Chapter 2
Controllers
—by Jon Galloway
What's In This Chapter?
- Understanding the controller's role
- Setting up a sample application: The MVC Music Store
- Controller 101
This chapter explains how controllers respond to user HTTP requests and return information to the browser. It focuses on the function of controllers and controller actions. We haven't covered views and models yet, so our controller action samples will be a little high level. This chapter lays the groundwork for the following several chapters.
Chapter 1 discussed the Model-View-Controller (MVC) pattern in general and then followed up with how ASP.NET MVC compares with ASP.NET Web Forms. Now it's time to get into a bit more detail about one of the core elements of the three-sided pattern that is MVC—the controller.
THE CONTROLLER'S ROLE
Starting out with a quick definition and then diving into detail from there is probably best. Keep this definition in mind while reading this chapter. It can help to ground the discussion ahead with what a controller is all about and what it's supposed to do.
Controllers within the MVC pattern are responsible for responding to user input, often making changes to the model in response to user input. In this way, controllers in the MVC pattern are concerned with the flow of the application, working with data coming in, and providing data going out to the relevant view.
Way back in the day, web servers served up HTML stored in static files on disk. As dynamic web pages gained prominence, web servers served HTML generated on the fly from dynamic scripts that were also located on disk. With MVC, it's a little different. The URL tells the routing mechanism (which you'll begin to explore in the next few chapters, and learn about in depth in Chapter 9) which controller class to instantiate and which action method to call, and supplies the required arguments to that method. The controller's method then decides which view to use, and that view then renders the HTML.
Rather than having a direct relationship between the URL and a file living on the web server's hard drive, a relationship exists between the URL and a method on a controller class. ASP.NET MVC implements the front controller variant of the MVC pattern, and the controller sits in front of everything except the routing subsystem, as discussed in Chapter 9.
A good way to think about how MVC works in a web scenario is that MVC serves up the results of method calls, not dynamically generated (also known as scripted) pages.
With that bit of theory out of the way, let's dig into ASP.NET MVC's specific implementation of controllers. You'll be continuing from the new project you created in Chapter 1. If you skipped over that, you can just create a new MVC 5 application using the Internet Application template and the Razor view engine, as shown in Figure 1.9 in the previous chapter.
A SAMPLE APPLICATION: THE MVC MUSIC STORE
As mentioned in Chapter 1, we will use the MVC Music Store application for a lot of our samples in this book. You can find out more about the MVC Music Store application at http://mvcmusicstore.codeplex.com. The Music Store tutorial is intended for beginners and moves at a pretty slow pace; because this is a Professional Series book, we'll move faster and cover some more advanced background detail. If you want a slower, simpler introduction to any of these topics, feel free to refer to the MVC Music Store tutorial. It's available online in HTML format and as a 150-page downloadable PDF. MVC Music Store was published under the Creative Commons license to allow for free reuse, and we'll be referencing it at times.
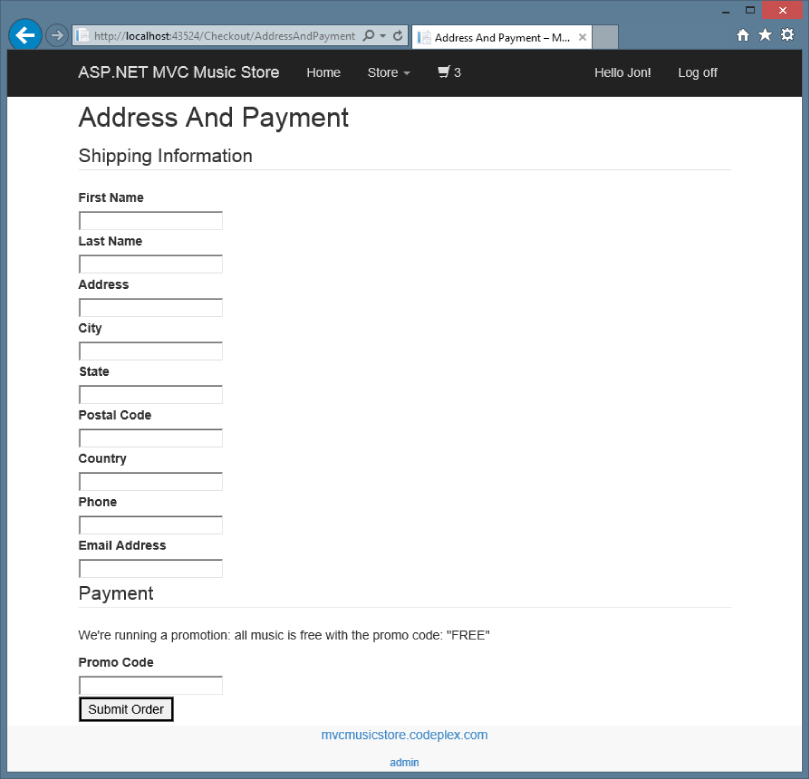
The MVC Music Store application is a simple music store that includes basic shopping, checkout, and administration, as shown in Figure 2.1.

