We will now update the recorded activities as required to complete the ticket data input. Let's start with the browser title name:
- You can see that the recorder has created an Attach Browser activity. This uses the browser title to attach to the browser tab and perform the recorded actions.
In our case here, the browser title is dynamic because there is a ticket number in it. So, we will need to use wildcards to attach to the browser tab. If your browser tab for the Zoho desk is "123zyx", we will just use "*xyz*" with wildcards on both sides.
Wild characters: It is good practice to use wild characters such as * (one or more characters) or ? (any single character) in the browser selectors if we know that the index, prefix, or postfix will dynamically change during execution.
Since we may need the browser title in other activities, let's define a variable called strBrowserTitle and add this as a default value, as shown in the following screenshot:
![]()
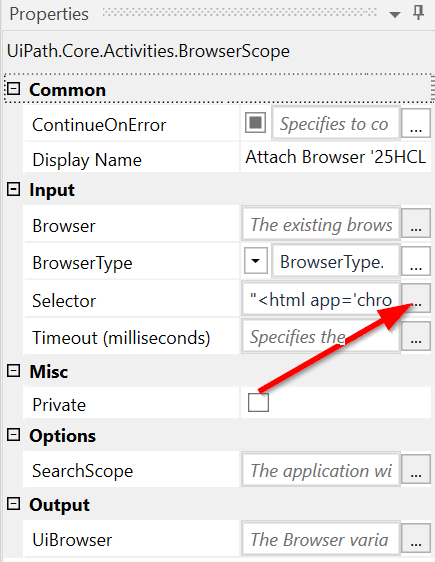
- Now, let's update the Attach Browser activity that the recorder added for us with the browser title variable. Click on the Attach Browser activity within the Try block. In the properties panel on the right, click on the option to update the Selector:

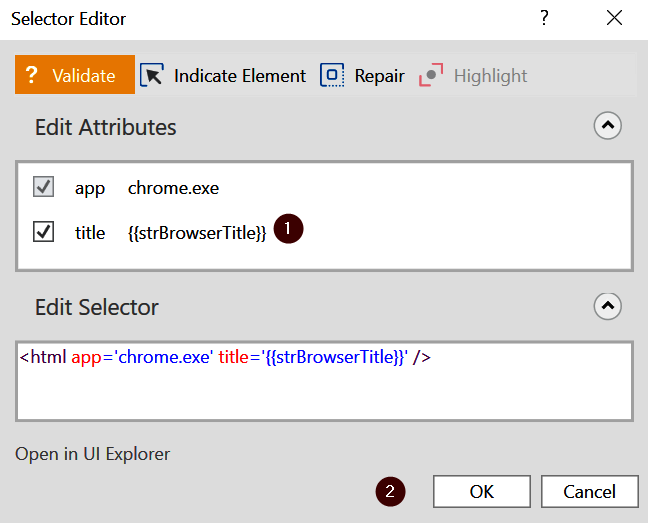
- In the Selector Editor window that pops up, click on title to update with the newly created strBrowserTitle variable, as shown in the following screenshot:

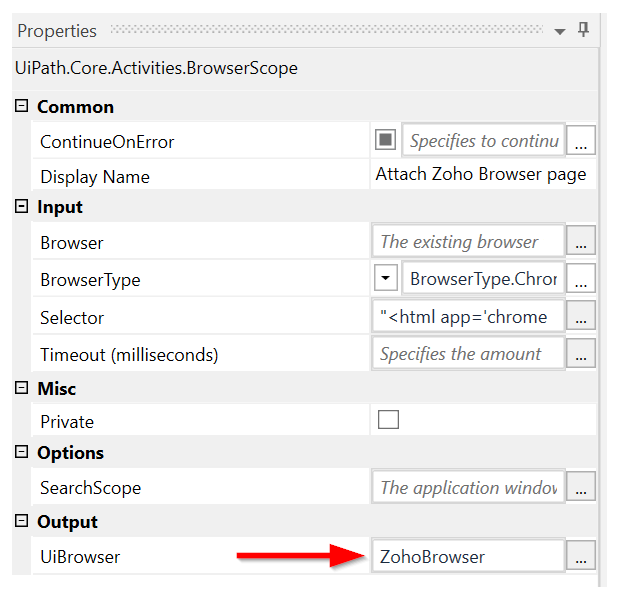
- Let's also add a new variable within the UiBrowser output property for the Attach Browser activity. We will call it ZohoBrowser and set its scope to ZOHOAutomation. We will use this variable to handle exceptions later in the workflow. You can use Ctrl + K to add the variable and set the scope, or you can add it directly to the variables pane in Studio:

It is best practice to use a Browser variable when you attach the browser, so as to pass the control around during web automation. In our case, we will use this variable in the error handling sequence, as we will use the same browser session to perform error handling.
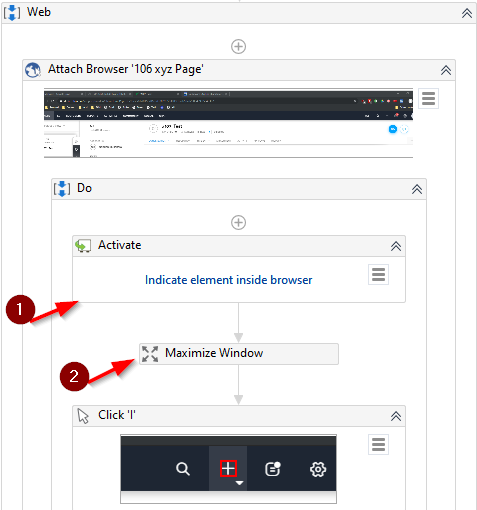
- Next, let's activate the specific browser window by using the Activate UiPath activity. Add the Activate activity, click on Indicate element inside browser, and then click on the Chrome browser title. Let's also maximize the browser window if it's not already maximized. For that, let's use the Maximize Window UiPath activity:

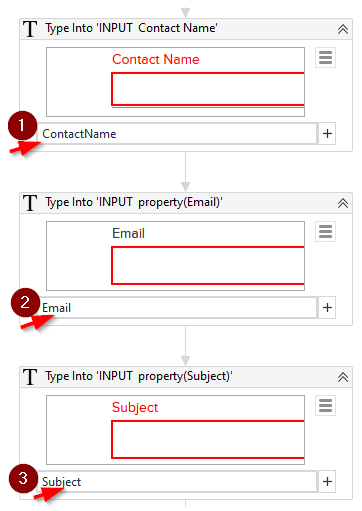
- To pass the ticket data to the Zoho desk fields that we recorded, let's replace the recorded text here with argument variables for Contact Name, Email, and Subject:

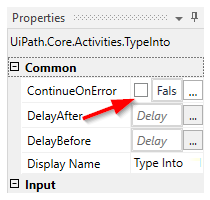
- Let's also set the ContinueOnError flag to False in the Properties panel for these three activities so that we can stop execution and handle them if there are errors:

That is all the updates we require in order to make to the recording. Let's now check whether the ticket was created successfully.
