1.2. The Visual Studio IDE
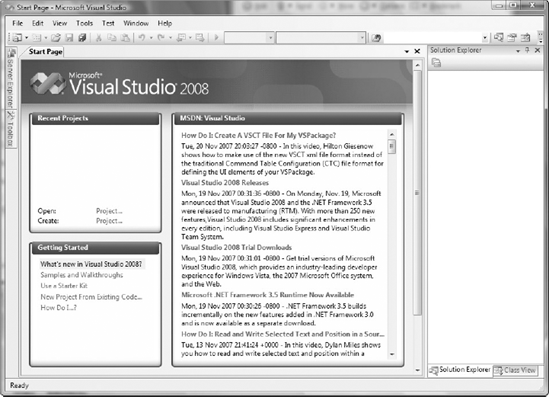
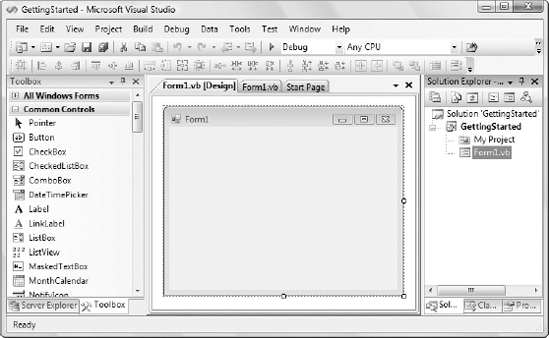
Depending on which set of environment settings you select, when you click the Start Visual Studio button you will most likely see a dialog indicating that Visual Studio is configuring the development environment. When this process is complete, Visual Studio 2008 will open, ready for you to start work, as shown in Figure 1-3.
Figure 1.3. Figure 1-3

Regardless of the environment settings you selected, you will see the Start Page in the center of the screen. However, the contents of the Start Page and the surrounding toolbars and tool windows can vary. At this stage it is important to remember that your selection only determined the default settings, and that over time you can configure Visual Studio to suit your working style.
The contents shown in the right-hand portion of the Start Page are actually just the contents of an RSS feed. You can change this to be your favorite blog, or even a news feed (so you can catch up on the latest news while your solution is loading), by changing the news channel property on the Environment
Startup node in the Options dialog, accessible via the Options item on the Tools menu.
Before we launch into building our first application, it's important that we take a step back and look at the components that make up the Visual Studio 2008 IDE. Menus and toolbars are positioned along the top of the environment (as in most Windows applications), and a selection of sub-windows, or panes, appears on the left and right of the main window area. In the center is the main editor space: Whenever you open a code file, an XML document, a form, or some other file, it will appear in this space for editing. With each file you open, a new tab is created so that you can toggle among opened files.
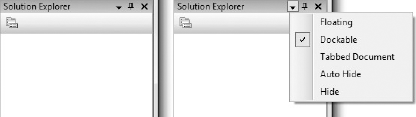
On either side of the editor space is a set of tool windows: These areas provide additional contextual information and functionality. In the case of the general developer settings, the default layout includes the Solution Explorer and Class View on the right, and the Server Explorer and Toolbox on the left. The tool windows on the left are in their collapsed, or unpinned, state. If you click on a tool window's title, it will expand; it will collapse again when it no longer has focus or you move the cursor to another area of the screen. When a tool window is expanded you will see a series of three icons at the top right of the window, similar to those shown in the left image of Figure 1-4.
Figure 1.4. Figure 1-4

If you want the tool window to remain in its expanded, or pinned, state, you can click the middle icon, which looks like a pin. The pin will rotate 90 degrees to indicate that the window is now pinned. Clicking the third icon, the X, will close the window. If later you want to reopen this or another tool window, you can select it from the View menu.
Some tool windows are not accessible via the View menu, for example those having to do with debugging, such as threads and watch windows. In most cases these windows are available via an alternative menu item: in the case of the debugging windows it is the Debug menu.
The right image in Figure 1-4 shows the context menu that appears when the first icon, the down arrow, is clicked. Each item in this list represents a different way of arranging the tool window. In the left image of Figure 1-5 the Solution Explorer is set as dockable, whereas in the right image the floating item has been selected. The latter option is particularly useful if you have multiple screens, as you can move the various tool windows onto the additional screen, allowing the editor space to use the maximum screen real estate. Selecting the Tabbed Document option will make the tool window into an additional tab in the editor space. In Chapter 4 you will learn how to effectively manage the workspace by docking and pinning tool windows.
Figure 1.5. Figure 1-5

