We're almost there. By now, you have enough functional knowledge about Element 3D and how to work with it such that you can do just about anything. But there are some techniques (that we're about to cover) that can save you time and decrease your learning time.
In this chapter, we'll cover 3D text and flying logos, interacting with live action footage, and playing around a bit with some other features of Element 3D.
Unlike Zax or other 3D plugins for AEX, Element uses existing layers to extrude text and logos. Let's check out the techniques (starting with text).
Sure, everyone wants to make the next great character animation feature film when they start animating. But what a lot of animators don't realize when they're starting is that extruded text and flying logos are the foundation of any animator's reel. After all... even the first commercial animation of Rhythm & Hues (Life of Pi, Babe, Dr. Doolittle, and so on) was the logo for United Artists. 3D plugins for doing logos and text in After Effects have been around for quite a while. A version of Zaxwerks was even included with After Effects 5.5 (not CS5.5... just Version 5.5 back in 2003). With Zax you could import Illustrator vector art (even some very basic 3D models) to create some pretty cool logos and text.
By now, you have a firm grasp of creating a project and how we lay out our layers. So, set up a new Element project with composition. Name the project 3Dtext.
- Create a layer of text (use your last name). Use any font you like and type it out. I used Bank Gothic for mine.

- Turn off the text layer (clicking on the eye) and turn on the Element layer.
- Add the text layer to the custom layers section of the Element plugin (the same way we did when we used the AEX layer for texturing).
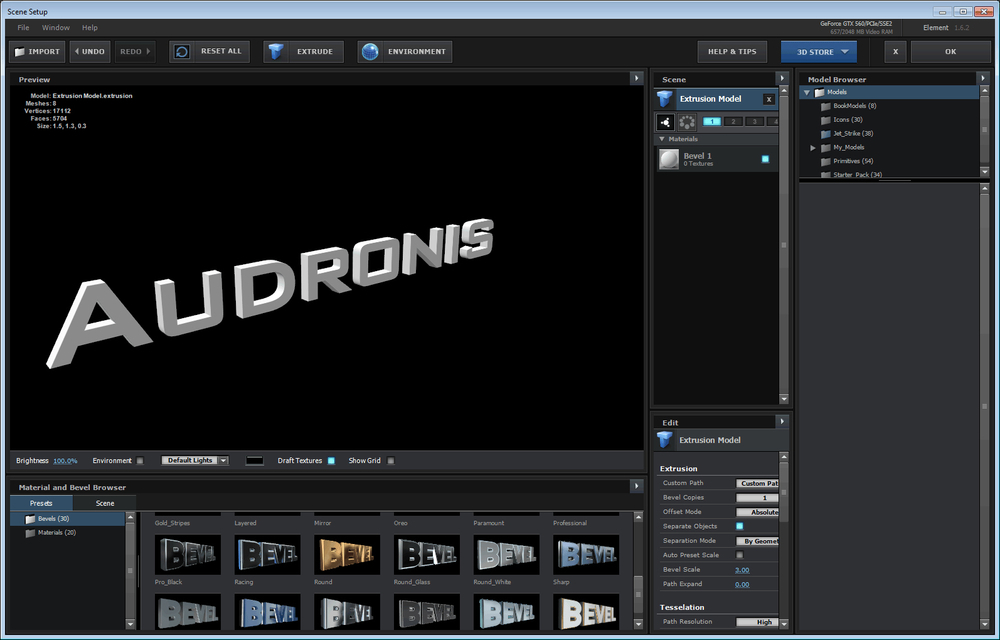
- Now, back in the Scene Setup window for the Element plugin, just click on EXTRUDE at the top of the interface, as shown in the following screenshot:

Let's quickly go over the following functions that the bevel controls perform, from top to bottom, in the Extrusion section of the Edit window:
- Custom Path: This is used to select which of the custom layers this extrusion uses.
- Bevel Copies: This indicates how many bevels this extrusion has (you can make a stair-stepped bevel using this feature).
- Offset Mode: This has an effect only if you have more than one bevel copy, irrespective of whether the next extrusion is from the face or from the back of the previous extrusion.
