If you can’t describe what you are doing as a process, you don’t know what you’re doing. | ||
| --W. Edwards Deming | ||
While you can certainly purchase Adobe Creative Suite and use just one of the applications within the collection, the real value of the Suite becomes visible when using each of the applications together in concert. One of the ways to describe the process of using multiple applications to get your work done is by defining a workflow. However, the word workflow can mean a variety of different things.
In this chapter, we’ll discuss exactly what a workflow is, in the context of designing and producing artwork with Adobe Creative Suite applications, and we’ll see how different types of design projects rely on the broad shoulders of Adobe Creative Suite.
A workflow is a process of how something gets done. It’s a map that gets you from point A to point B. In other words, it’s the roadmap for a project. In most cases, there are several ways to get to where you’re going. Some ways might have more traffic, others nice scenery—but they all basically get you to your destination. In the business world, though, you want to get to your destination in the shortest amount of time, using the least amount of gas, and having a bit of fun at the same time—which makes your job rewarding, successful, and, most important, profitable.
In graphic design, a workflow comprises all the necessary steps that have to happen for a particular job to be completed. Obviously, whatever your final result is supposed to be will determine what the workflow is. If you’re designing a piece that will be output to the Web, it will have a different workflow, or process, than a project that will end up on a printing press.
Right off the bat, it’s important to realize that every workflow is different—mostly, of course, because every project has different goals, but also because there is usually more than just one way to accomplish a task. Workflows are also affected by factors you might not necessarily think about. For example, if you’re a designer who is putting together a newspaper, you might be incorporating some photographs into your layout that came from prints from your local photographer. Another paper might have overseas photographers who need to submit their images digitally.
More so, there are organizations or design firms that handle nearly all the aspects of a project, and there are designers who might work on only one portion of a project. Some firms offer services from concept all the way through design. Some people are just photographers. Even so, photographers who understand the entire workflow not only can provide better services to their clients, but also can be more efficient and can avoid having to redo work later in the process.
Traditionally, a designer was required to possess and learn several software tools, each of which worked differently. A tremendous amount of work was required to make sure that all these tools worked together in some useful way. And maintaining them was challenging (to say the least) because each of the tools had different upgrade cycles, causing constant workflow changes.
The Adobe Creative Suite is unique because it provides all the tools necessary for a design workflow. Because of the integration among the applications in the Suite, it’s easy to move your project along each step of the process. And because these applications all work in the same way, you don’t have to tear your hair out learning about all kinds of programs to get your work done. Most important, Adobe has aligned each of the products in the suite to release at the same time, making it easier to develop and maintain a workflow.
As you read through the rest of this chapter, you might feel the urge to skip particular areas because they don’t pertain to the kinds of things you are doing today. For example, you might want to skip anything related to the Web because you work primarily in print-related materials. My advice is to at least get a basic understanding of other workflows because you never know what might come your way. This way, if you end up getting an opportunity to do such work—even if you’re going to outsource it—you’ll have a complete understanding of the process and what needs to happen. If I had a nickel for every time I’ve heard someone say “I lost so much money because I told them I could do it, but I had no idea how much work was involved,” I’d have enough money for one of those fancy shmancy 30-inch flat-panel displays.
In the 1980s, computer technology redefined print publishing. In the 1990s, the Internet and the World Wide Web took center stage as a powerful medium for communication. As we begin to settle into this new millennium, wireless technologies are pushing design and communication even further.
As we look at the workflows specific to these different media, I’m going to focus primarily on the aspects that involve working with the Creative Suite directly. Obviously, many different things need to happen to communicate your (or your client’s) message. For example, concepts are discussed, copy is written, sketches are drawn, and meetings with the client are endured (oh, the agony)—all before you even start working on the project. This book, however, focuses mainly on the technical aspects of doing your job, not necessarily the conceptual ones. I’m going to assume here that the initial concept is done and that you have copy written.
Say what you want about the future of print, but find me another medium that can provide a designer with the prospect of using an exquisite paper with embossing, foil stamping, custom die-cutting, varnishing, or various other effects that pulls a reader in and delivers a message all its own. I’ve seen art directors who sometimes spend days picking out just the right paper for an annual report. Use of custom inks such as metallics, pastels, or even magnetic inks (such as what’s used for account numbers on bank checks) takes print a step further.
That being said, when you are designing for print, you have to be mindful of such things as image resolution, custom spot colors, transparency flattening, bleed and trim areas, folds, fonts, and color separations. Some jobs also require knowledge of government or postal regulations. Following are three workflows that are common in the area of print design.
