|
Name |
Accessibility |
|
Module Type |
Block |
|
Author |
Mark Johnson |
|
Released |
2009 |
|
Maintained |
Very actively |
|
Languages |
English, German, Spanish |
|
Compliance |
Good |
|
Documentation |
Little (but little needed) |
|
Errors |
None |
Allowing users to choose higher contrast color schemes and larger font sizes can assist visually impaired users to overcome reading difficulties. The Accessibility block allows users to change the way pages are displayed to them in Moodle.
Note
The Accessibility block may alter the appearance of your site theme. It may also affect the behavior and usability of modules in your site that rely on color to express meaning.
Unzip and copy the block directory into the /moodle/blocks/ directory and visit the Notifications page.
As well as installing the block code, you will need to make a change to the theme used on your site. If more than one theme is used, all themes will need to be modified. The change is not significant.
Navigate to the /moodle/themes/ directory and you will see a folder for each available theme. Find the theme you are using and navigate inside that folder. You will find a number of files and one will be named header.html. Open this file in a text editor.
Inside the file add a new line just before the</head> tag. Copy the following lines to the file at that location:
<link title="access_stylesheet" rel="stylesheet" href="<?php if($CFG->wwwroot != $CFG->httpswwwroot) {echo $CFG->httpswwwroot;} else {echo $CFG->wwwroot;} ?>/blocks/accessibility/userstyles.php" type="text/css" />
Note
If you alter a theme and later update the theme, changes you have made will be overwritten, and will need to be made again.
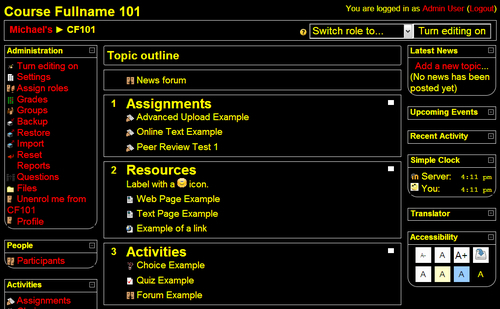
Once the block is installed, and the theme header file had been updated, you will be able to add the Accessibility block from the Blocks menu.

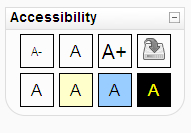
The block uses iconic symbols as buttons that can control the font size and contrast on the current page. Moving the mouse over each icon gives a textual description. When a button is clicked, it takes a few seconds for the desired change to come about.

Changes remain until the browser is closed. Clicking on the Save Setting icon (top-right in the block) causes the current settings to be saved to the database between logins. For both font size and contrast levels there is an icon that resets the view to theme default settings.
Some teachers may be aware of students who have visual impairments and may benefit from such a block. In some areas, legislative requirements may force certain accessibility standards to be enforced.
Besides providing an aid to people with visual impairments, this block might also be useful to students learning about visual impairments, or perhaps learning about the legislation relating to disabilities, or possibly even learning about how to create websites that assist the visually impaired.