- Separate Objects: This is used to determine whether or not to separate objects in your extrusion.
- Separation Mode: This is used to determine whether or not to separate the objects by the geometry or bounding box.
- Auto Preset Scale: This sets the size of the extrusion and bevel(s) automatically. It is kind of buggy.
- Bevel Scale: This is used to adjust the extrusion size.
- Path Expand: This is used to determine whether or not the bevel goes out from, or contracts from, the original graphic.
Let's get back to making this happen by performing the following steps:
- Go ahead and make your Bevel Copies option
3. We're going to create a pipe bevel here. - Make sure your Offset Mode is
Relative, your Bevel Scale is2.85, and your Path Expand is0.Now, there are similar controls on each level of bevel. You'll notice that you now have three surfaces attached to your object. We could just use one of our bevel presets, but this is a book on how to use Element, so let's learn something here. Assign some materials to each of the bevel surfaces. Now we can see some separation. But let's make the pipe-like bevel now.
- The order of the surfaces (top to bottom) corresponds with the order from the back of the object to front. Let's start at the front (bottom layer). Set up this extrusion with the following settings:
- Extrude:
1.00 - Expand Edges:
0.00 - Bevel Size:
2.12 - Bevel Depth:
1.00 - Bevel Segments:
0 - Bevel Curve:
1.00 - Z-offset:
0.00 - Leave backfaces and UV off
What we did was create a bevel edge on the extrusion. The edge is sharp because we lowered the segments to
0. The bevel size was the key here. It actually lets us see this edge. The sharp edge will look good on specular highlights as well. Now, let's create a rounded pipe for the next bevel: - Extrude:
- On the middle layer, set it up with the following settings:
- Extrude:
0 - Expand Edges:
3.11 - Bevel Size:
3.82 - Bevel Depth:
1.00 - Bevel Segments:
15 - Bevel Curve:
1.00 - Z-offset:
0.00 - Turn backfaces on, but leave UV off
Now what we did was eliminate any flat extrusion (with the extrude of
0), and we expanded the edges (making the pipe pop out from the edge). We also created a large size bevel so that we can see the pipes and increased the bevel segments. This adds geometry to the bevel and makes the curve smoother. Turning on the backfaces puts a bevel at the back of this segment making it a full pipe. - Extrude:
- Finally, the last segment should be as simple as possible (after all, it's the back), so we'll use the following settings:
- Extrude:
1.00 - Expand Edges:
3.44 - Bevel Size:
0 - Bevel Depth:
1.00 - Bevel Segments:
0 - Bevel Curve:
1.00 - Z-Offset:
0.00 - Leave backfaces and UV off
- Extrude:
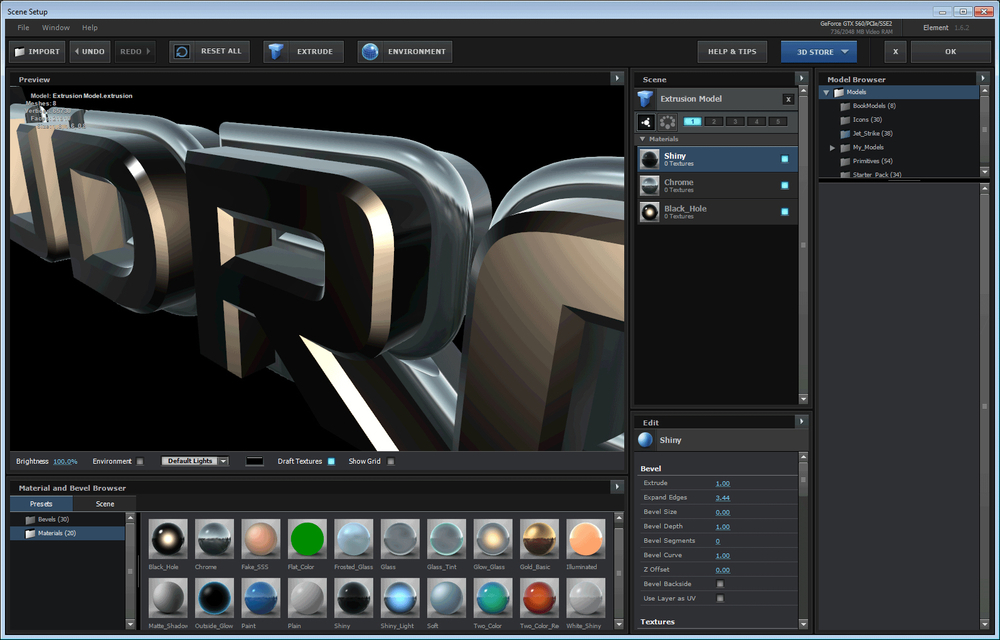
All we did really was create a simple extrusion with no bevel on this section. The results of all this should look something like the following screenshot:

Tip
This use of a layer as the source for extrusion can lead to all kinds of interesting things. You can animate the text, use animation presets for animating in/out the text; you can even warp it! The possibilities are rather limitless. The only limitation is the need to use vector art and not bitmapped graphics for this feature.
