12. Adjustments

In This Chapter
Editing adjustment layer settings
Merging and deleting adjustment layers
Editing an adjustment layer mask
Applying a Brightness/Contrast adjustment
Applying a Photo Filter adjustment
Applying a Color Balance adjustment
Applying a Hue/Saturation adjustment
Applying a Vibrance adjustment
Applying a Black & White adjustment
Tinting an image via a Gradient Map adjustment
Applying the Merge to HDR Pro command
Screening back a layer using Levels
When you open a photo into Photoshop, take a few minutes to study it. Is it overexposed (too light) or underexposed (too dark)? Could it use a boost in contrast (brighter highlights, richer shadows)? Are the colors too bright or too dull (over- or undersaturated)? Does it have a color cast? Would you like to transform the photo in some way, say by tinting it with colors from a gradient, or give it a vintage look by converting the colors to grayscale? Enter the digital darkroom!
If you normally capture your photos as raw files or in the JPEG or TIFF format, you can rectify most or all of their tonal and color flaws in Camera Raw. If for some reason you don’t use Camera Raw to correct your photos, or if you want to apply further corrections after using Camera Raw, Photoshop offers an impressive array of adjustment commands.
Most of the tonal and color corrections that are available in Photoshop can be applied via adjustment layers, a method that offers the greatest flexibility in editing. At the beginning of this chapter, you will find generic instructions for creating and editing an adjustment layer and its mask. You will also learn how to read the graph on the Histogram panel to monitor changes in the tonal levels of your document as you apply corrections. From page 230 onward, you will find specific instructions for a splendid array of adjustment features. By the end of this chapter, you will have mastered most of the key Photoshop adjustment commands!
Note: To learn the pros and cons of applying corrections via adjustment layers versus the Camera Raw filter, see the sidebar on page 54.
Creating adjustment layers
The effects of a command that you apply via the Image > Adjustments submenu are permanent, whereas the effects of an adjustment layer become permanent only when you merge it downward into the underlying layer or flatten your document. The advantages of using an adjustment layer are that its settings stay editable and you can hide its effect in areas of the image by editing its mask — plus you can restack, hide, or delete it, and drag-copy it between files.
You create an adjustment layer via either the Adjustments or Layers panel, then choose and edit the settings for it via the Properties panel. ![]() Each adjustment type has unique options, and each adjustment layer keeps its own settings. Some controls are easy to get the hang of, whereas others take some effort to master but enable you to apply more targeted corrections. For some adjustment types, you can choose from a menu of presets. The Properties panel also has controls for hiding, clipping, and restoring adjustment settings.
Each adjustment type has unique options, and each adjustment layer keeps its own settings. Some controls are easy to get the hang of, whereas others take some effort to master but enable you to apply more targeted corrections. For some adjustment types, you can choose from a menu of presets. The Properties panel also has controls for hiding, clipping, and restoring adjustment settings.
To create an adjustment layer:
1. On the Layers panel, ![]() click an image layer or the Background.A The adjustment layer is going to appear above the layer you select.
click an image layer or the Background.A The adjustment layer is going to appear above the layer you select.

A The original image lacks contrast.
2. Optional: Create a selection, to become the white area in the editable adjustment layer mask, and therefore the only area in which the adjustment effect is visible.
3. Do either of the following:
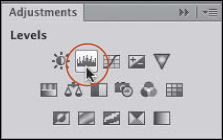
On the Adjustments panel, ![]() click the button for the desired adjustment type.B
click the button for the desired adjustment type.B

B On the Adjustments panel, we clicked the Levels button.
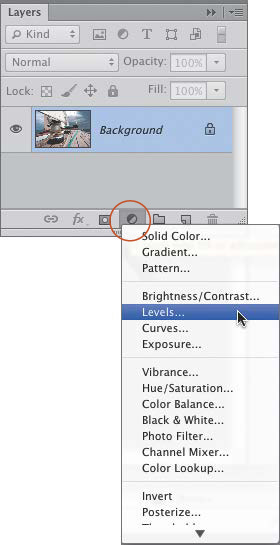
From the New Fill/Adjustment Layer menu ![]() on the Layers panel, choose an adjustment type (A).
on the Layers panel, choose an adjustment type (A).

A Adjustment layers can also be created via the New Fill/Adjustment Layer menu on the Layers panel (the results are the same as if you used the Adjustments panel).
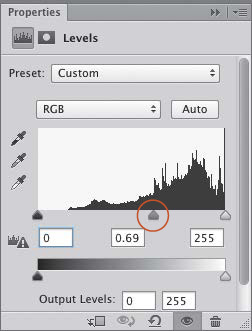
4. Controls for the chosen command appear on the Properties panel. Choose settings to correct your document (B). For a Levels, Curves, Exposure, Hue/Saturation, Black & White, Channel Mixer, or Selective Color adjustment, another option is to choose a preset from the menu at the top of the panel (you can also customize the settings from the preset).

B To darken the midtones, we dragged the top middle slider to the right.
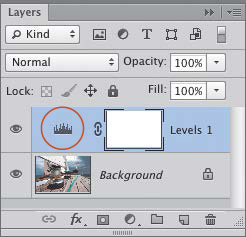
A new adjustment layer with a layer mask appears on the Layers panel (C–D).

C You can identify each adjustment layer type by its unique icon in the layer thumbnail.

D One simple (editable) step corrected the contrast.
Editing adjustment layer settings
Note: For the steps in this section, we recommend showing the Properties panel (it can be in a dock). If your Properties panel is closed, you will need to double-click the adjustment layer to display the Properties panel (instead of just a single click, as in our instructions).
To change the settings for an adjustment layer:
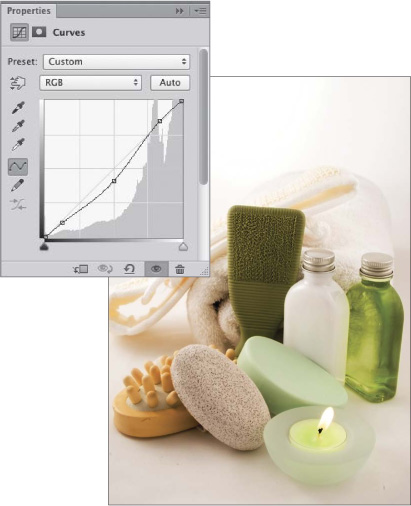
1. On the Layers panel, ![]() click an adjustment layer. The layer becomes selected and the current settings display on the Properties panel.A
click an adjustment layer. The layer becomes selected and the current settings display on the Properties panel.A

A We used a Curves adjustment to darken the midtones in this photo.
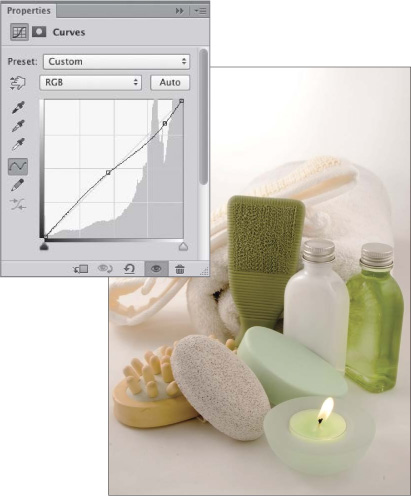
2. Edit the settings.B

B Later, we double-clicked the Curves layer thumbnail to display the current settings, and tweaked the adjustment by reshaping the curve for the midtones and highlights.
![]() To undo the last individual Properties panel edit, press Ctrl-Z/Cmd-Z.
To undo the last individual Properties panel edit, press Ctrl-Z/Cmd-Z.
![]() To lessen the overall impact of an adjustment layer, lower its opacity via the Layers panel.
To lessen the overall impact of an adjustment layer, lower its opacity via the Layers panel.
The View Previous State button gives you a temporary view of the image without the current edits you are making to the adjustment layer settings.
To view the image without the newest adjustment layer edits:
1. On the Layers panel, click an adjustment layer, then edit the settings on the Properties panel. Keep the layer selected and stay on the panel.
2. To toggle your latest edits off (and then on again), press and hold down the View Previous State button ![]() or the key, then release.
or the key, then release.
To restore settings to an adjustment layer:
1. On the Layers panel, click an adjustment layer.
2. After editing any of the settings on the Properties panel, click the Reset to Adjustment Defaults button; ![]() the last chosen settings will be restored. To restore the default settings for that adjustment type, click the button again.
the last chosen settings will be restored. To restore the default settings for that adjustment type, click the button again.
To hide the effect of an adjustment layer:
To hide the effect of an adjustment layer, click the visibility icon ![]() on the Properties panel or Layers panel (clicking the icon in one location also deactivates it or makes it disappear in the other location). To show the effect, click the icon (or in the icon column) again. Normally, an adjustment layer affects all the layers below it, but you can clip (restrict) its effect to just the layer directly below it.
on the Properties panel or Layers panel (clicking the icon in one location also deactivates it or makes it disappear in the other location). To show the effect, click the icon (or in the icon column) again. Normally, an adjustment layer affects all the layers below it, but you can clip (restrict) its effect to just the layer directly below it.
To clip an adjustment layer to the layer directly below it:
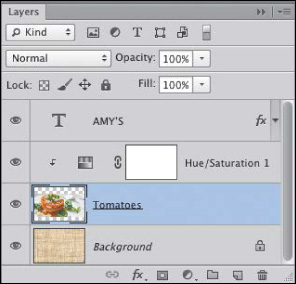
1. On the Layers panel, click an adjustment layer.A–B Make sure it is stacked directly above the layer that you want to clip it to.

A This image contains an image layer, a type layer, and a Background image (the texture).

B We applied a Hue/Saturation adjustment to boost the saturation of the Tomatoes layer, but the edit gave the Background texture a pinkish cast.
2. Do either of the following:
On the Properties panel, ![]() click the Clip to Layer button.
click the Clip to Layer button. ![]() C–D
C–D

C We clipped the adjustment layer so it is affecting just the Tomatoes layer.

D This is the result of our clipping the adjustment.
On the Layers panel, hold down Alt/Option and click the line between the adjustment layer and the layer below it (![]() icon).
icon).
Note: The adjustment layer listing is now indented and the underlying layer name has an underline. To unclip it at any time, repeat either method in step 2.
Saving adjustment presets
You can save your custom adjustment settings for future use in any document. For instance, say you have a group of photos that were shot under the same lighting conditions, have the same color profile, and require the same corrections. You could save your settings as a preset, then apply it to each file.
To save custom adjustment layer settings as a preset:
1. Create and choose settings for an adjustment layer. Presets can be saved only for a Levels, Curves, Exposure, Hue/Saturation, Black & White, Channel Mixer, or Selective Color adjustment.
2. From the Properties panel menu, choose Save [adjustment type] Preset. In the Save dialog, enter a name, keep the default location and extension, then click Save. Your user preset is now available on the menu at the top of the Properties panel when the controls for that adjustment type are displaying.
![]() To delete a user preset, choose that preset, choose Delete Current Preset from the panel menu, then click Yes in the alert dialog.
To delete a user preset, choose that preset, choose Delete Current Preset from the panel menu, then click Yes in the alert dialog.
![]() If you create an adjustment that you want to copy to another document — and it can’t be saved as a preset — open the source and target documents, make sure they have the same document color mode, and tile them via the Window > Arrange submenu. Click in the source document, then drag and drop the adjustment layer from the Layers panel into the target document window.
If you create an adjustment that you want to copy to another document — and it can’t be saved as a preset — open the source and target documents, make sure they have the same document color mode, and tile them via the Window > Arrange submenu. Click in the source document, then drag and drop the adjustment layer from the Layers panel into the target document window.
Merging and deleting adjustment layers
When you merge an adjustment layer downward, the adjustments are applied permanently to the underlying image layer. If you change your mind, click the prior state on the History panel.
To merge an adjustment layer:
On the Layers panel, ![]() do either of the following:
do either of the following:
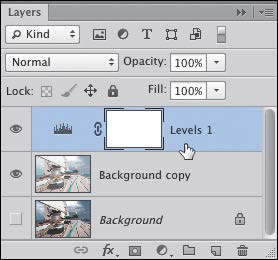
Click the adjustment layer to be merged downward (or Shift-click multiple adjustment layers and the layer into which you want to merge them),A then press Ctrl-E/Cmd-E.B

A We clicked the adjustment layer to be merged downward.

B The Merge Down command applied the Levels values from the adjustment layer to the underlying image layer, which in this case was a copy of the Background.
Right-click on or near the adjustment layer name and choose Merge Down or Merge Layers from the context menu.
Note: Adjustment layers can’t be merged with one another. If you use the Merge Visible command (see page 165) or the Flatten Image command (see page 166), the effect of any adjustment layers in the file will be applied to the resulting merged layer (and will disappear from the Layers panel).
To delete an adjustment layer:
Do either of the following:
Click the icon for an adjustment layer on the Layers panel, then click the Delete Layer button ![]() on the same panel or the Delete Adjustment Layer button
on the same panel or the Delete Adjustment Layer button ![]() on the Properties panel. If an alert dialog, appears, click Yes. (Click Don’t Show Again if you want to prevent the alert from reappearing.)
on the Properties panel. If an alert dialog, appears, click Yes. (Click Don’t Show Again if you want to prevent the alert from reappearing.)
Click the adjustment layer on the Layers panel, then press Backspace/Delete. (See also the sidebar on the previous page.)
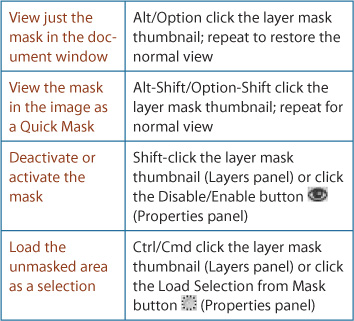
Editing an adjustment layer mask
Photoshop creates a mask for every adjustment layer. If you create a selection before creating an adjustment layer, the selection will appear as the white area in the mask. If you didn’t create a selection first, or you want to edit the mask at any time, follow these steps.
To edit the adjustment layer mask:
1. Click the mask thumbnail on an adjustment layer.
2. Press D to choose the default colors, then press X to switch to black as the Foreground color.
3. To hide the adjustment in some areas of the image, do either or both of the following:
Create a selection with any selection tool (e.g., Rectangular Marquee or Lasso); refine it via the Refine Edge dialog, if desired; choose Edit > Fill (Shift-Backspace/Shift-Delete); choose Use: Foreground Color; then click OK. Deselect.
Choose the Brush tool ![]() (B or Shift-B). On the Options bar, choose a Soft Round brush, Mode: Normal, and an Opacity of 100% (or a lower opacity to apply a partial mask), press [ or ] to set the brush diameter, then apply strokes in the image.A–C
(B or Shift-B). On the Options bar, choose a Soft Round brush, Mode: Normal, and an Opacity of 100% (or a lower opacity to apply a partial mask), press [ or ] to set the brush diameter, then apply strokes in the image.A–C

A The bottom area of this photo looks too pink.

B We corrected the color via Curves, clicked the mask thumbnail on the adjustment layer, then applied brush strokes to hide the adjustment in the top part of the image. The adjustment is visible in only the bottom half of the photo.

C Our brush strokes are represented by black areas in the adjustment layer mask thumbnail.
4. Optional: To remove black areas of the mask, press X to swap colors (make the Foreground color white), then apply brush strokes.
![]() To remove all black areas from the mask, deselect, click the adjustment layer mask, choose Edit > Fill, then choose Use: White in the dialog.
To remove all black areas from the mask, deselect, click the adjustment layer mask, choose Edit > Fill, then choose Use: White in the dialog.
![]() To confine the effect of an adjustment layer to a small area, start with a fully black mask (click Invert on the Properties panel or apply Edit > Fill, Use: Black), then apply strokes with white.
To confine the effect of an adjustment layer to a small area, start with a fully black mask (click Invert on the Properties panel or apply Edit > Fill, Use: Black), then apply strokes with white.
![]() To create a gradual mask by applying a gradient, see pages 279–280. To adjust the density or edges of a mask, see pages 192–193.
To create a gradual mask by applying a gradient, see pages 279–280. To adjust the density or edges of a mask, see pages 192–193.
Using the Histogram panel
The Histogram panel ![]() displays a graph of the distribution of tonal (light and dark) values in the current image. The horizontal axis on the graph represents the grayscale or color levels between 0 and 255, the vertical bars represent the number of pixels at specific color or tonal levels, and the contour of the graph shows the overall tonal range. Before you begin editing your document, study the histogram to evaluate the existing distribution of tonal values. Then as you edit your document, note how the graph updates to reflect changes to the tonal values. The panel remains accessible even while the Properties panel is being used or an adjustment dialog is open.
displays a graph of the distribution of tonal (light and dark) values in the current image. The horizontal axis on the graph represents the grayscale or color levels between 0 and 255, the vertical bars represent the number of pixels at specific color or tonal levels, and the contour of the graph shows the overall tonal range. Before you begin editing your document, study the histogram to evaluate the existing distribution of tonal values. Then as you edit your document, note how the graph updates to reflect changes to the tonal values. The panel remains accessible even while the Properties panel is being used or an adjustment dialog is open.
To choose a view for the Histogram panel:
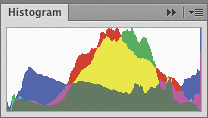
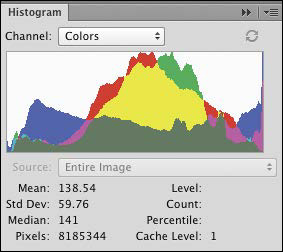
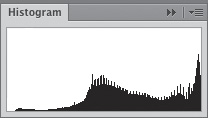
1. From the Histogram panel menu, choose one of the following: Compact View (just the histogram),A Expanded View (the histogram plus a menu providing access to individual channels),B or All Channels View (all the features of Expanded View, plus a separate histogram for each channel). When the panel is in either of the latter two views, you can check Show Statistics on the panel menu to display file data on the panel.

A This Histogram panel is in Compact View.

B Here the panel is in Expanded View. By default, the Channel menu is set to Colors.
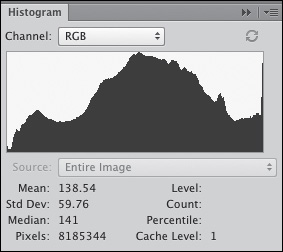
2. For Expanded or All Channels view, choose an option from the Channel menu: RGB (all the channels combined),C a specific channel, Luminosity, or Colors. To display the individual channels in color when the panel is in All Channels view, check Show Channels in Color on the panel menu.

C With RGB chosen on the Channel menu, the current tonal values in the image are represented by black areas in the graph.
3. For Compact View, click a layer or the Background; for Expanded View or All Channels View, from the Source menu, choose Entire Image.
While a large file is being edited, Photoshop maintains the redraw speed of the Histogram panel by reading the data from the histogram cache — not from the actual image. When this is occurring, a Cached Data Warning icon ![]() displays on the panel. Remember to keep updating the panel, as described below (even while editing the settings for an adjustment layer), so it reflects the current tonal values of the image.
displays on the panel. Remember to keep updating the panel, as described below (even while editing the settings for an adjustment layer), so it reflects the current tonal values of the image.
To update the Histogram panel:
Do one of the following:
Double-click anywhere on the histogram.
Click the Cached Data Warning icon. ![]()
Click the Uncached Refresh button. ![]()
If you want to focus on monitoring tonal values when using the Histogram panel, choose Expanded View from the panel menu, RGB from the Channel menu, and Entire Image from the Source menu.
In the graph, pixels are represented by vertical bars: shadows on the left, midtones in the middle, and highlights on the right. In a dark, low-key image, the tallest peaks will be clustered on the left side of the graph; in a medium-key image in which the lights and darks are relatively balanced, the tallest peaks will be clustered at one or more spots in the middle of the graph; and in a very light, high-key image that contains few or no shadow areas, the tallest peaks will be clustered on the right side of the graph.
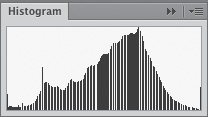
If an image has a wide tonal range, the bars will stretch fully from one side of the histogram to the other, and the overall contour of the graph will be relatively solid and smooth.A If an image lacks detail in a tonal range, the graph will contain gaps and spikes, like teeth on a comb.

