With vertical-align, you can align the layout vertically. Let's use the following code to observe how the cards are aligned:
<aura:application extends="force:slds">
<Lightning:layout verticalAlign="start">
<Lightning:layoutItem padding="around-small">
<Lightning:card title="1">
<p class="slds-p-horizontal_small">
Card 1
</p>
</Lightning:card>
</Lightning:layoutItem>
<Lightning:layoutItem padding="around-small">
<Lightning:card title="2">
<p class="slds-p-horizontal_small">
Card 2
</p>
</Lightning:card>
</Lightning:layoutItem>
<Lightning:layoutItem padding="around-small">
<Lightning:card title="3">
<p class="slds-p-horizontal_small">
Card 3
</p>
</Lightning:card>
</Lightning:layoutItem>
<Lightning:layoutItem padding="around-small">
<Lightning:card title="4">
<p class="slds-p-horizontal_small">
Card 4
</p>
</Lightning:card>
</Lightning:layoutItem>
</Lightning:layout>
</aura:application>
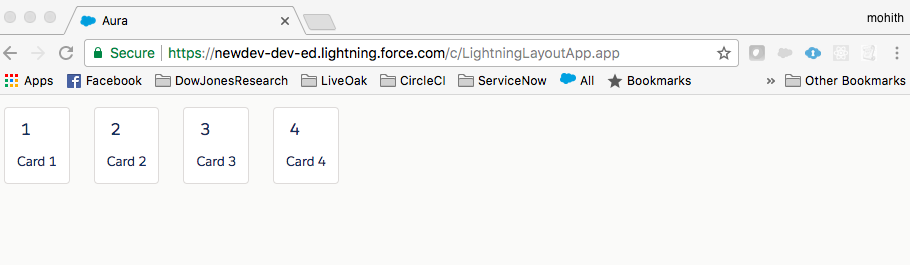
The following screenshot shows the cards that are vertically aligned: