2 PROCESS: DISCOVERY
Designers routinely face design projects that are more and more complex. In particular, information design projects require careful thought, collaboration, planning, and a process that goes beyond the intuitive, gut-level, and sometimes solitary approach that many designers have been trained to use.
→ Politics, Diplomacy, and Consensus
→ Wrangling Audience and Content
→ The Creative Brief
→ Personas and Scenarios
Politics, Diplomacy, and Consensus
“We regarded it as unacceptable to say that a design might have worked but for the politics. Given the major role that political, social, and economic issues played in the outcome of design projects, we thought it important to develop methodologies that took account of these issues.” —David Sless

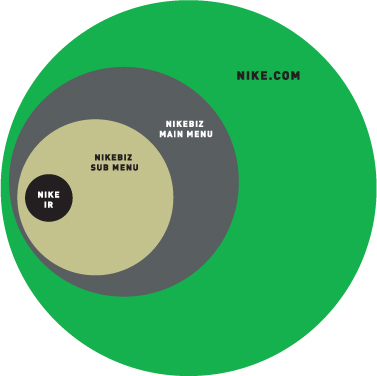
![]() A microsite design project for Nike Investor Relations needed to fit into the overall business hierarchy and Web organization structure of Nike.com. This diagram was created to help the diverse client teams understand the navigational challenges. KBDA
A microsite design project for Nike Investor Relations needed to fit into the overall business hierarchy and Web organization structure of Nike.com. This diagram was created to help the diverse client teams understand the navigational challenges. KBDA
WHAT MAKES YOUR CLIENT TICK?
Many factors that determine the success of a design piece are unrelated to the formal aspects of design but have everything to do with the context in which the design is created.
More and more information designers find that to create relevant solutions for their clients, they need to find out about the inner workings of the organization, its politics, its goals, and agendas. Why is that? First, by finding out what makes an organization tick, you’ll be able to offer smarter solutions. Second, by understanding the inner workings of an organization, you’ll be able to create the kind of teamwork, collaboration, and consensus with your client that you need to achieve project success.
INTERNAL BUSINESS STRUCTURES
Understanding your client’s business structure has enormous value, especially when there’s a complex business hierarchy in place. What departments will participate in the project? What will their involvement be? Who has a stake in the outcome?
Client History 101. Have similar projects been undertaken within the organization before? Who participated and will they be involved in this project? Was the experience positive or negative overall? What were the roadblocks or challenges? How did they measure success? Learning a little bit of background about what happened prior to your arrival can be quite illuminating and useful. Understanding your client’s internal challenges and decision-making methods allows you to be proactive in terms of both your process and the design solutions you ultimately present.
Cultivate Allies. Who among your client team understands the project process already, and who can be educated about the process to the point where they will be your best advocates? It helps to make sure you cultivate allies both at the grassroots level of the organization and at the higher decision-making levels. Obviously, having great rapport and understanding with people at the highest decision-making levels will aid you greatly in obtaining buy-in for your designs. Developing solid relationships with the grassroots people in the organization can give you additional insight into the client’s internal machinations and can help you grease the project’s wheels.
Who Wields the Power? The person who is the ultimate decision-maker should be at the table for the kickoff meeting. This is critical. If the person with veto power isn’t present, you could spend weeks or even months creating a design solution that has no chance of being approved because, for example, the ultimate decision-maker hates the color green. Be sure to ask at the outset: Is there anyone else who could swoop in and change the rules or nature of the project? Is there any other circumstance or internal client agenda that could impact the project?

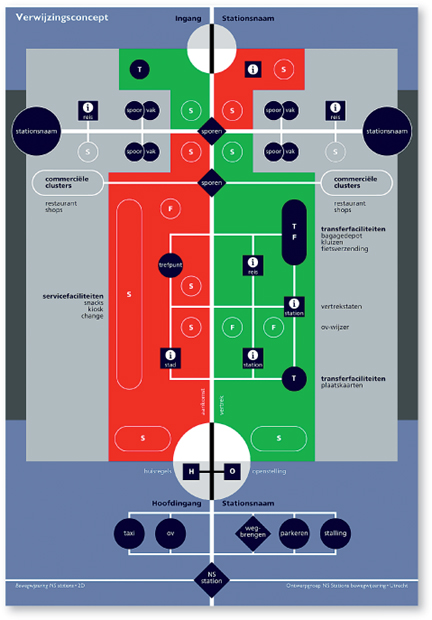
![]() Sometimes design projects require balancing the needs of different constituencies. For example, in planning a wayfinding system for a public transit hub such as an airport, commercial interests are balanced with travelers’ needs. (See case study on page 204.) Bureau Mijksenaar
Sometimes design projects require balancing the needs of different constituencies. For example, in planning a wayfinding system for a public transit hub such as an airport, commercial interests are balanced with travelers’ needs. (See case study on page 204.) Bureau Mijksenaar
“What Americans call politics, Europeans call bureaucracy. Ultimately it comes down to competing departments defending their own turf. Politics sounds as if it’s untouchable, as if you can’t do anything about it. But you can create change.” —Paul Mijksenaar
OUTLINE THE PROCESS, TEAM, AND ROLES
Diagram the Process. Even before project work begins, explain and outline the process so that everyone involved gets the big picture. Make sure everyone working on the project, including your design team and the client team, understands their roles and responsibilities. Document the steps in the process so that team members can refer to it down the line.
Who’s on the Team? Make a list of every-one’s roles, responsibilities, and contact information, including email, snail mail address (in case you have to ship something overnight), fax numbers, and office and cell phone numbers. You can’t always assume that the project manager has all the info. There may be an emergency where the PM isn’t available. Of course, you’ll want to set up contact protocols. Most of the back-and-forth contact will happen between the two project managers (one on the design side and one on the client side). And while it’s true that you may not want the junior designer to randomly phone the client’s CEO just for the heck of it, you do want to make sure that any critical contact info is handy for the team in case of an urgent situation.
Assign Point People. Who will be the day-to-day point person on your team and on the client team? You’ll need to make sure you’ve got people on both sides of the project to guide it throughout all stages.

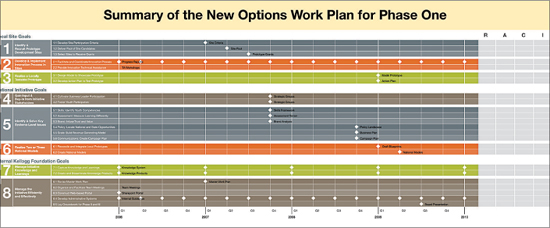
![]() This work plan diagram breaks down a project week by week to help the team plan ahead. Matter
This work plan diagram breaks down a project week by week to help the team plan ahead. Matter
“Politics is about people’s interests. People argue for and define what is of interest to them materially and organizationally. People’s eyes will often roll at this unpleasant stuff called politics, but the reality is that it’s ever-present and will up and bite you.” —David Sless

