6. Panels and presets

In This Chapter
The Photoshop panels that are used in this book
Managing presets via the pickers and panels
Exporting and importing presets
You will accomplish most of your editing work in Photoshop using the panels, which are the focus of this chapter, as well as via the Options bar and various editing tools. To open a panel, choose the panel name from the Window menu. To become a Photoshop speed demon, avoid using the menu bar except to choose commands that aren’t available elsewhere in the interface.
In the preceding chapter, you learned how to arrange the panels onscreen (see pages 106–107). Here you will learn more about their specific functions. After a quick view of the panel icons and instructions for using the Tools panel, you will find illustrations and a brief summary (in alphabetical order) of all the panels that are used in this book. You can browse through our descriptions with or without viewing or fiddling with the panels onscreen. Later, as you become more acquainted with Photoshop, you can revisit this chapter and use it as a reference guide. (This chapter is just an introduction to the panels. In other chapters, you will find detailed instructions for using specific panels, and you will put them to lots of practical use.)
Also included in this chapter is a primer on choosing basic brush settings — steps that apply to many tools in Photoshop, not just the Brush tool. The final section of this chapter includes steps for managing and saving presets (predefined settings), which are stored and accessed via the many Photoshop panels and pickers. Some examples of presets are solid colors on the Swatches panel, styles on the Styles panel, and shapes on the Custom Shape picker.
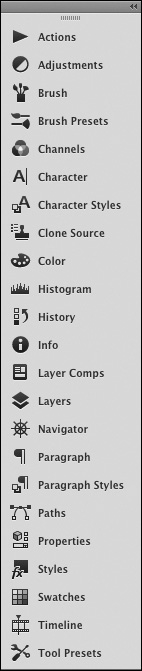
The Photoshop panel icons
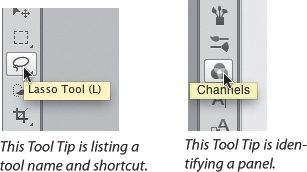
Each panel in Photoshop has a unique icon that displays when the panel is either fully or partially collapsed. Until you learn to identify collapsed panels by their icons, you may want to keep your panel docks only partially collapsed (so the names display) rather than fully collapsed to just icons.A You can also identify the panels via Tool Tips (see the sidebar at right).

A Eventually, you will be able to quickly identify the panels by their icons.
The Photoshop panels that are used in this book*
* The 3D tools, and the 3D, Measurement Log, and Notes panels aren’t covered in this book, so they are not discussed in this chapter.
Using the Tools panel
To display the Tools panel if it’s hidden, choose Window > Tools (the panel is illustrated on the next three pages). To select a tool, do one of the following:
![]() If the desired tool is visible on the Tools panel, just click it.
If the desired tool is visible on the Tools panel, just click it.
![]() To cycle through related tools in the same slot, hold down Alt/Option and click the visible one.
To cycle through related tools in the same slot, hold down Alt/Option and click the visible one.
![]() To choose a hidden tool, click and hold on the visible tool, then click a tool on the menu.
To choose a hidden tool, click and hold on the visible tool, then click a tool on the menu.
![]() To select a tool quickly, press its designated letter shortcut (don’t do this if your cursor is inserted in type). The shortcuts are shown on the next three pages, as well as in the Tool Tips. If the Use Shift Key for Tool Switch option is unchecked in Edit/Photoshop > Preferences > General, you can simply press the designated letter to cycle through related tools in the same slot (e.g., press L to cycle through the three lasso tools). If the Preferences option is checked, you have to press Shift plus the designated letter (e.g., Shift-L).
To select a tool quickly, press its designated letter shortcut (don’t do this if your cursor is inserted in type). The shortcuts are shown on the next three pages, as well as in the Tool Tips. If the Use Shift Key for Tool Switch option is unchecked in Edit/Photoshop > Preferences > General, you can simply press the designated letter to cycle through related tools in the same slot (e.g., press L to cycle through the three lasso tools). If the Preferences option is checked, you have to press Shift plus the designated letter (e.g., Shift-L).
![]() To spring-load (access) a tool temporarily while another tool is selected, press and hold down its assigned letter key. See the sidebar on this page.
To spring-load (access) a tool temporarily while another tool is selected, press and hold down its assigned letter key. See the sidebar on this page.
To see information pertaining to the current tool (called a tool hint), look at the bottom of the Info panel. If you don’t see the tool hint, choose Panel Options from the Info panel menu (upper-right corner of the panel), then check Show Tool Hints (see page 122).
Before using a tool that you’ve selected, you need to choose settings for it on the Options bar. For example, for the Brush tool, you would choose a brush preset, as well as size, hardness, blending mode, and opacity settings. If the Options bar is hidden, show it by choosing Window > Options (see page 110).
The current Options bar settings for a specific tool remain in effect until you change them, reset that tool, or reset all tools. To restore the default settings to the current tool, right-click the thumbnail for the Tool Preset picker (located at the left end of the Options bar) and choose Reset Tool from the context menu.A To restore the default settings to all tools (including their default order on the fly-out menus in the Tools panel ![]() ), choose Reset All Tools from the same menu, then click OK in the alert dialog.
), choose Reset All Tools from the same menu, then click OK in the alert dialog.