A The tonal ranges in this image are well balanced.
The following are some typical graph profiles:
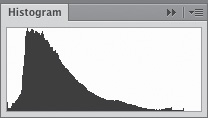
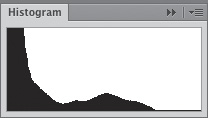
![]() In an average-key but underexposed image that lacks details in the highlights, the bars will rise sharply on the left side of the histogram.B
In an average-key but underexposed image that lacks details in the highlights, the bars will rise sharply on the left side of the histogram.B

B This image is underexposed.
![]() In an overexposed image that lacks details in the shadows, the tallest peaks will rise sharply on the right side of the histogram.C
In an overexposed image that lacks details in the shadows, the tallest peaks will rise sharply on the right side of the histogram.C

C This image is overexposed.
![]() In an image in which pixels were clipped (details discarded) in the extreme shadows or highlights, the bars will rise sharply in a very tall cluster at the left or right edge, respectively, of the histogram.D
In an image in which pixels were clipped (details discarded) in the extreme shadows or highlights, the bars will rise sharply in a very tall cluster at the left or right edge, respectively, of the histogram.D

D Shadow pixels are clipped in this image.
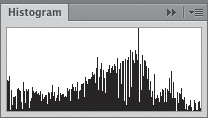
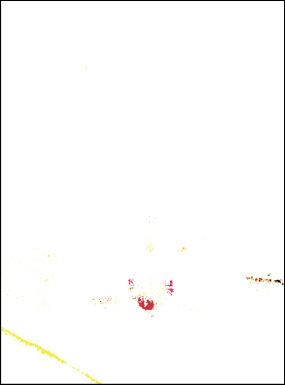
![]() If an image has lost detail as a result of editing (such as from Photoshop filters or adjustments), the histogram will contain many gaps and spikes.E The gaps indicate a loss of specific tonal or color levels, and the spikes indicate that pixels from different levels have been averaged together and been given the same value (the bar will be taller at that level). A few gaps and spikes are an acceptable result of editing, whereas large gaps signify that posterization has occurred and too many continuous tonal values have been discarded. On the other hand, an imperfect histogram doesn’t always signify failure; the graph can be thrown off by a simple edit, such as adding a white border to the image. If you like the way the image looks, go with that!
If an image has lost detail as a result of editing (such as from Photoshop filters or adjustments), the histogram will contain many gaps and spikes.E The gaps indicate a loss of specific tonal or color levels, and the spikes indicate that pixels from different levels have been averaged together and been given the same value (the bar will be taller at that level). A few gaps and spikes are an acceptable result of editing, whereas large gaps signify that posterization has occurred and too many continuous tonal values have been discarded. On the other hand, an imperfect histogram doesn’t always signify failure; the graph can be thrown off by a simple edit, such as adding a white border to the image. If you like the way the image looks, go with that!

E This image has lost some detail.
Applying a Levels adjustment
You can use either Levels or Curves to apply essential tonal corrections to a photo, both prior to image editing and at any time thereafter. One of the bonus features of Levels is that it displays a histogram of the tonal values of your image. (Levels is also used on pages 234–235 and 254. For Curves, which also has unique correction features, see pages 242–245.)
To correct tonal values using Levels:
1. Click an image layer that needs tonal correction.A

A This image lacks contrast (looks flat and dull).
2. On the Adjustments panel, ![]() click the Levels button.
click the Levels button. ![]() The Levels controls display on the Properties panel.
The Levels controls display on the Properties panel.
3. Do either of the following:
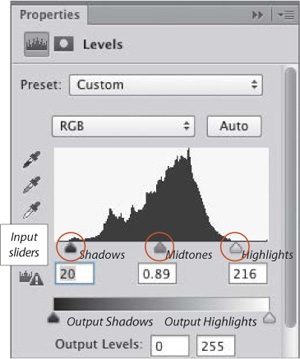
To intensify the contrast, brighten the highlights by moving the white input highlights slider to the left and darken the shadows by moving the black input shadows slider to the right.B Any pixels located to the left of the black slider will become black; any pixels located to the right of the white slider will become white. (This shifting of tonal values to black or white is called “clipping.”)

B The histogram in this Levels panel doesn’t extend all the way to the edges, an indication that the tonal range of the photo is narrow. To expand the range, we moved the shadows and highlights input sliders inward to align with the outer edges of the histogram, and moved the middle slider to the right to darken the midtones.
To control when clipping starts to occur in a temporary high-contrast display called Threshold mode, hold down Alt/Option and drag the highlights slider, then release when only a few areas of color or white display (A); those pixels will be given the lightest tonal value. Next, hold down Alt/Option and drag the shadows slider, then release when only a few areas of color or black appear (B); those pixels will be given the darkest tonal value.

A We held down Alt/Option and dragged the white highlights slider.

B Next, we held down Alt/Option and dragged the black shadows slider.
4. With the shadows and highlights sliders now in their proper positions, move the middle (midtones) input slider to lighten or darken just the midtones.
5. To compare the original and adjusted images, press and hold , then release (C–D).

C Our Levels adjustments improved the contrast (the shadows are darker and the highlights are brighter).

D We can tell that the Levels adjustments expanded the tonal range of the image, because now the bars extend all the way from one end of the graph to the other.
![]() If the “Calculate More Accurate Histogram” alert button
If the “Calculate More Accurate Histogram” alert button ![]() appears on the Properties panel as you’re applying a Levels adjustment, you can click the button to refresh the histogram in the panel.
appears on the Properties panel as you’re applying a Levels adjustment, you can click the button to refresh the histogram in the panel.
![]() To apply the current Levels settings to other images — such as to a group of photos that were taken under similar lighting conditions and need the same adjustments — save and apply them as a preset (see page 226). There are also some ready-made Levels presets.
To apply the current Levels settings to other images — such as to a group of photos that were taken under similar lighting conditions and need the same adjustments — save and apply them as a preset (see page 226). There are also some ready-made Levels presets.
Applying a Brightness/Contrast adjustment
The Brightness and Contrast controls are ultra simple to use, but can have a big impact.
To apply Brightness/Contrast adjustments:
1. Click a layer or the Background.A

A The original image is too light and lacks contrast.
2. On the Adjustments panel, ![]() click the Brightness/Contrast button.
click the Brightness/Contrast button. ![]() The Brightness/Contrast controls display on the Properties panel.
The Brightness/Contrast controls display on the Properties panel.
3. Do either of the following:
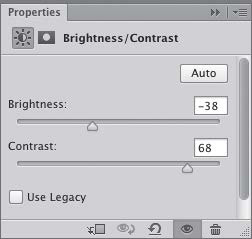
Move the Brightness and/or Contrast sliders.B


B We reduced the Brightness to darken the image and increased the Contrast to intensify the shadows and highlights (settings shown at left).
Click Auto to let Photoshop set the sliders; you can tweak the settings afterward.
![]() The Use Legacy option for Brightness/Contrast causes tonal levels to be eliminated from the shadows or highlights (after adjustment, the histogram will show clipped areas on the left or right edge of the graph). Keep this option off to preserve pixel data (in which case, after you move the sliders, the histogram will show only a minor redistribution of tonal values).
The Use Legacy option for Brightness/Contrast causes tonal levels to be eliminated from the shadows or highlights (after adjustment, the histogram will show clipped areas on the left or right edge of the graph). Keep this option off to preserve pixel data (in which case, after you move the sliders, the histogram will show only a minor redistribution of tonal values).
Applying a Photo Filter adjustment
To change the color temperature of a scene (make it look warmer or cooler) during a shoot, photographers use colored lens filters. You can simulate the effect of these filters in Photoshop via a Photo Filter adjustment layer, either to neutralize an unwanted color cast or to apply a tint (as a special effect). Choose from among the 20 preset tints that are offered, or choose a custom color.
When you use this feature, we recommend aiming for subtle (sophisticated) or extreme (so it looks deliberate), but not in between. If you go for in between, you will simply give the image an ugly color cast.
To apply a Photo Filter adjustment:
1. Click a layer or the Background.A

A This is the original image.
2. On the Adjustments panel, ![]() click the Photo Filter button.
click the Photo Filter button. ![]() The Photo Filter controls display on the Properties panel.
The Photo Filter controls display on the Properties panel.
3. Do either of the following:
Click Filter, then from the menu, choose a preset warming or cooling filter, or a filter color. The current filter color displays in the swatch.
Click the Color swatch, choose a color for the filter via the Color Picker, noting the change in the image, then click OK.
![]() For a subtle change, pick a color that is similar to colors in the image. Or for a more striking change, pick a color that is complementary to the predominant colors in the image (one that is on the opposite side of the color wheel — as in red/green, blue/orange, purple/yellow).
For a subtle change, pick a color that is similar to colors in the image. Or for a more striking change, pick a color that is complementary to the predominant colors in the image (one that is on the opposite side of the color wheel — as in red/green, blue/orange, purple/yellow).
4. Using the Density slider or scrubby slider, choose an opacity percentage for the tint. Try a modest value between 10% and 25% first.B–C

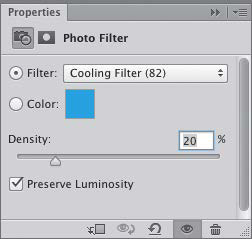
B For our Photo Filter adjustment layer, we chose Cooling Filter (82) from the Filter menu and a Density value of 20%.

