One of the best things about Backbone is the freedom to build applications with the libraries of your choice, no batteries included. Note that Backbone is not a framework but a library; due to this, building applications with Backbone can be challenging as no structure is provided. You, as a developer, are responsible for code organization and how to wire the pieces of the code across the application; it's a big responsibility. Bad decisions can lead to buggy and unmaintainable applications that nobody wants to work with.
Code organization on small Backbone applications is not a big deal. Create a directory for models, collections, and views; put a router for all possible routes; and write the business logic directly in the views. However, this way of developing Backbone applications is not suitable for bigger projects. There should be a better way to separate responsibilities and file organization in order to create maintainable applications.
This chapter can be difficult to understand if you don't know Backbone at all; to understand the principles that are exposed here better, you will need to understand at least the basics of Backbone. Therefore, if you are a beginner in Backbone, I would encourage you to first understand what Backbone is and how it works.
The goal of this chapter is to explore the best practices of project organization on two main levels: logic organization and file structure. In this chapter, you will learn the following:
- Delegating the right responsibilities to the objects provided by Backbone
- Defining plain JavaScript objects in order to deal with logic out of scope of Backbone objects
- Splitting the application in to small and maintainable scripts
- Creating a clean file structure for your projects
We can compose a Backbone application with many independent subapplications. The subapplications should work independently. You can think about each one as a small Backbone application, with its own dependencies and responsibilities; it should not depend on other subapplications directly.
Subapplications should be focused on a specific domain area. For example, you can have a subapplication for invoices, another for the mailbox, and one more for payments; with these subapplications in place, you can build an application in order to manage payments through email.
To decouple subapplications from each other, we can build an infrastructure application responsible for managing the subapplications, bootstrapping the whole application, and providing the subapplications with common functions and services:

Figure 1.1. Composition of a Backbone application with subapplications
You can use the infrastructure application to provide your subapplications with services such as confirmation and dialog messages, notification pop-ups, modal boxes, and so on. The infrastructure application does nothing by itself, it behaves as a framework for the subapplications.
When a subapplication wants to communicate with another subapplication, the infrastructure application can be used as a communication channel, it can take advantage of the Backbone.Event object in order to send and receive messages.
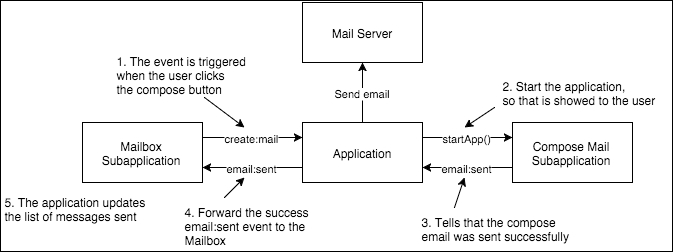
In the following figure, you can see a scenario where the subapplications communicate through the infrastructure application. When the user clicks on Compose message in the Mailbox subapplication, the infrastructure application creates and renders the Compose mail subapplication and allows the user to write an e-mail.
When the user is done, they have to click on the Send button in the Compose subapplication; then the e-mail is sent through a RESTful API or using plain SMTP, don't care, the important thing is that, when it finishes, it triggers an event in the email:sent infrastructure application.
The infrastructure application forwards the event to the Mailbox subapplication, so that the list of emails that are sent can be updated. Another interesting thing is that the infrastructure application can use the email:sent event to show a successful pop-up message to the user to tell them that the email was successfully sent:

Figure 1.2. Communication between subapplications
As mentioned earlier, a subapplication is like a small Backbone application; they should be independent of other subapplications and work as a standalone. You should be able to put the Compose mail subapplication on a blank page without any other subapplication and still be able to send emails.
To achieve this, the subapplications should contain all the necessary objects that are to be auto-contained. You can see that the entry point of the subapplication is Backbone.Router. When the browser changes the URL and a route is matched for a given subapplication, the router creates a subapplication controller and delegates it the route handling.
The subapplication controller coordinates the models/collections and how they are shown. The controller can instruct the Application infrastructure to show a loading message while the data is fetched and when it's done, the controller can build the necessary views with the models and collections that are recently fetched in order to show them in the DOM.
In short, a subapplication behaves exactly like a small Backbone application, with the main difference being that it uses the Application infrastructure to delegate common tasks and a communication channel between the subapplications.
In the next sections, we will examine how these parts are connected and I will show you the code for a working Contacts application. The following figure shows an anatomy view of a subapplication:

Figure 1.3. Anatomy of a subapplication
