For our app, we don't want to have links back to the Luminus home page. We are going to modify the home page such that it behaves as a simple launch pad to either a sign up form or a login form. Open the resources/templates/home.html file and change it so that it looks like this:
{% extends "templates/base.html" %}
{% block content %}
<div class="jumbotron">
<h1>Welcome to hipstr</h1>
<p>Obscurely building your vinyl cred since, like, now.</p>
<p><a class="btn btn-success btn-lg" href="{{servlet-context}}/signup">Sign Up</a>
or
<a class="btn btn-primary btn-lg" href="{{servlet-context}}/login">Login</a></p>
</div>
{% endblock %}Note
We see {{servlet-context}} in the preceding code. Java application containers (such as Glassfish or Tomcat) typically deploy applications at a location other than root, for example /hipstr-application. By prefixing our href sources with {{servlet-context}}, Luminus will handle the servlet context URI for us.
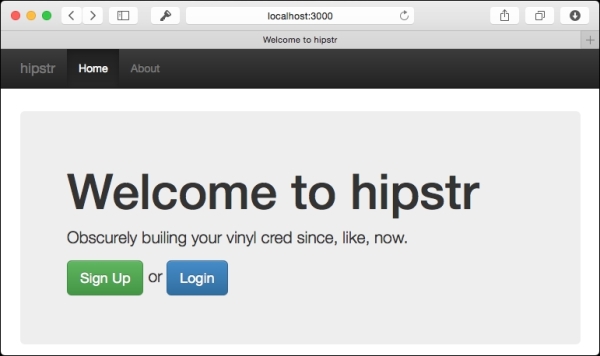
Save the file, refresh the screen, and be amazed at the beauty. You should see something like the following:

However, clicking on either of those buttons will give a 404 error. So let's create a route that can serve the sign up form.
