In this book, we will develop a simple contacts application in order to demonstrate how to develop Backbone applications following the principles explained throughout this book. The application should be able to list all the available contacts in RESTful API and provide the mechanisms to show and edit them.
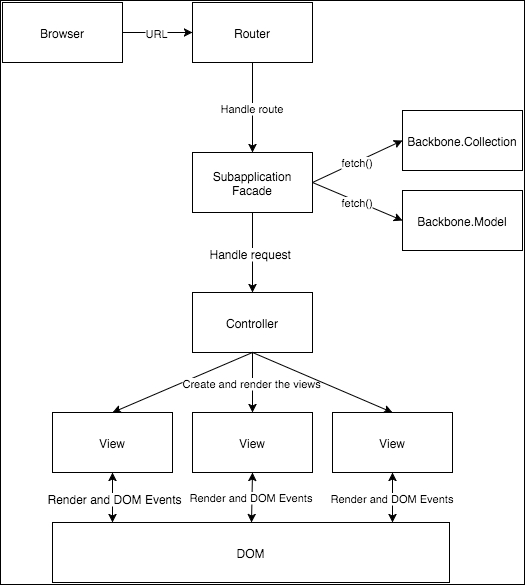
The application starts when the Application infrastructure is loaded in the browser and the start() method on it is called. It will bootstrap all the common components and then instantiate all the available routers in the subapplications:

Figure 1.4. Application instantiates all the routers available in the subapplications
// app.js
var App = {
Models: {},
Collections: {},
Routers: {},
start() {
// Initialize all available routes
_.each(_.values(this.Routers), function(Router) {
new Router();
});
// Create a global router to enable sub-applications to
// redirect to other urls
App.router = new DefaultRouter();
Backbone.history.start();
}
}The entry point of subapplication is given by its routes, which ideally share the same namespace. For instance, in the contacts subapplication, all the routes start with the contacts/ prefix:
Contacts: This lists all available contactscontacts/new: This shows a form to create a new contactcontacts/view/:id: This shows an invoice given its IDcontacts/edit/:id: This shows a form to edit a contact
Subapplications should register its routers in the App.Routers global object in order to be initialized. For the Contacts subapplication, the ContactsRouter does the job:
// apps/contacts/router.js
'use strict';
App.Routers = App.Routers || {};
class ContactsRouter extends Backbone.Router {
constructor(options) {
super(options);
this.routes = {
'contacts': 'showContactList',
'contacts/page/:page': 'showContactList',
'contacts/new': 'createContact',
'contacts/view/:id': 'showContact',
'contacts/edit/:id': 'editContact'
};
this._bindRoutes();
}
showContactList(page) {
// Page should be a postive number grater than 0
page = page || 1;
page = page > 0 ? page : 1;
var app = this.startApp();
app.showContactList(page);
}
createContact() {
var app = this.startApp();
app.showNewContactForm();
}
showContact(contactId) {
var app = this.startApp();
app.showContactById(contactId);
}
editContact(contactId) {
var app = this.startApp();
app.showContactEditorById(contactId);
}
startApp() {
return App.startSubApplication(ContactsApp);
}
}
// Register the router to be initialized by the infrastructure
// Application
App.Routers.ContactsRouter = ContactsRouter;When the user points its browser to one of these routes, a route handler is triggered. The handler function parses the URL and delegates the request to the subapplication façade:

Figure 1.5. Route delegation to Subapplication Façade
The startSubApplication() method in the App object starts a new subapplication and closes any other subapplication that is running at a given time, this is useful to free resources in the user's browser:
var App = {
// ...
// Only a subapplication can be running at once, destroy any
// current running subapplication and start the asked one
startSubApplication(SubApplication) {
// Do not run the same subapplication twice
if (this.currentSubapp &&
this.currentSubapp instanceof SubApplication) {
return this.currentSubapp;
}
// Destroy any previous subapplication if we can
if (this.currentSubapp && this.currentSubapp.destroy) {
this.currentSubapp.destroy();
}
// Run subapplication
this.currentSubapp = new SubApplication({
region: App.mainRegion
});
return this.currentSubapp;
},
}Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
The App.mainRegion attribute is an instance of a Region object that points to a DOM element in the page; regions are useful to render views in a contained region of the DOM. We will learn more about this object in Chapter 2, Managing views.
When the subapplication is started, a façade method is called on it to handle the user request. The responsibility of the façade is to fetch the necessary data from the RESTful API and pass the data to a controller:

Figure 1.6. Façade responsibility
// apps/contacts/app.js
'use strict';
class ContactsApp {
constructor(options) {
this.region = options.region;
}
showContactList() {
App.trigger('loading:start');
App.trigger('app:contacts:started');
new ContactCollection().fetch({
success: (collection) => {
// Show the contact list subapplication if
// the list can be fetched
this.showList(collection);
App.trigger('loading:stop');
},
fail: (collection, response) => {
// Show error message if something goes wrong
App.trigger('loading:stop');
App.trigger('server:error', response);
}
});
}
showNewContactForm() {
App.trigger('app:contacts:new:started');
this.showEditor(new Contact());
}
showContactEditorById(contactId) {
App.trigger('loading:start');
App.trigger('app:contacts:started');
new Contact({id: contactId}).fetch({
success: (model) => {
this.showEditor(model);
App.trigger('loading:stop');
},
fail: (collection, response) => {
App.trigger('loading:stop');
App.trigger('server:error', response);
}
});
}
showContactById(contactId) {
App.trigger('loading:start');
App.trigger('app:contacts:started');
new Contact({id: contactId}).fetch({
success: (model) => {
this.showViewer(model);
App.trigger('loading:stop');
},
fail: (collection, response) => {
App.trigger('loading:stop');
App.trigger('server:error', response);
}
});
}
showList(contacts) {
var contactList = this.startController(ContactList);
contactList.showList(contacts);
}
showEditor(contact) {
var contactEditor = this.startController(ContactEditor);
contactEditor.showEditor(contact);
}
showViewer(contact) {
var contactViewer = this.startController(ContactViewer);
contactViewer.showContact(contact);
}
startController(Controller) {
if (this.currentController &&
this.currentController instanceof Controller) {
return this.currentController;
}
if (this.currentController &&
this.currentController.destroy) {
this.currentController.destroy();
}
this.currentController = new Controller({
region: this.region
});
return this.currentController;
}
}The façade object receives a region object as argument in order to indicate to the subapplication where it should be rendered. The Region objects will be explained in detail in Chapter 2, Managing views.
When the façade is fetching data from the RESTful server, a loading:start event is emitted on the App object in order to allow us to show the loading in progress view for the user. When the loading finishes, it creates and uses a controller that knows how to deal with the model or fetched collection.
The business logic starts when the controller is invoked, it will render all the necessary views for the request and show them to the user, then it will listen for user interactions in the views:

Figure 1.7. Controller creates the necessary views
For the ContactList controller, here is a very simple code:
// apps/contacts/contactLst.js
class ContactList {
constructor(options) {
// Region where the application will be placed
this.region = options.region;
// Allow subapplication to listen and trigger events,
// useful for subapplication wide events
_.extend(this, Backbone.Events);
}
showList(contacts) {
// Create the views
var layout = new ContactListLayout();
var actionBar = new ContactListActionBar();
var contactList = new ContactListView({collection: contacts});
// Show the views
this.region.show(layout);
layout.getRegion('actions').show(actionBar);
layout.getRegion('list').show(contactList);
this.listenTo(contactList, 'item:contact:delete',
this.deleteContact);
}
createContact() {
App.router.navigate('contacts/new', true);
}
deleteContact(view, contact) {
let message = 'The contact will be deleted';
App.askConfirmation(message, (isConfirm) => {
if (isConfirm) {
contact.destroy({
success() {
App.notifySuccess('Contact was deleted');
},
error() {
App.notifyError('Ooops... Something went wrong');
}
});
}
});
}
// Close any active view and remove event listeners
// to prevent zombie functions
destroy() {
this.region.remove();
this.stopListening();
}
}The function that handles the request is very simple and follows the same pattern for all other controllers, as follows:
- It creates all the necessary views with the model or collection that is passed
- It renders the views in a region of the DOM
- It listens for events in the views
If you don't entirely understand what region and layout means, don't worry, I will cover the implementation of these objects in detail in Chapter 2, Managing views. Here, the important thing is the algorithm described earlier:

Figure 1.8. ContactList controller result
As you can see in the above figure, the contact list shows a set of cards for each contact in the list. The user is allowed to delete a contact by clicking on the delete button. When this happens, a contact:delete event is triggered, the controller is listening for the event and uses the deleteContact() method to handle the event:
deleteContact(view, contact) {
let message = 'The contact will be deleted';
App.askConfirmation(message, (isConfirm) => {
if (isConfirm) {
contact.destroy({
success() {
App.notifySuccess('Contact was deleted');
},
error() {
App.notifyError('Ooops... Something went wrong');
}
});
}
});
}The handler is pretty easy to understand, it uses the askConfirmation() method in the infrastructure app to ask for the user confirmation. If the user confirms the deletion, the contact is destroyed. The infrastructure App provides two methods to show notifications to the user: notifySuccess() and notifyError().
The cool thing about these App methods is that the controllers do not need to know the details about the confirmation and notification mechanisms. From the controller point of view, it just works.
The method that asks for the confirmation can be a simple confirm() call, as follows:
// app.js
var App = {
// ...
askConfirmation(message, callback) {
var isConfirm = confirm(message);
callback(isConfirm);
}
};However, in the modern web applications, using the plain confirm() function is not the best way to ask for confirmation. Instead, we can show a Bootstrap dialog box or use an available library for that. For simplicity, we will use the nice JavaScript SweetAlert library; however, you can use whatever you want:
// app.js
var App = {
// ...
askConfirmation(message, callback) {
var options = {
title: 'Are you sure?',
type: 'warning',
text: message,
showCancelButton: true,
confirmButtonText: 'Yes, do it!',
confirmButtonColor: '#5cb85c',
cancelButtonText: 'No'
};
// Show the message
swal(options, function(isConfirm) {
callback(isConfirm);
});
}
};
Figure 1.9. Using SweetAlert for confirmation messages
We can implement the notification methods in a similar way. We will use the JavaScript noty library; however, you can use whatever you want:
// app.js
var App = {
// ...
notifySuccess(message) {
new noty({
text: message,
layout: 'topRight',
theme: 'relax',
type: 'success',
timeout: 3000 // close automatically
});
},
notifyError(message) {
new noty({
text: message,
layout: 'topRight',
theme: 'relax',
type: 'error',
timeout: 3000 // close automatically
});
}
}; 
Figure 1.10. Using noty to show notification messages
This is how you can implement a robust and maintainable Backbone application; please go to the GitHub repo for this book in order to see the complete code for the application. The views are not covered in the chapter as we will see them in detail in Chapter 2, Managing views.
When you work with MVC frameworks, file organization is trivial. However, Backbone is not an MVC framework, therefore, bringing your own file structure is the rule. You can organize the code on these paths:
apps/: This directory is where modules or subapplications live. All subapplications should be on this pathComponents/: These are the common components that multiple subapplications require or use on the common layout as a breadcrumbs componentcore/: Under this path, we can put all the core functions such as utilities, helpers, adapters, and so onvendor/: On vendor, you can put all third-party libraries; here you can put Backbone and its dependencies.app.js: This is the entry point of the application that is loaded fromindex.html- Subapplications can have a file structure as they are a small Backbone Application.
models/: This defines the models and collectionsapp.js: This is the application façade that is called from the routerrouter.js: This is the router of the application that is instantiated by the root application at bootstrap processcontactList.js,contactEditor.js,contactViewer.js: These are the controllers for the application
For a contacts application, the code organization can be as shown in the following:

Figure 1.11. File structure
