site renders properly in all browsers is a difficult task. Expression Web 3 offers the Compatibility Reports feature so you can identify rendering problems before they affect your site visitors (see Figure 1.18).
Figure 1.18 The Compatibility Reports feature can help you avoid any rendering problems.

The compatibility reports allow you to check against a browser version, document type, and CSS standard.
![]() For more information on using Compatibility Reports, see Chapter 12, “Maintaining Compatibility and Accessibility.”
For more information on using Compatibility Reports, see Chapter 12, “Maintaining Compatibility and Accessibility.”
SuperPreview
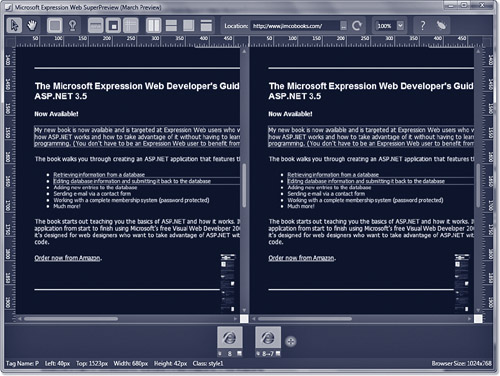
Microsoft Expression SuperPreview (shown in Figure 1.19) solves browser compatibility problems by allowing designers to quickly see how a page will render in multiple browsers. SuperPreview also offers tools for identifying and correcting problems with position and other rendering problems.
Figure 1.19 SuperPreview is a powerful way to preview a page in multiple browsers.

![]() For more information on using SuperPreview, see Chapter 13, “Using SuperPreview.”
For more information on using SuperPreview, see Chapter 13, “Using SuperPreview.”
CSS Reports
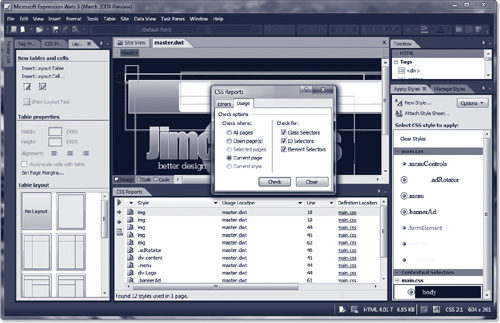
To aid in cleaning up unused CSS or to simply run a report containing details on CSS usage, Expression Web 3 offers the CSS Reports feature (see Figure 1.20).
Figure 1.20 CSS reports can help you clean up your CSS before it causes a problem.

![]() For more information on CSS reports, see Chapter 18, “Managing CSS Styles.”
For more information on CSS reports, see Chapter 18, “Managing CSS Styles.”
Scripting and Dynamic Content
Expression Web 3 offers many features that let you add dynamic content to a site without writing any code.
Interactive Buttons
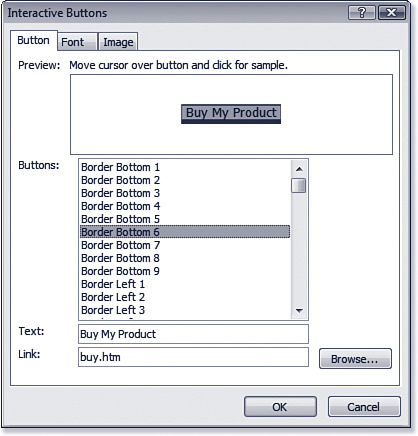
Interactive Buttons (see Figure 1.21) are buttons that use JavaScript for a rollover effect. Creating Interactive Buttons is easy, and you have numerous predesigned buttons from which to choose.
Figure 1.21 If you need a simple button with rollover animation, an Interactive Button might be the perfect choice.

![]() For more information on using Interactive Buttons, see Chapter 29, “Using Interactive Buttons.”
For more information on using Interactive Buttons, see Chapter 29, “Using Interactive Buttons.”
Behaviors
Behaviors are a collection of easily configurable actions that are implemented with client-side script. Using behaviors, you can easily create dynamic effects that would normally require a considerable amount of code, and you can do it without knowing anything about writing client script.
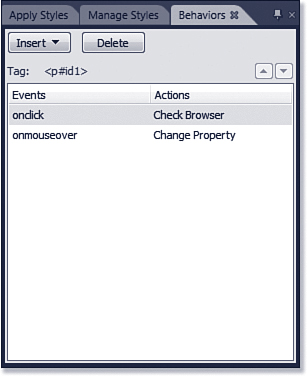
Behaviors are accessed via the Behaviors panel, as shown in Figure 1.22.
Figure 1.22 Expression Web 3 provides a large collection of behaviors to automatically add dynamic effects to your site.