As you probably know, flying logos are the main staple of any motion graphics artist. Just look at the beginning of any film. I mean really! How many flying logos does one film need?! I've toyed with the idea of making a film made of nothing but flying logos to tell a story.
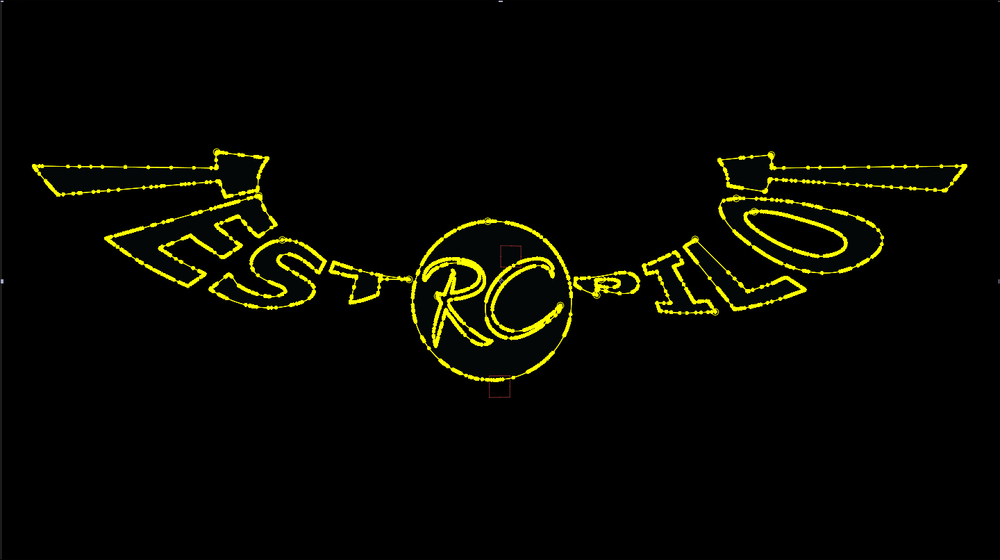
The principle is the same. We just use a logo layer rather than a text layer. The first thing you will need to do is put the logo on a transparent background in Photoshop. If the entire logo is in one color, then it's cool! Put it on one layer. But if the logo needs several textures, break it into separate layers in Photoshop. We're using the Test Pilot RC logo (with the generous permission of the website, of course). I've broken the main logo and the website address into separate layers. Then, I import the layers separately into After Effects and place them in the timeline.
As we're using a bitmap graphic, we make it large; very large (so that we can have smooth curves). Once we put it on the timeline, we scale it down to fit the window and create a mask path out of it. We do this by selecting Layer | Auto-trace. The result is a masked image (Element uses mask paths to create objects) that looks like the following screenshot:

We do the same for our other Photoshop layer. From here on, it's the same as the text. Assign each of the Photoshop layers to a custom mask layer in the Element plugin. Then, in the Scene Setup interface, create two extrudes and assign the custom path to each one respectively. After all is textured and done, your scene should look like the following screenshot:

