It's nice to be able to control an LED from your web browser, but what we really want is to be able to control it from a nice graphical interface, from anywhere in the world.
This is exactly what we are going to do in this section, by using a service called the aREST dashboard. We will actually use it not only to control the LED, but also to dim the LED using a slider, right from your browser.
If it's not been done yet, create an account at:
You should be able to create a new dashboard from the main interface:

Now, inside the dashboard, we are going to create a new element to control and dim the LED.
Create a dashboard element of the Analog type, and also insert the ID of the device you want to control. Also don't forget to set the pin to 5:

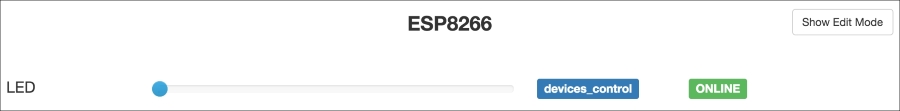
You should instantly see the newly created element inside the dashboard:

Now, try the slider that you just created:

You should notice that whenever you move this slider and release the mouse, it should dim the LED accordingly. This is, for example, perfect for dimming an LED light that you have in your home.