- PrimeFaces Cookbook Second Edition
- Table of Contents
- PrimeFaces Cookbook Second Edition
- Credits
- Foreword
- Foreword
- About the Authors
- About the Reviewers
- www.PacktPub.com
- Preface
- 1. Getting Started with PrimeFaces
- 2. Theming Concepts
- 3. Enhanced Inputs and Selects
- Introduction
- Formatted input with inputMask
- Auto suggestion with autoComplete
- Usable features of inputTextArea
- Discovering selectBooleanCheckbox and selectManyCheckbox
- Choosing a single item with selectOneMenu
- Basic and advanced calendar scenarios
- Spinner – different ways to provide input
- Slider – different ways to provide input
- Rich text editing with the editor
- Advanced editing with an in-place editor
- Enhanced password input
- Star-based rating input
- 4. Grouping Content with Panels
- Introduction
- Grouping content with a standard panel
- PanelGrid with colspan and rowspan support
- Vertical stacked panels with accordion
- Displaying overflowed content with scrollPanel
- Working with a tabbed panel
- Grouping of buttons and more with toolbar
- The multipurpose output panel
- Simulating the portal environment with dashboard
- Creating complex layouts
- Responsive layout with Grid CSS
- 5. Data Iteration Components
- Introduction
- Selecting rows in dataTable
- Sorting and filtering data in dataTable
- In-cell editing with dataTable
- Resizing, reordering, and toggling columns in dataTable
- Making dataTable responsive
- Using subTable for grouping
- Handling tons of data – LazyDataModel
- Listing data with dataList
- Listing data with pickList
- Listing data with orderList
- Visualizing data with tree
- Visualizing data with treeTable
- Exporting data in various formats
- Managing events with schedule by leveraging lazy loading
- Visualizing data with dataScroller
- 6. Endless Menu Variations
- Introduction
- Statically and dynamically positioned menus
- Creating programmatic menus
- The context menu with nested items
- Integrating the context menu
- Breadcrumb – providing contextual information about page hierarchy
- SlideMenu – menu in the iPod style
- TieredMenu – submenus in nested overlays
- MegaMenu – the multicolumn menu
- PanelMenu – hybrid of accordion and tree
- MenuButton – multiple items in a popup
- Accessing commands via menubar
- Displaying checkboxes in selectCheckboxMenu
- 7. Working with Files, Images, and Multimedia
- Introduction
- Basic, automatic, drag and drop, and multiple file uploading
- Downloading files
- Cropping images
- Creating dynamic image streaming programmatically
- Displaying a collection of images with galleria
- Displaying a collection of images with imageSwitch
- Displaying a collection of images with contentFlow
- Embedding the multimedia content in JSF pages
- Capturing images with photoCam
- 8. Drag Me, Drop Me
- 9. Creating Charts and Maps
- Introduction
- Creating line, area, bar, and pie charts
- Creating combined charts
- Updating live data in charts with polling
- Interacting with charts via AJAX
- Basic mapping with GMaps
- Adding, selecting, and dragging markers in maps
- Creating rectangles, circles, polylines, and polygons in maps
- Enabling InfoWindow and streetView on maps
- 10. Client-side Validation
- 11. Miscellaneous Advanced Use Cases
- Introduction
- Programmatic updating and scrolling with RequestContext
- Two ways of triggering the JavaScript execution
- Adding AJAX callback parameters – validation within a dialog
- Opening external pages in dynamically generated dialogs
- Polling – sending periodical AJAX requests
- Blocking page pieces during long-running AJAX calls
- Controlling form submission using defaultCommand
- Clever focus management in forms
- Layout pitfalls of menus and dialogs
- Targetable messages with severity levels
- Conditional coloring in dataTable
- Sticking a component when scrolling
- Reducing page load time using content caching
- Possibilities for exception handling in PrimeFaces
- Index
Starting with PrimeFaces v5.2, it's possible to make the dataTable component act responsively according to the resizing of the browser.
The priority attribute of <p:column> should be set to a value between 1 to 6, from the highest priority to the lowest one. A definition of the priority attribute is given here:
<p:dataTable id="withPriority" var="car"
value="#{dataTableBean.detailedCars}">
<p:column headerText="Name">
<h:outputText value="#{car.name}" />
</p:column>
<p:column headerText="Year" priority="1">
<h:outputText value="#{car.year}" />
</p:column>
<p:column headerText="Color" priority="3">
<h:outputText value="#{car.color}" />
</p:column>
<p:column headerText="Seat Number" priority="2">
<h:outputText value="#{car.seatNumber}" />
</p:column>
</p:dataTable>Here, the color column has the lowest priority and will be dropped first when the browser is resized to a smaller size.
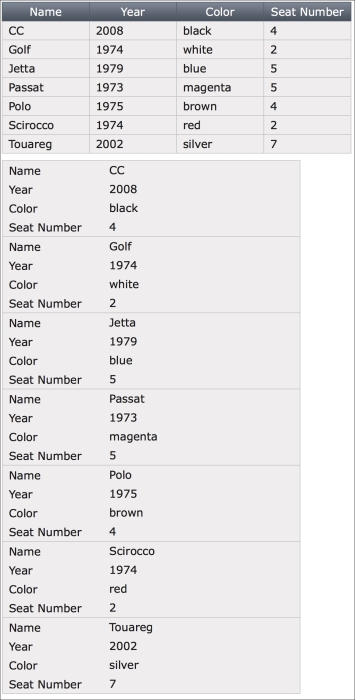
By setting the reflow attribute of dataTable to true, it's possible to visualize the rows of the table in stacked mode when the browser is resized to a smaller size. A visual output of the table in default mode and in resized mode is given here:

This recipe is available in the demo web application on GitHub (https://github.com/ova2/primefaces-cookbook/tree/second-edition). Clone the project if you have not done it yet, explore the project structure, and build and deploy the WAR file on application servers compatible with Servlet 3.x, such as JBoss WildFly and Apache TomEE.
The showcase for the recipe is available at http://localhost:8080/pf-cookbook/views/chapter5/responsiveDataTable.jsf.
-
No Comment