The following store features are covered:
- Browse: Browse through music by genre and artist, as shown in Figure 2.2.

- Add: Add songs to your cart, as shown in Figure 2.3.

- Shop: Update shopping cart (with Ajax updates), as shown in Figure 2.4.

- Order: Create an order and check out, as shown in Figure 2.5.

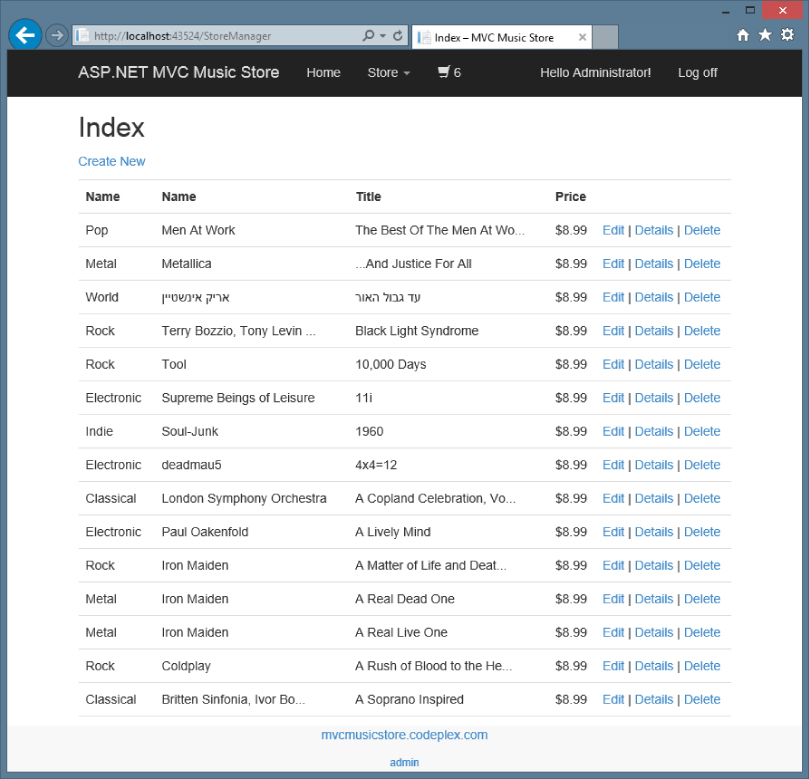
- Administer: Edit the song list (restricted to administrators), as shown in Figure 2.6.

