|
Name |
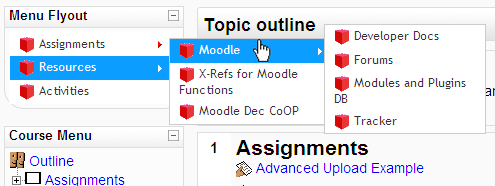
Flyout Block Menu |
|
Module type |
Block |
|
Author |
Abrar Ullah, Jay Beavan |
|
Released |
2009 |
|
Maintained |
Actively |
|
Languages |
English |
|
Compliance |
Abnormal configuration |
|
Documentation |
HTML instructions with block code |
|
Errors |
None |
The Flyout Block Menu allows users to create a hierarchical menu that appears dynamically as the user moves the mouse over links. The menu can include links to topics on the course page and links to URLs anywhere on the web.
Unzip and copy the block directory into the /moodle/blocks/ directory and visit the Notifications page. Be careful, the block zip file may contain an extra folder level at its root.
Turn editing on and add the block from the Blocks menu. You will need to move the block to the left column as sub-menu links expand outwards to the right.
The block does not have a conventional configuration, so there is no configuration icon in the header of the block. Instead there is a link in the block body that takes you to a configuration page. This link only appears when editing is turned on.

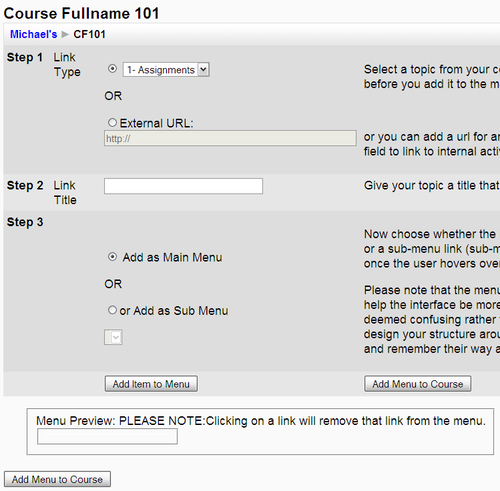
On the non-standard configuration page there is a stepwise process to be followed in order to set up the menu. As changes are made in the form, the page updates and the menu is simulated at the bottom of the page. Initially the menu is empty.

The first step is to choose whether you wish to include a link to a topic/week section in the course main page or a link to a URL on the web (or possibly somewhere on your site).
To create a link to a topic section, select the name of the topic from the drop-down list in the area of the configuration page identified as Step 1. The configuration does not attempt to extract the name of the topic, so you will still have to add a link title in Step 2. Skip over Step 3 and click the button titled Add Item to Menu.
Adding a link to a URL can be achieved by checking the radio labeled External URL in Step 1. Add the full URL including the protocol (for example, http://...).
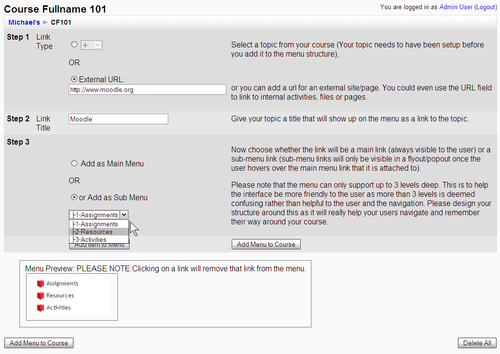
Once you have added some menu items at the top level you can begin to add menu items that will appear as sub-menu items. These will appear when the parent item is hovered over with the mouse.

Menu items can be added as children to items at the top level or as children of sub-menu items. The block will show a hierarchy up to three levels deep.
Unfortunately, once a menu item is added it cannot be modified or moved. To modify an item, you need to delete the item and re-add it, with appropriate details, in the correct location. To remove a menu item, click on it in the simulated menu at the bottom of the configuration page.
When you have finished configuring the menu, click one of the two buttons labeled Add Menu to Course and the menu will appear in the block on the course page.

The hierarchy created on the configuration page is presented as a JavaScript menu in the block. It is a general design principle that Moodle should be able to function (at least for students) without JavaScript turned on. With this block, sub-menu items will not appear if JavaScript is turned off, which may affect the experience of some students.
When links to topics on the main page are clicked, the page refreshes with only that topic shown. This is not the default behavior of a course page, which usually shows all topics, so this may confuse users and possibly frustrate them if they cannot see how to show the other topics again. There is no configuration setting to change this behavior, as there is in other such blocks.
Links to URLs on the web appear in a new tab or browser window, so the current Moodle page is not lost. This is useful if the user is working on something on the current Moodle page.
The block is titled Menu Flyout on the page, which might not be intuitive to all users. There is no configuration setting to allow you to change this, so the only way to change the title to say "Course Links" is by changing the language file.
If you only want a table of contents to topics on a course page, then the Course contents block is probably a simpler choice. Where the Flyout Block Menu stands out is in its ability to link, to bring page topics and external links together in an organized fashion, in quite a compact form.
Here are some teaching applications for the block: