Let's understand Azure Functions and create one in Azure Portal.
- Go to https://portal.azure.com. Click on Function Apps in the left sidebar:

There is no Function App available as of now.
- Click on the plus + sign and search for Function Apps. Then click on Create:

- Provide the App name, Subscription details, and existing Resource Group. Select Consumption Plan in Hosting Plan. Then select Location:

- Select Create New in Storage and click on Create:

- Now, let's go to Function Apps in the left sidebar and verify whether the recently created Function App is available in the list or not:

- Click on the Function App and we can see the details related to the Subscription, Resource group, URL, Location, App Service Plan / pricing tier.

We can stop or restart the function from the same pane.
- The Settings tab provides details on the Runtime version, Application settings, and the limit on daily usage:

It also allows us to keep the Function App in Read/Write or Read Only mode. We can also enable deployment slots, a well-known feature of Azure App Services:

- In the Platform features tab as shown below, we get different kinds of options to enable the Function App with MONITORING, NETWORKING, DEPLOYMENT TOOLS, and so on. We will cover most of the features in this chapter and in upcoming chapters in detail:

- Click on Properties. Verify the different details that are available:

There is a property named OUTBOUND IP ADDRESSES which is useful if we need the IP addresses of the Function App for whitelisting.
- Click on App Service plan and it will open a consumption plan in the pane:

- On the left sidebar in the Azure Portal, go to Storage services and verify the storage accounts that are available:

What we want to achieve is that when we upload an image in a specific blob container, the function should be available immediately in the Function App and should be executed and create a thumbnail in another blob container.
- Create a new storage account:

- Go to the Overview section of the Storage accounts and check all the available settings:

- Click on the Containers section in the Storage accounts:

There is no container available in the Storage accounts.
- Click on + Container and fill in the Name and Access type and click on OK:

- Similarly, create another container to store thumbnails:

- Verify both containers in the Storage accounts:

Once we have all the components ready to achieve our main objective of creating a function that creates thumbnails of photographs, we can start creating a function:
- Click on the Functions section in the Function App:

- Select Webhook + API and then choose a language:

- Click on Custom function so that we can utilize the already available templates:

- Select the Language as JavaScript:

- Select the BlobTrigger template:

- Provide the name of our function.
- Give the path to the container for the source and select Storage account connection:

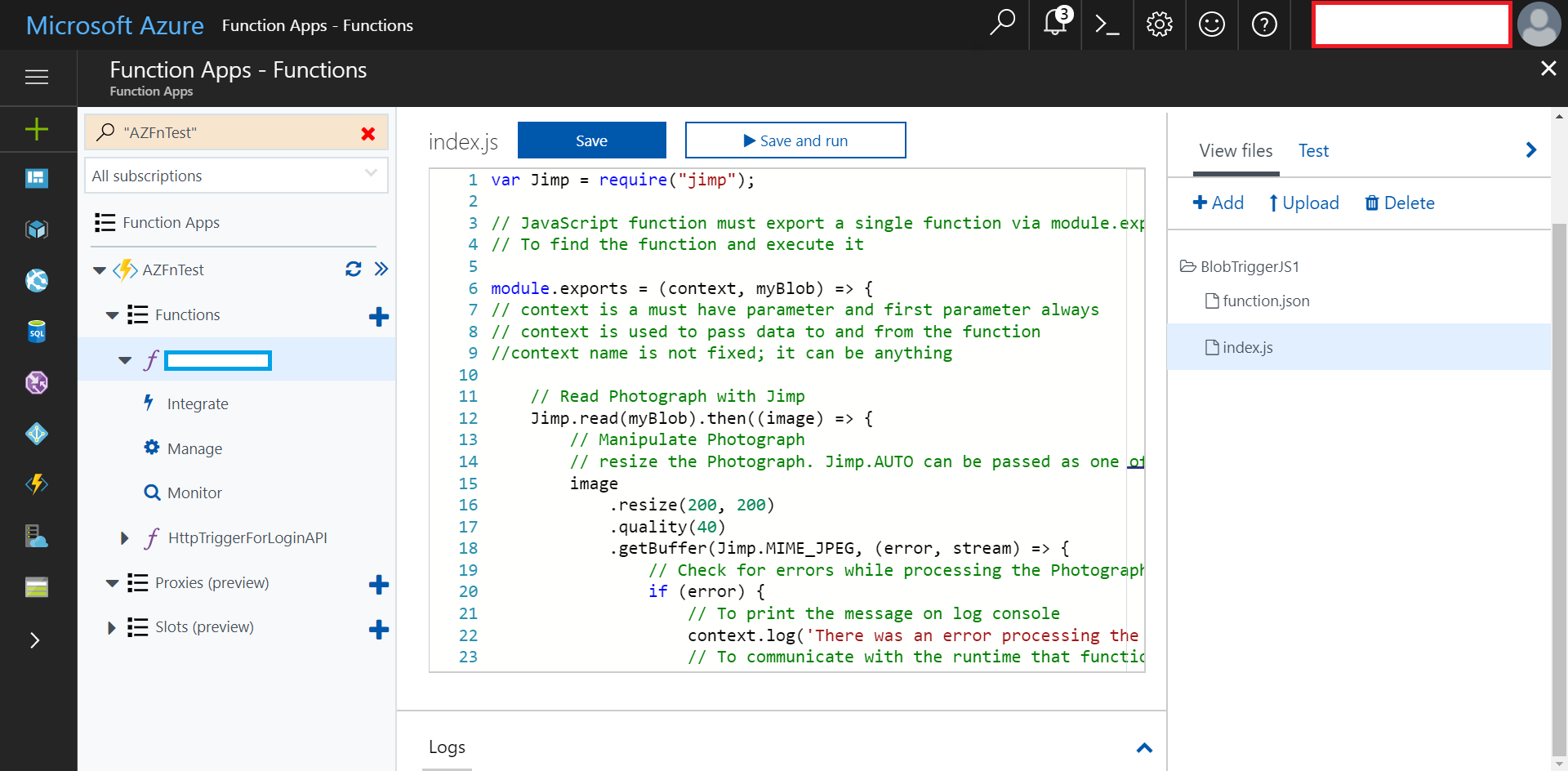
- Look at the function and code available in the code editor in the Microsoft Azure Portal:

Before we write the actual code in the function, let's configure the triggers and outputs:
- Select Blob parameter name, Storage account connection, and Path:

- Click on New Output.
- Select Azure Blob Storage:

- Select Blob parameter name, Storage account connection, and Path.
- Click on Save:

- Review the final output bindings:

- Click on the advanced editor link to review function.json:

- Now, paste the function code for creating a thumbnail into the Functions code editor:

Now, once everything is set and configured, let's upload a photograph in the photographs blob container:
- Click on the container and click on Upload. Select the photograph that needs to be uploaded to the container.
- Click on Upload:

- Go to Function Apps and check the logs.
- We may get an Error: Cannot find module 'jimp':
2017-06-30T16:54:18 Welcome, you are now connected to log-streaming service.
2017-06-30T16:54:41.202 Script for function 'photoProcessing' changed. Reloading.
2017-06-30T16:55:01.309 Function started (Id=411e4d84-5ef0-4ca9-b963-ed94c0ba8e84)
2017-06-30T16:55:01.371 Function completed (Failure, Id=411e4d84-5ef0-4ca9-b963-ed94c0ba8e84, Duration=59ms)
2017-06-30T16:55:01.418 Exception while executing function: Functions.photoProcessing. mscorlib: Error: Cannot find module 'jimp'
at Function.Module._resolveFilename (module.js:455:15)
at Function.Module._load (module.js:403:25)
at Module.require (module.js:483:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (D:homesitewwwrootphotoProcessingindex.js:1:74)
at Module._compile (module.js:556:32)
at Object.Module._extensions..js (module.js:565:10)
at Module.load (module.js:473:32)
at tryModuleLoad (module.js:432:12)
at Function.Module._load (module.js:424:3).
In the next section, we will troubleshoot this issue.
Troubleshooting Azure Functions
Let's troubleshoot the issue we faced while executing the Azure Function.
- Go to the Kudu console of the Azure Function App.
- Click on Debug Console and select Powershell.
- Execute the npm install -save jimp command:

-
Once the command execution has completed successfully, go to the node_modules directory and review the jimp module in this directory:

-
Understand the folder structure of a function in the Kudu editor. Click on the Debug Console and select Powershell:

-
Click on the node_modules directory to review all the modules available for usage:

-
There are many modules available for the Azure Functions to utilize:

- Click on the site in the Kudu editor. Go to www.root and select the function name to review which files are available in the specific function.
- As we saw in the Azure Portal, we can also see function.json and index.js:

-
Click on the edit icon of function.json:

In the next section, we will try to execute the Azure Function again by uploading a photograph to a blob container.
Executing the Azure Function
Now, let's try to upload a photo to the photographs blob container that we created earlier.
Once the photograph is uploaded, go to Function Apps and verify the logs:
2017-07-09T11:03:11 Welcome, you are now connected to log-streaming service.
2017-07-09T11:04:11 No new trace in the past 1 min(s).
2017-07-09T11:05:11 No new trace in the past 2 min(s).
2017-07-09T11:05:11.656 Function started (Id=e3f715fa-da5b-4cf6-9ada-410ec8db956a)
2017-07-09T11:06:53.592 Successfully processed the Photograph
2017-07-09T11:06:53.686 Function completed (Success, Id=e3f715fa-da5b-4cf6-9ada-410ec8db956a, Duration=102034ms)
2017-07-09T11:08:11 No new trace in the past 1 min(s).

Check that the photograph has uploaded in the photographs container:

Check that the photograph has uploaded in the thumbnails container and verify the size of the photograph:

To know the status of the Azure Function App, visit the URL given in Azure Portal and we will get the details as shown in the following screenshot:

So finally, we have created one function that is invoked when a photograph is uploaded to the blob container in the Azure Storage.
