Chapter 11. Using Xcode
|
|
Now that you’ve learned a bit about the puzzle pieces needed to build an SDK program, you’re ready to start programming. The main purpose of this chapter is to show you how Xcode, the SDK’s main development environment, works. Via a traditional Hello, World! program, we’ll look at the parts of a standard SDK program. We’ll also examine how to create new classes of objects, and with that under our belt, we’ll finish up by looking at some of Xcode’s most interesting features.
11.1. Introducing Xcode
Apple programming begins with Xcode, an integrated development environment (IDE) that you can call up from the Developer directory. To write iPhone programs, you must have downloaded the iPhone SDK, as discussed in the previous chapter. Once you’ve done that, choosing File > New Project will get you started. You’ll immediately be asked to select a template for your new project.
The template you choose will fill your project with default frameworks, default files, default objects, and even default code. As you’ll see, it’ll be a great help in jump-starting your own coding. For your first program, we want to go with the simplest template we can find: Window-Based Application.
Once you’ve selected a template, you’ll also need to name your project and choose where to save it, but after you’re done with that, you’re ready to start coding. Before we get there, however, let’s take a closer look at how the Xcode environment works.
11.1.1. The anatomy of Xcode
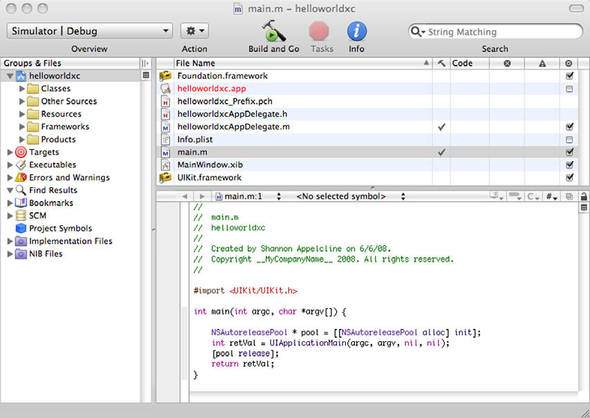
When called up, Xcode displays just one window. Figure 11.1 shows what it looks like for our first example project, helloworldxc.
Figure 11.1. Xcode’s main project window shows you all your files and also allows you to quickly view them.

As you can see in figure 11.1, Xcode’s main project window includes three parts. Off to the left is a sidebar that contains a listing of all the files that are being used in your project, organized by type. Whenever you need to add frameworks, images, databases, or other files to your projects, you’ll do so here. The left pane also contains some other useful elements, in particular an Errors and Warnings item that you can click open to quickly see any problems in your compilation.
The top-right pane contains an ungrouped list of files used by your project. When you click on one of those, its contents will appear in the bottom-right pane. As you can see, even the simplest program will include over a half-dozen files. Table 11.1 summarizes what each is.
Table 11.1. Several types of files will show up in your Xcode projects.
|
Summary |
|
|---|---|
|
project.app |
A compiled application. |
|
*.framework |
A standard framework included as part of your project. By default, every project should include Foundation, giving you access to NS objects, UIKit, giving you access to UI objects, and CoreGraphics, giving you access to various graphics functions. We’ll talk about adding additional frameworks later on. |
|
*.h |
A header file, usually containing the @interface for a class. |
|
*.m |
A source code file, usually containing the @implementation for a class. |
|
*.mm |
A source code file with C++ code. Not used in this book. |
|
project_Prefix.pch |
A file containing special prefix headers, which are imported into every one of your source code files. It’s here that the two main frameworks are imported. |
|
Info.plist |
An XML property list. It contains a number of instructions for your program compilation, the most important of which is probably the reference to the .xib file used in your program. |
|
MainWindow.xib |
An Interface Builder file, more broadly called a “nib file.” This is your connection to the graphical design program that may be used to easily create objects for your project. We’ll discuss it in depth in the next chapter. |
In this chapter we’ll focus exclusively on header and source code files. In the next chapter we’ll extend our work to also include the .xib Interface Builder file.
11.1.2. Compiling and executing in Xcode
To compile in Xcode, choose Build > Build and Run from the menus. Your program will compile and link. Then it will be installed on the iPhone Simulator, and the iPhone Simulator will start it up. If you try this out using the project that we just created using the Window-Based Application template, you’ll see the whole process, resulting in an empty white screen displaying on your iPhone Simulator. Note that programs only exist on your Simulator (or in the iPhone); they can’t be run on your Macintosh directly.