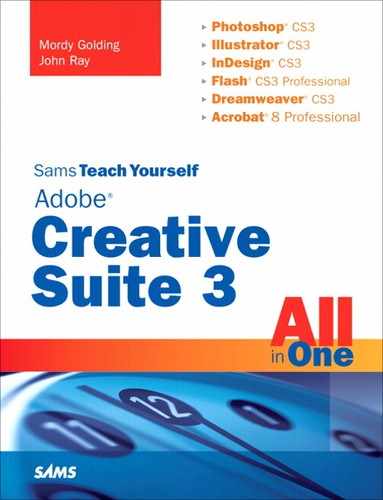
Corporate identity projects include the creation of a logo and other materials used to identify a company or an organization. Examples are business cards, letterheads, envelopes, notes, and the like. Most corporate identity projects also focus on the branding and positioning of the company. Common applications used in this workflow are Photoshop, Illustrator, and InDesign (see Figure 3.1, shown on page 52).
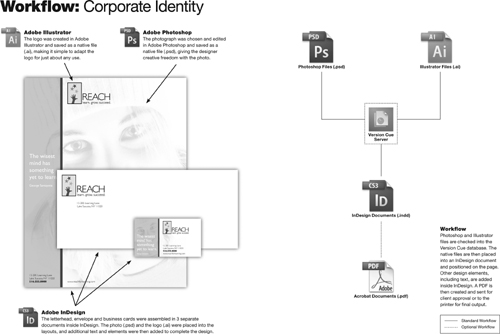
A brochure is used as an informational and marketing tool for businesses and organizations. The simplest type of brochure is printed on a letter-size page and folded into three panels (commonly referred to as a trifold or a “slim jim”). Common applications used in this workflow are Photoshop, Illustrator, and InDesign. Microsoft Word (or any other word processor) is also commonly used (see Figure 3.2, shown on page 54).
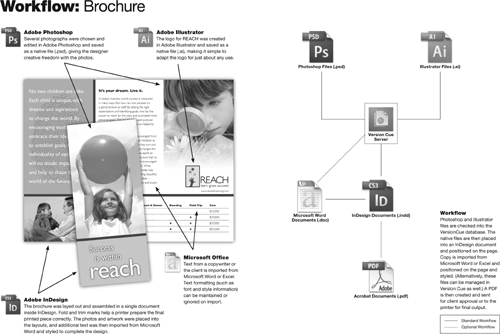
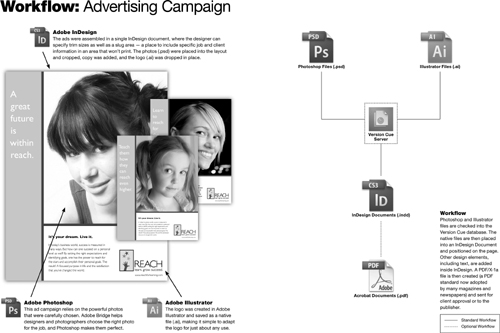
An advertising campaign is an organized effort to publicize a company or an organization. Integrated campaigns often feature a series of ads that share a similar concept and might include print advertising, direct mail, or other methods of distribution. Common applications used in this workflow are Photoshop, Illustrator, and InDesign. Acrobat also can be used for campaign reviews (see Figure 3.3, shown on page 56).
Two approaches to web design exist: create something the same way you would for print, but adapt it to work on the Web; or create a true interactive experience from the ground up. In the early days of the Web, most sites you went to were of the former kind—page after page of large static images, garish colors, and illegible text. Granted, two main reasons for that were a lack of powerful web authoring tools and a general lack of understanding of the technical capabilities of the medium.
A good web designer thinks about what size monitor he expects users to have, how best to build a page that can be updated quickly and easily, how to add interactive elements to draw a reader’s attention, how to provide useful navigation and links to help readers find what they’re looking for, and, most important, how to communicate all of it with a design concept that delivers the right message. Some jobs also require knowledge or interfacing with back-end systems and databases. Following are three workflows that are common in the area of web design.
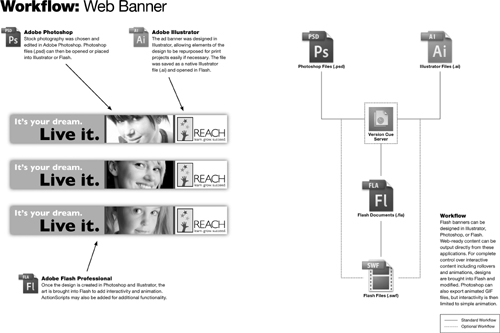
A web banner is an advertisement that appears on a website. Ever since the Internet became a place that people frequent, companies and organizations have found the Web to be an effective medium to advertise their products and services. Most web banners have to conform to specific sizes and formats. Common applications used in the creation of web banners are Photoshop, Illustrator, and Flash (see Figure 3.4, shown on page 58).