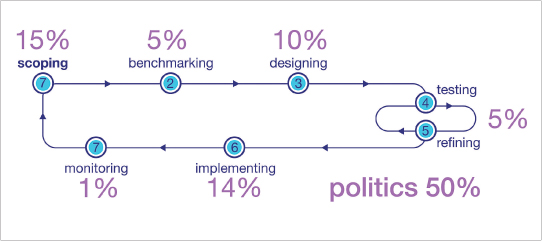
![]() The Communication Research Institute in Australia points out that an inordinate amount of time in every information design project is spent in meetings, and on tasks related to process and project management. For a long time, the organization hadn’t been able to charge for this time. Now the method they use to budget for projects is simple: They go through all the technical and design specifications, figure the time that will be required, and then double it. Communication Research Institute, Australia
The Communication Research Institute in Australia points out that an inordinate amount of time in every information design project is spent in meetings, and on tasks related to process and project management. For a long time, the organization hadn’t been able to charge for this time. Now the method they use to budget for projects is simple: They go through all the technical and design specifications, figure the time that will be required, and then double it. Communication Research Institute, Australia
The Timeline. Before you create the project timeline, find out about client expectations and make sure they are realistic. Determine which of the drivers for the timeline are truly fixed, and which can’t be changed. (For instance, the client is going on national television and the website needs to be up and running in plenty of time.)
Of course, every client wants the project done yesterday, if not sooner. Most projects have a sense of urgency, which is a good thing. A healthy sense of urgency ensures that everyone takes the job seriously, and this means the work will get done in a timely manner to the benefit of the team, client, and end users. But try to see if you can separate the truly important deadline situations from false urgency. You want to set up the project in a way that will give you the best work within a reasonable time-line. Sometimes clients impress upon you a false sense of urgency and you rush to completion. You may not have quite enough time to do what you really want to do and may be forced into cutting corners only to find out that the deadline was based on something relatively inconsequential.
Conclusion: The Water’s Fine. While it’s true that you can just dive into the project head-first and figure things out as you go along, we don’t recommend that approach. A little bit of planning and setup, a clearly defined team, some knowledge about the client—all of these things can really help the process so there are fewer surprises and pitfalls once you get down to the business of designing.
Wrangling Audience and Content
“Insight is what is created as we add context and give care to both the presentation and organization of data, as well as the particular needs of our audience.” —Nathan Shedroff
KNOW THY AUDIENCE
A huge part of the planning process for an intelligently planned information design piece centers on the audience. Before you strategize with your client about what the piece says, the team first has to learn more about audience needs and goals, and about how audience goals align with a client’s business strategy.
Identify and Prioritize. It’s critical to identify all the possible audiences for the piece you’re about to design. Why is each audience type vital to the client? Which members of the audience are most important? Many clients will emphatically insist: They’re all equally important! But at the end of the day there is usually a short list of audience members who take precedence. Help your client identify who is on the short list and then prioritize them. As you move forward with the design of the piece, you may run into situations where audience needs are in conflict. Informed decisions can be made based on who is at the top of the heap in terms of priority.
UNDERSTAND THE REQUIREMENTS
What does the audience need to know and why do they need to know it?
Emotional Requirements. How do you want your audience to respond emotionally to the information? Do you want to reassure them? Inspire them? Motivate them to do something?
Physical Requirements. It’s critical to anticipate the physical context in which information will be reviewed.
• Are they going to be interacting with the designed piece while they’re walking, working, or in repose?
• Does this audience like to read?
• Will they be reading the piece in one sitting, or over time?
• Is the piece meant to be read only once, or will the audience need to refer to it repeatedly?
• Will the piece be designed and presented in a single language, and if so, will the audience be fluent in that language? Will the piece need to be translated?
• Will an older demographic and poor eyesight be a factor?
• Will the tendency for readers to want to avoid dense material need to be accommodated?
(See “Personas and Scenarios,” page 58, for more information on how to map out useful details about audience needs and requirements.)
![]() How can information design address emotional aspects of information? This graphic depicts the percentage of Americans who claim they suffer from shyness. Sonia Chia
How can information design address emotional aspects of information? This graphic depicts the percentage of Americans who claim they suffer from shyness. Sonia Chia

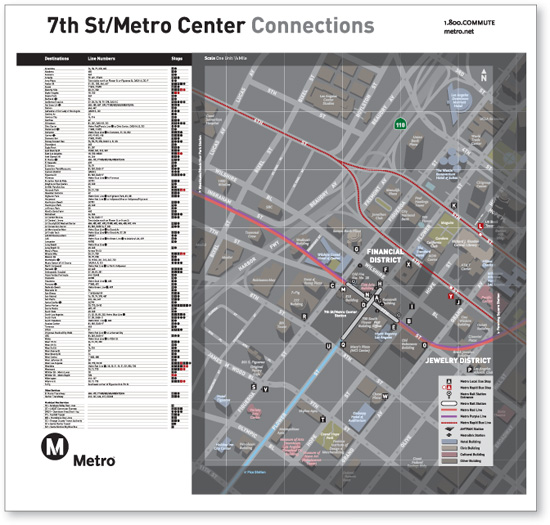
![]() L.A. Metro’s connections map orients customers as they exit a train, helping them reach their ultimate destination. The map lists connecting services in addition to important surface street landmarks, so travelers can see where they are and where they’re headed. (See case study on page 196.) Metro Design Studio
L.A. Metro’s connections map orients customers as they exit a train, helping them reach their ultimate destination. The map lists connecting services in addition to important surface street landmarks, so travelers can see where they are and where they’re headed. (See case study on page 196.) Metro Design Studio
Organizing Content: The Alphanumeric Solution
Information-dense projects such as books or websites can contain heaps of content. In cases where a large amount of content needs to be developed, there are often multiple producers or writers. The process of organizing different pieces of content from various sources can be a bit like herding cats, and can take its toll on the project budget, not to mention team members’ sanity.
Here’s a simple but effective “best practice” you and your clients might consider using to create and maintain order throughout the life of a project. It shows how—using a simple alphanumeric device—content was organized for a text-heavy website, from project inception through the site launch. The point is not to create complexity for the mere sake of it, but to create a simple tool that can be used across project phases.

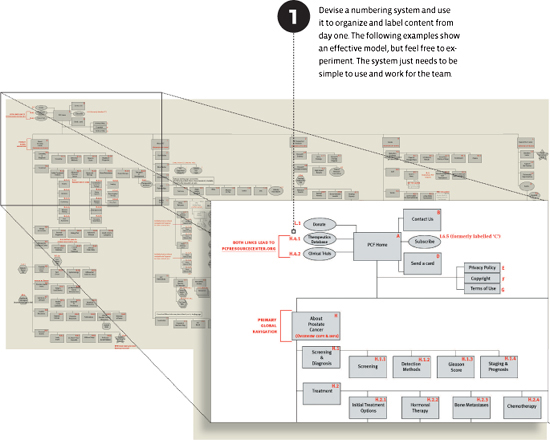
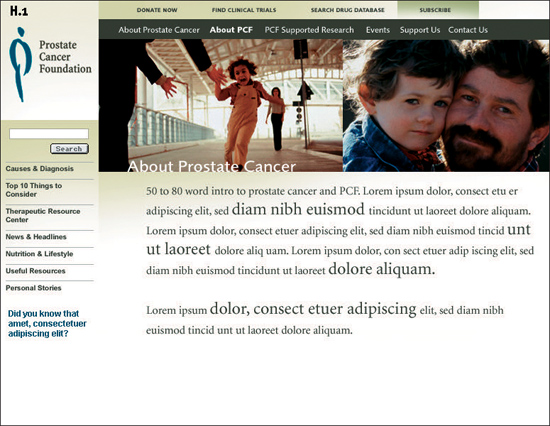
![]() This full sitemap for the KBDA project for the Prostate Cancer Foundation (PCF) shows the alphanumeric system when it was first put into place for the project.
This full sitemap for the KBDA project for the Prostate Cancer Foundation (PCF) shows the alphanumeric system when it was first put into place for the project.![]() A close-up view of the sitemap for this project shows the alphanumeric system at work.
A close-up view of the sitemap for this project shows the alphanumeric system at work.

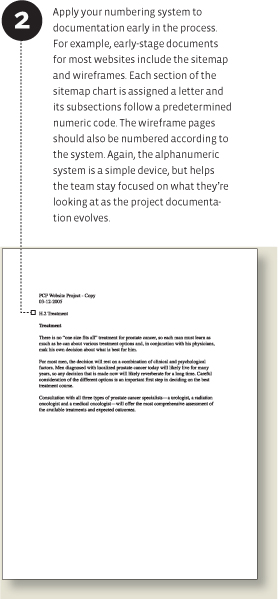
![]() The file name for this MS Word file and the document header include the numbering system.
The file name for this MS Word file and the document header include the numbering system.
A SYSTEM YOU CAN LOVE
An alphanumeric system is a simple way to effectively communicate with the team about assorted pieces of content over the long course of a complicated project.
The system becomes a kind of shorthand method for the team. The project manager, looking for a particular piece of content from the client, can ask, “Do you have the content for page H.2.3, Bone Metastases?” The client might reply, “Yes, we are just finishing up H.2.3, but we changed the title.”
Things like nomenclature changes or changes in content order are much easier to track and are much less confusing with the numbering system in place. When you can plug each piece of content into the system, it’s also much easier to track which pieces have been delivered and what’s still missing from your content deck. By setting up and using a simple system like the one outlined here, you can eliminate a lot of pain and suffering from the content wrangling process.

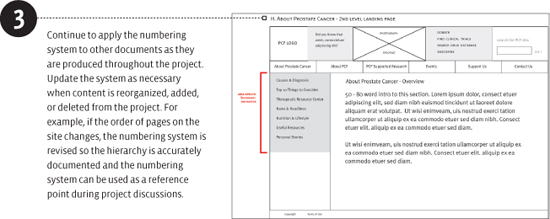
![]() This wireframe image shows the layout for site section H., About Prostate Cancer. Notice how the wireframe page header uses the numbering system set up on the sitemap.
This wireframe image shows the layout for site section H., About Prostate Cancer. Notice how the wireframe page header uses the numbering system set up on the sitemap.

![]() The design layout file itself should also be labeled with the alphanumeric system. This way, everyone understands which part of the project is being mocked up, and can refer to the previous documentation if there are questions or discussion points.
The design layout file itself should also be labeled with the alphanumeric system. This way, everyone understands which part of the project is being mocked up, and can refer to the previous documentation if there are questions or discussion points.

![]() File folders for the digital assets of the project can also be organized according to the numbering system. Notice how the file folders themselves mirror the system on the site-map. The MS Word document file name is also labeled according to the system.
File folders for the digital assets of the project can also be organized according to the numbering system. Notice how the file folders themselves mirror the system on the site-map. The MS Word document file name is also labeled according to the system.
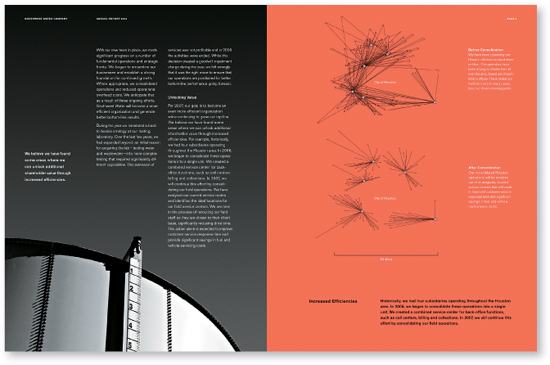
![]() Pull quotes, captions, and timeline graphics were introduced into this annual report to provide multiple entry points to readers and to ensure that key messages surfaced. KBDA
Pull quotes, captions, and timeline graphics were introduced into this annual report to provide multiple entry points to readers and to ensure that key messages surfaced. KBDA

