|
Name |
Side Bar Block |
|
Module type |
Block |
|
Author |
Justin Filip, Mike Churchward, Fernando Oliveira |
|
Released |
2006 |
|
Maintained |
Actively |
|
Languages |
English |
|
Compliance |
Good |
|
Documentation |
Online documentation, |
|
Errors |
None |
This block can contain content that you would normally add in the sections of a course main page. The block displays links to activities and resources, just as they would normally appear on the course main page.
Tip
Don't be discouraged by the mention of incompatibility on the module's entry in the Moodle Modules and plugins database. This block has been around for some time and has been updated for several versions. It works well with Moodle 1.9.x.
Unzip and copy the Side Bar block directory into the /moodle/blocks/ directory then visit the Notifications page.
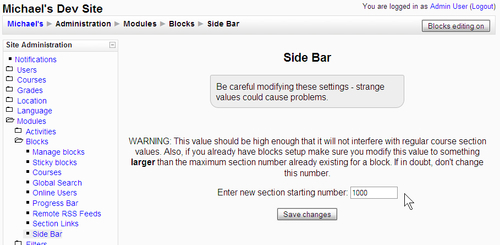
There is a global block setting associated with this block. After installing the block you might want to check it at Site Administration | Modules | Blocks | Side Bar.

At first it may not be clear what this setting controls. The block contains a pseudo course section and it keeps information about section links in the same database table as other sections in a course. A normal course will have between three to twelve normal topic/week sections and a teacher is free to add or remove sections. So as not to interfere with these normal sections, the Side Bar Block's pseudo sections begin their numbering at 1000. You would only need to change this setting if you have a single course which has 1000 or more normal sections, which seems very unlikely (and inadvisable). It doesn't matter how many courses you have and how many sections there are in total, only the maximum number of sections in any single course main page matters.
On your course page, Turn editing on and you can add the block, like any other block, from the Blocks menu. It is listed as Side Bar.
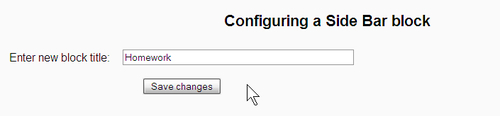
With editing still turned on, click on the configuration icon for the block. The block itself has only one setting, but it is an appropriate one. Because the block can be applied to a variety of uses, the block title can be configured. Consider the application for the block and set a title that reflects this, such as "Homework" or "Reference Materials".

You can have more than one instance of this block in a course, so if you have multiple applications in mind, you may consider separating them over multiple block instances.
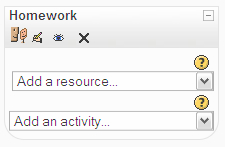
In the block, you will see the same menus for activities and resources that you would see in any normal course section. Selecting an item from these menus allows you to create and configure a new activity or resource in the normal way.

When you have added activities and resources, the links to these appear in the block as they would in a section of the central column of the main page. Consideration is needed for the length of titles shown in the block. Titles and labels will wrap, but there is clearly less width in the block, compared to a normal section.

Links in the block can be moved, updated (configured), deleted or hidden, but the block does not allow Ajax dynamic editing; in other words, each change requires a page reload.
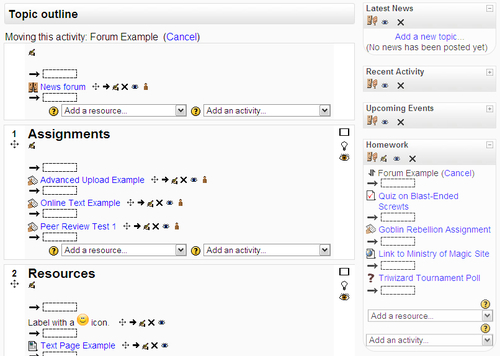
One nice feature is the ability to move activities and resources from the block to the page and in the other direction also. In the block, when you click on the up-down icon (labeled as Move when you hover the mouse over it), you can move the relevant link to any point on the block or to a section in the course main page.
You can also achieve the opposite—you can shift links from a section in the course main page to the Side Bar block. If you have Ajax dynamic editing turned on, you won't be able to drag links onto the block as you can between course sections. To achieve a move from course section to the block, you can turn Ajax editing off; this can be done in your personal profile (it is an advanced setting labeled 'Ajax and JavaScript'). There is, however, a quicker way to do this without turning Ajax editing off. When a page loads, it will first load without the Ajax editing controls, and then an overlay will be superimposed over the page. There is usually a short delay before this overlay appears while the entire page is finalized. During this delay, you can click on the up-down icon for an activity or resource in the main page, and doing so will take you to a page where you can reposition the link to a new location, including locations on the Side Bar block.

With editing turned off, links appear in the Side Bar block as they normally do on the course main page.

When Side Bar block links to activities and resources are clicked, the activities and resources appear on a page by themselves as normal.
The Side Bar Block allows you to add the same links you could add elsewhere on your course main page, so how is it useful? Well, it's not the course overview and it's not a topic or week section. It is instead a place where you can add content that is, perhaps, related to the course in a sideways manner. Here are some examples:
- Links to current topical issues or news
- Activities half-way related to your course, but more fun than fact
- Links to the latest movies, games, or TV shows, that students will enjoy viewing as a reward when they have finished their work
- Reference materials used throughout a course
- A grouping of links that will be important to students throughout the semester, for example, assessment items