A To access these two commands, right-click the Tool Preset picker thumbnail, which is located at the left end of the Options bar.
In Edit/Photoshop > Preferences > Cursors, you can control whether the pointer displays as a crosshair, as the icon of the current tool or, for some tools, as a circle either the size or half the size of the current brush diameter, with or without a crosshair inside it (see page 466).
For editing tools — such as the Brush, Pencil, Clone Stamp, Pattern Stamp, History Brush, Art History Brush, Blur, Sharpen, Smudge, Dodge, and Burn tools — you can choose from hundreds of brush tips, and you can also change many brush characteristics, such as size, hardness, and opacity (see pages 128–129).
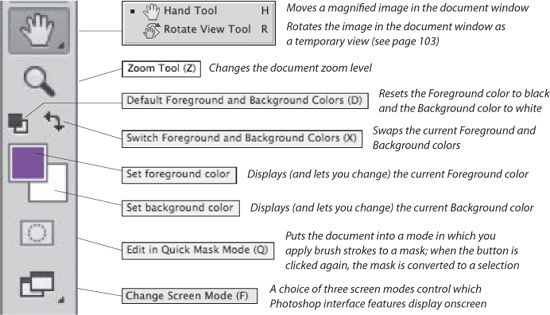
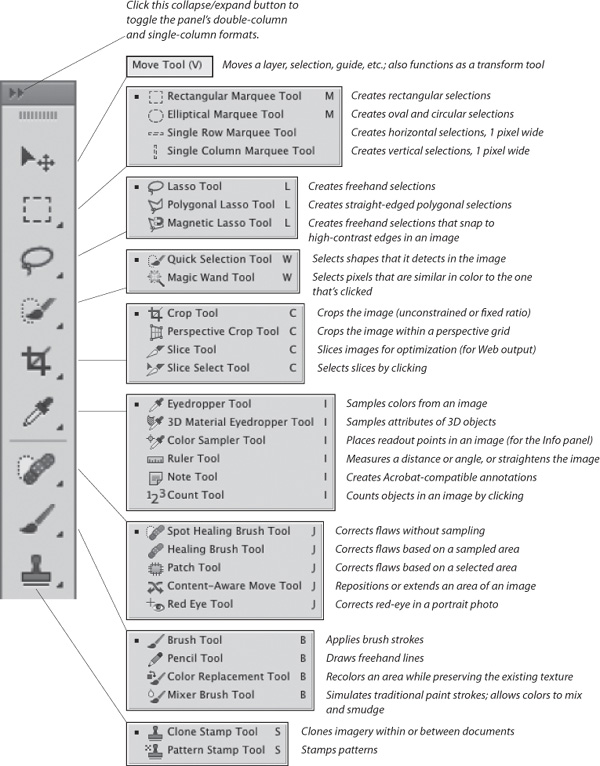
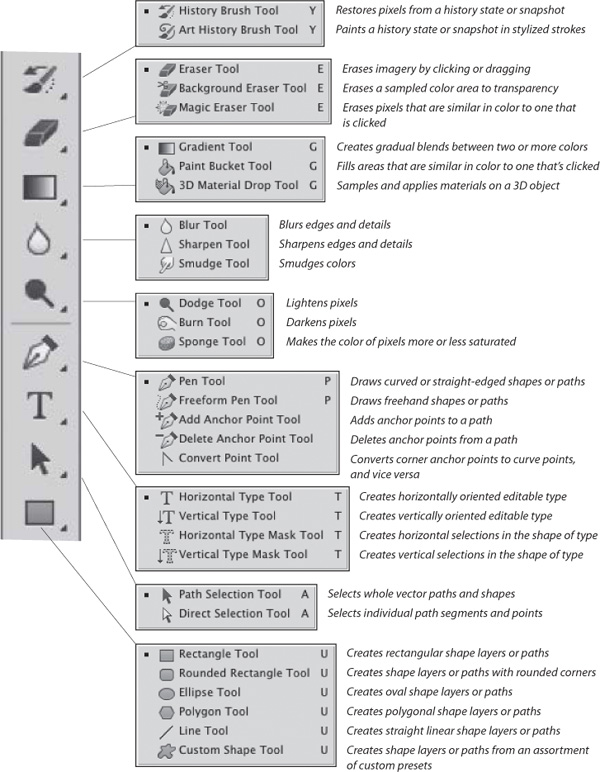
Tools panel

The upper part of the Tools panel

The midsection of the Tools panel
The lower part of the Tools panel
Actions panel ![]()
An action is a recorded sequence of commands that can be replayed on one image or on a batch of images. For instance, you could use an action to save a copy of a document (or multiple documents) in a different format or color mode, or to apply filters for a special effect, such as to add a texture or a frame. Using the Actions panel, you can record, store, edit, play, delete, save, and load actions. See Chapter 22.

Each button on the Adjustments panel produces a different kind of adjustment layer, which you can use to apply flexible color and tonal edits and corrections to an image (the buttons are identified on page 222). Adjustment layers are listed on the Layers panel, but you choose and edit settings for them on the Properties panel. See Chapter 12.

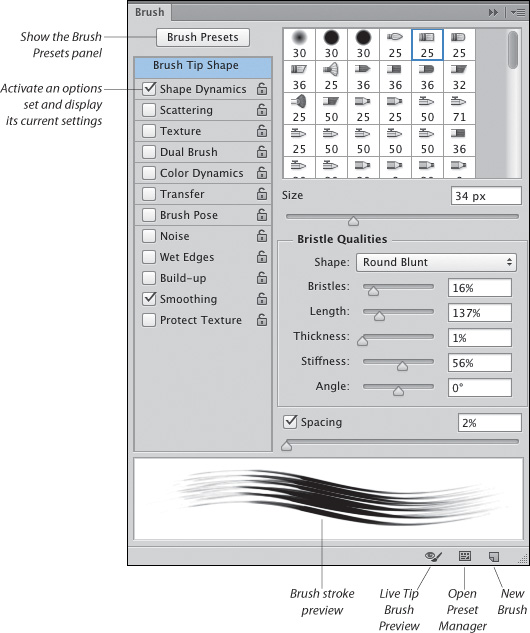
Brush panel ![]()
You will use the Brush panel to choose brush tips and custom brush settings for editing tools, such as the Art History Brush, Blur, Brush, Burn, Clone Stamp, Dodge, Eraser, History Brush, Mixer Brush, Pattern Stamp, Pencil, Sharpen, and Smudge tools. If you use a graphics tablet and stylus, you will have access to additional options on this panel.
If you click an option set name on the left side of the panel, the current settings for that set display on the right side. At the bottom of the panel, an example of a brush stroke made with the currently selected tip and settings displays in a preview. See Chapter 14.
Note: You can open this panel in several different ways: by choosing the panel name from the Window menu; by clicking the Toggle Brush Panel button ![]() on the Brush Presets panel; or if a tool that uses brushes is selected, by clicking the Toggle Brush Panel button
on the Brush Presets panel; or if a tool that uses brushes is selected, by clicking the Toggle Brush Panel button ![]() on the Options bar.
on the Options bar.