CONTROLLER BASICS
Getting started with MVC presents something of a chicken and egg problem: There are three parts (model, view, and controller) to understand, and really digging into one of those parts without understanding the others is difficult. To get started, you'll first learn about controllers at a very high level, ignoring models and views for a bit.
After learning the basics of how controllers work, you'll be ready to learn about views, models, and other ASP.NET MVC development topics at a deeper level. You'll then be ready to circle back to advanced controller topics in Chapter 15.
A Simple Example: The Home Controller
Before writing any real code, let's start by looking at what's included by default in a new project. Projects created using the MVC template with Individual User Accounts include two controller classes:
HomeController: Responsible for the “home page” at the root of the website, as well as an “about page” and a “contact page”AccountController: Responsible for account-related requests, such as login and account registration
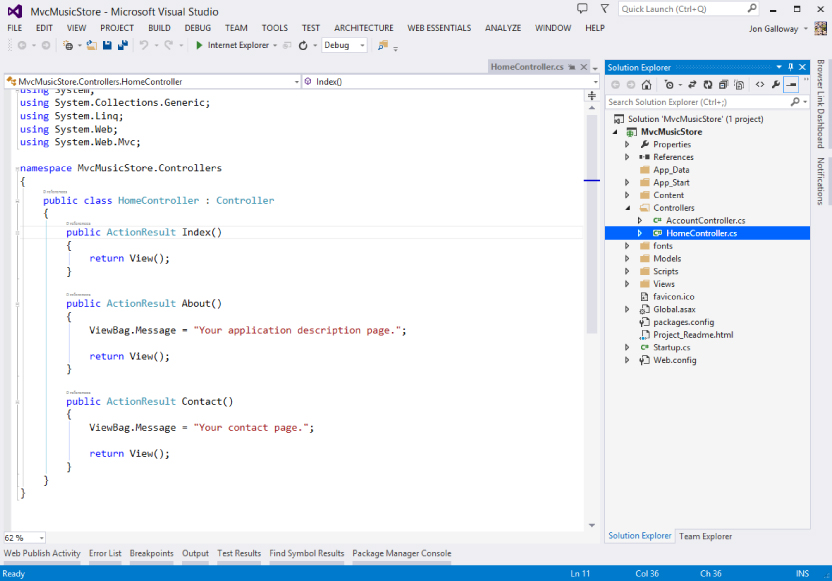
In the Visual Studio project, expand the /Controllers folder and open HomeController.cs, as shown in Figure 2.7.

Notice that this is a pretty simple class that inherits from the Controller base class. The Index method of the HomeController class is responsible for deciding what happens when you browse to the homepage of the website. Follow these steps to make a simple edit and run the application:
- Replace “Your application description page.” in the
Aboutmethod with the phrase of your choice—perhaps, “I like cake!:using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcMusicStore.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult About() { ViewBag.Message = "I like cake!"; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } - Run the application by pressing the F5 key (or by using the Debug
 Start Debugging menu item, if you prefer). Visual Studio compiles the application and launches the site running under IIS Express.
Start Debugging menu item, if you prefer). Visual Studio compiles the application and launches the site running under IIS Express.