![]() Frequent subheads, short text line lengths, and captioned before-and-after graphics made this annual report easy to scan for information. KBDA
Frequent subheads, short text line lengths, and captioned before-and-after graphics made this annual report easy to scan for information. KBDA
![]() Chunks of information grouped by color in short paragraphs helped make this invitation for a large London culinary event easy and fun to read. thomas.matthews
Chunks of information grouped by color in short paragraphs helped make this invitation for a large London culinary event easy and fun to read. thomas.matthews
CONTENT CAN BE A MOVING TARGET
The business world has changed dramatically over the last decade. Companies must constantly redefine their markets and business models, while seeking higher rates of productivity. They must often accomplish these Herculean tasks with fewer internal resources and a leaner workforce. Long ago, clients approached designers with final content ready to be produced. In a business environment that is constantly evolving, today’s clients are often hard-pressed to find the time and clarity to think through their communications issues, much less develop refined, on-target content.
Guide the Content Creation Design. It’s safe to say that information design combines communication and content more directly and thoroughly than almost any other design discipline. Design and content processes continually inform each other.
Today’s information designer may be faced with the unexpected challenge of having to help the client think through the content at several stages of the project.
There are times when a client will deliver content and you’ll discover real challenges with the writing tone or the message. Other times the copy may only need simple refinements.
Information Design as Advocacy. Even the most organized clients may need your help, or at the very least your “bird’s-eye view.” In addition to thinking through the design issues, you can be a key advocate for the end user. If you have a difficult time immediately grasping the content, chances are the reader will have a hard time too— especially since a typical reader will quickly turn away from information that is difficult to absorb. You’ll be most valuable to clients when you are simultaneously “half in” and “half out” of their organization so that you can offer informed, objective advice.
Plain Language
The written word is a key component of information design. There is a movement afoot toward ensuring that written information is clear, concise, and meaningful for readers. It’s called plain language. We spoke with William Lutz, the plain language advocate and expert practitioner who, among other things, wrote A Plain English Handbook: How to Create Clear SEC Disclosure Documents, which offered clear guidelines from the U.S. Securities and Exchange Commission on writing investor information.
What is plain language’s connection to good information design?
WL: Plain language uses words economically and at a level the audience can understand. Its sentence structure is tight. Its tone is welcoming and direct. Its design is visually appealing. A plain language document is easy to read and looks like it’s meant to be read.
How do you convey complex information with plain language?
WL: It’s not “Dick and Jane” and “See Spot run.” Plain language does not mean you delete complex information to make the document easier to understand. Sometimes documents must impart complex information. Using plain language assures the orderly and clear presentation of complex information so that readers have the best possible chance of understanding it.
What are some other misconceptions about implementing plain language?
WL: One concern I hear often is that if a document is written clearly and in plain language, then people won’t take it seriously.
I run into this all the time with lawyers. A bank was worried that they wouldn’t be taken seriously if their materials were in plain language. You can write clearly but in a serious tone.
What are the roots of the plain language movement? Where is it being practiced?
WL: Well, you can say it goes back to England in the sixteenth century when one particular lawyer produced an unbelievably long document for the court. The Chancellor had a hole cut in the document and had the guy wear it as a collar. People have always struggled with issues of clear communication. In our age of communication, with the growth of mass communication, we become even more aware of the need for clarity in language. Some other countries are way ahead of us in terms of adopting plain language. Some Scandinavian countries have a degree program; you can’t offer plain language services unless you’re certified. The South African constitution is written in plain language. The French government, sick and tired of too many complicated forms, has also initiated a plain language movement. Great Britain is in the process of rewriting all its tax laws and regulations into plain language.
What are some examples of tangible plain language benefits?
WL: There’s plenty of documentation on the real cost savings of plain language. In business, it’s a bottom-line issue. When Merrill Lynch instituted their plain language program, they immediately noted a cost savings of $500,000 (£239,327). When the British postal system redesigned a single form—the equivalent of our change of address form—the rate of incorrectly completed forms dropped significantly, and they estimated a savings of about $1.5 million in U.S. dollars (£717,983).
Do you have any cautionary tales where plain language would have made a huge difference?
WL: One of my favorite examples is from the Three Mile Island disaster. The memo that was sent to the engineering operations staff right before the accident was supposed to alert staff to the possibility of a malfunction at the plant, but was so confusingly written that it failed to communicate the situation properly. That badly written memo resulted in about $3 billion (£1,439,700,000) in clean-up expenses.
How is the process different for writing plain language?
WL: SEC Chairman Arthur Levitt said, “Plain language calls for a new way of thinking.” Writing plain language is not about reformatting and making shorter sentences. You have to rethink the whole document. What is it you want to say, who are you saying it to, for what reason?
What’s different in writing plain language for online content?
WL: For online documents, you have to think three-dimensionally. You need to plan for users to click through to more information. When designing, always make sure the person can print out everything—including the dropdown menus.
Do you have any other basic tips for creating documents and information design that communicate well?
WL: Page design should clearly inform the reader as to where they are in the text. Type hierarchy is something that information designers use for clarity. It’s amazing how many long documents you find without running heads or subheads. That’s an issue of accessibility. Make sure you include simple things like a table of contents.
If I’m an information designer looking to collaborate with a plain language expert, where do I find one?
WL: Look online for a plain language expert. There are companies that specialize. Be careful, because some companies who say they do it have a very different idea of plain language. Look at before-and-after examples of their work to be sure.
What about companies and organizations with a different agenda? Aren’t there some who don’t want to communicate clearly, who want to confuse on purpose?
WL: Of course. But as more and more companies use plain language and information design, clear communication will become more of a standard. People will get used to it. If an organization doesn’t communicate clearly, there will be the presumption that they’re hiding something.
“Writing plain language is not about reformatting and making shorter sentences. You have to rethink the whole document. What is it you want to say, who are you saying it to, for what reason?” —William Lutz
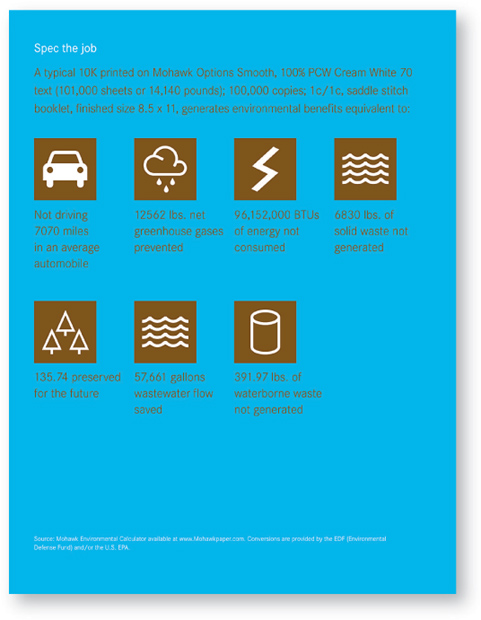
![]() The design team for this Mohawk brochure project was involved at the beginning of the process to help define the content approach. This ensured a perfect integration of writing and design. (See case study on page 140.) And Partners
The design team for this Mohawk brochure project was involved at the beginning of the process to help define the content approach. This ensured a perfect integration of writing and design. (See case study on page 140.) And Partners
CONTENT ANALYSIS
There Could Be Gold in Those Mountains of Data. Whenever we start a new project, we like to hear the beep-beep-beeping sound of a large dump truck backing up to our office to unload mountains of data and documentation. The more you know about a client’s history, their business sector, and past projects, the better you can solve the design problem at hand.
• Ask the client for access to any related strategic plans, or information on tangential initiatives, that may impact your project directly or indirectly. The idea is to align your design approach with the client’s long-term goals.
• Often, clients have existing market research, which you can leverage to better inform the project team and process.
• Review and analyze previous versions of the project, if available.
• Review other previously produced client materials. Your project, once complete, will likely be seen in conjunction with these other materials.
• Consider auditing relevant competitor materials and building a competitor matrix that compares and contrasts your client’s competitors.
• With client input, locate “best of breed” examples of similar kinds of projects and discuss these with the project team.
Content Strategy: See the Forest and the Trees. As you assist your client in thinking through the strategic development of content, we recommend you address the following:
• Are the project goals clear and well thought out?
• What does the project need to achieve? (This usually includes multiple goals: for the audiences, for the client, and possibly for other constituents.)
• Define success. If the project is wildly successful, what results will be gained?
• Identify any assumptions that have been made about the audiences, the need for the project, and the specific deliverables. For example, while KBDA was developing a new website design for the UCLA Anderson School of Management, the client team felt certain that the content should be targeted toward faculty users. However, post-launch site-traffic data confirmed what we originally suspected: The majority of site visitors are still prospective students. Consequently, KBDA continues to work with the school to adjust the site design to reflect a more student-focused sensibility.
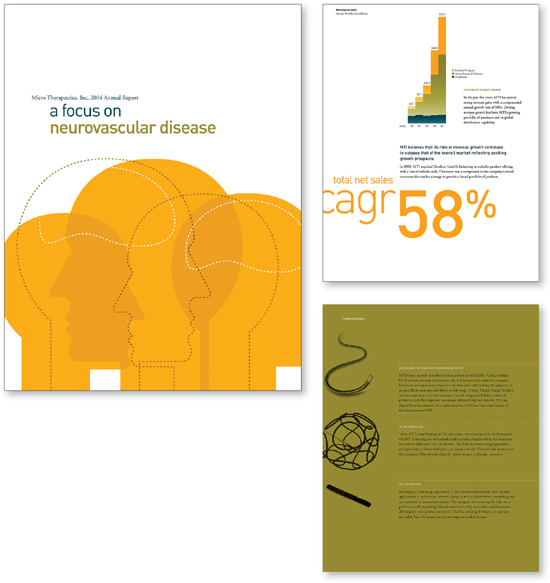
![]() Micro Therapeutics, Inc. developed products for the treatment of neurovascular disorders associated with stroke. The company’s annual report needed to help doctors understand the cutting-edge technology, while communicating the financial picture to potential investors. Facts were presented in a graphic way to enhance readability. KBDA
Micro Therapeutics, Inc. developed products for the treatment of neurovascular disorders associated with stroke. The company’s annual report needed to help doctors understand the cutting-edge technology, while communicating the financial picture to potential investors. Facts were presented in a graphic way to enhance readability. KBDA
“Design, initially, is knowing how to ask the right questions.” —David Macaulay
![]() This exhibit for Brigham Young University’s athletic hall was designed to accommodate frequent updates and additions to exhibit materials. (See case study on page 216.) Infinite Scale Design Group
This exhibit for Brigham Young University’s athletic hall was designed to accommodate frequent updates and additions to exhibit materials. (See case study on page 216.) Infinite Scale Design Group
“Information design is still to some degree the prisoner of an old either/or paradigm in which words and images exist in completely separate domains of use.” —Robert E. Horn
Review Content While in Development. Once the client provides you with the content, review it carefully:
• Do you have all the pieces of the puzzle? Is the content complete and written in a thorough manner? If the original content is vague, it may be difficult or impossible to create clear information design around it.
• Is the messaging on target? Based on everything you’ve learned from prior conversations, research, and analysis, does the content feel authentic to the previously stated goals?
• Has the messaging been prioritized for the audience(s)? Here is where you can reference your personas, audience analysis, and research. Is the tone on target? Does the tone fit the client’s brand?
• Is the content final and approved? If not, can word counts be provided? At this point, it’s critical to have a sense of the depth and breadth of the content so that you can determine the best design approach and format. It’s hard to know how to design a piece when you don’t know if you’re dealing with 500 or 5,000 words.
Conclusion: Master Content Wranglers Make Better Designers. Even though content wrangling may appear to be more work than you bargained for, in the end, several benefits emerge as a result of being involved in this part of the process. If you’re naturally curious and drawn to information design, you probably already have an affinity for content. Whether you’re a content junkie or an unsuspecting designer who’s been thrown into an information design quagmire, staying on top of the content development process helps you:
• Eliminate surprises that can sneak up on you when you’re already knee-deep into the project.
• Design effective solutions that are well organized and on target.
• Cement client relationships. Getting down and dirty with content development provides added value to your client, and pulls you up the design food chain so you’re perceived as much more than a decorator.
• Stay engaged. One of the great things about being a designer is learning about different worlds and ideas. Being part of content development allows you to fully engage your intellect during the process.
Additional Firepower. Some designers can find themselves overwhelmed by the idea of being asked to help resolve content issues. If you and your team have writing communication skills and bandwidth, you may be able to offer this as a billable service to your clients. Alternatively, you can partner with skilled writers and copy editors who can become key allies in the process. Not every good copywriter is adept at thinking through the complex issues inherent in information design projects. If you do seek out partners, look for writers whose particular skill sets and experience match the project requirements.
Planning for the Long Run. In the past, many design artifacts had an expected shelf life of several years, but now changing business and information needs means a shorter shelf life for many projects, and the need for frequent updates. For ever-evolving projects, such as websites, newsletters, or public information graphics, how will future updates be accomplished?
It’s important to ascertain any content updating issues early in the project so you can make informed decisions about file formats and other logistics. Here are some good questions to ask about content updating:
• Throughout the project, who will be responsible for managing this content, getting final approvals, organizing the drafts or revisions, and proofing?
• How often will the content need to be updated?
• What type of content will need to be updated? Just text or images also?

![]() This website was built using a custom content management system allowing the client to continually update the site. (See case study on page 172.) Hello Design
This website was built using a custom content management system allowing the client to continually update the site. (See case study on page 172.) Hello Design
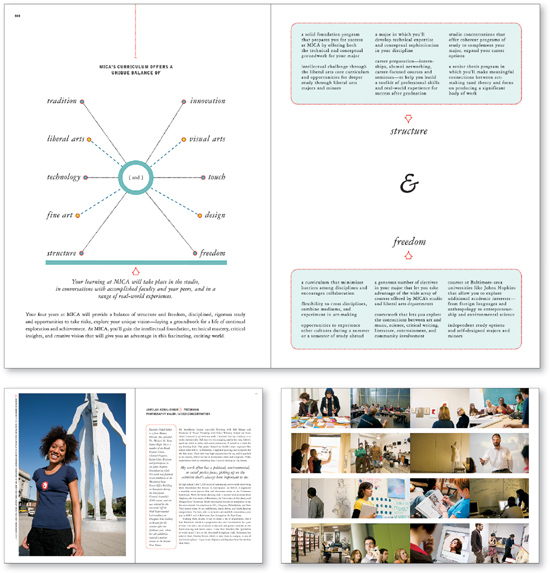
![]() People absorb information in various ways. For this art and design school catalog, content is displayed using multiple methods: illustrations, photographs, captions, diagrams, side-bars, as well as excellent use of pull quotes. The combination of information layout types makes for a very intriguing sense of pacing for the entire piece. Rutka Weadock Design
People absorb information in various ways. For this art and design school catalog, content is displayed using multiple methods: illustrations, photographs, captions, diagrams, side-bars, as well as excellent use of pull quotes. The combination of information layout types makes for a very intriguing sense of pacing for the entire piece. Rutka Weadock Design
• Can a non-designer make the updates easily, or will they require professional typesetting and design to ensure the integrity of the piece?
• Who will be responsible for gathering or creating material for content updates?
• Will the people updating the content have (or need) access to the software you are using to create the original files?
• Will multiple users be needed to update the design/information? Is there a workflow process in place to ensure the updates are made correctly and in a timely manner?
• What are the skill sets of the people updating the content? Will they need to be trained?
• How will the updated designs be produced? Will they need to be reprinted or published online? Will this require additional assistance from a printer or a technical development team?
Is It Bigger Than a Breadbox? “Form factor” is a term used in computing and engineering to describe size, format, shape, packaging, or housing of devices and mechanisms. We find ourselves appropriating the term to refer to design projects as well. There are plenty of considerations to take into account when deciding on the final “form factor” for an information design piece.
• The final form may not be what you first thought. For instance, you may have started out thinking of the project as a printed brochure, but discover your client’s audiences will be more likely to access the information online.
• How will budget implications influence the format? Are there printing budgets, programming budgets, or content updating budgets to take into account? Are there mailing costs? For example, a square-format mailer will result in extra postage charges for the client— good to know.
• Are assumptions about the format hindering your ability to move in the right direction? Sometimes the client has a particular format in mind for a deliverable. It’s also possible that a practical requirement has been assumed that later turns out to be inconsequential.
• The frequency with which the content needs to be updated should be a major consideration for the form factor.
“There is no such thing as objectivity. Even acts as simple and seemingly innocent as organizing data are subjective. Indeed, organizing data and the creating of information may have a profound impact on its meaning.” —Nathan Shedroff
The Creative Brief
WHAT IS A CREATIVE BRIEF?
The creative brief is a short document (that’s why they call it a brief) that typically runs anywhere from two to ten pages, depending on the scope of the project. This document outlines the pertinent information about the project so that the entire team has a clear sense of the project’s background and goals.
WHY CREATE A CREATIVE BRIEF?
Creative briefs are nothing new to the world of communications and design. These documents have been around forever in the ad agency world. The same reason an ad agency would create a brief for an ad campaign applies to any design project: It’s important to have a good plan. Information design projects, in particular, tend toward the kind of complexity that makes having a thoughtfully crafted creative brief especially helpful.
Too many projects proceed without the benefit of a clearly defined road map for the team. Without explicitly clear directions for how to move forward, information design project teams often find themselves either floundering or going full steam ahead (possibly in the wrong direction) while the clock ticks and budgets drain away.

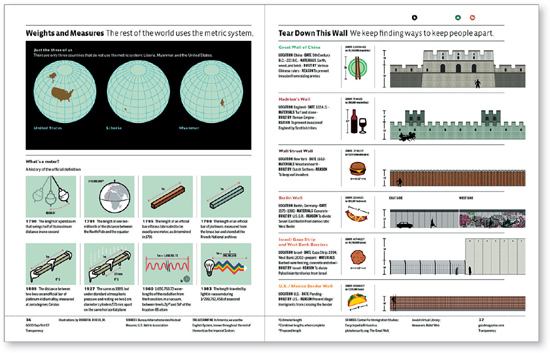
![]() Good is a magazine that provides a platform for the ideas, people, and businesses that are driving change in the world. In a recurring section called “Transparency,” Good features a self-described “graphical exploration of the data that surrounds us.” Information graphics for each issue are created by different design firms, so Open, the firm responsible for the initial publication design, developed a creative brief to document and convey the most important aspects of the magazine’s mission and personality. Open
Good is a magazine that provides a platform for the ideas, people, and businesses that are driving change in the world. In a recurring section called “Transparency,” Good features a self-described “graphical exploration of the data that surrounds us.” Information graphics for each issue are created by different design firms, so Open, the firm responsible for the initial publication design, developed a creative brief to document and convey the most important aspects of the magazine’s mission and personality. Open
Let’s say you’ve successfully set the stage for your project. You’ve spent time with the client and have a working understanding of their overall history and goals for their company and for the specific project at hand. Before you jump into the deep end and begin work on the project itself, it’s time to document what you’ve learned so far.
CREATIVE BRIEF CONTENT: A SOURDOUGH STARTER KIT
There is apparently some debate in the design community (who knew?) over what makes for the perfect creative brief. There is debate over appropriate page count. Some people say, “It must be no longer than one page.” There is debate over the brief’s target audience. Some say, “The brief is the means by which you manage client expectations.” Many others believe that the perfect creative brief speaks directly to the creative team and its process. Our thinking is that the perfect creative brief is tailored to the project and the team who needs to use it.
WHO NEEDS IT AND WHY?
Many times, the members of your design team haven’t been in initial project meetings. They have no prior knowledge of the client or project. You could hold meetings, send emails, and verbally discuss what you know—all good. But what if you forget something or leave out critical bits of info?

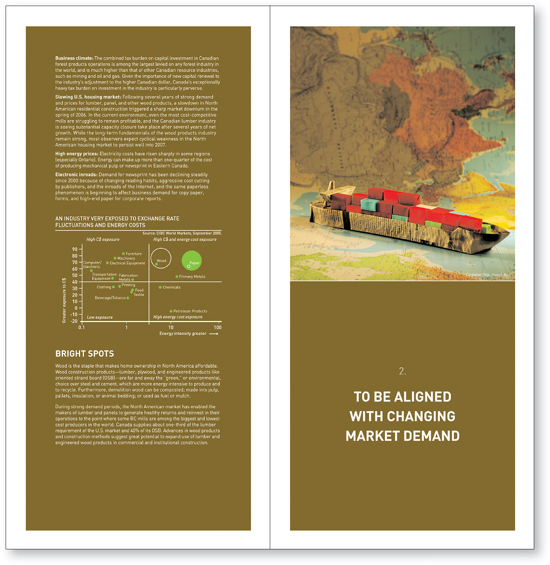
![]() Informed by clearly defined project goals, the annual review for Forest Products Association of Canada makes excellent use of subheads, diagrams, and interesting custom photos that illustrate key concepts. McMillan
Informed by clearly defined project goals, the annual review for Forest Products Association of Canada makes excellent use of subheads, diagrams, and interesting custom photos that illustrate key concepts. McMillan
![]() Because of the creative brief, Smart Design knew that one challenge in designing packaging is that retailers often take products out of the box for floor display. Smart Design created a sophisticated approach with a label affixed to the product itself, identifying the product and giving potential buyers an overview of product benefits. (See case study on page 128.) Smart Design
Because of the creative brief, Smart Design knew that one challenge in designing packaging is that retailers often take products out of the box for floor display. Smart Design created a sophisticated approach with a label affixed to the product itself, identifying the product and giving potential buyers an overview of product benefits. (See case study on page 128.) Smart Design
The creative brief acts as a single point of communication to ensure that everyone is on the same page as the project moves forward. In addition, the brief can spark creative juices and get them flowing.
Design Team Reference. Projects start and stop due to unforeseeable events. Team members come and go. People are often working on several projects simultaneously. Even if you wanted to memorize all key project info, who has the time or mental bandwidth? A creative brief can be a repository for the critical, practical, and inspirational information you know you’ll reference repeatedly. The brief is “the source” for project requirements and should be used as a benchmark to make sure the creative work is on target.
Client Approval and Feedback. The client should give attention and final approval to the creative brief before any work begins, to guarantee that the project is off to a good start.
The brief should echo the client’s key points that you heard during conversations with them. In responding to the brief, the client can help you correct the course, vet your ideas and assertions, and help you home in on what’s important to them.
In addition, the client can use the brief to get critical internal buy-in or feedback, and to gather input from people who, while not directly involved with the project, are nevertheless key players behind the scenes.
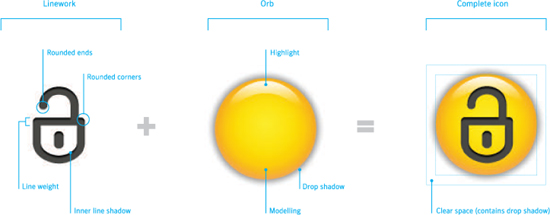
![]() Comprehensive guidelines helped the in-house design team extend Symantec’s new icon system. MetaDesign
Comprehensive guidelines helped the in-house design team extend Symantec’s new icon system. MetaDesign
For Some Eyes Only. Some creative briefs are more detailed than others, depending on the complexity of the job, communication challenges, and the needs of the team. The document truly can be whatever you need it to be. For example, there may be times where you decide to create a “special edition” or version of the creative brief for your internal design team. There may be details that you don’t want to highlight in the official brief that can really help your team understand the finer points of the project landscape. There may be client quirks, likes, dislikes, biases, past history, or even political agendas that would be useful to know as key design decisions are mapped out. An internal version of the creative brief can give your team the “inside scoop” about the client or project.
Bottom line: There’s simply no right or wrong way to do it. What’s important is that the creative brief captures the critical information so that the people who need it are “on the same page.” Also critical: Get sign-off on the brief from your client to make sure your understanding of the project is accurate and complete.
Client Peace of Mind. Once approved, the brief can help put the client’s mind at ease while the designers cloister themselves away and get down to the task of designing. As the creative process ensues over the course of several days or weeks, the client team knows there is a plan, has participated in the creation of that plan, and has a document that serves as a concrete reminder while they eagerly await the results of your genius.
TYPICAL CREATIVE BRIEF CONTENT
A typical creative brief breaks down information into four general categories: client information, project information, project goals and requirements, and project logistics.
Client Information. Include the client’s full company name, number of years in business, noteworthy business accomplishments, whether a regional or national organization, and so on.
Client Sector. Give a bit of information about the client’s business or industry. How competitive is their marketplace? Has their industry gone through particular changes lately?
Competitor Information. List your client’s top three to five competitors and give a brief overview of each competitor’s strengths and weaknesses in relation to your client.
Intended Audiences. Who are the main audiences for this client? Is there a particular subset for the information design project?
The Business Context for the Project. A thorough creative brief will take the following into account:
• Why this project at this time for this client?
• Is there any history of the project that would be helpful to know?
• Have similar projects been undertaken for this client? Were they successful or not? Why?
Project Information
Project Overview. Ideally, this is a one- or two-sentence overview of the project.
Key Information and Hierarchy. It also helps to address these issues when writing an effective creative brief:
• What key pieces of information need to be conveyed to the audience with this project? Ideally, you and your client will have thought this through. (See “Wrangling Audience and Content” on page 36.) You can use the creative brief to distill key points about the project information and hierarchies, giving the team a quick-reference guide to the most important elements of the project, and enabling them to make well-informed decisions about how these elements relate to each other in the context of the design.
• What is the tone for the project? For instance, when designing a brochure and hiring chart for an entirely new system of job hierarchies, the tone might need to take into account employee anxiety and resistance to change. A public transit guide addressed to children might have an entirely different tone from one designed for adults.

![]() This book’s publisher was looking for an alternative to the cutesy baby book. The designers implemented an owner’s manual aesthetic for the project. The book’s atypical look and feel appeal to a male audience, a goal stated in the initial creative brief. Headcase Design
This book’s publisher was looking for an alternative to the cutesy baby book. The designers implemented an owner’s manual aesthetic for the project. The book’s atypical look and feel appeal to a male audience, a goal stated in the initial creative brief. Headcase Design
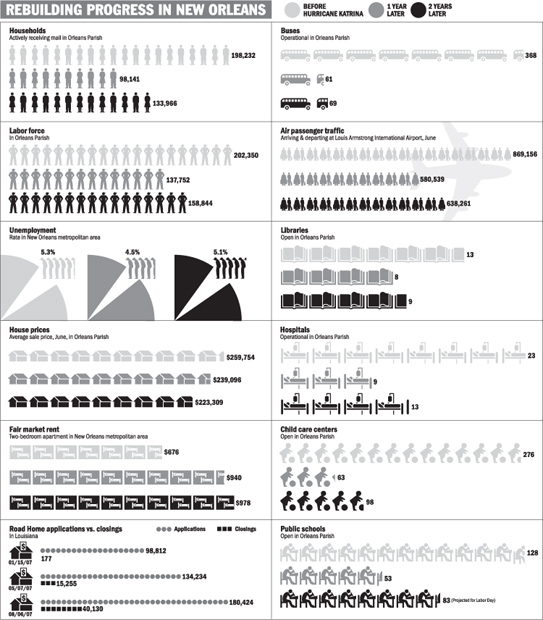
![]() This New York Times infographic successfully simplifies an extremely complex story for the paper’s target audience of busy readers. (Data provided by Amy Liu at the Brookings Institution.) Nigel Holmes
This New York Times infographic successfully simplifies an extremely complex story for the paper’s target audience of busy readers. (Data provided by Amy Liu at the Brookings Institution.) Nigel Holmes
SOMETIMES IT’S NOT EVEN CALLED A CREATIVE BRIEF
Funnel Incorporated takes a different approach to the creative brief. For one thing, they don’t call it a creative brief at all. To them, it’s a “shared understanding” document. Principal Lin Wilson explains:
“The title is very important because what we deliver is understanding—that’s the common thread through all our work. Funnel has a tool that collects factual information and client goals. So the title is important, as is the series of questions. The most important are the first three.
“The first question is: What are the challenges to overcome?
“The second question is our point of difference from a typical design firm. We’re asking what people are not understanding. The client is calling us for a reason and that might be because of confusion.
“The third question is about who the audience is: ‘Is it your grandmother or is it a PhD?’ These are super important to creating this kind of work.”
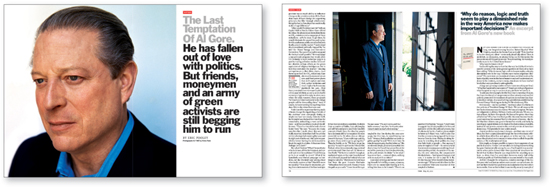
![]() When TIME magazine decided to reinvent itself, the design team drafted a creative brief with the following goal: Create a newsweekly that people would want to read. Bold photography and typography create a sense of gravitas and impact. (See case study on page 136.) Pentagram Design
When TIME magazine decided to reinvent itself, the design team drafted a creative brief with the following goal: Create a newsweekly that people would want to read. Bold photography and typography create a sense of gravitas and impact. (See case study on page 136.) Pentagram Design
“There are an infinite number of journeys to take through the design of understanding.” —Richard Saul Wurman
Project Goals and Requirements
• What’s the problem to solve?
• Where are the opportunities?
• How will success be measured?
• Are there any known issues or obstacles in the way of reaching project goals?
• What are the technical requirements? Is there existing technology that will need to be integrated?
• What are the creative requirements?
• Are there existing brand guidelines?
• Is there any other quirky information that can be helpful (colors the client hates, sacred cows, etc.)?
Project Logistics
Specific List of Deliverables. State the deliverables, as you understand them (including page counts, document sizes, file types, and so on).
Overview of the Project Team. Include key players on the client and design team sides. Clearly define roles and responsibilities. Determine who signs off on deliverables.
Key Dates. A detailed project schedule can be provided separately, but, by all means, list out the key dates you already know about.
Budget/Hours. Include an overview of hours allocated to the project, ideally by project phase.
WHO WRITES THE BRIEF?
Typically the person who’s had the most contact with the client during the project start-up phase writes the brief. This could be the project manager, the account manager, or even the creative director or designer. Ideally, whoever writes the brief should be:
• Informed about the project details. This person should have first-hand experience with the client or at the very least have access to detailed meeting notes.
• A good writer. A creative brief needs to capture a lot of information in just a few pages. Writing style should be succinct but engaging enough keep the creative team from nodding off to sleep. The writing should wake up, fire up, and inspire the creatives.
THE CREATIVE BRIEF IN ACTION
It’s worth the time you spend writing a creative brief. Done right, the approved document isn’t just created for posterity. It can “ground” your design decisions at every step along the way. When you’re ready to present to the client, reintroduce the brief to jog everyone’s memories. Explain your design decisions as they map to key points in the brief. This way, when the clients are responding to the work and making design choices, they’re doing so from a strategic point of view, as opposed to just a gut, or personal, response.

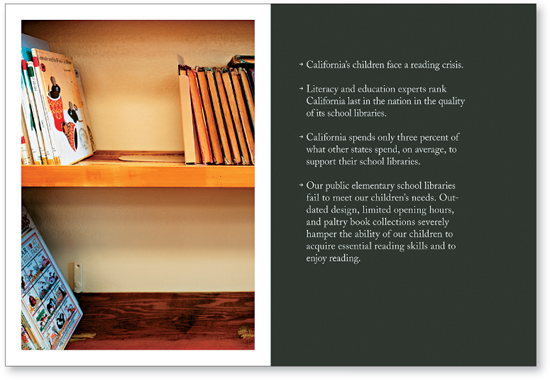
![]() The Wonder of Reading, a nonprofit organization, needed an effective fundraising brochure. The creative brief outlined the main goal for the piece: quickly convey the critical need to rebuild libraries in Los Angeles’ public schools. By focusing on hard-hitting statistics and an evocative photo of a nearly empty library shelf, this spread conveyed more than paragraphs of text ever could. KBDA
The Wonder of Reading, a nonprofit organization, needed an effective fundraising brochure. The creative brief outlined the main goal for the piece: quickly convey the critical need to rebuild libraries in Los Angeles’ public schools. By focusing on hard-hitting statistics and an evocative photo of a nearly empty library shelf, this spread conveyed more than paragraphs of text ever could. KBDA
Personas and Scenarios
“You know you’ve been bitten by the information design bug when you begin to understand that the power of information design lies in the way it can be used to help people, to make their lives easier and better by providing serious, even life-saving communication.”
—Robert Swinehart
PERSONAS: IMAGINING USERS
If successful information design requires a thorough understanding of and commitment to the audience, creating personas (sometimes also referred to as user profiles) is an easy and fun way to walk a mile in the shoes of your users.
During the initial research phase, you and your client identified target audiences. As you move into design development, well thought-out user profiles detail the relevant information about the personalities and expectations of representative members of your audience. User profiles provide a touchstone for the project team to make sure that design choices are aligned with user needs and expectations.
So while you may have identified your target audience as working mothers in their forties, having a persona for one particular working mother in her forties is infinitely more useful. Giving depth and details to the user’s character helps you see the target audience member type as a full person with a wide range of needs and expectations. The idea is to be able to imagine fully how a particular user will interact with your design.
Cost-conscious, Yet Surprisingly Effective. How do you learn about a user or set of users and their needs and expectations? One can spend the time and budget seeking out and interviewing real people who fit a project’s user demographic and then distill that information into real-world user profiles. However, the simplest, most cost-effective method of generating user profiles is to formulate them yourself based on research, common sense, and overall project know-how.
In the pragmatic world of information design, it may seem odd to be prompted to invent imaginary users the way you might have invented imaginary friends when you were five. Nevertheless, invented users can be a budget-conscious, time-sensitive, and extremely valuable device to help you and your team make decisions about the project at hand. Of course, you can’t just haphazardly invent any old user. It’s a good bet that Plimmy—the imaginary, orange, 7-foot (2.1 m) dragon who protected you from the mean kids on the kindergarten playground—will not assist you at all in your project efforts. This chapter outlines a general methodology to assist you in the process of creating personas that are relevant and useful to your project.
What Is a Persona and How Many Will You Need? A persona is a brief profile of a typical user that outlines specific personality attributes, desires, needs, habits, and capabilities. Often fictional, a persona can be a composite, or representative of a typical user (rather than an actual real-world user). If your audience encompasses many kinds of users, you’ll probably need to create a series of personas that reflect the range in audience types. Most projects require about three to five personas.
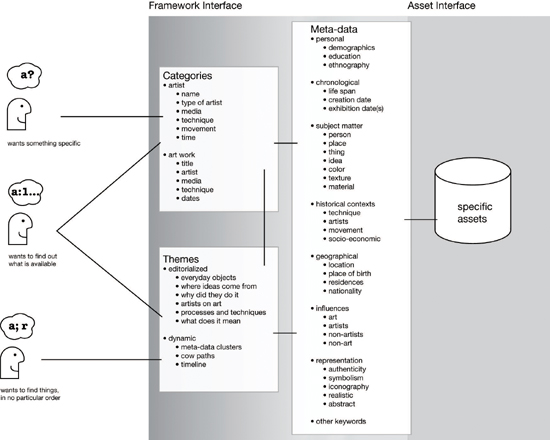
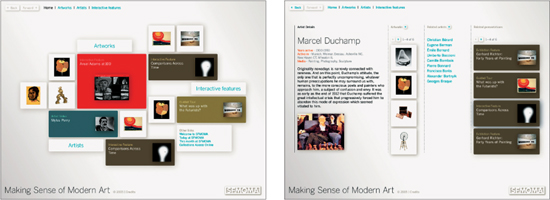
![]() This process document for the Making Sense of Modern Art (MSOMA) kiosk at San Francisco Museum of Modern Art describes a framework that establishes relationships between content and users. Method
This process document for the Making Sense of Modern Art (MSOMA) kiosk at San Francisco Museum of Modern Art describes a framework that establishes relationships between content and users. Method