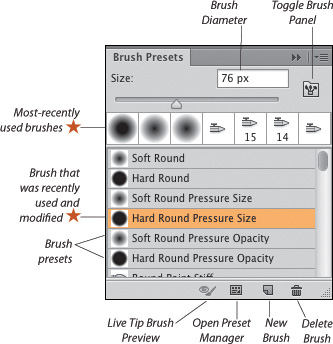
Use the Brush Presets panel to store, display, and choose from an assortment of predefined and user-created brush presets (tips and settings), for use with various editing tools. You can also use this panel to change the size of any brush preset temporarily, and to save any brush that you have customized as a new preset.
Via buttons at the bottom of the panel, you can show or hide the Live Tip Brush Preview, and also access the Preset Manager dialog. This panel can be opened from the Window menu or by clicking the Brush Presets button on the Brush panel. See page 295.

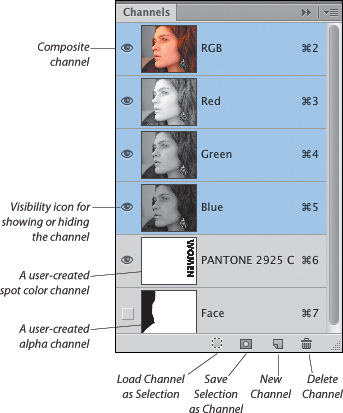
Channels panel ![]()
The Channels panel lists and displays thumbnails for all the color channels in the current document. To show a single channel in your document, click the channel name or press the keystroke that is listed on the panel. To redisplay the composite image (all the channels combined, such as RGB or CMYK), click the topmost channel on the panel or press Ctrl-2/Cmd-2. See pages 2–4.
You can also use this panel to save and load alpha channels, which are saved selections (see page 182). And you can use it to create and store spot color channels, which are printed from separate plates by a commercial shop using mixed ink colors (such as PANTONE PLUS colors).

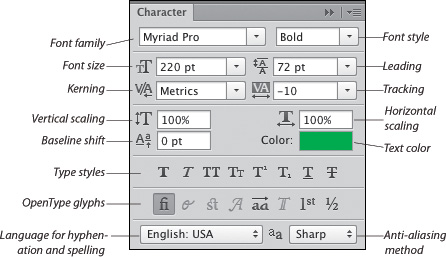
To choose attributes for a type tool, or to change the attributes of existing type, you can use the Character panel, which is shown here, or the Options bar (see page 370). Open this panel (or the Paragraph panel) from the Type or Window menu, or when a type tool is selected, by clicking the Toggle Character and Paragraph Panels button ![]() on the Options bar. See Chapter 19.
on the Options bar. See Chapter 19.

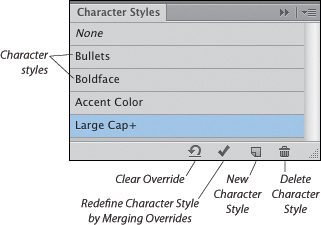
Character Styles panel ![]()
With type styles, you can format and style your text more efficiently than by choosing individual type attributes, as well as ensure that your type has a consistent look throughout a document and among related documents. When you edit a style, all the type in which the style is being used updates automatically.
Use character styles to apply unique attributes (e.g., a boldface font style, larger size, or different color) in order to accentuate key characters or phrases. Using the Character Styles panel, you can create and edit character styles and apply them to your text. See pages 381–383. Note: We recommend styling paragraphs via the Paragraph Styles panel before applying character styles.

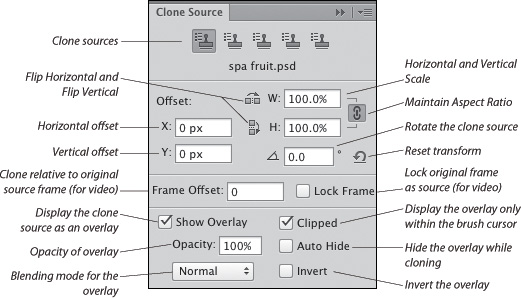
The Clone Source panel lets you keep track of up to five different source documents when cloning image pixels with the Clone Stamp tool. The sources are represented by a row of buttons at the top of the panel. You can also use this panel to hide, show, and control the opacity and mode of the clone overlay, and flip, scale, rotate, invert, or reposition the source pixels before or as you clone them. See pages 282–283.

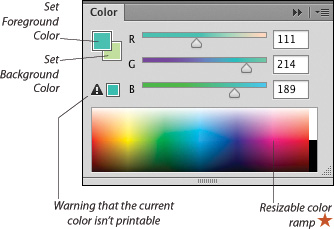
Color panel ![]()
There are several ways to choose colors in Photoshop, including via the Color panel. After selecting a color model from the panel menu, you can mix a color via the sliders or quick-select a color by clicking in the ramp at the bottom of the panel (other methods are described on page 206). Colors are applied to an image by various tools (e.g., the Brush or Pencil tool) and commands (e.g., Image > Canvas Size).
To open the Color Picker (or interchangeably, the Color Libraries dialog), in which you can also choose a color, click once on the Foreground Color or Background Color square on the Color panel if it’s already selected (has an outer white border), or double-click the square if it’s not selected. See also pages 203–206.

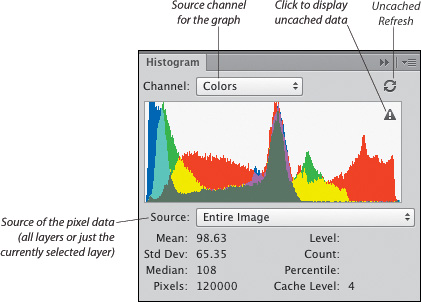
On the Histogram panel, you can view a graph of the distribution of tonal (light and dark) values in the current image, and compare them with modified tonal values as you apply color and tonal adjustments.
Via the Channel menu, you can opt to have the panel display data for the composite channel (all the channels combined, as shown at right) or for just a single channel. Via the panel menu, you can also expand the panel to display a separate histogram for each channel. See pages 228–229.