What started out as a “fad” in many people’s eyes has become a way of life today. Websites are used to sell products, provide information, display family pictures, and present just about anything else you might want to share with other people around the globe. Common applications used in the creation of websites are Photoshop, Illustrator, Flash, and Dreamweaver (see Figure 3.5, shown on page 60).
Most people say that print and the Web don’t mix. They might be right, but it doesn’t mean that print and the Web can’t coexist together peacefully. By carefully planning a workflow, you can save significant time developing content that will be published both in print form and electronically on the Web.
Obviously, the goal is to create content once and then share that content between the Web and print elements you are producing. In this way, you avoid having to create and manage two sets of identical content (one for print, one for the Web). More important, if changes need to be made (show me one job in which they don’t), you have to change only one set of assets instead of two. Save time, make more money, go home early. Nice, eh? Following are two workflows that are common in the area of cross-media (or mixed-media) design.
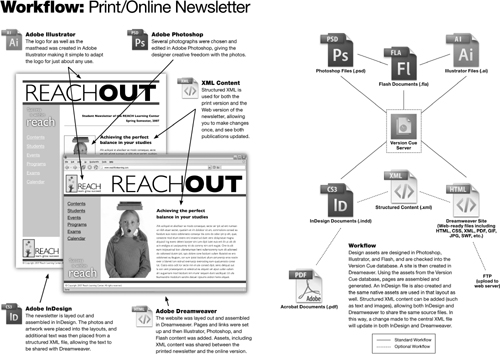
Companies often create newsletters to distribute news to all the employees of the organization. With the advent of the “I need it now” mentality in today’s fast-paced world, companies offer online versions of these publications as well. Cross-media (web and print) workflows are quickly becoming the norm in today’s business environment. Common applications used in a cross-media workflow are Photoshop, Illustrator, InDesign, Flash, and Dreamweaver (see Figure 3.6, shown on page 62).
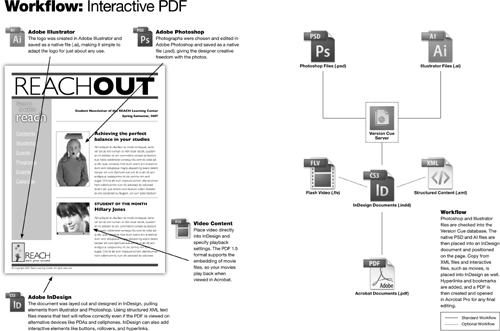
In a relatively short period, PDF has become a standard in the industry for distributing published information. Lately, capabilities have been built into the PDF format to support interactive content. Businesses and organizations can now deliver rich media content—including hyperlinks, interactivity, and movies—in a single file that nearly everyone can view. Common applications used to create interactive PDF files are Photoshop, Illustrator, Flash, InDesign, and Acrobat (see Figure 3.7, shown on page 64).
Undoubtedly, you’ve seen both Acrobat and PDF appear quite often on the workflows listed here. In fact, one of the biggest benefits of using the Adobe Creative Suite is that you can take full advantage of PDF—mainly because support for PDF is built into the Creative Suite at almost every level. From creating PDF files and placing them into your layouts, to opening PDF files, setting up PDF review cycles, and using PDF as a final delivery format, the Creative Suite ensures that it all works and fits seamlessly into your workflow.
Think about it. In the past, client reviews consisted of expensive color comps, unclear faxes, low-resolution JPEG images, and forgotten phone conversations. Today email–based PDF reviews make for an experience that’s welcome to clients because they can review materials faster than ever before, as well as to designers, who can save money and track issues and make changes more efficiently than ever.
This isn’t to say that moving to a complete PDF workflow is easy. There are still issues that have to be dealt with, including color-management issues (making sure that what you see on your screen is the same as what the client sees on his screen), software compatibilities (making sure that clients are using the right version of Acrobat), and more.
Switching to PDF overnight probably won’t happen, but one thing is sure: After you establish a workflow and get comfortable with using the Adobe Creative Suite, you’ll be able to help yourself and your clients by taking advantage of PDF where you can. Before you know it, you’ll have more PDF files in your inbox than emails that promise instant huge stock investment profits (okay, maybe not...).
So many tasks can be done in any of several programs. People are always asking when Photoshop and Illustrator will combine to become one program, or when Illustrator will support multiple pages (making for less of a need for InDesign). Now that the Creative Suite is out there, it should be obvious that each tool is necessary for certain tasks. No one tool can do it all—nor should it. An arsenal of integrated tools such as the Creative Suite offers far more power and options than any single application ever could.
In the next chapter, we’ll talk about integration and how all the suite applications work together as one complete graphics solution.