- A browser window opens and the home page of the site appears, as shown in Figure 2.8.
- Navigate to the About page by browsing to
/Home/About(or by clicking the About link in the header). Your updated message displays, as shown in Figure 2.9.
Great—you created a new project and put some words on the screen! Now let's get to work on building an actual application by creating a new controller.
Writing Your First Controller
In this section, you'll create a controller to handle URLs related to browsing through the music catalog. This controller will support three scenarios:
- The index page lists the music genres that your store carries.
- Clicking a genre leads to a browse page that lists all the music albums in a particular genre.
- Clicking an album leads to a details page that shows information about a specific music album.
Creating the New Controller
To create the controller, you start by adding a new StoreController class. To do so:
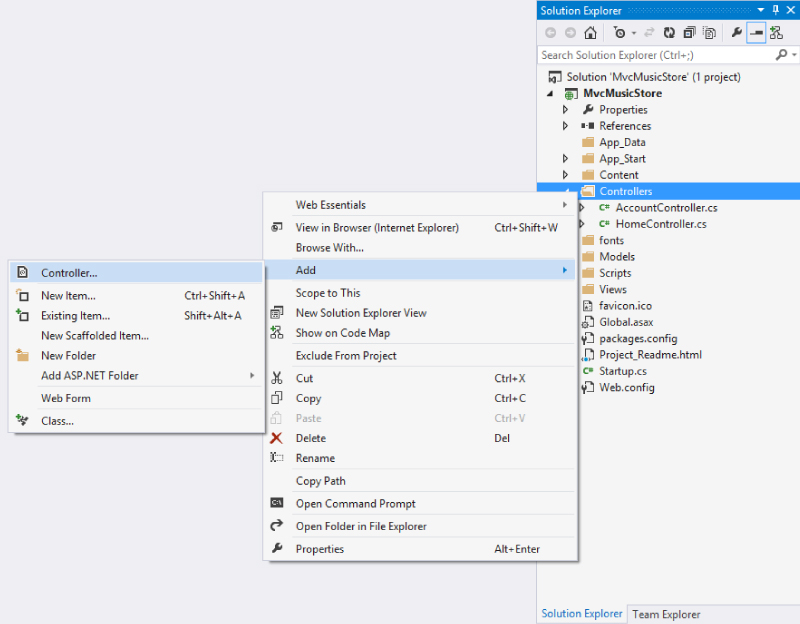
- Right-click the
Controllersfolder within the Solution Explorer and select the Add Controller menu item, as shown in Figure 2.10.
Controller menu item, as shown in Figure 2.10.

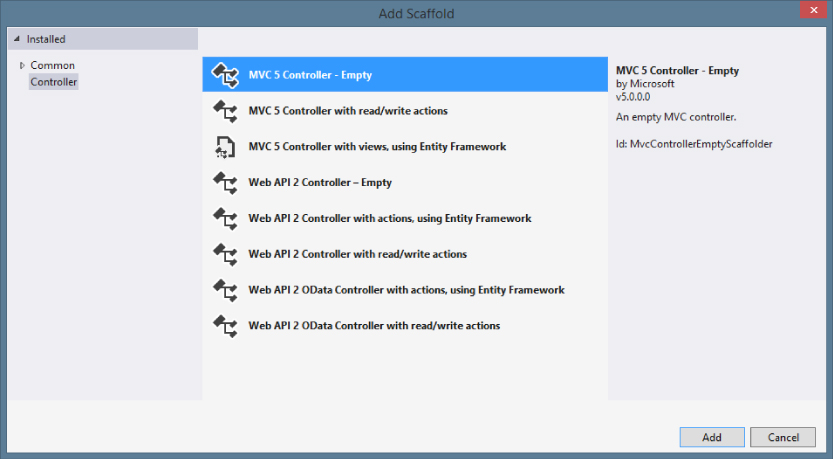
- Select the MVC 5 Controller - Empty scaffolding template, as shown in Figure 2.11.

- Name the controller StoreController and press the Add button, as shown in Figure 2.12.

Writing Your Action Methods
Your new StoreController already has an Index method. You'll use this Index method to implement your listing page that lists all genres in your music store. You'll also add two additional methods to implement the two other scenarios you want your StoreController to handle: Browse and Details.
These methods (Index, Browse, and Details) within your controller are called controller actions. As you've already seen with the HomeController.Index action method, their job is to respond to URL requests, perform the appropriate actions, and return a response back to the browser or user that invoked the URL.
To get an idea of how a controller action works, follow these steps:
- Change the signature of the
Indexmethod to return a string (rather than anActionResult) and change the return value to"Hello from Store.Index()"as follows:// // GET: /Store/ public string Index() { return "Hello from Store.Index()"; } - Add a
Store.Browseaction that returns “Hello from Store.Browse()” and aStore.Detailsaction that returns “Hello from Store.Details()”, as shown in the complete code for theStoreControllerthat follows:using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcMusicStore.Controllers { public class StoreController : Controller { // // GET: /Store/ public string Index() { return "Hello from Store.Index()"; } // // GET: /Store/Browse public string Browse() { return "Hello from Store.Browse()"; } // // GET: /Store/Details public string Details() { return "Hello from Store.Details()"; } } } - Run the project again and browse the following URLs:
/Store/Store/Browse/Store/Details
Accessing these URLs invokes the action methods within your controller and returns string responses, as shown in Figure 2.13.