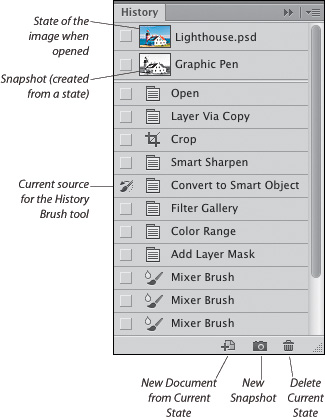
History panel ![]()
Each edit that you make to a document during the current work session (e.g., the use of a filter, tool, or command; the creation of a shape, type, or image layer; the application of a layer or layer comp) is listed as a separate state on the History panel, from the “Open” unedited state of the document at the top to the most recent state at the bottom. The most recent (last) edit keeps changing as you edit your document. If you click a prior state, the document is restored to that stage of editing. See Chapter 10.
The oldest history states are deleted from the panel as new edits are made — that is, when the maximum number of history states is reached (as specified in the History States field in Edit/Photoshop > Preferences > Performance). All states are deleted when you close your document.
The New Snapshot command creates states that remain on the panel until you close your document, regardless of the current History States preference setting or the number of edits you apply.
You can use the History Brush tool to restore areas of an image by hand, after designating a state or snapshot as a source in the History panel (see pages 301–302).

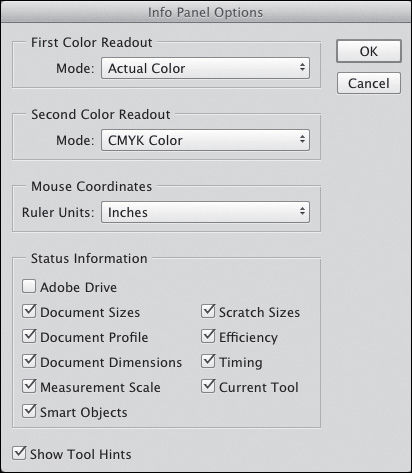
The Info panel provides up-to-the-minute data about your document. For example, it displays a color breakdown of the pixel under the pointer at its current location. As you apply color corrections, the panel displays the post-edit percentages, too. If you need yet more color data, you can place up to four color samplers in your document, and the Info panel will display readouts for those locations. The panel also lists the current coordinates of the pointer on the x/y axes.
Additional data may display on the Info panel depending on which tool is being used, such as the angle (A) and distance (L) between points as you use the Ruler tool; the dimensions (W and H) of a rectangular or elliptical selection or of a crop box; or the width (W), height (H), angle (A), and horizontal skew (H) or vertical skew (V) values of a layer or selection as you apply a transform edit.

Press a mini arrowhead for a color readout on the panel to choose a color model (it can differ from the current document color mode). If you prefer to do this via a dialog, choose Panel Options from the panel menu, then select a Mode for the First Color Readout and the Second Color Readout (see the dialog below).
In the Info Panel Options dialog, you can also choose Ruler Units for Photoshop (including the rulers in the document window), check which categories of Status Information you want Photoshop to display in the lower part of the panel, and check Show Tool Hints to have the panel display helpful tips about the current tool. Alternatively, you can choose a unit of measurement for Photoshop via the menu in the X and Y area on the Info panel.

Use the Info Panel Options dialog to control which features display on the panel.
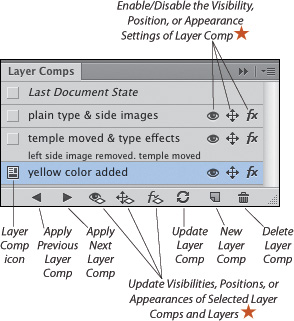
Layer Comps panel ![]()
When you create a layer comp (short for “composition”), it includes, collectively, any of the following document characteristics: the current layer Visibility settings (which layers are showing and which are not), the Position of imagery on each layer, and the layer Appearance (layer styles, including the layer blending mode and opacity settings, and any layer effects). You can decide which document attributes will be included in a comp, as well as add explanatory comments for the viewer. Layer comps save with the document in which they’re created.
Layer comps are useful if you’re weighing the pros and cons of multiple versions of a document or if you need to present versions to a client for review. For example, say you’ve created a few designs for a book cover. You could create a layer comp of each one (e.g., the image with and without type, or with type in two different colors). When presenting your concepts, instead of having to open and close each separate file, you could simply display each version of the same file by clicking an individual Layer Comp icon. See pages 446–448.

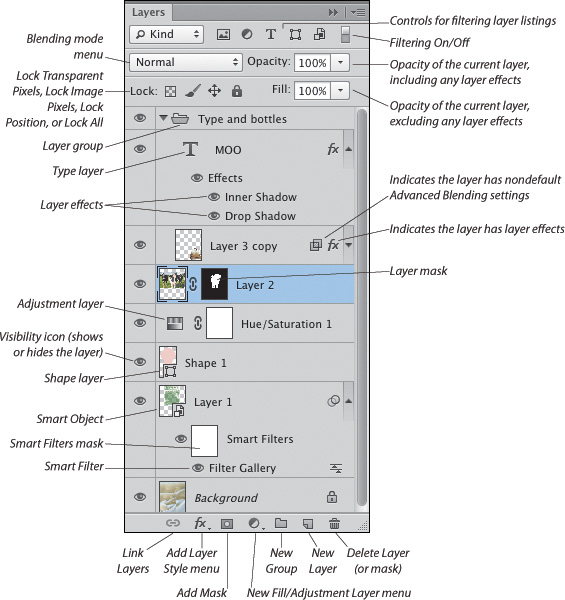
At minimum, every document in Photoshop contains either a solid-color Background or a transparent layer. Above that, you can add various kinds of layers:
![]() Image layers contain pixel imagery, such as a digital photo or paint strokes. See Chapter 8.
Image layers contain pixel imagery, such as a digital photo or paint strokes. See Chapter 8.
![]() Adjustment layers apply editable and removable adjustments to underlying layers. See Chapter 12.
Adjustment layers apply editable and removable adjustments to underlying layers. See Chapter 12.
![]() Fill layers apply an editable color, gradient, or pattern to underlying layers. See pages 211–213.
Fill layers apply an editable color, gradient, or pattern to underlying layers. See pages 211–213.
![]() A Smart Object can be created by converting an existing Photoshop layer, or by placing an Illustrator or PDF file, another Photoshop file, or a Camera Raw file into a Photoshop document. See pages 264–275.
A Smart Object can be created by converting an existing Photoshop layer, or by placing an Illustrator or PDF file, another Photoshop file, or a Camera Raw file into a Photoshop document. See pages 264–275.
![]() Editable type layers are created by the Horizontal Type or Vertical Type tool. See pages 370–371.
Editable type layers are created by the Horizontal Type or Vertical Type tool. See pages 370–371.
![]() Shape layers are produced by a shape tool, and contain vector shapes. See Chapter 21.
Shape layers are produced by a shape tool, and contain vector shapes. See Chapter 21.
Using the Layers panel, you can create, hide, show, duplicate, restack, group, link, lock, merge, flatten, and delete layers. You can also use this panel to change the blending mode, opacity, or fill opacity of a layer; attach a mask to a layer; and apply layer effects. Via the Filter Type menu and buttons at the top of the panel, you can control which layers are listed.
You’ll be using this panel in every work session!