C The Photo Filter adjustment made the image look cooler.
![]() You can also lessen the Photo Filter effect after using the Properties panel by lowering the opacity of the adjustment layer.
You can also lessen the Photo Filter effect after using the Properties panel by lowering the opacity of the adjustment layer.
5. Check Preserve Luminosity to preserve the overall brightness and contrast values of the image. With this option unchecked, the highlights may be softened, but the resulting colorization effect may be too pronounced.
6. To compare the original and adjusted images, press and hold , then release.
Applying an auto correction
The Auto Color Correction Options dialog offers preset algorithms (formulas) for automatic color and tonal corrections, two of which we cover in this section.
The Find Dark & Light Colors algorithm, used in the task below, analyzes the darkest and lightest colors in an image, then adjusts the shadow and highlight values in each channel based on those colors. Other controls in the dialog will be used to adjust the brightness and color temperature of the midtones.
To apply the Find Dark & Light Colors algorithm:
1. Open an RGB image.A

A The midtones in the original image have a magenta cast, which is noticeable primarily in the sand.
2. On the Adjustments panel, ![]() click the Levels
click the Levels ![]() or Curves button.
or Curves button. ![]()
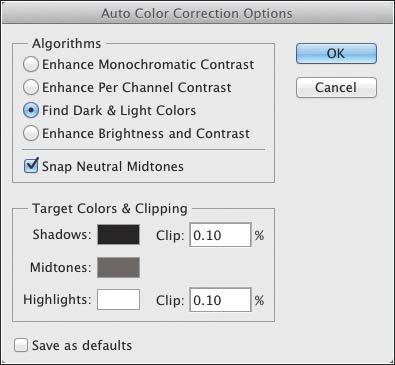
3. Hold down Alt/Option and click Auto on the Properties panel. ![]() The Auto Color Correction Options dialog opens. Move it out of the way if it’s blocking the image, then click Find Dark & Light Colors.
The Auto Color Correction Options dialog opens. Move it out of the way if it’s blocking the image, then click Find Dark & Light Colors.
4. Check Snap Neutral Midtones. Any colors in the image that are close to neutral will be adjusted to match the current values of the Midtones target color.
5. To choose a color value for the midtones, click the Midtones color swatch. In the Color Picker, click the H button in the HSB group, then drag the circle in the large square slightly to the right (keep the S value around 10–30). Next, on the vertical Hue bar, click a warm or cool hue. To adjust the brightness of the midtones, drag the circle in the big square slightly upward or downward.B

B To neutralize the color cast, in the Auto Color Correction Options dialog, we clicked Find Dark & Light Colors, checked Snap Neutral Midtones, clicked the Midtones swatch, then chose a medium brown via the Color Picker (the new color appeared in the swatch).
Note: Midtones is the only swatch you need to change; Photoshop will adjust the other two swatches automatically based on the printer color profile that is used when you output the file.
6. Click OK to exit the Color Picker, then once again to exit the Auto Color Correction Options dialog (A).

A The adjustments made via the Auto Color Correction Options dialog successfully removed the magenta cast.
7. When the alert dialog appears, offering you the option to save the new target colors as defaults, click No (thank you!) if you would rather choose settings on a case-by-case basis (as we do).
The Enhance Brightness and Contrast algorithm is a good option for an image that needs substantial tonal correction (e.g., one that is very underexposed). This algorithm uses content-aware technology to evaluate data in the entire image, then via either the sliders or the curve, it corrects the tonal values for the composite RGB channel (instead of for each channel).
To apply the Enhance Brightness and Contrast algorithm:
1. Open an RGB image.B

B The original image is very underexposed.
2. On the Adjustments panel, ![]() click the Levels
click the Levels ![]() or Curves button.
or Curves button. ![]() In the dialog, hold down Alt/Option and click Auto.
In the dialog, hold down Alt/Option and click Auto.
3. The Auto Color Correction Options dialog opens. Click Enhance Brightness and Contrast, then click OK.C

C The Enhance Brightness and Contrast algorithm did a quick but effective job of brightening the image. Not bad.
4. Hopefully, the auto algorithm took care of most of the heavy lifting. If further refinement is needed, click the Levels or Curves adjustment layer, and modify the controls on the Properties panel.
Applying a Color Balance adjustment
You can use a Color Balance adjustment layer to apply a warm or cool cast to an image or, conversely, to neutralize an unwanted cast. You choose a tonal range to adjust first (Shadows, Midtones, or Highlights), then move any of the sliders toward a warmer or cooler hue. Note: If you need to restrict color adjustments to an even smaller tonal range, use Curves or Hue/Saturation.
To apply a Color Balance adjustment:
1. Click a layer or the Background.A

A This image has a blue cast.
2. On the Adjustments panel, ![]() click the Color Balance button.
click the Color Balance button. ![]()
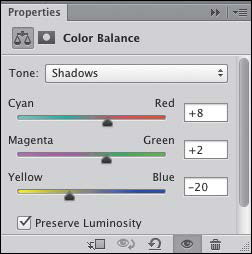
3. The Color Balance settings display on the Properties panel. From the Tone menu, choose the range you want to adjust: Shadows, Midtones, or Highlights.
Optional: Keep Preserve Luminosity checked to preserve the tonal values of the layer as you make color corrections, or uncheck this option to allow the adjustment to change both the luminosity and color values.
4. Each slider pairs a cool hue with a warm one. Move a slider toward any color you want to add more of or away from any color you want to reduce B–C (and A–B). For instance, you could move a slider toward green to reduce magenta, or toward yellow to reduce blue.

B For a Color Balance adjustment layer, we chose Tone: Shadows, then moved the sliders toward Red, Green, and Yellow to neutralize the colors in that tonal range.

C The shadow areas look more neutral than they did before, but further corrections are needed.

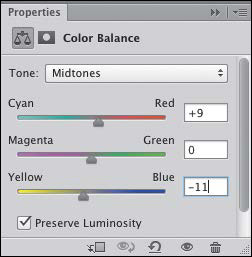
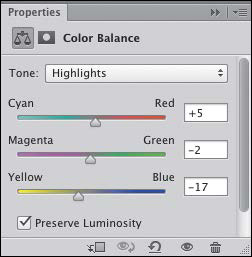
A To neutralize the blue cast in the midtones, we chose Tone: Midtones, then moved the sliders toward Red and Yellow. Only the highlight adjustment remains.

B To warm the highlights and neutralize the remaining traces of the blue color cast, we chose Tone: Highlights, then moved the sliders toward Red and Yellow (and very slightly toward Magenta). Now the food and the plate look warmer (and more appetizing!) and the shadows look neutral.
![]() Try moving two or more sliders toward similar hues. For example, to add a cool cast, you could move the first slider toward Cyan and the third one toward Blue. Or to make an image warmer, move the first slider toward Red and the third one toward Yellow.
Try moving two or more sliders toward similar hues. For example, to add a cool cast, you could move the first slider toward Cyan and the third one toward Blue. Or to make an image warmer, move the first slider toward Red and the third one toward Yellow.
5. Choose any other range from the Tone menu, then adjust the color sliders for that range. To compare the original and adjusted images, press and hold , then release.


Applying a Hue/Saturation adjustment
Via a Hue/Saturation adjustment, you can apply very targeted hue, saturation, and lightness corrections without having to create a selection. In the example shown below, we use it to correct a color cast and to recolor a garment. This is a very useful command.
To apply a Hue/Saturation adjustment:
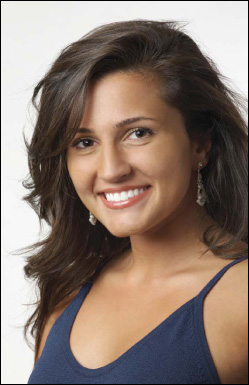
1. Click a layer.A

A The original image has a reddish color cast.
2. On the Adjustments panel, ![]() click the Hue/Saturation button.
click the Hue/Saturation button. ![]() The Hue/Saturation settings display on the Properties panel.
The Hue/Saturation settings display on the Properties panel.
3. Do any of the following:
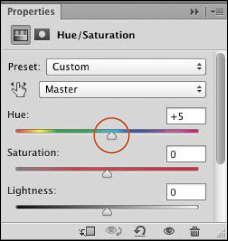
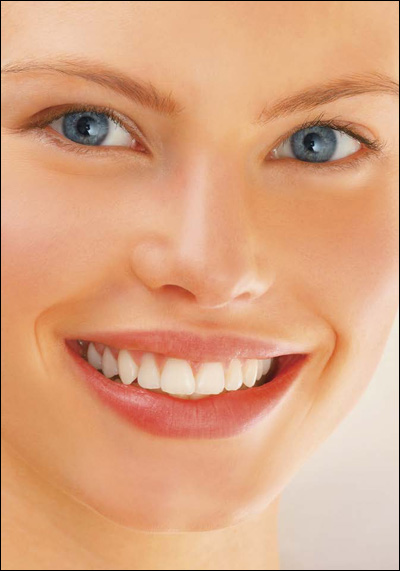
To correct all the colors in the image, keep Master as the choice on the second menu;B to adjust a specific color range, choose that color on the menu. Move the Hue slider to adjust the hue(s),C the Saturation slider to adjust the color intensity, or the Lightness slider to lighten or darken. If you adjust the Lightness, you may need to increase the Saturation to revive any colors that were lightened or darkened.

B To fix the overall color cast, we chose Master from the menu, then moved the Hue slider slightly toward the right.

