The media component offers ways for embedding various multimedia content into a JSF page.
A simple definition of media component for displaying a QuickTime movie will be as follows:
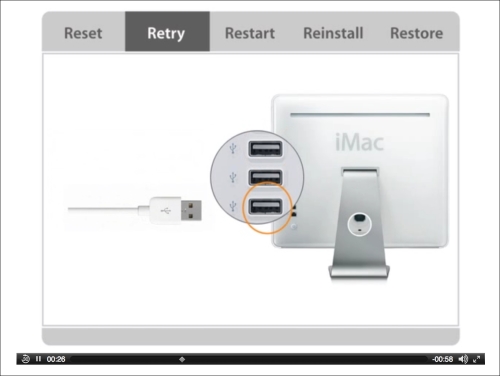
<p:media value="/resources/media/sample_iTunes.mov" width="700" height="500" />
The visual output of the player will be as follows:

By default, the media component renders the regarding HTML markup into the page according to the extension of the given file. The players and the matching extensions are listed as follows:
|
Player |
Supported types |
|---|---|
|
Flash |
FLV, MP3, and SWF |
|
|
|
|
QuickTime |
AIF, AIFF, AAC, AU, BMP, GSM, MOV, MID, MIDI, MPG, MPEG, MP4, M4A, PSD, QT, QTIF, QIF, QTI, SND, TIF, TIFF, WAV, 3G2, and 3PG |
|
Real |
RA, RAM, RM, RPM, RV, SMI, and SMIL |
|
Windows |
ASX, ASF, AVI, WMA, and WMV |
If the player cannot be resolved from the file type, for cases like when a YouTube video URL is provided to the component, the player attribute can be used to set the type of the player explicitly.
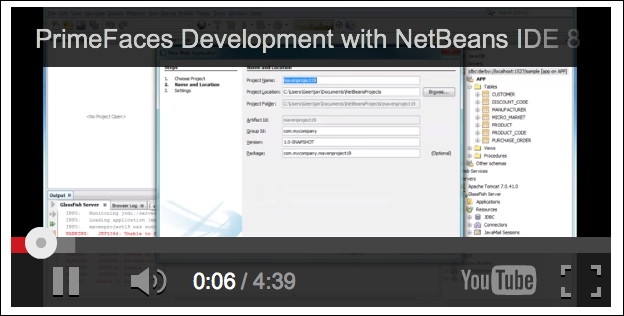
<p:media value="http://www.youtube.com/v/5aTFiNxzXF4" player="flash"/>
The visual output of the player will be as follows:

Tip
Make sure that the URL is directly pointing to the YouTube video rather than its landing page. The URL syntax should be something like http://www.youtube.com/v/{id_of_video}.
Parameters can be passed to the players according to their specification. The following is an example provided for the configuration of QuickTime player with parameters:
<p:media value="/resources/media/sample_iTunes.mov" player="quicktime" width="700" height="500"> <f:param name="autoPlay" value="false" /> <f:param name="controller" value="true" /> <f:param name="volume" value="20" /> </p:media>
media can also stream binary content provided as an instance of StreamedContent. Component declaration, along with method definition, is given as follows:
<p:media value="#{mediaBean.media}" player="quicktime" />
public StreamedContent getMedia() throws IOException {
InputStream stream = this.getClass()
.getResourceAsStream("/chapter7/sample_iTunes.mov");
return new DefaultStreamedContent(stream, "video/quicktime");
}This recipe is available in the demo web application on GitHub (https://github.com/ova2/primefaces-cookbook/tree/second-edition). Clone the project if you have not done it yet, explore the project structure, and build and deploy the WAR file on every Servlet 3.x compatible application server, such as JBoss WildFly or Apache TomEE.
The showcase for the recipe is available under http://localhost:8080/pf-cookbook/views/chapter7/media.jsf.
