(This is also developed by Simon Pai and Tom Yeh from Rikulo; the code can be found at https://github.com/rikulo/bootjack, and the API reference is at http://api.rikulo.org/bootjack/latest/bootjack.html.)
Bootjack is a port of Twitter Bootstrap and is built on DQuery. One of the goals of Bootjack is to ease the use of working with CSS by supplying a great number of style resources, as well as pure CSS components, such as breadcrumbs, pagination, progress bars, thumbnails, labels, and badges. Other Bootstrap UI components require code apart from DOM/CSS, such as alert, button, dropdown, model, and tab; these were converted to be used by Dart. To start using Bootjack, add bootjack: any to your pubspec.yaml, and let pub install the package. (DQuery is automatically installed because it is a dependent package.) Include the Bootstrap CSS file in your web page:
<link rel="stylesheet" href="packages/bootjack/css/bootstrap-2.3.1.css">
To use Bootjack components, you need to do two things:
- Attach the right CSS class to your DOM elements, such as
btn btn-info,btn dropdown-toggle, andnav nav-tabs. - Call a global function, such as
Button.use()orDropdown.use(), to register its use. WithBootjack.useDefault(), all controls are registered. - The
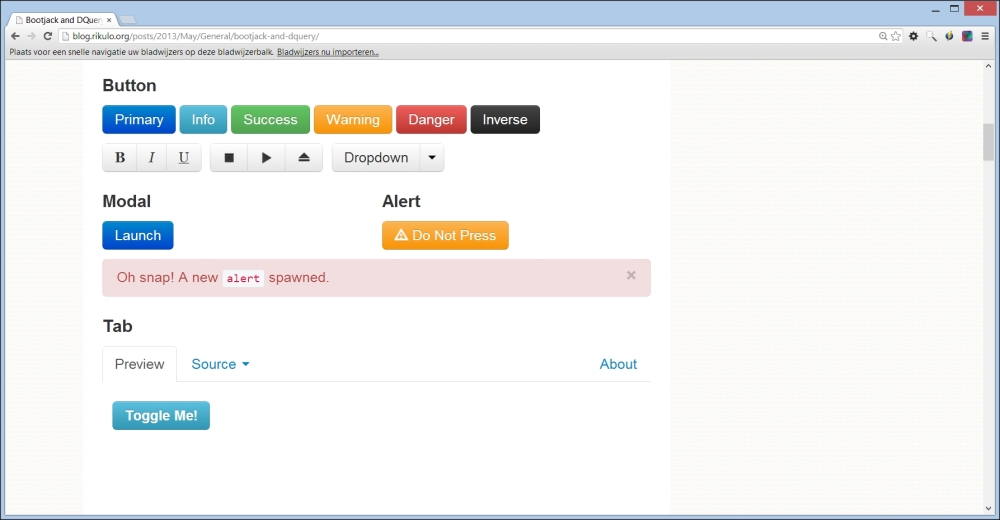
bootjack1project shows the use of many components. DQuery is also imported inbootjack1.dart, as shown in the following screenshot.
The bootjack2 project shows the use of the Scrollspy component to navigate, using a sidebar. (For more info, visit http://blog.rikulo.org/posts/2013/May/General/bootjack-and-dquery/.)

Bootjack components