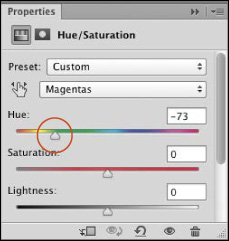
C To recolor her top, we chose Magentas from the menu, then moved the Hue slider to –73 (blue).
To change a hue, click the Targeted Adjustment tool ![]() on the panel, then Ctrl-drag/Cmd-drag horizontally over the color area in the image that you want to adjust. The color range you dragged over is now listed on the menu, and the Hue slider shifts on the panel. Or to change the Saturation of a color range, drag horizontally with the same tool over a color area in the image without holding down Ctrl/Cmd.
on the panel, then Ctrl-drag/Cmd-drag horizontally over the color area in the image that you want to adjust. The color range you dragged over is now listed on the menu, and the Hue slider shifts on the panel. Or to change the Saturation of a color range, drag horizontally with the same tool over a color area in the image without holding down Ctrl/Cmd.


Applying a Vibrance adjustment
Here you will use the Vibrance controls to adjust the saturation of a color layer. On the next two pages, Vibrance is used as a desaturation method.
To guard against oversaturation and clipping, the Vibrance slider boosts the intensity of less saturated colors more than that of highly saturated colors, making this slider particularly useful for adjusting skin tones. The Saturation slider, by comparison, applies the same change to all colors regardless of their original saturation levels.
To adjust the vibrance of skin tones:
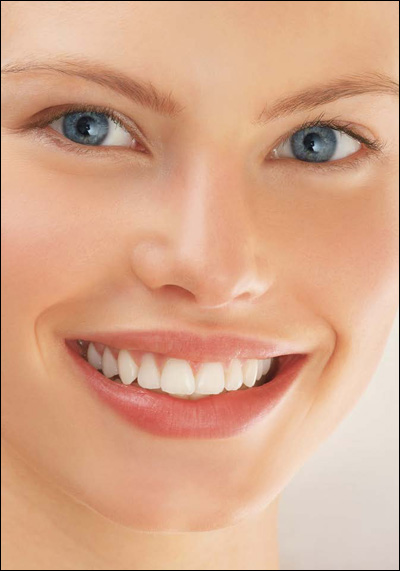
1. Click a layer or the Background.A

A The color in this portrait is oversaturated.
2. On the Adjustments panel, ![]() click the Vibrance button.
click the Vibrance button. ![]() The Vibrance settings display on the Properties panel.
The Vibrance settings display on the Properties panel.
3. Increase the Vibrance value.
4. If necessary, reduce the Saturation value slightly.B

B For the Vibrance adjustment layer, we set the Vibrance value to +42 and the Saturation value to –15. Now the skin tones look more natural.
In this task, you will use a Vibrance adjustment layer to either strip the color completely from a layer or desaturate a layer partially, and then use the Vibrance slider to adjust the intensity of the remaining color.
To desaturate a layer using a Vibrance adjustment:
1. Click a layer or the Background.A

A This is the original image.
2. On the Adjustments panel, ![]() click the Vibrance button.
click the Vibrance button. ![]() The Vibrance settings display on the Properties panel.
The Vibrance settings display on the Properties panel.
3. Do either of the following:
For a simple, full desaturation, reduce the Saturation to its lowest value of –100.
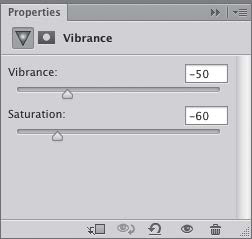
To adjust the color vibrance as you desaturate the layer, reduce the Saturation to between –60 and –80, then to control the color intensity in the now desaturated layer, increase or reduce the Vibrance value.B–D Remember, the Vibrance option boosts the intensity of the least saturated colors the most.

B To desaturate the color partially, we lowered the Saturation value on a Vibrance adjustment layer to –60 and set the Vibrance value to –50.

C This is the image after we applied the Vibrance adjustment layer settings shown in the preceding figure.

D For this version, we kept the Saturation value of –60 but raised the Vibrance to the maximum value of +100.
To desaturate a color layer using Vibrance, then restore color selectively:
1. Click a layer or the Background.A

A This is the original image.
2. On the Adjustments panel, ![]() click the Vibrance button.
click the Vibrance button. ![]() The Vibrance settings display on the Properties panel.
The Vibrance settings display on the Properties panel.
3. Reduce the Saturation to the lowest value of –100.
4. Choose the Brush tool, ![]() and on the Options bar, choose a Soft Round brush, Normal mode, and an Opacity of 50% or less. Choose black as the Foreground color.
and on the Options bar, choose a Soft Round brush, Normal mode, and an Opacity of 50% or less. Choose black as the Foreground color.
5. Adjust the brush diameter, make sure the mask thumbnail is still selected on the adjustment layer, then apply strokes where you want to restore the original colors.B–C You can change the brush opacity and diameter between strokes. To restore desaturated areas, set the brush Opacity to 100%, and paint with white (press X to swap the colors).

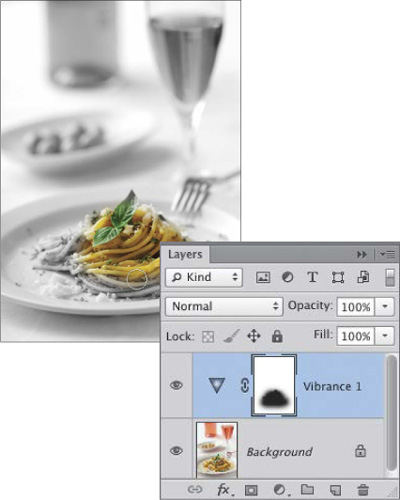
B To strip the color from the image, we created a Vibrance adjustment layer, then lowered the Saturation value to –100. To reveal some color, we applied brush strokes to the adjustment layer mask.

C The pasta commands most of the attention now, because it is the only area in color.
Applying a Curves adjustment
By using a Curves adjustment layer, you can limit tonal and color adjustments to a narrow range (such as to the highlights, quarter tones, midtones, three-quarter tones, or shadows). The corrections can be applied to the composite image (all the channels) or to individual color channels. In these steps, you will apply tonal corrections first, then apply color corrections.
Note: The information in the steps below pertains to RGB images. For a CMYK image, the controls work in the opposite way.
To apply tonal and color corrections using a Curves adjustment layer:
Part 1: Apply tonal adjustments
1. Open an image that needs color and/or tonal adjustments.A

A This image is underexposed (too dark) and has a bluish cast.
2. On the Adjustments panel, ![]() click the Curves button.
click the Curves button. ![]()
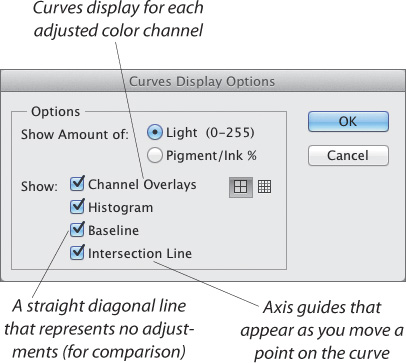
3. On the Properties panel menu, choose Curves Display Options. In the dialog,B keep the Show Amount Of value on the default setting of Light, check all four of the Show options, then click OK.

B For this task, check all the Show options in the Curves Display Options dialog. (The grid buttons control the size of the grid squares.)
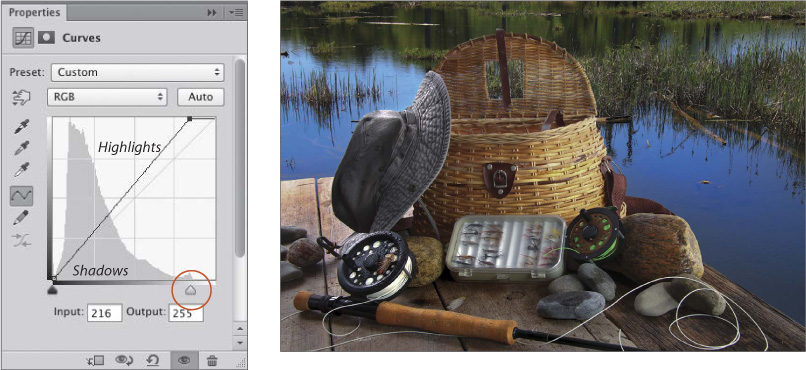
4. If you need to increase the contrast in the image, do either of the following:
The input sliders set the white and black tonal values in the image. To darken the shadows and brighten the highlights, drag the black shadow input slider and white highlight input slider inward so they align with the ends of the gray areas in the histogram (A) — or until you see that the contrast in the image is improved. The steeper the curve (which is, for the moment, still a straight line), the stronger the contrast.

A To lighten the highlights, we created a Curves adjustment layer, then moved the white slider to the left.
To establish the white and black values via a high-contrast display of clipping (called Threshold mode), Alt-drag/Option-drag the black slider until a few areas of color or black appear; do the same for the white slider until a mere smidgen of white appears.
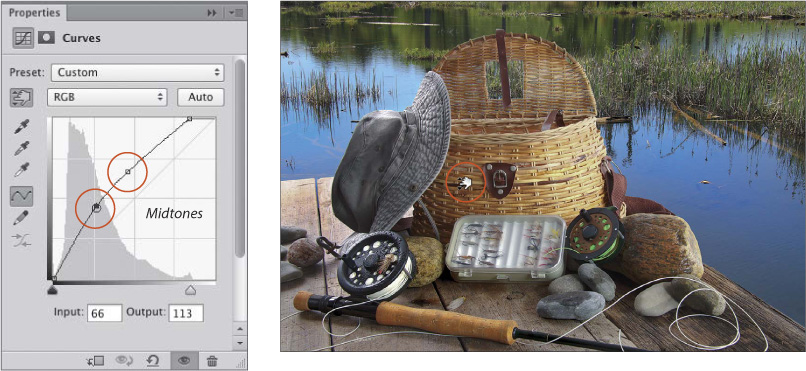
5. For more targeted adjustments, do either of the following:
Drag part of the curve; a (selected) point appears on it. For example, to lighten the midtones, drag the middle of the curve upward, or to darken the midtones, drag the middle of the curve downward.
![]() When a tonal value is lightened, its Output value is increased above its Input value (the original brightness value). When a tonal value is darkened, its Output value is reduced below its Input value.
When a tonal value is lightened, its Output value is increased above its Input value (the original brightness value). When a tonal value is darkened, its Output value is reduced below its Input value.
Click the Targeted Adjustment tool ![]() in the panel, then move the pointer over an area of the image that contains the tonal level you want to darken or lighten; a small circle appears on the curve. Drag upward to lighten that level or downward to darken it. A point corresponding to that level appears on the curve.B
in the panel, then move the pointer over an area of the image that contains the tonal level you want to darken or lighten; a small circle appears on the curve. Drag upward to lighten that level or downward to darken it. A point corresponding to that level appears on the curve.B