![]() For more information on using behaviors, see Chapter 21, “Using Behaviors.”
For more information on using behaviors, see Chapter 21, “Using Behaviors.”
Layers
Layers are commonly used in scripted, dynamic pages. Expression Web 3 provides tools that allow you to create layers and manipulate them easily.
Layers are configured using the Layers panel (see Figure 1.23).
Figure 1.23 Layers are a common design element in sites.

![]() For more information on using layers, see Chapter 23, “Using Layers.”
For more information on using layers, see Chapter 23, “Using Layers.”
Photoshop Content
Expression Web 3 enables you to conveniently include Adobe Photoshop content in your site. You can choose which layers to import and even apply blend modes, as shown in Figure 1.24.
Figure 1.24 Adobe Photoshop users have some powerful tools in Expression Web 3.

![]() For more information on using Photoshop import features, see Chapter 9, “Using Graphics and Multimedia.”
For more information on using Photoshop import features, see Chapter 9, “Using Graphics and Multimedia.”
Deep Zoom Images
Deep Zoom makes it possible to display and zoom into large images on a page without a slowdown in performance. Expression Web 3 lets you insert a Deep Zoom image onto your page.
![]() For more information on inserting Deep Zoom images, see Chapter 9, “Using Graphics and Multimedia.”
For more information on inserting Deep Zoom images, see Chapter 9, “Using Graphics and Multimedia.”
Video
In addition to the capability of inserting Silverlight 2 content into your web page, Expression Web 3 also comes with Expression Media Encoder, which makes it easier than ever to add video to your site.
![]() For more information on adding video to your web page, see Chapter 9, “Using Graphics and Multimedia.”
For more information on adding video to your web page, see Chapter 9, “Using Graphics and Multimedia.”
ASP.NET Controls
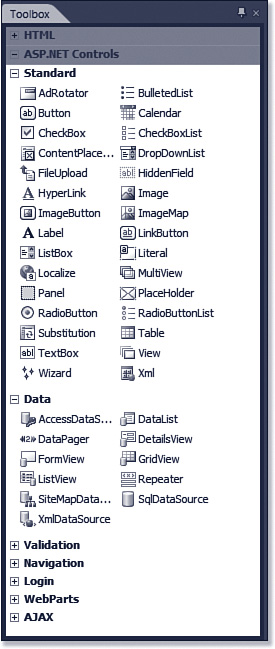
ASP.NET is Microsoft’s dynamic website technology. Expression Web 3 not only supports the use of ASP.NET pages, but also provides quick access to ASP.NET controls using the Toolbox, as shown in Figure 1.25. You can also configure controls within the design surface in Expression Web 3.
Figure 1.25 Support for ASP.NET controls is included in Expression Web 3. Controls can be added from the Toolbox.

Note
![]()
Expression Web 3 does not support adding third-party controls to the Toolbox.
Expression Web 3 also provides support for third-party ASP.NET controls in the /bin folder of your site, as well as the ASP.NET AJAX extensions.
You don’t need to worry when testing your ASP.NET or PHP pages because Expression Web 3 ships with the Microsoft Expression Development Server—a web server that can be used to test ASP.NET and PHP pages.
![]() For more information on ASP.NET development in Expression Web 3, see Part VI, “ASP.NET and PHP Development.”
For more information on ASP.NET development in Expression Web 3, see Part VI, “ASP.NET and PHP Development.”
PHP Support
If you’re a PHP developer, Expression Web 3 offers color-coding and IntelliSense for PHP code. You also can easily insert commonly used PHP code fragments with the Insert menu in Expression Web 3 and preview PHP pages using the Microsoft Expression Development Server.
![]() For more information on using PHP, see Chapter 32, “Using PHP.”
For more information on using PHP, see Chapter 32, “Using PHP.”
Data Access Features
If your site is data-driven, Expression Web 3 brings plenty of great features to the table. Using the power of ASP.NET, Expression Web 3 allows you to create dynamic, data-enabled sites without writing any code.
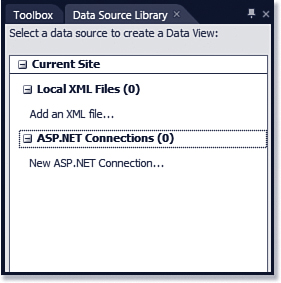
Data connections are configured in the Data Source Library panel so they can be manipulated easily within the Expression Web 3 interface (see Figure 1.26).
Figure 1.26 Accessing data couldn’t be easier. Data connections are accessed via the Data Source Library panel.

![]() For more information on accessing data in Expression Web 3, see Chapter 34, “Displaying and Editing Database Data with ASP.NET.”
For more information on accessing data in Expression Web 3, see Chapter 34, “Displaying and Editing Database Data with ASP.NET.”