If you want to later rerun a program that you’ve already compiled, you can do so in one of three ways. You can just click the program’s button, which should now appear in your Simulator. Or, you can choose Run > Run from within Xcode. Finally, you can choose Build and Go in Xcode, which only builds if required, then executes your program.
That’s it! With a rudimentary understanding of Xcode now in hand, you’re ready to write your first SDK program.
11.2. Creating a first project in Xcode: Hello, World!
As we already noted, you should begin every project by running File > New Project, choosing a template, and naming your file. For our first sample project, we selected the Window-Based Application template and the name helloworldxc.
Before you start writing new code, you need a basic understanding of what’s there already, so we’ll examine contents of the three most important files that our basic template created: main.m, helloworldxcAppDelegate.h, and helloworldxcAppDelegate.m.
11.2.1. Understanding main.m
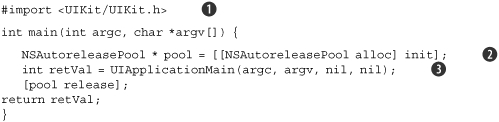
The first file created by Xcode is main.m, which contains your main function, as shown in listing 11.1.
Listing 11.1. main.m, which comes with standard code preinstalled for you

The creation of this main routine is automatic, and you generally shouldn’t have to fool with it at all. However, it’s worth understanding what’s going on. You start off with an #import directive ![]() , which you’ll recall is Objective-C’s substitute for #include. More specifically, you’ve included the UIKit framework, the most important framework in Objective-C. This actually isn’t
needed, because it’s also in the Prefix.pch file, but at least at the time of this writing, it’s part of the default main.m
file.
, which you’ll recall is Objective-C’s substitute for #include. More specifically, you’ve included the UIKit framework, the most important framework in Objective-C. This actually isn’t
needed, because it’s also in the Prefix.pch file, but at least at the time of this writing, it’s part of the default main.m
file.
You next create an NSAutoreleasePool ![]() . You’ll recall that we mentioned this in our discussion of memory management in the previous chapter. It’s what supports
the NSObject’s autorelease method. Also note that you release the pool itself after you’ve run your application’s main routine, following the standard
rule that if you allocate the memory for an object, you must also release it.
. You’ll recall that we mentioned this in our discussion of memory management in the previous chapter. It’s what supports
the NSObject’s autorelease method. Also note that you release the pool itself after you’ve run your application’s main routine, following the standard
rule that if you allocate the memory for an object, you must also release it.
The UIApplicationMain line ![]() is what creates your application and kicks off your event cycle. The function’s arguments look like this:
is what creates your application and kicks off your event cycle. The function’s arguments look like this:
int UIApplicationMain (
int argc,
char *argv[],
NSString *principalClassName,
NSString *delegateClassName
);
As with the rest of the main.m file, you should never have to change this, but we’re nevertheless going to briefly touch on what the latter two arguments mean—though they’ll usually be set to their defaults, thanks to the nil arguments.
The principalClassName defines the application’s main class, UIApplication, by default. This class does a lot of the action- and event-controlling for your program, topics that we’re going to return to in chapter 14.
The UIApplication object is created as part of this startup routine, but you’ll note that no link to the object is provided. If you need to access it (and you will), you can use a UIApplication class method to do so:
[UIApplication sharedApplication];
This will return the application object. It will typically be sent as part of a nested message to a UIApplication method, as you’ll see in future chapters. For now, the application does two things of note: it calls up your default .xib file and it interfaces with your application delegate.
The delegateClassName defines the application object’s delegate, an idea we introduced in chapter 10. As we noted there, this is the object that responds to some of the application’s messages, as defined by the UIApplicationDelegate protocol. Among other things, the application delegate must respond to life-cycle messages, most importantly the applicationDidFinishLaunching: message which is what runs your program’s actual content, as we’ll talk more about momentarily.
In Xcode’s templates, your delegate class files will always have the name projectApp-Delegate. Your program finds them, thanks to a delegate property that’s built into Interface Builder.
You could change the arguments sent to UIApplicationMain and you could add other commands to the main.m file, but generally you don’t want to. The defaults should work fine for any program you’re likely to program in the near future. So, let’s put main.m away for now and turn to the file where any programming actually starts: your application delegate.
11.2.2. Understanding the application delegate
As you’ve already seen, the application delegate is responsible for answering many of the application’s messages. You can refer to the previous chapter for a list of some of the more important ones or to Apple’s UIApplicationDelegate protocol reference for a complete listing.
More specifically, an application delegate should do the following:
- At launch time, it must create an application’s windows and display them to the user.
- It must initialize your data.
- It must respond to “quit” requests.
- It must handle low-memory warnings.
Of these topics, it’s the first that’s of importance to you now. Your application delegate files, helloworldxcAppDelegate.h and helloworldxcAppDelegate.m, get your program started.
The Header File
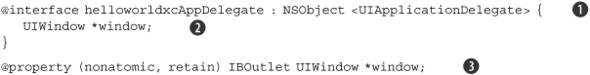
Now that you’ve moved past main.m, you’re actually using classes, which is the sort of coding that makes up the vast majority of Objective-C code. Listing 11.2 shows the contents of your first class’s header file, helloworldxcAppDelegate.h.
Listing 11.2. The Application Delegate header

Again, there’s nothing you’re going to change here, but we want to examine the contents, both to reiterate some of the lessons you learned in the previous chapter and to give you a good foundation for work you’re going to do in the future.
First, you’ll see an interface line ![]() that subclasses your delegate off NSObject (which is appropriate, since the app delegate is a nondisplaying class) and includes a promise to follow the UIApplicationDelegate
protocol.
that subclasses your delegate off NSObject (which is appropriate, since the app delegate is a nondisplaying class) and includes a promise to follow the UIApplicationDelegate
protocol.
Next, you have the declaration of an instance variable, window ![]() .
.
Finally, you declare that window as a property ![]() . You’ll note this statement includes some of those property attributes that we mentioned, here nonatomic and retain. This line also includes an IBOutlet statement, which tells you that the object was actually created in Interface Builder. We’ll examine this concept in more
depth in the next chapter, but for now you just need to know that you have a window object already prepared for your use.
. You’ll note this statement includes some of those property attributes that we mentioned, here nonatomic and retain. This line also includes an IBOutlet statement, which tells you that the object was actually created in Interface Builder. We’ll examine this concept in more
depth in the next chapter, but for now you just need to know that you have a window object already prepared for your use.
Although you won’t modify the header file in this example, you will in the future, and you’ll generally be repeating the patterns you see here: creating more instance variables, including IBOutlets, and defining more properties. You may also declare methods in this header file, something that this first header file doesn’t contain.
The Source Code File
Listing 11.3 displays the application delegate’s source code file, helloworldxcAppDelegate.m, and it’s here that you’re going to end up placing your new code.
Listing 11.3. The Application Delegate object that contains your startup code

The source begins with an inclusion of the class’s header file ![]() and an @implementation statement
and an @implementation statement ![]() . Your window property is also synthesized
. Your window property is also synthesized ![]() .
.
It’s the content of the applicationDidFinishingLaunching method ![]() that’s really of interest to you. As you’ll recall, that’s one of the iPhone OS life-cycle messages that we touched on in
chapter 10. Whenever an iPhone application gets entirely loaded into memory, it’ll send an applicationDidFinishingLaunching: message to your application delegate, running that method. You’ll note there’s already some code to display that Interface
Builder–created window
that’s really of interest to you. As you’ll recall, that’s one of the iPhone OS life-cycle messages that we touched on in
chapter 10. Whenever an iPhone application gets entirely loaded into memory, it’ll send an applicationDidFinishingLaunching: message to your application delegate, running that method. You’ll note there’s already some code to display that Interface
Builder–created window ![]() .
.
For this basic project, you’ll add all your new code to this same routine—such as an object that says Hello, World!
11.2.3. Writing Hello, World!
We’ve been promising for a while that you’re going to be amazed by how simple it is to write things using the SDK. Granted, your Hello, World! program may not be as easy as a single printf statement, but nonetheless it’s pretty simple considering that you’re dealing with a complex, windowed UI environment.
As promised, you’ll be writing everything inside the applicationDidFinishingLaunching method, as shown in listing 11.4.
Listing 11.4. The iPhone presents... Hello, World!

Since this is your first look at real live Objective-C code, we’re going to examine everything in some depth.
About the Window
You start off by sending a message to your window object, telling it to set your background to red ![]() . You’ll recall from our discussion of the header file that Interface Builder was what created the window. The IBOutlet that was defined in the header is what allows you to do manipulations of this sort.
. You’ll recall from our discussion of the header file that Interface Builder was what created the window. The IBOutlet that was defined in the header is what allows you to do manipulations of this sort.
Note that this line also makes use of a nested message, which we promised you’d see with some frequency. Here, you make a call to the UIColor class object and ask it to send you the red color. You then pass that on to your window.
In this book, we’re going to hit a lot of UIKit classes without explaining them in depth. That’s because the simpler objects all have standard interfaces; the only complexity is in which particular messages they accept. If you ever feel as if you need more information about a class, you should look at appendix A, which contains short descriptions of many objects, or in the complete class references available online at developer.apple.com (or in Xcode).
About Frames
You’re next going to define where your text label is placed. You start that process off by using CGRectMake to define a rectangle ![]() . Much as with Canvas, the SDK uses a grid with the origin (0,0) set at the top left. Your rectangle’s starting point is thus
50 to the right and 50 down (50,50) from the origin. The rest of this line of code sets the rectangle to be 150 pixels wide
and 40 tall, which is enough room for your text.
. Much as with Canvas, the SDK uses a grid with the origin (0,0) set at the top left. Your rectangle’s starting point is thus
50 to the right and 50 down (50,50) from the origin. The rest of this line of code sets the rectangle to be 150 pixels wide
and 40 tall, which is enough room for your text.
You’re going to be using this rectangle as a “frame,” which is one of the methods you can use to define a view’s location.
Choosing a view location
Where your view goes is one of the most important parts of your view’s definition. Many classes use an initWithFrame: init method, inherited from UIView, which defines location as part of the object’s setup.
The frame is simply a rectangle that you’ve defined with a method like CGRectMake. Another common way to create a rectangular frame is to set it to take up your full screen:
[[UIScreen mainScreen] bounds];Sometimes you’ll opt not to use the initWithFrame: method to create an object. UIButton is an example of a UIKit class that instead suggests you use a class factory method that lets you define a button shape.
In a situation like that, you must set your view’s location by hand. Fortunately, this is easy to do because UIView also offers a number of properties that you can set to determine where your view goes, even after it’s been initialized.
UIView’s frame property can be passed a rectangle, just like the initWithFrame: method. Alternatively, you can use its center property to designate where the middle of the object goes and the bounds property to designate its size internal to its own coordinate system.
All three of these properties are further explained in the UIView class reference.
Note that CGRectMake is a function, not a method. It takes arguments using the old, unlabeled style of C, rather than Objective-C’s more intuitive manner of using labeled arguments. Once you get outside of Cocoa Touch, you’ll find that many frameworks use this older paradigm. For now, all you need to know is what it does and that you don’t need to worry about releasing its memory. If you require more information, read the sidebar “Using Core Foundation” in chapter 16.
About the Label
The label is a simple class that allows you to print text on the screen. We included figure 11.2 so you can see what your label (and the rest of your program) looks like.
Figure 11.2. Hello, World! is easy to program on the iPhone using the SDK.

As you’d expect, your label work begins with the actual creation of a label object ![]() . Note that you follow the standard methodology of nested object creation that we introduced in the previous chapter. First you use a class method to allocate the object, and then you use an instance method
to initialize it.
. Note that you follow the standard methodology of nested object creation that we introduced in the previous chapter. First you use a class method to allocate the object, and then you use an instance method
to initialize it.
Afterward you send a number of messages to your object ![]() , this time using the dot shorthand. We offer this as a variation from the way you set the window’s background color. If you
prefer, you can use the dot shorthand of window.backgroundColor there, too. The two ways to access properties are totally equivalent.
, this time using the dot shorthand. We offer this as a variation from the way you set the window’s background color. If you
prefer, you can use the dot shorthand of window.backgroundColor there, too. The two ways to access properties are totally equivalent.
The most important of your messages sets the label’s text. You also set a font size and some colors. You even can give the text an attractive black shadow, to demonstrate how easy it is to do cool stuff using the iPhone OS’s objects.
Every object that you use from a framework is going to be full of properties, methods, and notifications that you can take advantage of. The best place to look all these up in is the class references.
Finishing Up our World
The final steps in your program are all pretty simple and standard.
First, you connect your label and your window by using the window’s addSubview method ![]() . This is a standard (and important!) method for adding views or view controllers to your window. You’ll see it again and
again.
. This is a standard (and important!) method for adding views or view controllers to your window. You’ll see it again and
again.
Second, you create your window on the screen, using the line of code that was here when we started ![]() . Making the window “key” means that it’s now the prime recipient of user input (for what that’s worth in this simple example),
while making it “visible” means that the user can see it.
. Making the window “key” means that it’s now the prime recipient of user input (for what that’s worth in this simple example),
while making it “visible” means that the user can see it.
Third, you remember the standard rule that you must release anything you allocated? Here, that’s just the label ![]() .
.
And that’s a simple Hello, World! program, completely programmed and working, with some neat graphical nuances.
Although it was sufficient for our purposes, Hello, World! didn’t make much use of the class creation that’s possible in an object-oriented language. Sure, we depended on some existing classes—including UIColor, UILabel, and UIWindow—but all of our new code went into a single function, and we didn’t create any classes of our own. We’ll address this issue in our next example, when we start working with new classes.
11.3. Creating a new class in Xcode
New programs will usually be full of new classes. Here are three major reasons why you might create new classes:
- You might create a totally new class, with different functionality from anything else. If it’s a user interface class, it’ll probably be a subclass of UIView. If it’s a nondisplaying class, it’ll probably be a subclass of NSObject.
- You might create a new class that works similarly to an old class but with some standardized differences. This new class would generally be a subclass of the old class.
- You might create a new class that has specific event responses built in. This class would also generally be a subclass of the old class.
Creating a new class and linking it in is easier than you think. In our next example you’re going to create a project called newclass that will include the brand-new labeled-webview subclass. Again we’ll build it using the Window-Based Application template.
11.3.1. The new class how-to
Once you’ve gotten your new project going, the process of creating a new class (see table 11.2) is simple, with Xcode (as usual) doing most of the work for you in file creation.
Table 11.2. A few steps in Xcode will quickly create a brand-new object.
|
Step |
Description |
|---|---|
|
1. Create your? new file. |
Choose File > New File. Choose the class to use as your parent from among the Cocoa Touch Classes options.?Select your filename, preferably an intuitive name reflecting your object. Accept the default setup, including the creation of an .h file. |
|
2. Modify your? files. |
If you weren’t able to select your preferred class to subclass, change that now by modifying the parent class in the @interface line of yourclass.h. |
|
3. Import your? object. |
Add an #import line for your class’s header in whatever file will be using it. |
For our sample program, we created the labeledwebview class as a subclass of UIView and then imported our new .h file into our application delegate:
#import "labeledwebview.h"
Afterward it’s a simple matter of designing your class to do the right thing. For our purposes, we’ve decided to create an object that will display both a web page and the URL of that web page on the iPhone screen by linking together some existing classes.
There are three steps to the process, all of which we’ll touch on in this section: you need to write your new header file, you need to write your new source code file, and you need to use the new class inside your program.
11.3.2. The header file
As usual, you’ve got the start of a header file already, thanks to Xcode. Listing 11.5 shows how you’ll expand it to create your new class.
Listing 11.5. A header file for a new class

This is the last time that we’re going to look at a header file that has only basic information in it, but since it’s your first time working with a new class, we figure it’s still worthwhile. Within the header file, you again engage in some of those common declarations that you saw back in our Hello, World! program.
First, you declare some instance variables that you want to use throughout your class ![]() . Second, you define those variables as properties
. Second, you define those variables as properties ![]() . Third, you declare a method
. Third, you declare a method ![]() that you want to make available outside the class.
that you want to make available outside the class.
Now you’re ready for the actual code.
11.3.3. The source code file
The source code file contains the guts of your new class, as shown in listing 11.6.
Listing 11.6. A source code file for a new class

Figure 11.3 shows the end results of your class creation in actual use, but we’re also going to explain the parts of the code that will get you there.
Figure 11.3. A brand-new class makes it easy to display a URL and call it up on our screen; what you’ve created is the first step in building a web browser.

You always have to import your header file into its matched source code file ![]() . You follow that up by synthesizing your two properties
. You follow that up by synthesizing your two properties ![]() , making them available for use.
, making them available for use.
You put together the pieces of your new class in the initWithFrame: method ![]() . As usual, you called your parent’s init. Then you create the two objects your new class will contain: a label and a web view. After setting some basic values for
each, you make them subviews of your new labeledwebview class.
. As usual, you called your parent’s init. Then you create the two objects your new class will contain: a label and a web view. After setting some basic values for
each, you make them subviews of your new labeledwebview class.
Don’t worry about the fact that we’re not spending much time on how the web view works; it’s one of the UIKit objects that will get more attention down the road, when we talk about the SDK and the web in chapter 20.
Because you want your label’s view to always match the background color, you override your view’s setBackgroundColor: method ![]() . After calling the parent’s method, which sets the view’s background color, your class adjusts the color of its label too.
. After calling the parent’s method, which sets the view’s background color, your class adjusts the color of its label too.
The real magic occurs in the brand-new loadURL: method ![]() . First you load the URL in the web view. This requires a two-step process that goes through the NSURL-Request and NSURL class objects. (You can find more information in the Apple class references and in chapter 20.) That’s all you have to do to generate a fully functional web page, which is pretty amazing. If you try to use it, you’ll
even find that it has much of the iPhone’s unique output functionality: you can pinch, tap, and zoom just like in Safari.
You finish the method by setting the label to match your URL.
. First you load the URL in the web view. This requires a two-step process that goes through the NSURL-Request and NSURL class objects. (You can find more information in the Apple class references and in chapter 20.) That’s all you have to do to generate a fully functional web page, which is pretty amazing. If you try to use it, you’ll
even find that it has much of the iPhone’s unique output functionality: you can pinch, tap, and zoom just like in Safari.
You finish the method by setting the label to match your URL.
Your new class ends with the standard dealloc method ![]() , where you clean up the two objects that you allocated as part of your object creation.
, where you clean up the two objects that you allocated as part of your object creation.
So there you have less than a page of code that creates an object that would require a lot more work if you were programming it by hand. But there are just so many tools available to you in the SDK that knocking out something like this is, as you can see, simplicity itself. You could definitely improve this example. For example, you could link in to the UIWebViewDelegate protocol to update your label whenever the web view changed, but for now we’re pleased with what we have as a second example of Xcoding.
11.3.4. Linking it in
Just creating a new class isn’t enough: you also need to use it. Listing 11.7 shows the code that you put in the application delegate to use your new subclass.
Listing 11.7. A few app delegate calls
#import "labeledwebview.h"
- (void)applicationDidFinishLaunching:(UIApplication *)application {
labeledwebview *myWeb = [[labeledwebview alloc]
initWithFrame:[[UIScreen mainScreen] bounds]];
[myWeb loadURL:@"http://www.manning.com/callen/"];
[myWeb setBackgroundColor:[UIColor grayColor]];
[window addSubview:myWeb];
[window makeKeyAndVisible];
}
As you can see in listing 11.7, you create your new object just as you would any object that comes naturally in the iPhone’s frameworks, and then you take advantage of those methods you coded into it.
You’ve now seen how to make use of Xcode to write a few simple programs, but before we finish up this chapter let’s take a quick look at some of Xcode’s other features, which you’ll be doubtless taking advantage of.
11.4. Other Xcode functionality
What follows are some notes on how to undertake other common Xcode tasks, ending with an overview of a lot of Xcode’s cooler bells and whistles that you may not be familiar with.
11.4.1. Adding frameworks with Xcode
To date, our programs have included three frameworks: CoreGraphics, Foundation, and UIKit. You may find someday that you want to add another framework, to get access to some other set of classes that will make your life easier. In particular, if you have problems accessing a method defined in the SDK, you can look in the appropriate class reference, and see the framework that’s required near the top of the reference.
All you have to do to add a framework to Xcode is Ctrl-click on the Frameworks folder in your Xcode sidebar and choose Add > Existing Frameworks. Xcode will show you a long list of frameworks. When you choose one, it’ll automatically be set up as a target when you compile.
Your default frameworks are selected by the template that you choose to use when you create our project. For our example, the Window-Based Application determines that you have access to the CoreGraphics, Foundation, and UIKit frameworks at the start. Other templates may give access to other frameworks with no additional work required on your part.
11.4.2. Using alternate templates with Xcode
When you’re creating a new program in Xcode, you always have the option to select among several templates, each of which will give you a different basis for your code. Besides a Window-Based Application, you can create a project as a View-Based Application, a Tab Bar Application, a Navigation-Based Application, a Utility Application, or an OpenGL ES Application.
Most of these templates build in view controllers and give access to other functionality that we won’t encounter for a couple of chapters. We’ll give you a glance at them all now so you can see the possibilities that Xcode offers. Figure 11.4 shows how much different templates can vary from the Window-Based Application that we’ve been using.
Figure 11.4. By using the appropriate templates, you can lay out a nav bar (left), a tab bar (middle), or a flipside function (right) before you start writing any code.

Here’s a bit more information on each of the six templates:
- A Window-Based Application, as we’ve seen, is entirely minimalist. You’ll need to create a default UIView for your application before you can do anything. That’s what we’ve used so far.
- A View-Based Application has just a hair more functionality. It includes a basic view controller that will allow you to autorotate iPhone content. We’ll use it in chapter 13 (and most of the time thereafter).
- A Tab Bar Application creates a tab bar along the bottom that allows you to switch between multiple views. The template does this by creating a tab bar controller and then defining what each of its views looks like. We’ll make use of it in chapter 15.
- A Navigation-Based Application sets you up with a navigation controller, a nav bar along the top, and a table view in the middle of the page so that you can easily build hierarchical applications. We’ll also use it in chapter 15.
- A Utility Application defines a flip-side controller that has two pages, the first with an info button that allows you to call up the second page. This is the last view controller that we’ll explore in chapter 15.
- An OpenGL ES Application is another minimalistic application. Its main difference from the Window-Based Application is that it includes GL frameworks, sends the glView messages to get it started, and otherwise sets certain GL properties. We won’t get to GL until chapter 19, and even then we’ll only touch on it very lightly.
11.4.3. Xcode tips and tricks
Before we leave Xcode behind, let’s explore a few of the great features that it includes to make your coding easier. You can investigate these features in any of the projects that we’ve written so far.
Editing Window
You’ll see a file’s code in an editing window whenever you single-click on an .h or .m file. If this window isn’t big enough, you can instead double-click to get a brand-new window.
The editing window includes a number of nice features, among them:
- Autocompletion— Whenever you write code in the editing window, Xcode will try to autocomplete words for you. This will include framework methods, your own methods, and even variable names. For methods, it goes a step further and shows you the standard arguments you should pass. If you don’t like what you see, just keep typing, but if you do, hit the Tab key, and the rest will be inserted. We’ve torn out our hair way too many times due to misbehaving code that turned out to be the results of a typo. Xcode’s autocompletion can easily resolve that problem—in advance.
- Class controls— Ctrl-click on the class name in an @implementation line and you’ll see a Refactor option. Select this option to not only change the name of your class in all files, but to modify the names of the files for that class as well. Also see variable controls for a similar feature.
- Code folding— As with many modern IDE environments, you can fold your code, making it easier to read by hiding the contents of functions and/or comments. You can easily fold a function by clicking in the narrow gray bar to the left of your code. The functionality is also available in the View menu or by Ctrl-clicking inside the editing window.
- Doc lookup— Option-double-click any standard structure, method, or property, and you’ll see information on it in an Xcode Workspace Guide window (which we discuss more in a moment). We think this is the best feature of the IDE, because it makes programming with otherwise unknown frameworks very simple.
- Superclass lookup— At the top of your editing window is a menu labeled “C.” You can use this window to look up the superclass of your current object. Doing so will lead you to the superclass’s header file, which will reveal its properties and methods.
- Variable controls— Click on a variable and you’ll see a gray underline materialize; shortly after that you’ll see a triangle appear to the right, allowing you to pull down a menu. From there you can jump straight to the definition of the variable or Edit All in Scope, which allows you to change the name of a variable within your current scope. Also see class controls for a similar feature.
Organizer
You call up this window by choosing Window > Organizer. You can store references to a number of projects here, linking them in from the “+” menu that appears at the bottom of the window. In addition to easily accessing your projects, you can compile them in a variety of configurations and even see debugging logs and crash logs related to them.
Xcode Workspace Guide
Open this window by selecting Help > Xcode Workspace Guide. Here you can access local copies of the documents that are found at developer.apple.com. To keep your copies of the docs up to date, you should “subscribe” to individual doc sets (such as “iPhone OS 2.1”). This will download the newest copies of the docs whenever they become available.
11.5. Summary
Xcode is ultimately the basis of all SDK programming. It’s where you’ll write the actual code that allows you to create, manipulate, and destroy objects. As we’ve seen in this chapter, it’s quite easy to use Xcode to do pretty sophisticated things. This is in part due to Objective-C’s elegant methods of messaging and in part due to the iPhone OS’s massively library of classes.
However, there’s another way to do things. Basic objects can also be created graphically, using Interface Builder. It allows you to lay out objects using a graphical UI that makes their arrangement a lot easier. That’s going to be the basis of our next chapter, when we delve into the other side of SDK programming.