The other thing to note about the left image of Figure 1-5 is that the editor space has been divided into two horizontal regions. If you right-click an existing tab in the editor space, you can elect to move it to a new horizontal or vertical tab group. This can be particularly useful if you are working on multiple forms, or if you want to view the layout of a form while writing code in the code-behind file.
In the right image of Figure 1-5 the editor space is no longer rendered as a series of tabs. Instead, it is a series of child windows, in classic multiple-document-interface style. Unfortunately, this view is particularly limiting, because the child windows must remain within the bounds of the parent window, making it unusable across multiple monitors. To toggle between tabbed and multiple document window layouts, simply select the Environment ![]() General node from the Options dialog.
General node from the Options dialog.
1.2.1. Develop, Build, and Debug Your First Application
Now that you have seen an overview of the Visual Studio 2008 IDE, let's walk through creating a simple application that demonstrates working with some of these components. This is, of course, the mandatory "Hello World" sample that every developer needs to know, and it can be done in either Visual Basic .NET or C#, depending on what you feel more comfortable with.
Start by selecting File
 New
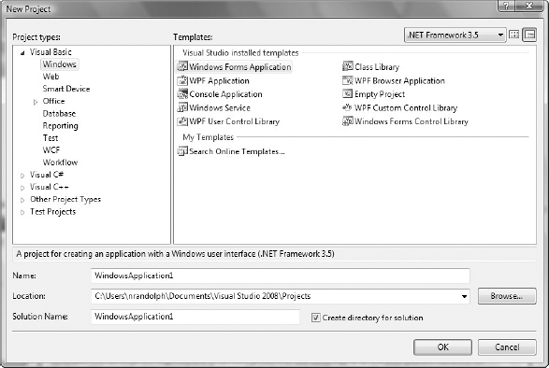
New  Project. This will open the New Project dialog, as shown in Figure 1-6. A couple of new features are worth a mention here. Based on numerous feedback requests, this dialog is now resizable. More importantly, there is an additional drop-down box in the top right-hand corner, which is used to select the version of the .NET Framework that the application will target. The ability to use a single tool to create applications that target different framework versions means that developers can use fewer products and can take advantage of all the new features, even if they are maintaining an older product.
Project. This will open the New Project dialog, as shown in Figure 1-6. A couple of new features are worth a mention here. Based on numerous feedback requests, this dialog is now resizable. More importantly, there is an additional drop-down box in the top right-hand corner, which is used to select the version of the .NET Framework that the application will target. The ability to use a single tool to create applications that target different framework versions means that developers can use fewer products and can take advantage of all the new features, even if they are maintaining an older product.Figure 1.6. Figure 1-6

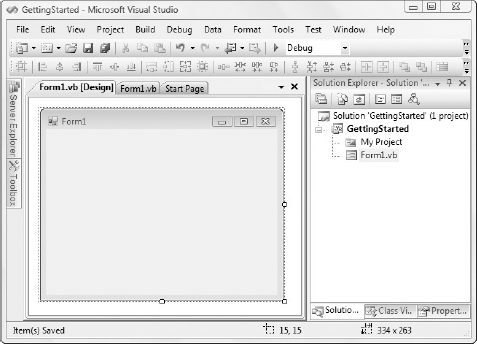
Select they Windows Forms Application from the Templates area (this item exists under the root Visual Basic and Visual C# nodes, or under the sub-node Windows) and set the Name to "GettingStarted," before selecting OK. This should create a new windows application project, which includes a single startup form and is contained within a "GettingStarted" solution, as shown in the Solution Explorer window of Figure 1-7. This startup form has automatically opened in the visual designer, giving you a graphical representation of what the form will look like when you run the application. You will notice that there is now an additional command bar visible and that the Properties tool window is in the right tool windows area.
Figure 1.7. Figure 1-7