The Layers panel for this image is shown at left.
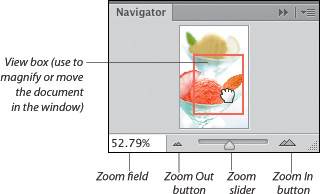
Using the Navigator panel, you can change the document zoom level, magnify a specific area of your document, or move a magnified document in the window. See page 102. (For other ways to zoom or move an image in the window, see pages 101–103.)

Paragraph panel ![]()
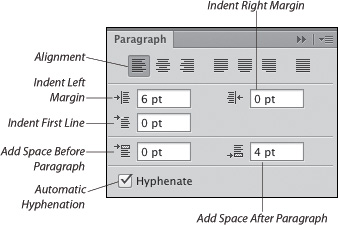
For paragraph type, you can use the Paragraph panel to apply paragraph-level settings, including alignment, indentation, spacing before, spacing after, and automatic hyphenation. Via the panel menu, you can access other type formatting commands (such as hanging punctuation and line-composer options), and open the Justification and Hyphenation dialogs. See page 380.

Paragraph Styles panel ![]()
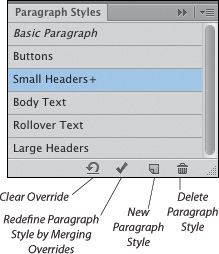
Using paragraph styles, you can format and style whole paragraphs of text more efficiently than if you were to choose individual settings, and also ensure that your type styling is consistent. When you edit a style, all the type in which the style is being used updates automatically. Use the Paragraph Styles panel to create, edit, and apply paragraph-level styles. See pages 381–383.

Paths panel ![]()
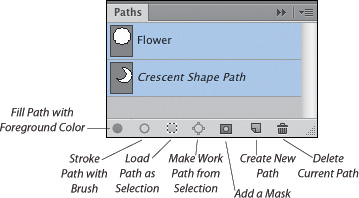
The Paths panel is used for storing and accessing paths — vector shapes that are drawn with the Pen tool, Freeform Pen tool, or a shape tool. Also use this panel to apply a fill or stroke to a path, create a path from a selection, load a path as a selection, or access the path of a shape layer. See pages 418–419, 423, and 425–426.

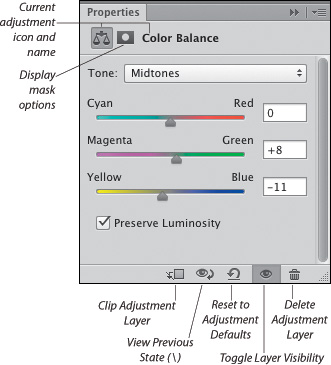
Adjustment layer options
Tonal and color corrections that you apply directly to a layer via any of the Image > Adjustments submenu commands are permanent, whereas corrections that you apply to underlying layers via an adjustment layer remain editable and reversible.
To create an adjustment layer, you can use either the Adjustments panel or the New Fill/Adjustment menu on the Layers panel. To choose and edit adjustment settings, you use the sliders and fields on the Properties panel (the options are different for each kind of adjustment layer). Via buttons on the Properties panel, you can clip (limit) the adjustment effect to just the underlying layer, view the previous state of the adjustment, restore the default settings, hide and show the current adjustment effect, or delete the current adjustment layer. See Chapter 12.

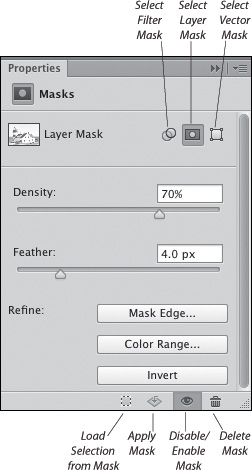
Mask options
In Photoshop, the black areas in a mask hide areas of a layer. A mask is created for every adjustment layer, fill layer, and Smart Filter automatically, but you can add a mask to other kinds of layers, such as to an image layer.
When you click a layer that contains a mask and then click the Select Filter Mask, Select Layer Mask, or Select Vector Mask button on the Properties panel, or click a mask thumbnail on the Layers panel, options for editing the mask appear on the Properties panel.
The nondestructive controls on the Properties panel include a Density slider for setting the overall opacity of a layer mask and a Feather slider for softening the edges of the mask. The Mask Edge button opens the Refine Mask dialog, which provides controls for refining a mask (the controls are the same as for the Refine Edge dialog; see pages 182–183). The Color Range button opens the Color Range dialog, which you can use to redefine the black and white areas in the mask. The Invert button swaps the black and white areas in the mask. Via other buttons on this panel, you can load a mask as a selection, apply a mask to a layer permanently, disable or enable the mask, or delete the mask.
For layer and vector masks, see pages 190–194; for vector masks, see also pages 414–417; for filter masks, see pages 362–364.
Other uses for the Properties panel
You can also use the Properties panel to access commands and info for a linked Smart Object (see pages 271–275),![]() or to change the properties of a shape layer (see pages 407–409 and 413).
or to change the properties of a shape layer (see pages 407–409 and 413).