A Few Quick Observations
Let's draw some conclusions from this quick experiment:
- Browsing to
/Store/Detailscaused theDetailsmethod of theStoreControllerclass to be executed, without any additional configuration. This is routing in action. We'll talk a little more about routing later in this chapter and go into detail in Chapter 9. - Though we used Visual Studio tooling to create the controller class, it's a very simple class. The only way you would know from looking that it was a controller class was that it inherits from
System.Web.Mvc.Controller. - We've put text in a browser with just a controller—we didn't use a model or a view. Although models and views are incredibly useful within ASP.NET MVC, controllers are really at the heart. Every request goes through a controller, whereas some will not need to make use of models and views.
Parameters in Controller Actions
The previous examples have been of writing out constant strings. The next step is to make them dynamic actions by reacting to parameters that are passed in via the URL. You can do so by following these steps:
- Change the
Browseaction method to retrieve a query string value from the URL. You can do this by adding a “genre” parameter of typestringto your action method. When you do this, ASP.NET MVC automatically passes any query string or form post parameters named “genre” to your action method when it is invoked.// // GET: /Store/Browse?genre=?Disco public string Browse(string genre) { string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); return message; } - Browse to
/Store/Browse?Genre=Disco, as shown in Figure 2.14.
- This shows that your controller actions can read a query string value by accepting it as a parameter on the action method.
- Change the
Detailsaction to read and display an input parameter named ID. Unlike the previous method, you won't be embedding the ID value as a query string parameter. Instead you'll embed it directly within the URL itself. For example:/Store/Details/5.ASP.NET MVC lets you easily do this without having to configure anything extra. ASP.NET MVC's default routing convention is to treat the segment of a URL after the action method name as a parameter named
ID. If your action method has a parameter named ID, then ASP.NET MVC automatically passes the URL segment to you as a parameter.// // GET: /Store/Details/5 public string Details(int id) { string message = "Store.Details, ID = " + id; return message; } - Run the application and browse to
/Store/Details/5, as shown in Figure 2.15.
As the preceding examples indicate, you can look at controller actions as if the web browser were directly calling methods on your controller class. The class, method, and parameters are all specified as path segments or query strings in the URL, and the result is a string that's returned to the browser. That's a huge oversimplification, ignoring things such as:
- The way routing maps the URL to actions.
- The fact that you'll almost always use views as templates to generate the strings (usually HTML) to be returned to the browser.
- The fact that actions rarely return raw strings; they usually return the appropriate
ActionResult, which handles things such as HTTP status codes, calling the View templating system, and so on.
Controllers offer a lot of opportunities for customization and extensibility, but you'll probably find that you rarely—if ever—need to take advantage of that fact. In general use, controllers are called via a URL, they execute your custom code, and they return a view. With that in mind, we'll defer our look at the gory details behind how controllers are defined, invoked, and extended. You can find those, with other advanced topics, discussed in Chapter 15. You've learned enough about the basics of how controllers work to throw views into the mix, and we cover those in Chapter 3.
SUMMARY
Controllers are the conductors of an MVC application, tightly orchestrating the interactions of the user, the model objects, and the views. They are responsible for responding to user input, manipulating the appropriate model objects, and then selecting the appropriate view to display back to the user in response to the initial input.
In this chapter, you learned the fundamentals of how controllers work in isolation from views and models. With this basic understanding of how your application can execute code in response to URL requests, you're ready to tackle the user interface. We'll look at that next.
