A regular template is used to hold the primary content that is to be displayed on the web page. For example, in the About page, the primary content would be the information about the gophers on the IGWEB team along with their individual pictures.
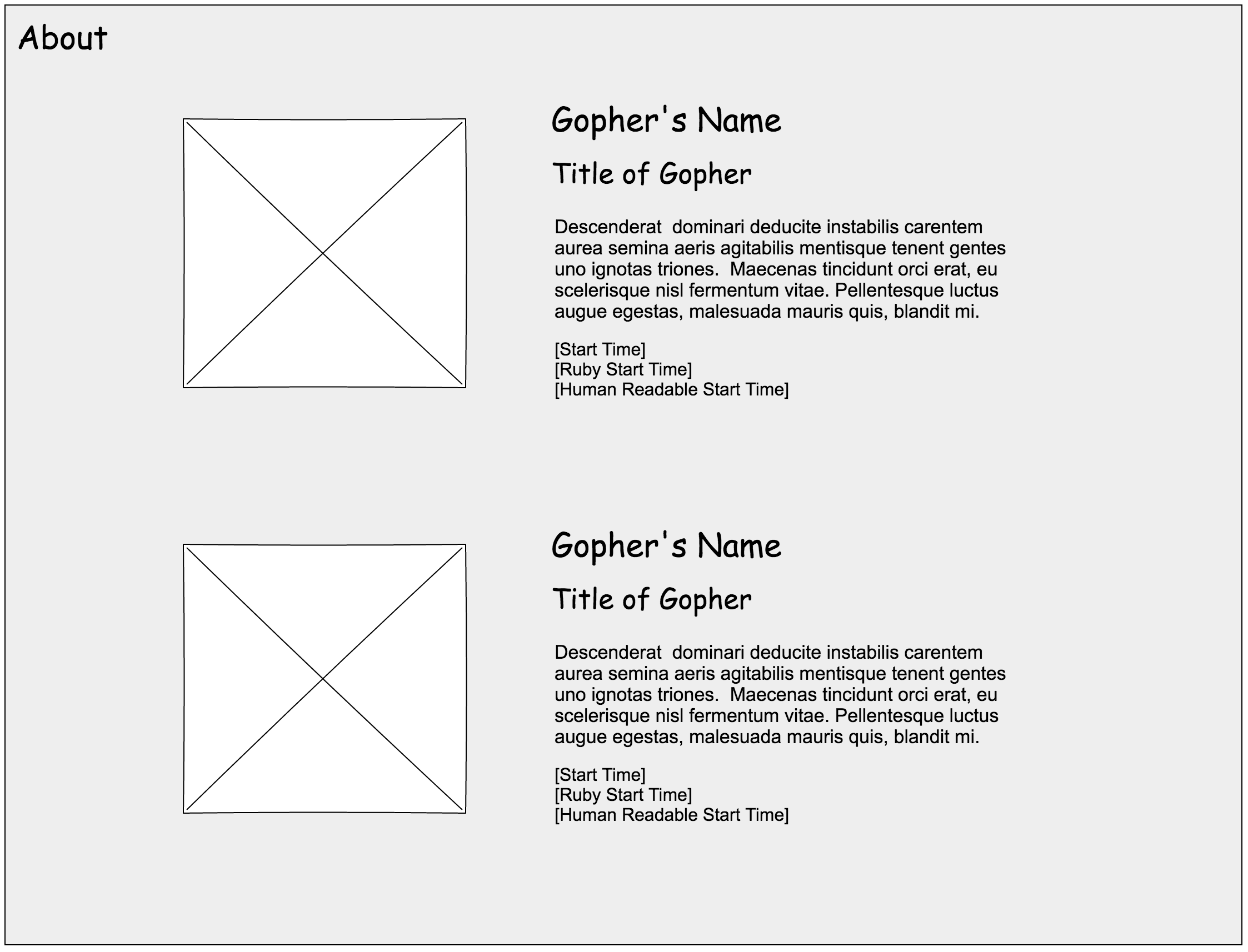
In this chapter, we will build the About page. We can see exactly what will go into the primary content area in the About page, by examining its wireframe design depicted in Figure 4.3:

For each gopher on the IGWEB team, we will display the gopher's picture, its name, its title, and a brief description about its role (randomly generated Latin gibberish). We will also display the date/time that the gopher joined the IGWEB team in several different time formats.
We will render the About page in two markedly different ways, depending on whether the rendering takes place on the server side or the client side. On the server side, when we render the About page, we are in need of a page template, that is a regular template, that contains the layout for the whole web page, in addition to containing the content of the About page. On the client side, we only need to render the content contained in the About page to populate the primary content area, since the web page has already been rendered for us from the initial page load.
At this point, we can define two subcategories of regular templates: a page template that will serve our server-side rendering needs, and a content template that will serve our client-side rendering needs. In the IGWEB project, we will place regular templates in the shared/templates folder.