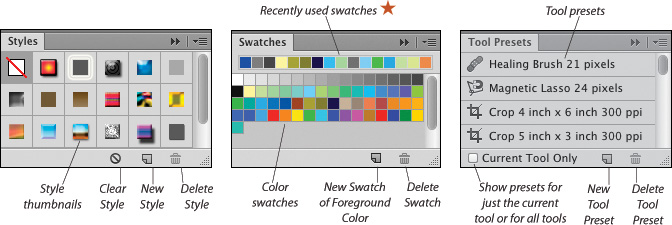
In Photoshop, a style is a collection of specific layer settings. A style may include the settings for layer effects (e.g., Drop Shadow, Outer Glow) and/or the settings for blending options (e.g., layer opacity and blending mode). In addition to using the Styles panel to apply a style to a layer, you can also use it to create custom styles, to be applied in any document. Via commands on the panel menu, you can save, load, and replace style libraries, which are collections of styles. See pages 400–401.
Swatches panel ![]()
The Swatches panel stores predefined and user-defined solid-color swatches, which are applied by various tools, filters, and commands. Via commands on the panel menu, you can save, load, and replace libraries of swatches. See page 207.
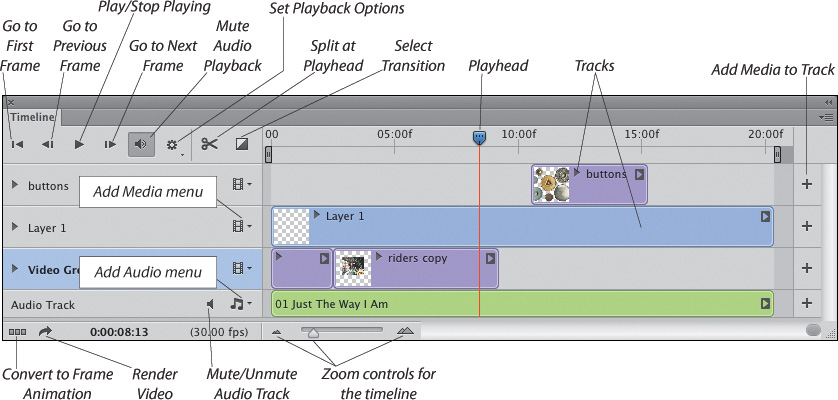
Timeline panel ![]()
Using the Timeline panel, you can compose a sequence of audio clips and video files (including files from a DSLR camera that captures digital video). Imported clips display as tracks on the Timeline. Using the panel, you can alter the duration of a clip, apply a filter or adjustment effect to all or part of a clip, apply transition effects, and finally, render a group of tracks into a choice of video file formats. See pages 449–456.
Tool Presets panel ![]()
A tool preset is a collection of settings for a particular tool that has been saved to, and can be accessed from, the Tool Presets panel. By using this panel (or the Tool Preset picker, which opens from the Options bar), you can create, save, load, sort, rename, reset, and delete presets for any Photoshop tool. See page 134.


Choosing basic brush settings
Brush settings (e.g., size, hardness, and opacity), apply to many Photoshop tools, such as the Brush, Pencil, Mixer Brush, Clone Stamp, History Brush, Sharpen, Dodge, Burn, and Eraser. The image-editing tool we use most often is the Brush — but not necessarily in the way that you might expect. We use it to edit the pixels in a layer mask, and sometimes to apply paint.
When you’re using a tool for any purpose besides painting, the only values that you typically need to set are the brush size, hardness, and opacity. The current brush settings for a tool remain in effect until you choose a different preset for that tool. (In Chapter 14, you will learn many other ways to customize a brush. To learn how to manage brush presets via the Brush Presets panel, see page 295.)
Below are the steps for choosing a Soft Round or Hard Round brush tip and basic settings — steps that you will be requested to do in many tasks in this book.
To choose basic brush settings:
1. Choose an editing tool from the second grouping of tools on the Tools panel. Tools that use brush presets include the Brush, Pencil, Mixer Brush, Clone Stamp, Pattern Stamp, History Brush, Art History Brush, Eraser, Sharpen, and Smudge tools.
2. Right-click in the image to display the Brush Preset picker. You can also access the picker by clicking the Brush Preset arrowhead or thumbnail ![]() on the Options bar, which is located at the top of the Application frame (Window > Options). Note: You must use the bar to choose a preset for some tools, such as the Spot Healing Brush, Healing Brush, Color Replacement, and Background Eraser.
on the Options bar, which is located at the top of the Application frame (Window > Options). Note: You must use the bar to choose a preset for some tools, such as the Spot Healing Brush, Healing Brush, Color Replacement, and Background Eraser.
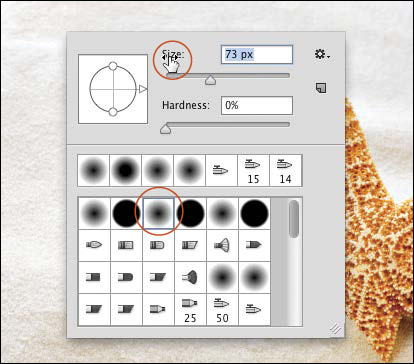
3. Do the following:
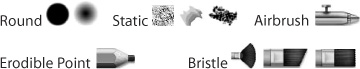
Click a brush tip that is labeled Soft Round ![]() or Hard Round
or Hard Round ![]() (if those tips are available). (To load another library of brush tips onto the Brush Presets panel, see pages 131 and 133.)
(if those tips are available). (To load another library of brush tips onto the Brush Presets panel, see pages 131 and 133.)
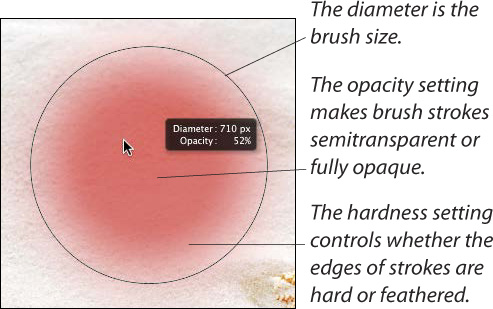
Set the Size value.A

A We right-clicked in the image to display the Brush Preset picker, clicked a Soft Round preset in the scrolling window, and are setting the brush size via the scrubby slider.
Optional: Change the Hardness (or Spacing) value.
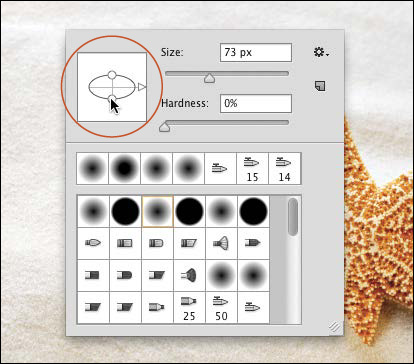
Optional: Change the Roundness value by dragging the small dot on the circle B and/or adjust the Angle value by dragging the arrowhead.

