A tiered menu displays nested submenus as overlays. A tiered menu features the same common behaviors as every PrimeFaces menu—it consists of (nested) submenus and menu items that can be built declaratively or programmatically by modeling. The main difference from the default menu described in the Statically and dynamically positioned menus recipe of this chapter is the part about displaying with overlays. The positioning of the tiered menu is static by default, but it can also be positioned relative to a trigger that shows the menu.
In this recipe, we will develop static and dynamic tiered menus. A dynamic tiered menu will be shown after a click on a button acting as the trigger. Furthermore, you will learn about the autodisplay feature.
The following code listing demonstrates three tiered menus: static (default), static without the autodisplay feature, and dynamic. As the trigger for the dynamic menu, we will take a p:commandButton tag. The p:tieredMenu tag, representing a tiered menu, has a trigger attribute that points to the ID of p:commandButton. Here's the code that shows this:
<p:growl id="growl"/> <h3>Default TieredMenu</h3> <p:tieredMenu style="width:190px;"> <ui:include src="/views/chapter6/tieredMenuStructure.xhtml"/> </p:tieredMenu> <h3>TieredMenu without autoDisplay</h3> <p:tieredMenu autoDisplay="false" style="width:190px;"> <ui:include src="/views/chapter6/tieredMenuStructure.xhtml"/> </p:tieredMenu> <h3>TieredMenu on Overlay</h3> <p:commandButton id="btn" value="Show Tiered Menu" type="button"/> <p:tieredMenu overlay="true" trigger="btn" my="left top" at="left bottom" style="width:190px;"> <ui:include src="/views/chapter6/tieredMenuStructure.xhtml"/> </p:tieredMenu>
The tiered menu consists of submenus with menu items sending AJAX, non-AJAX (ajax="false"), and GET requests (url is not null). The following code shows this:
<p:submenu label="CRUD Operations" icon="ui-icon-play">
<p:menuitem value="Save"
actionListener="#{tieredMenuBean.save}"
icon="ui-icon-disk" update="growl"/>
<p:menuitem value="Update"
actionListener="#{tieredMenuBean.update}"
icon="ui-icon-arrowrefresh-1-w" update="growl"/>
<p:menuitem value="Delete"
actionListener="#{tieredMenuBean.delete}"
icon="ui-icon-trash" update="growl"/>
</p:submenu>
<p:submenu label="Other Operations" icon="ui-icon-play">
<p:menuitem value="Do something"
actionListener="#{tieredMenuBean.doSomething}"
ajax="false" icon="ui-icon-check"/>
<p:menuitem value="Go Home" action="/views/home"
ajax="false" icon="ui-icon-home"/>
</p:submenu>
<p:submenu label="JSF Links" icon="ui-icon-extlink">
<p:submenu label="JSF Components">
<p:menuitem value="PrimeFaces" url="http://primefaces.org"/>
<p:menuitem value="PrimeFaces Extensions"
url="http://primefaces-extensions.github.io"/>
<p:menuitem value="RichFaces"
url="http://jboss.org/richfaces"/>
</p:submenu>
<p:menuitem value="JSF API"
url="http://javaserverfaces.java.net/nonav/docs/2.2"/>
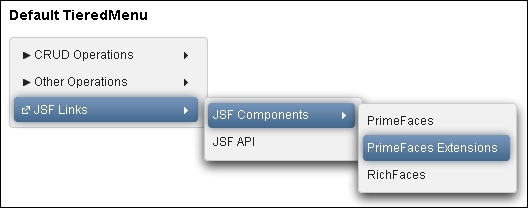
</p:submenu>The following screenshot shows how the static tiered menu looks when we open nested submenus:

By default, the tieredMenu component is positioned statically in a normal page flow. There are two modes: with and without the autodisplay feature. If autoDisplay is set to true (default), the content of the submenu is displayed when the mouse is over it. A menu with autoDisplay set to false requires a click on a submenu to display its menu items.
A dynamically positioned menu is defined by setting overlay to true. The preceding sample attaches a tieredMenu component to the button so that whenever the button is clicked on, the menu will display itself in an overlay. A dynamic menu position can be controlled by the my and at attributes, where my specifies a corner of the menu to align with the trigger element and at specifies a corner of the trigger to align with the menu element.
There is also a triggerEvent attribute. It defines an event name for the trigger that will show the dynamically positioned menu. The default value is click.
A tieredMenu can also be opened manually by the client-side API. The menu's widget exposes the show() and hide() methods to show or hide the overlay menu.
See the Statically and dynamically positioned menus recipe in this chapter to get some basic knowledge of statically and dynamically positioned menus
This recipe is available in the demo web application on GitHub (https://github.com/ova2/primefaces-cookbook/tree/second-edition). Clone the project if you have not done it yet, explore the project structure, and build and deploy the WAR file on application servers compatible with Servlet 3.x, such as JBoss WildFly and Apache TomEE.
The showcase for the recipe is available at http://localhost:8080/pf-cookbook/views/chapter6/tieredMenu.jsf.