B To lighten the midtones, we clicked the Targeted Adjustment tool, dragged upward slightly on the left side of the basket, then did the same on the right side of the basket (points appeared on the curve). Although our Curves adjustments improved the tonal balance, the colors look a bit washed out. We’ll correct that next.
6. Keep the Curves controls showing on the panel. If the color also needs correcting, see the next page.
![]() If the “Calculate More Accurate Histogram” alert button
If the “Calculate More Accurate Histogram” alert button ![]() appears on the Properties panel as you’re applying a Curves adjustment, click the button to refresh the histogram in the panel.
appears on the Properties panel as you’re applying a Curves adjustment, click the button to refresh the histogram in the panel.
![]() To cycle through and select each point on the curve, press the + (plus) key. To nudge a selected point, press an arrow key. To remove a selected point, press Backspace/Delete.
To cycle through and select each point on the curve, press the + (plus) key. To nudge a selected point, press an arrow key. To remove a selected point, press Backspace/Delete.
![]() To enlarge the graph and curve, drag an edge of the Properties panel.
To enlarge the graph and curve, drag an edge of the Properties panel.
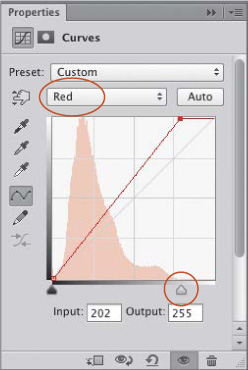
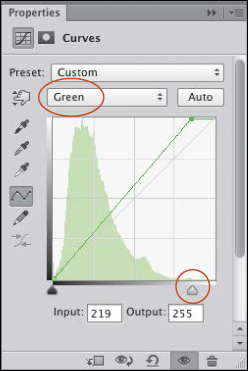
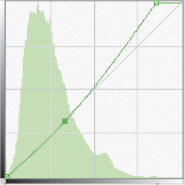
1. With the Curves adjustment layer still selected, from the second menu, choose Red to adjust that channel separately, then do any of the following:
Add or subtract red in the shadows by dragging the lower part of the curve or the black slider, or in the highlights by dragging the upper part of the curve or the white slider.A

A To add red to the highlights (such as on the basket), with the Red channel selected, we moved the white slider slightly inward (to the left).
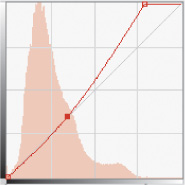
Drag the middle of the curve upward to add red to the midtones or downward to subtract red B (to a lesser extent, this adjustment will also affect the reds in the shadows and highlights). Often, this midtone adjustment is all that’s required.


B We dragged slightly downward on the lower part of the curve (where most of the red pixels are clustered on the histogram). This produced a point on the curve (shown at right) and removed some red from the midtones.
Click the Targeted Adjustment tool ![]() in the panel, then drag upward in the image to add red to that tonal level or downward to subtract red (the part of the curve that corresponds to that level adjusts accordingly).
in the panel, then drag upward in the image to add red to that tonal level or downward to subtract red (the part of the curve that corresponds to that level adjusts accordingly).
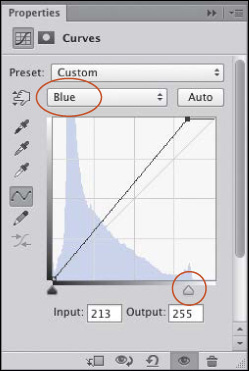
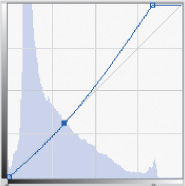
2. Choose the Green channel, then the Blue channel, adding or subtracting that color from the image, as in the preceding step. You can switch back and forth between the color channels and readjust them if needed (A–D).

A To add green to (and remove red and blue from) the highlights, with the Green channel selected, we dragged the white slider slightly inward.


B To reduce the amount of green in the midtones, we clicked the Targeted Adjustment tool, then dragged downward slightly in the image, starting from the center of the basket. A point appeared on the curve for the Green channel.

C Finally, to add blue to (and remove green from) the highlights, with the Blue channel selected, we dragged the white slider slightly inward.


D To reduce the amount of blue in the midtones, we dragged downward slightly on the lower part of the curve on the panel (where most of blue pixels are clustered); a point appeared on the curve. Although we made only minor adjustments to the curve for each channel, in the final image, you can see that overall, the colors are now better balanced.
3. Optional: To lessen the overall impact of the Curves adjustment layer, lower the layer opacity. Or to hide the effect from specific areas of the image, click the adjustment layer mask, then with the Brush tool and the Foreground color set to black, apply brush strokes in the image.
![]() To save your adjustment settings as a preset for future use, see page 226.
To save your adjustment settings as a preset for future use, see page 226.
![]() As an alternative to adjusting the curves individually for each color channel, you could, theoretically, correct the overall color by selecting the gray point (middle) eyedropper on the Properties panel for Curves, then click a neutral gray area in the image. However, this method is less reliable than the method described in the task above, because locating a neutral gray is harder than it sounds (in fact, the image may not even contain a neutral gray).
As an alternative to adjusting the curves individually for each color channel, you could, theoretically, correct the overall color by selecting the gray point (middle) eyedropper on the Properties panel for Curves, then click a neutral gray area in the image. However, this method is less reliable than the method described in the task above, because locating a neutral gray is harder than it sounds (in fact, the image may not even contain a neutral gray).
Applying a Black & White adjustment
Our preferred way to strip color from a layer is via a Black & White adjustment. With this awesome command, you can control how the individual R, G, B and C, M, Y color channels are converted to grayscale values. As an added option, you can apply a tint. Note that this feature has no effect on the document color mode.
To convert a layer to grayscale via a Black & White adjustment:
1. In an RGB image, click a layer or the Background.A

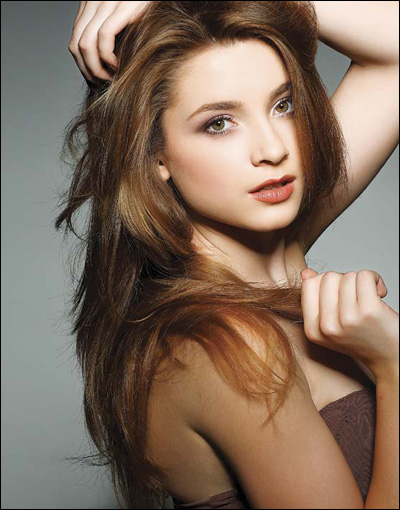
A This image layer is a good candidate for a conversion to grayscale, because it has clearly defined shapes.
2. On the Adjustments panel, ![]() click the Black & White button.
click the Black & White button. ![]() The Black & White controls appear on the Properties panel.
The Black & White controls appear on the Properties panel.
3. Do any of the following:
Click Auto to let Photoshop choose the settings (A–B), or choose a preset from the Preset menu. You can also customize the settings, as described below.

A This is the image after we created a Black & White adjustment layer and clicked Auto on the Properties panel.

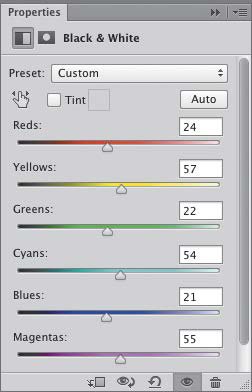
B These are the slider values that Photoshop chose when we clicked the Auto button.
Adjust any of the sliders. A lower value produces a darker gray equivalent for a color; a higher value produces a lighter gray equivalent (C–D). For example, you could use the Yellows slider to lighten or darken the skin tones in a portrait or move the Cyans and Blues sliders to adjust the sky in a landscape.

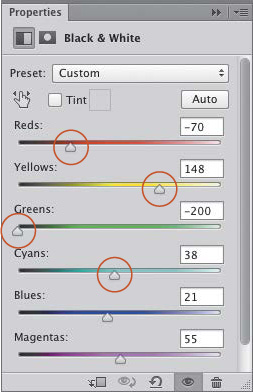
C To darken the cabin on the boat, we reduced the Reds value; to lighten the upper midtones on the boat deck, we increased the Yellows value; to darken the water in the foreground, we reduced the Greens value; and to darken the sky slightly, we reduced the Cyans value.

D This final version of the image has better contrast than the Auto version shown above.
Click the Targeted Adjustment tool ![]() in the panel, then drag to the right in an area of the image to lighten that shade, or to the left to darken it. The slider corresponding to the predominant color in that area will shift accordingly.
in the panel, then drag to the right in an area of the image to lighten that shade, or to the left to darken it. The slider corresponding to the predominant color in that area will shift accordingly.
4. Optional: To apply a tint to the image, check Tint, click the color swatch, choose a color in the Color Picker, then click OK (A, page 248).

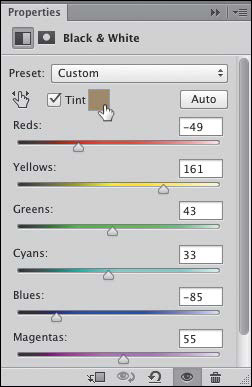
A For this Black & White adjustment, we checked Tint on the Properties panel, clicked the Tint swatch, chose a color in the Color Picker, then used the sliders to intensify the color in some areas, such as on the boat cabin and upper sky. The settings we chose are shown at left.
5. Optional: To restore some of the original color to the whole layer uniformly, lower the opacity of the adjustment layer. To restore color to specific areas, click the adjustment layer mask thumbnail, choose black as the Foreground color, then with the Brush tool, apply strokes to the image (for a more subtle effect, lower the opacity for the tool first).

Tinting an image via a Gradient Map adjustment
A Gradient Map adjustment matches luminosity values of colors in a gradient to luminosity values in an image, replacing one with the other. It produces beautiful effects with little effort (you can look like a Photoshop pro even if you’re not one — yet!). This is a fun feature to experiment with.
Note: A recommended prerequisite for this task is familiarity with the Gradient Editor, which is covered on pages 214–215.
To tint an image via a Gradient Map adjustment:
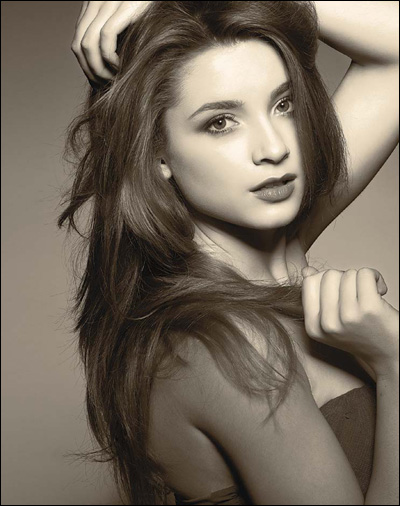
1. Click a layer or the Background.B

B This is the original image.
2. On the Adjustments panel, ![]() click the Gradient Map button.
click the Gradient Map button. ![]()
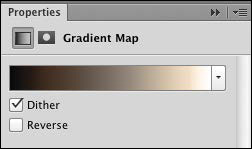
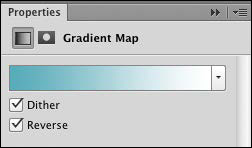
3. On the Properties panel, click the Gradient picker arrowhead, then via the picker menu, ![]() load a preset library (or two), including the Photographic Toning library. Click a preset on the picker (A). To minimize visible banding on print output, check Dither.
load a preset library (or two), including the Photographic Toning library. Click a preset on the picker (A). To minimize visible banding on print output, check Dither.


A Via a Gradient Map adjustment, we applied the Sepia 2 gradient (Photographic Toning library); we kept the default settings for the gradient.
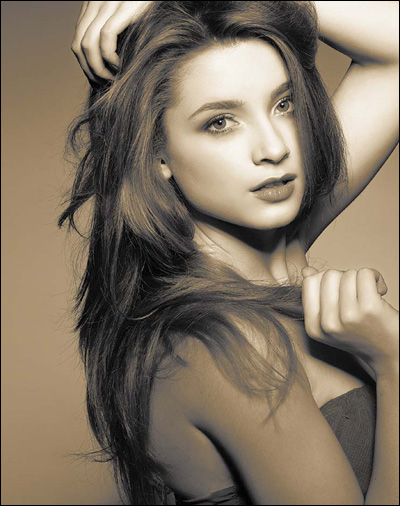
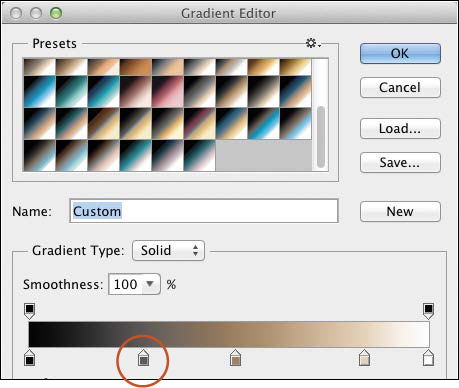
4. Optional: Click the Gradient thumbnail to open the Gradient Editor, then edit the gradient (e.g., add or change some color stops, or reposition some stops or midpoint diamonds) (B).

B In a copy of the original image, we applied a Gradient Map adjustment using the Sepia-Selenium 2 gradient (Photographic Toning library). In the Gradient Editor, we deleted the second color stop, lightened the third color stop, and dragged the third stop slightly to the left.
5. Optional: Check Reverse to apply the lightest colors in the gradient to the darkest values in the image, and the darkest colors to the lightest values in the image (the opposite of the default behavior). If the gradient contains dark colors, this option may produce a “film negative” effect.
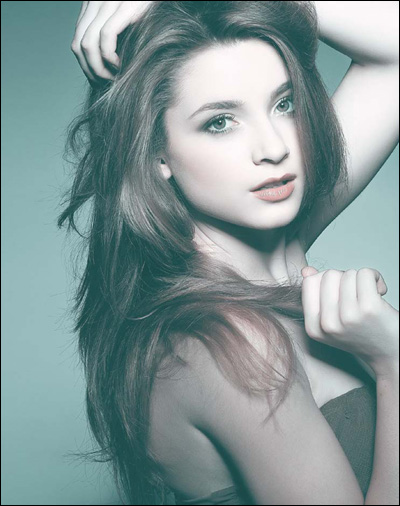
6. Optional: Change the blending mode of the Gradient Map layer (C). Try Darken, Soft Light, Pin Light, Hue, or Luminosity.


C A different Gradient Map adjustment we made to the original image: Light Cyan gradient (Simple library), Reverse checked on the Properties panel, and Pin Light chosen as the blending mode for the adjustment layer.

Applying the Merge to HDR Pro command
To produce an HDR (High Dynamic Range) image, multiple exposures of the same scene are combined into one image. The composite image contains a wider range of tonalities than could be captured in a single shot.
To shoot photos for an HDR composite:
![]() Use a tripod to ensure that the shots align uniformly, and a cable release to minimize camera shake.
Use a tripod to ensure that the shots align uniformly, and a cable release to minimize camera shake.
![]() Use a low ISO setting to minimize noise.
Use a low ISO setting to minimize noise.
![]() Capture the photos as raw files.
Capture the photos as raw files.
![]() To keep the aperture constant, set the camera to Aperture Priority mode (A mode for a Nikon; AV mode for a Canon).
To keep the aperture constant, set the camera to Aperture Priority mode (A mode for a Nikon; AV mode for a Canon).
![]() Set the auto bracket feature to capture either three or five shots using different exposures (shutter speeds) automatically. For a Nikon, use the Auto Bracketing Set > AE Only option; for a Canon, use the Exposure Comp/AEB Setting option. For three-shot bracketing, set exposures of two stops underexposed, one normal exposure, and two stops overexposed. For five-shot bracketing, set exposure differences of one and two stops underexposed, one normal exposure, and one and two stops overexposed.
Set the auto bracket feature to capture either three or five shots using different exposures (shutter speeds) automatically. For a Nikon, use the Auto Bracketing Set > AE Only option; for a Canon, use the Exposure Comp/AEB Setting option. For three-shot bracketing, set exposures of two stops underexposed, one normal exposure, and two stops overexposed. For five-shot bracketing, set exposure differences of one and two stops underexposed, one normal exposure, and one and two stops overexposed.
To apply the Merge to HDR Pro command:
1. In Bridge, select the three or five bracketed photos you captured for the HDR image,A then choose Tools > Photoshop > Merge to HDR Pro.

A This scene was shot using three different exposures: One setting for the exterior light, one setting for the interior light, and one in between.
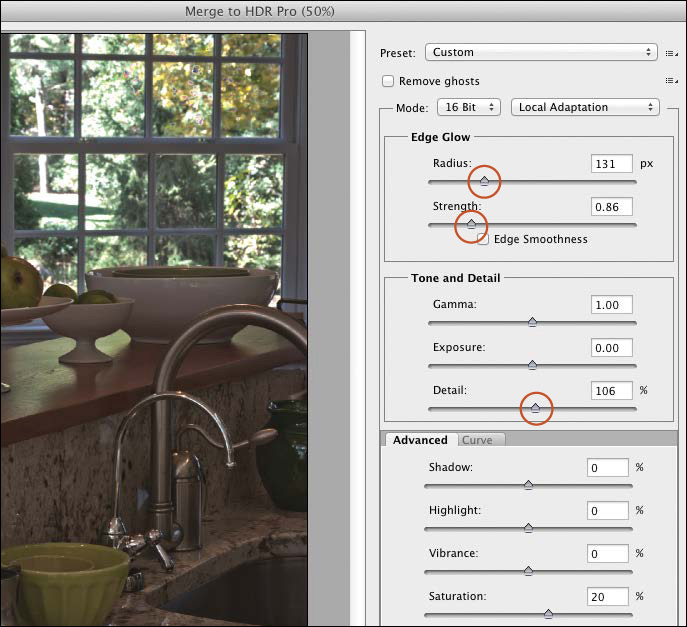
2. Sit tight while Photoshop merges your photos. When the Merge to HDR Pro dialog opens, choose Mode: 16 Bit or 8 Bit and choose Local Adaptation from the menu as the conversion method (for 32 Bit mode, see the tip on the next page).
3. Under Tone and Detail, increase the Detail value to boost the image sharpness and contrast, and to provide more tonal variation for the other sliders to work with.
4. Under Edge Glow, increase the Strength value to increase edge contrast and create a white edge glow. Increase or reduce the Radius value to adjust the width of the glow (A).

A In the Merge to HDR Pro dialog, we increased the Detail, Strength, and Radius values to heighten the details and edges in the image.
Optional: To suppress the sharpness of the edges and allow for higher Detail values, check Edge Smoothness.
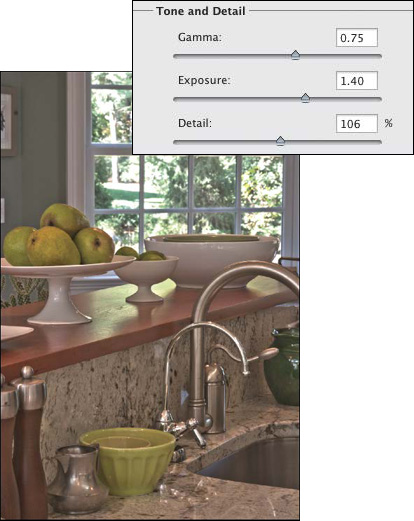
5. Under Tone and Detail, choose a low Gamma value to emphasize the midtones, or a high value to emphasize the highlights and shadows.
Use the Exposure slider to adjust the overall lighting (B).

