|
Name |
Topics Tabs Weekly Tabs |
|
Module type |
Course format |
|
Author |
Amr Hourani |
|
Released |
2008 |
|
Maintained |
Actively |
|
Languages |
English (but should work in any language) |
|
Compliance |
Uses JQuery JavaScript/Ajax library instead of standard YUI library |
|
Documentation |
None |
|
Errors |
Not all necessary strings translated |
Using these course formats, course page topics or weeks can be displayed under tabs. Clicking on a tab causes the page to scroll to the desired section.
Uncompress both the topicstabs and weekstabs directories to the /moodle/course/format/ directory. You do not need to visit the Notifications page to install these course formats.
The topicstabs format is distributed in a rar file, so you may need a standalone compression program to extract this new format directory.
Click on the Settings link from the course Administration menu and choose the Topics Tabs format, then save the settings.
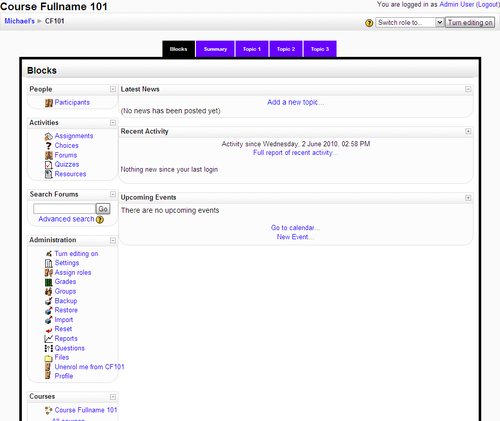
The Topics Tabs format takes each topic, including the course overview section and turns these into tabs. It also collects together the blocks that would normally appear around the outside of the page and puts these into a tab as well.

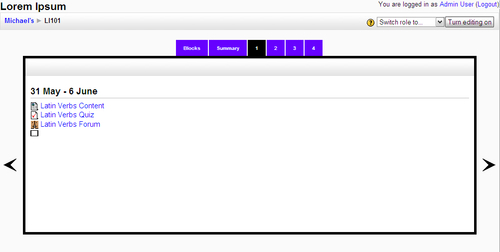
The Weekly Tabs format has a similar look to the Topics Tabs format, with weeks appearing by number. Arrows are also shown on either side of the centered tab section; these arrows allow the user to navigate forwards and backwards.

Activities and resources can be added to sections as normal, and the links to these activities and resources work as normal. Ajax page features are disabled when these formats are used, which means there is no ability to drag (move), promote/demote, delete or hide/show activities and resources without reloading the page. Blocks can be manipulated using the Ajax functionality on the Blocks tab.
Note
With either theme, there was a noticeably longer page load time. The block does not use the normal YUI JavaScript library, instead of using the non-standard JQuery library, which might be causing some delay. Re-building the page as tabs also seems to cause delay.
Being a course format, this module is not configurable without modifying the format code. This is rather annoying as there are a number of aspects that most users would want to change. For example, the colors used for tabs are not horrible, but it would not blend in with most themes. It would be nice to control which tab opens as the default tab.
The names of the tabs are fixed. These two formats do not attempt to extract the names of sections from the section titles (as is done in other formats). The author claims this is due to a lack of space on tabs.
Neither format attempts to keep track of the tab the user was last viewing. Whenever the course page is reloaded, users are taken to the Blocks tab.
Despite these deficiencies, the format does a competent job of reducing the space consumed by sections and presenting those sections dynamically, even with a flourish of animation. If you are attempting to create course pages with a bit more dazzle, either of these formats may suit your needs.