![]() The MSOMA kiosk’s final user interface design incorporates user wants and needs that were identified during the project’s planning stages. The modular interface highlights individual artists, as well as content types such as guided tours, videos, and timelines. Information is organized so that users with varied goals can explore the content in the way that best suits their browsing habits. Method
The MSOMA kiosk’s final user interface design incorporates user wants and needs that were identified during the project’s planning stages. The modular interface highlights individual artists, as well as content types such as guided tours, videos, and timelines. Information is organized so that users with varied goals can explore the content in the way that best suits their browsing habits. Method
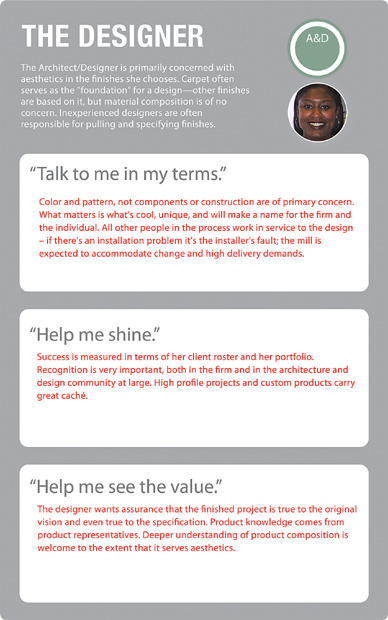
![]() This persona includes a photo of the user, which lends a sense of reality to the entire piece. Particular user goals for this character are highlighted with a quote, which effectively gives the user a voice to communicate what the user type really wants. Matter
This persona includes a photo of the user, which lends a sense of reality to the entire piece. Particular user goals for this character are highlighted with a quote, which effectively gives the user a voice to communicate what the user type really wants. Matter
How Do You Create Personas? First, you need to identify your main audience types. Ask your client for specific details. Talking with the client about their users can both clarify the audience list and raise new questions about the types of users the client wants to target. Research the client’s business landscape for further ideas and information about the user base.
Next, create a short list of specific attributes for your most common audience types. Again, work with the client to hone the list of attributes. Some of these attributes will be more general, such as age, gender, profession, geography, and education. Some of the attributes will be more specific to the project, like how often the person might use the “product,” whether the person is comfortable with new technology, or whether the person likes to read.
Sometimes the demographics (age, gender, and socioeconomic status) are less important than the psychographics (personality, values, attitudes, interests, or lifestyles).
Who Creates the Personas? A single person on the team, such as the designer, the information architect, or the project manager, can create the personas. However, a group work session with the design team and the client team is one of the best ways to generate a set of personas. Not only do you gather more creative input during a collaborative process, but the act of creating personas is a great team-building exercise at the start of a project.
The client team, especially at project inception, will generally know more about their users than you will. On the other hand, you, as the designer, will often ask valuable questions, and even question certain client assumptions. For example, when discussing a Web project, the design team might inquire about the user’s computer equipment and home environment, and how that might impact browsing habits and time spent online.
So go ahead and gather the team in a room with a whiteboard, coffee, and a few snacks, and have a group work session to come up with each of the personas based on the predetermined set of user attributes and criteria.
Document Your Efforts. Once you’ve gathered all the data for your personas, create a document featuring the fruits of your labor. Each persona should include all the pertinent criteria and attributes. It also helps to have a picture of each character. Give each persona a name, too. Giving each persona a name brings the user to life, encourages empathy, and makes the discussion infinitely more personal.
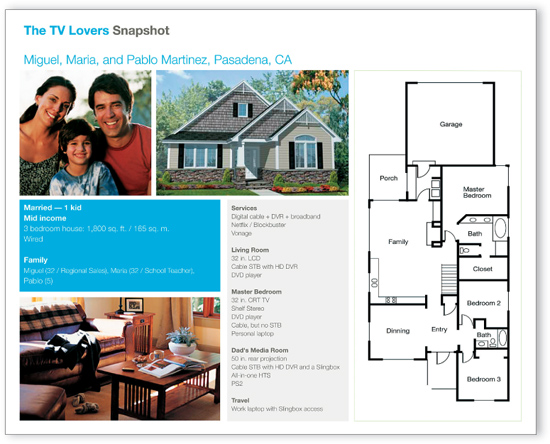
![]() This persona by Method gives details about potential users. Method
This persona by Method gives details about potential users. Method
Even if the project isn’t Web-based or technology-related, it might be interesting to know how your persona interacts with such devices. For a cookbook design, you may want to know which cooking websites, magazines, and cookbooks the user likes.
Details give your persona dimension and character. It’s often helpful to include information that shows how the user relates to your project or client goals. Personas can be as specific as you need them to be. If it helps to know exactly what Joe thinks about your product, service, or information design issue, by all means, give the guy an opinion about it.
Information about personality can also help you make decisions about your information design. For example, if your key users are impatient by nature and, thus, only want the broad strokes and “big picture” information, then your information design choices will differ significantly than if your users are very patient, literate, and detail-oriented in approach.
When the personas are fully cataloged, distribute the document to the team.
How Do You Use Personas? Once you have the personas in hand, it’s easier to understand the audiences and prioritize them. It helps to rank the importance of each persona in terms of project needs and goals. Not only do you have a set of representative users in hand, but you now know which users and their needs are the most critical.
Having personas as a reference while you work on the project helps to create empathy and a deeper understanding for user needs and how the particular audience types might respond to your design. Personas can be quite useful in making distinctions and choosing between design options. For instance, if you know your most important demographic is a hip, urban, artsy audience of 25- to 35-year-old females, you may choose a different design than if your audience is a hip, urban, artsy audience of 25- to 35-year-old females who have children. The overall demographics and personality attributes may be very similar. However, the specifics of the personas shed light on key differences that can influence user behavior in a pronounced way.

![]() This early process document by Method shows the details and functionality scenario for the software and hardware for a phone system, including a visual representation of the concept. Method
This early process document by Method shows the details and functionality scenario for the software and hardware for a phone system, including a visual representation of the concept. Method
You’ll be surprised at how often clients and design team members will refer back to the personas when making decisions throughout the length of the project.
SCENARIOS SHOW PERSONAS AT WORK
Personas are like actors. Now that you’ve got your cast in place, it’s a good idea to have your imaginary users act out the process of interacting with the information design in question.
Scenarios help you identify specific patterns in how users interact with information design. Like the personas themselves, scenarios help you confirm that your design satisfies the needs of the target audience.
A scenario can be a story written in narrative form or another form such as a flowchart or diagram. Scenarios can be very specifically related to one task flow such as how a user completes a specific transaction with an online system to purchase a building permit. Or scenarios can be more general in telling the story of how a particular user interacts with the system over time and through a variety of touch points. You can decide how general or how specific your scenario needs to be depending on the complexity of your project and your need for user information about the project.