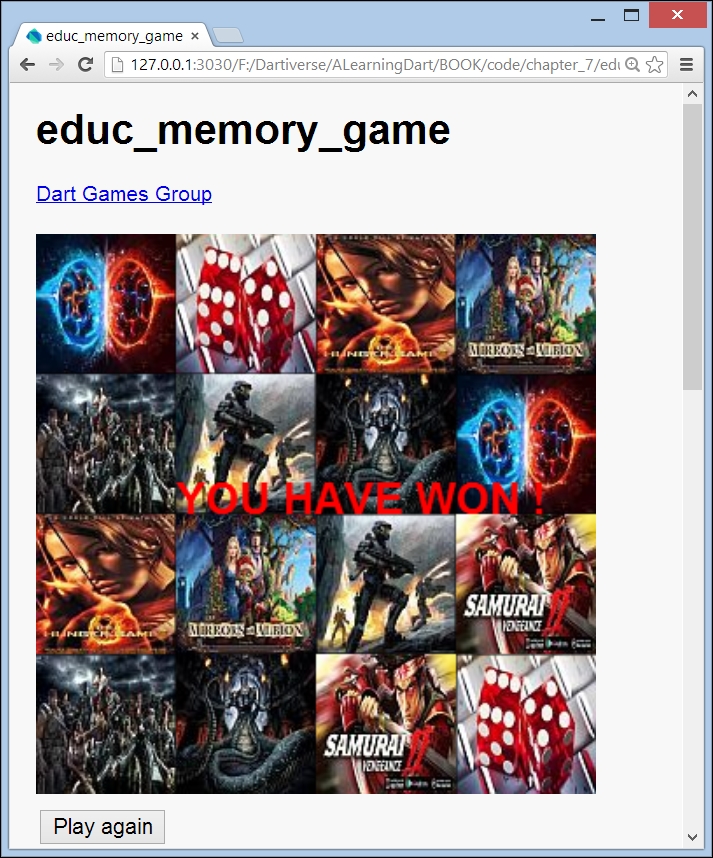
One improvement that certainly comes to mind is use of pictures instead of colors, as shown in the Using images screenshot. How difficult would that be? It turns out that this is surprisingly easy because we already have the game logic firmly in place!
In the images folder, we supply a number of game pictures. Instead of the color property we give the cell a String property (image), which will contain the name of the picture file. We replace utilcolor.dart with utilimages.dart, which contains a variable imageList with the image filenames. In util
andom.dart, we replace the color methods with the following code:
String randomImage() => randomListElement(imageList);
The changes to memory.dart are also straightforward: replace the usedColor list with List usedImages = []; and the method _getFreeRandomColor with _getFreeRandomImage, which uses the new list and method:
List usedImages = [];
String _getFreeRandomImage() {
var image;
do {
image = randomImage();
} while (usedImages.any((i) => i == image));
usedImages.add(image);
return image;
}In board.dart, we replace _colorBox(cell) with _imageBox(cell). The only new thing is how to draw the image on canvas. For this, we need ImageElement objects. Here, we have to be careful to create these objects only once and not over and over again in every draw cycle because this produces a flickering screen. We will store the ImageElements object in a Map:
var imageMap = new Map<String, ImageElement>();
Then populate this in the Board constructor with a for…in loop over memory.cells:
for (var cell in memory.cells) {
ImageElement image = new Element.tag('img'), (1)
image.src = 'images/${cell.image}'; (2)
imageMap[cell.image] = image; (3)
}We create a new
ImageElement object in line (1), giving it the complete file path to the image file as a src property in line (2) and store it in imageMap in line (3). The image file will then be loaded into memory only once. We don't do any unnecessary network access and effectively cache the images. In the draw cycle, we load the image from our imageMap and draw it in the current cell with the drawImage method in line (4):
if (cell.hidden) {
// see previous code
} else {
ImageElement image = imageMap[cell.image];
context.drawImage(image, x, y); // resize to cell size (4)
}
Using images
Perhaps you can think of other improvements? Why not let the player specify the game difficulty by asking the number of boxes. It is 16 now. Check that the input is a square of an even number. Do you have enough colors from which to choose? Perhaps dynamically building a list with enough random colors is a better idea. Calculating and storing the statistics discussed in the model would also make the game more attractive. For ideas, see the Using an audio library – Collision clones section. Another enhancement from the model is supporting different catalogs of pictures. Exercise your Dart skills!