B Here we’re changing the brush roundness.
Press Enter/Return to exit the picker.
![]() To choose other settings for a tool, such as an opacity value, use the Options bar. To choose a color for a tool (if applicable), see Chapter 11.
To choose other settings for a tool, such as an opacity value, use the Options bar. To choose a color for a tool (if applicable), see Chapter 11.
You can also change the brush size, hardness, or opacity by dragging in the image.
Note: For the tasks below, to have the current brush values (e.g., Diameter, Hardness, Opacity) display in a label as you adjust a brush interactively, go to Edit/Photoshop > Preferences > Interface, then from the Show Transformation Values menu, choose a location option for the readout.
To change the brush size interactively:
1. Choose a tool that uses brush presets (see step 1 on the preceding page).
2. Choose a brush tip.
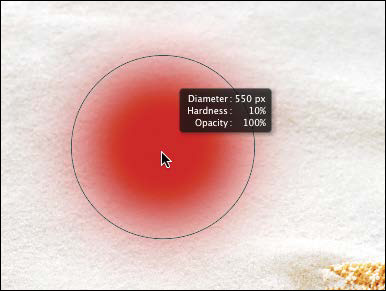
3. Press [ or ] or hold down Alt-right-click/Control-Option and drag horizontally in the image.A

A With Alt-right-click/Control-Option held down, we’re dragging horizontally in the image to change the brush size (to change the brush hardness or opacity, depending on the current preference setting, drag vertically instead).
![]() To choose preferences for cursors, such as whether the tool icon or a crosshair displays in the pointer and whether the brush diameter displays as a full or half-size black circle, see page 466.
To choose preferences for cursors, such as whether the tool icon or a crosshair displays in the pointer and whether the brush diameter displays as a full or half-size black circle, see page 466.
![]() You can also change the Size value for a tool on the Brush panel
You can also change the Size value for a tool on the Brush panel ![]() or the Brush Presets panel.
or the Brush Presets panel. ![]()
To change the brush hardness or opacity interactively:
1. Go to Edit/Photoshop > Preferences > General, and check Vary Round Brush Hardness Based on HUD Vertical Movement to allow the shortcut to be used in step 3, below, change the hardness of a round brush tip, or uncheck this option to have the shortcut change the opacity of any tip.
In the Interface panel of the same dialog, make sure the Show Transformation Values menu is set to any option except Never.
And finally, to display the hardness or opacity value within the cursor as a tint (for round brush tips only), show the Performance panel of the Preferences dialog and make sure Use Graphics Processor is checked (if it’s not, check it, then close and reopen your document after clicking OK).
Click OK.
2. Choose the Brush, Pencil, Color Replacement, Clone Stamp, Pattern Stamp, History Brush, Art History Brush, Background Eraser, Blur, Sharpen, Smudge, Dodge, or Burn tool.
3. Hold down Alt-right-click/Control-Option and drag vertically in the image. Note: For the Eraser tool, you can change only the hardness value.
Managing presets via the pickers and panels
Photoshop presets are predefined items that you choose from a picker, such as brushes on the Brush Presets panel or picker and swatches on the Swatches panel. Other presets are found in less obvious locations, such as on the Contour pickers in some panels of the Layer Style dialog and on the Gradient picker in the Gradient Fill dialog. The preset categories include brushes, swatches, gradients, styles, patterns, contours, custom shapes, and tools. A collection of saved presets that can be loaded onto a picker is called a library.
New presets are created in various ways, such as when you define a pattern via the Define Pattern command, add a swatch to the Swatches panel, add a style to the Styles panel, create a gradient in the Gradient Editor dialog, or create a tool preset or brush (see the sidebar on this page).
Unsaved presets are stored in the Adobe Photoshop CC 2014 Prefs.psp file temporarily. They stay on the picker when you relaunch Photoshop, but will be discarded if you replace them with another library or restore the default library to the picker. Thankfully, you can save your custom presets as a library, either via an individual picker (see the steps on the next page) or via the Preset Manager dialog (see page 133). You can load a saved library of presets onto its related picker at any time, and you can share preset libraries with other Photoshop users.
Note: To sync your Photoshop preference settings and presets between computers via Adobe Creative Cloud, see pages 495–496.
When you use the Preset Manager to create a library, you can pick and choose which presets are included. When you create a library from a panel or a preset picker, all the presets currently on the picker are included — you can’t choose only some of them. In the latter case, you should delete the presets that you want to exclude from the library first, as in the steps below.
Note: When you delete a preset from a picker or panel, no documents are altered and no existing presets are deleted from any libraries.
To delete presets from a panel or picker:
1. Display the picker or panel from which you want to delete presets, such as the Brush Presets panel or picker, the Custom Shape picker, or the Styles, Swatches, or Tool Presets panel.
2. Do either of the following:
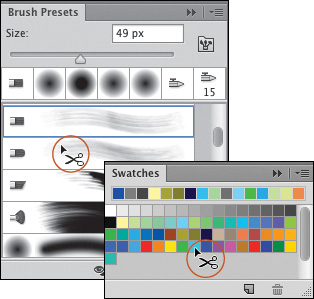
Alt-click/Option-click a preset (scissors pointer).A Right-click a preset and choose Delete [preset type]. If an alert dialog appears, click OK.

A Alt-click/Option-click a swatch to delete it.
To save the presets currently on a picker as a library:
1. Make sure the preset picker or panel contains only the presets to be saved in a library (see the preceding page).
2. Do one of the following:
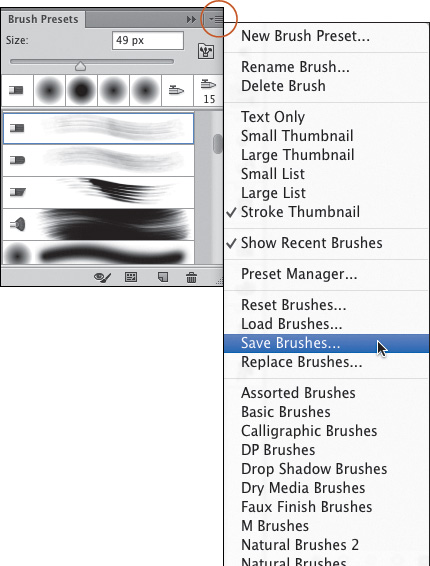
From the Brush Presets, Swatches, Styles, or Tool Presets panel menu, ![]() or from the Brush Preset, Tool Preset, or Custom Shape picker menu,
or from the Brush Preset, Tool Preset, or Custom Shape picker menu, ![]() choose Save [preset type].A
choose Save [preset type].A