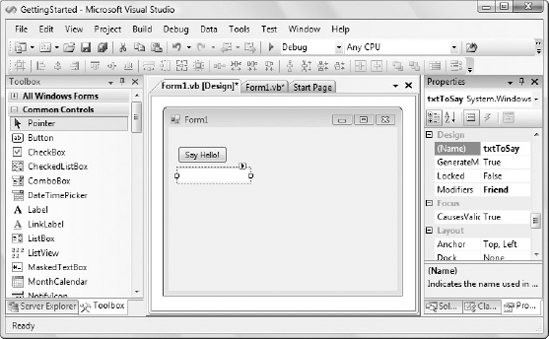
Click on the Toolbox tool window, which will cause the window to expand, followed by the pin icon, which will pin the tool window open. To add controls to the form, select the appropriate items from the Toolbox and drag them onto the form. In Figure 1-8, you can see how the Toolbar tool window appears after being pinned and the result of clicking and dragging a button onto the form visual designer.
Figure 1.8. Figure 1-8

Add a button and textbox to the form so that the layout looks similar to the one shown in Figure 1-9. Select the textbox and select the Properties tool window (you can press F4 to automatically open the Properties tool window). Use the scrollbar to locate the (Name) property and set it to txtToSay. Repeat for the button control, naming it btnSayHello and setting the Text property to "Say Hello!"
Figure 1.9. Figure 1-9

When a form is opened in the editor space, an additional command bar is added to the top of Visual Studio 2008. If you select both controls on the form, you will see that certain icons on this command bar are enabled. Selecting the Make Same Width icon will align the edges of the two controls, as illustrated in Figure 1-10.
You will also notice that after you add controls to the form the tab will be updated with an asterisk (*) after the text to indicate that there are unsaved changes to that particular item. If you attempt to close this item while changes are pending, you will be asked if you want to save the changes. When you build the application, any unsaved files will automatically be saved as part of the build process.
One thing to be aware of is that some files, such as the solution file, are modified when you make changes within Visual Studio 2008 without your being given any indication that they have changed. If you try to exit the application or close the solution, you will still be prompted to save these changes.
Figure 1.10. Figure 1-10

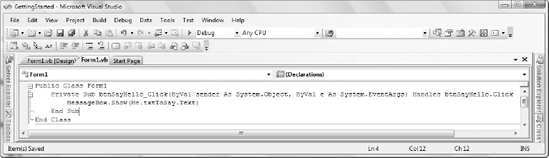
Deselect all controls and then double-click the button. This will not only open the code editor with the code-behind file for this form; it will also create and wire up an event handler for the Click Event on the button. Figure 1-11 shows the code window after we have added a single line to echo the message to the user.
Figure 1.11. Figure 1-11

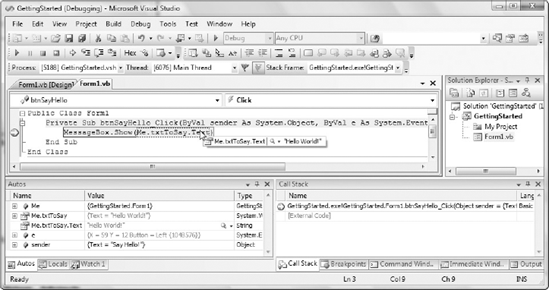
The last step in the process is to build and execute the application. Before doing so, place the cursor somewhere on the line containing Messagebox.Show and press F9. This will set a breakpoint—when you run the application by pressing F5 and then click the Say Hello! button, the execution will halt at this line. Figure 1-12 illustrates this breakpoint being reached. The data tip, which appears when the mouse hovers over the line, shows the contents of the txtToSay.text property.
Figure 1.12. Figure 1-12

The layout of Visual Studio in Figure 1-12 is significantly different from the previous screenshots, as there are a number of new tool windows visible in the lower half of the screen and new command bars at the top. When you stop the application you will notice that Visual Studio returns to the previous layout. Visual Studio 2008 maintains two separate layouts: design time and runtime. Menus, toolbars, and various windows have default layouts for when you are editing a project, whereas a different setup is defined for when a project is being executed and debugged. You can modify each of these layouts to suit your own style and Visual Studio 2008 will remember them.
It's always a good idea to export your layout and settings (see Chapter 3) once you have them set up just the way you like them. That way you can take them to another PC or restore them if your PC gets rebuilt.