B We lowered the Radius value (to 91) to lessen edge glows, dragged the Gamma slider to the right (to a lower value) to emphasize the midtones, and increased the Exposure value to lighten the overall image.
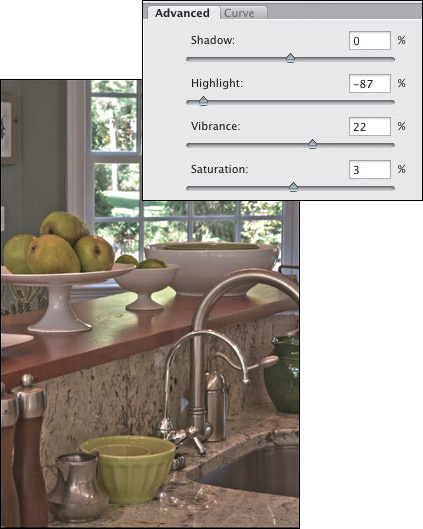
6. In the Advanced tab, use the Shadow slider to adjust the lightness of the shadow areas. Lower the Highlight value if you need to recover details in the highlights (C). If you plan to refine the HDR image in Camera Raw, as we recommend, use these sliders to apply only minor adjustments.

C In the Advanced tab, we lowered the Highlight value substantially to recover highlight details, reduced the Saturation value, and increased the Vibrance value to boost the color saturation.
Readjust the Detail value to tweak the sharpness.
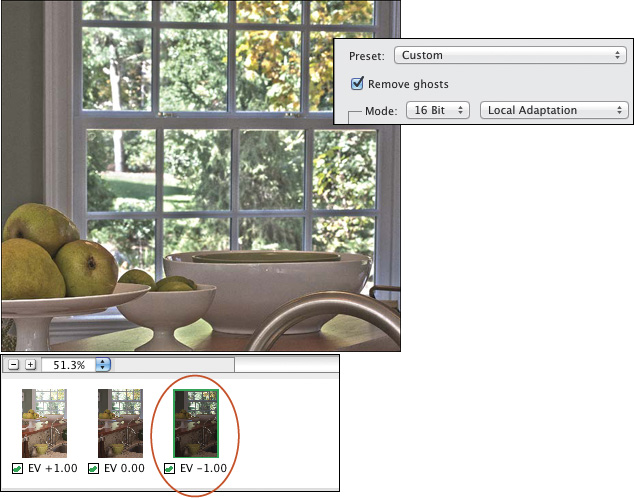
7. To remove any discrepancies between shots that resulted from the movement of the subject, check Remove Ghosts near the top of the dialog, then click one of the exposure thumbnails at the bottom of the dialog to designate it as the source for aligning the shots (A–B, page 252). The normal (EV.0) or dark (EV-1) exposure thumbnail may work best.

A The leaves outside the window moved when we shot our three exposures, producing what are called “ghosts” — like a double-exposure — in the composite image.

B We checked Remove Ghosts, then clicked the darkest thumbnail to designate that image as the source for aligning the exposures.
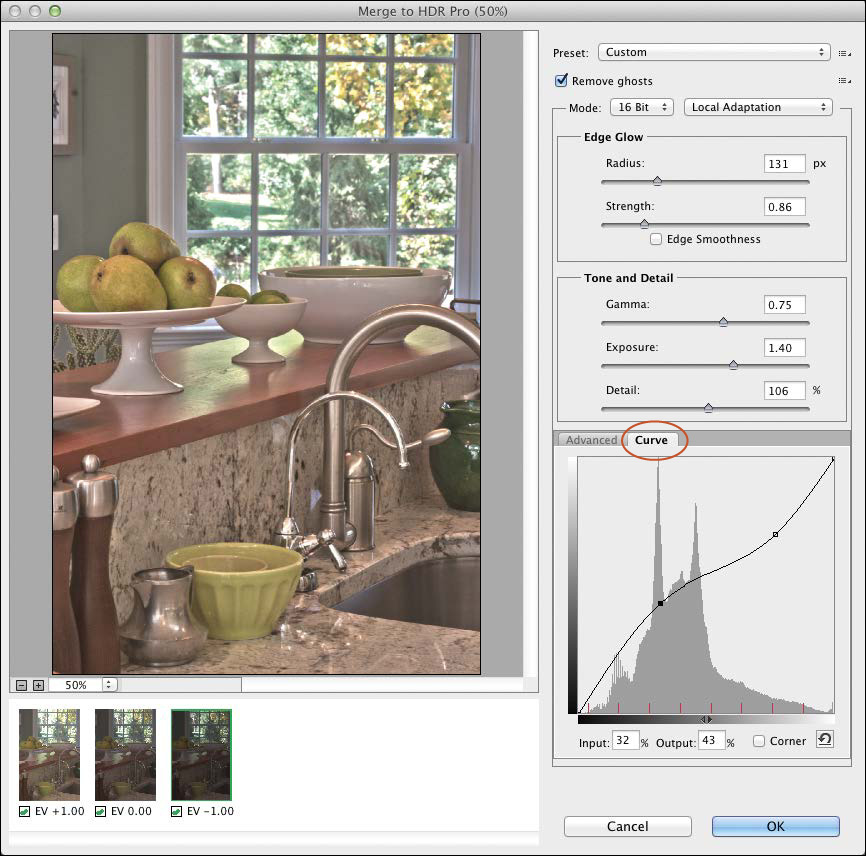
8. To tweak the shadows, midtones, or highlights, click the Curve tab and gently drag the part of the curve for that tonal range, just as you would for a Curves adjustment (C).

C Finally, in the Curve tab, we raised the lower middle part of the curve slightly to lighten the shadows and lowered the upper part of the curve slightly to darken the highlights and upper midtones. As you can see in the preview, these HDR Pro settings improved the image considerably.
9. Click OK. The HDR file will open as a new document in Photoshop. Save the document in the Photoshop PSD format, then follow the steps on page 253 to refine it in Camera Raw.
![]() If you choose 32 Bit as the mode in the Merge to HDR Pro dialog, you can check Complete Toning in Adobe Camera Raw, then click the Tone in ACR button to access — and adjust the document in — the Camera Raw dialog. Be aware that 32-bit files are very large and must be converted to 8- or 16-bit for output.
If you choose 32 Bit as the mode in the Merge to HDR Pro dialog, you can check Complete Toning in Adobe Camera Raw, then click the Tone in ACR button to access — and adjust the document in — the Camera Raw dialog. Be aware that 32-bit files are very large and must be converted to 8- or 16-bit for output.
After using the Merge to HDR Pro command, we like to tweak the exposure, color, and tonal values in the new composite file afterward by using the Camera Raw Filter.
To process an HDR file in Camera Raw:
1. After following the steps on pages 250–252, duplicate the Background, then right-click the duplicate layer and choose Convert to Smart Object.
2. Choose Filter > Camera Raw Filter (Ctrl-Shift-A/Cmd-Shift-A).
3. In the Camera Raw dialog, use the Basic or any other tab or sliders to further enhance or improve the image (see Chapter 4).
4. Click OK.A

A This is the final HDR image after we applied some adjustments via the Basic tab in the Camera Raw dialog.
Screening back a layer using Levels
When printing dark text or a logo on top of a photo, you need to make sure the picture is light enough for the text or logo to be readable, but not so light that the image content isn’t discernible. To achieve both objectives, you can screen back (lighten) an image layer — or a selected area of an image layer — via Levels.
To screen back a layer using Levels:
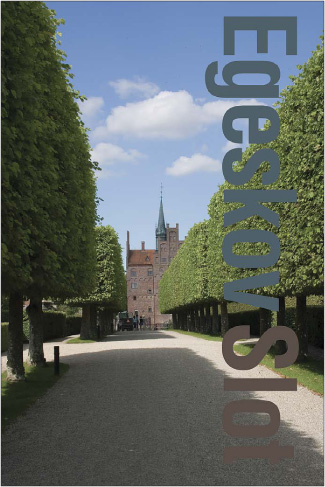
1. Open an image.A

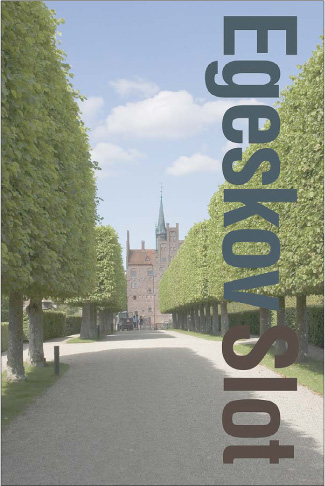
A This document contains an editable type layer above an image layer.
2. Optional: To limit the adjustment to a specific area of the image, create a selection.
3. On the Adjustments panel, ![]() click the Levels button.
click the Levels button. ![]() Levels controls display on the Properties panel.
Levels controls display on the Properties panel.
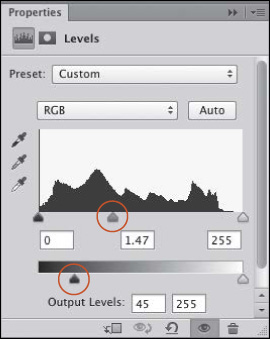
4. To reduce contrast in the image, move the output levels shadows (bottom black) slider to the right.
5. To lighten the midtone values in the image, move the input levels midtones (gray) slider to the left.B

B To lighten the selected image layer, we created a Levels adjustment layer and chose these settings.
6. To feather the edge of the mask nondestructively, click the adjustment layer mask thumbnail, then set the Feather value on the Properties panel.
7. To compare the original layer and the adjusted version, press and hold , then release.C

C With the image screened back, the type is more eye-catching and easier to read.