A To save the brushes that are currently on the Brush Presets panel as a library, we’re choosing Save Brushes from the panel menu.
For a gradient, in the Gradient Editor, click Save; or choose Save Gradients from the Gradient picker menu ![]() in the Gradient Fill dialog (for a Gradient fill layer) or in the Gradient picker (Options bar, with the Gradient tool chosen).
in the Gradient Fill dialog (for a Gradient fill layer) or in the Gradient picker (Options bar, with the Gradient tool chosen).
For a pattern, choose Save Patterns from the Pattern picker menu ![]() in the Layer Style dialog for the Pattern Overlay effect, in the Edit > Fill dialog (with Pattern chosen on the Use menu), or in the Pattern Fill dialog (for a Pattern Fill layer).
in the Layer Style dialog for the Pattern Overlay effect, in the Edit > Fill dialog (with Pattern chosen on the Use menu), or in the Pattern Fill dialog (for a Pattern Fill layer).
3. In the Save dialog, enter a name, keep the default extension and location, then click Save.
4. Relaunch Photoshop to make your new library appear on the panel and/or preset picker menu and on the menu in the Preset Manager.
![]() To overwrite an existing library, in step 3 above, locate and click the library name, click Save, then click Replace in the alert dialog.
To overwrite an existing library, in step 3 above, locate and click the library name, click Save, then click Replace in the alert dialog.
To load a library of presets onto a panel or picker via an individual panel or picker, follow the steps below; to load presets via the Preset Manager, see page 133.
To load a library of presets:
1. Choose a preset library name in one of these locations:
The menu on the Brush Presets, Styles, Swatches, or Tool Presets panel. ![]()
The menu ![]() in the Custom Shape picker on the Options bar (the Custom Shape tool must be selected first); see page 406.
in the Custom Shape picker on the Options bar (the Custom Shape tool must be selected first); see page 406.
The Gradient picker menu ![]() in the Gradient Editor dialog (the Gradient tool must be selected first, then the Gradient thumbnail clicked on the Options bar); see pages 214–215.
in the Gradient Editor dialog (the Gradient tool must be selected first, then the Gradient thumbnail clicked on the Options bar); see pages 214–215.
The Gradient picker menu ![]() in the Gradient Fill dialog for a Gradient fill layer; see pages 212–213.
in the Gradient Fill dialog for a Gradient fill layer; see pages 212–213.
The Custom Pattern picker menu ![]() in the Edit > Fill dialog (choose Pattern from the Use menu); see page 217.
in the Edit > Fill dialog (choose Pattern from the Use menu); see page 217.
The Pattern picker menu ![]() in the Pattern Fill dialog for a Pattern Fill layer.
in the Pattern Fill dialog for a Pattern Fill layer.
The Styles, Contour, Gradient Overlay, or Pattern Overlay picker menu ![]() in the Layer Style dialog (see pages 389–390, 396–397, and 400).
in the Layer Style dialog (see pages 389–390, 396–397, and 400).
The menu ![]() in the Tool Preset picker (see page 134) or Brush Preset picker (see page 129) on the Options bar.
in the Tool Preset picker (see page 134) or Brush Preset picker (see page 129) on the Options bar.
2. In the alert dialog, click Append to add the chosen library of presets to the currents ones on the panel or picker, or click OK to replace the current presets with those in the library.
Note: If the panel or picker contains unsaved presets, another alert dialog will appear, giving you the option to save the existing presets as a library. Click Don’t Save or Save.
![]() If the library you want to load isn’t in the default location (and therefore isn’t listed on its related panel or picker menu), choose Load [preset name] from the menu, locate the library, then click Open.
If the library you want to load isn’t in the default location (and therefore isn’t listed on its related panel or picker menu), choose Load [preset name] from the menu, locate the library, then click Open.
You can restore the default library to any panel or picker.
To restore the default presets to a panel or picker:
1. From a panel or picker menu, choose Reset [preset name].
2. When the alert dialog appears, click OK to replace the existing presets on the panel or picker with the default ones.
Note: If you made changes to the current presets, another alert dialog will appear. Click Don’t Save; or click Save, then use the Save dialog to save the current presets as a library.
Exporting and importing presets
Using the Export/Import Presets dialog, it’s easy to export and import preset libraries and share them among Photoshop users on your network.
To export preset libraries:
1. Choose Edit > Presets > Export/Import Presets.
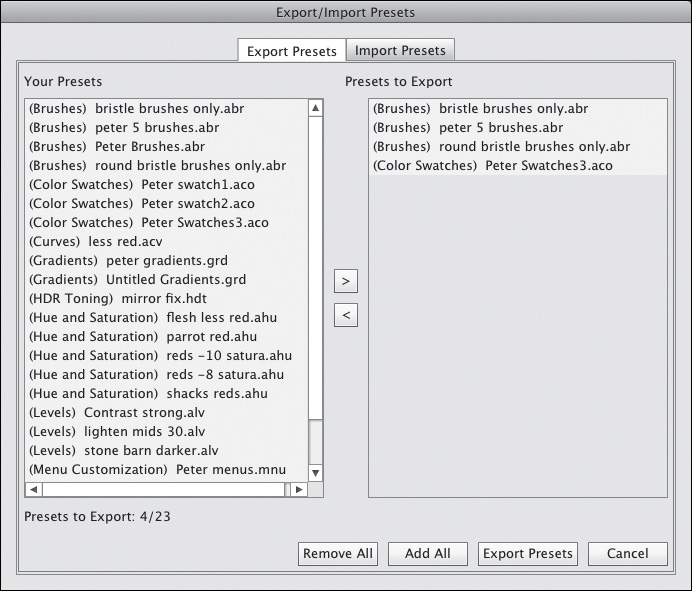
2. Click the Export Presets tab, then double-click each preset library you want to export A (or click a library, then click the right arrowhead ![]() ). Repeat for any other libraries you want to export. (To remove a preset from the Presets to Export list, double-click it. To remove or add all the presets on the list, click Remove All or Add All.)
). Repeat for any other libraries you want to export. (To remove a preset from the Presets to Export list, double-click it. To remove or add all the presets on the list, click Remove All or Add All.)

A In the Export/Import Presets dialog, we double-clicked each selected library we wanted to export. (Our next step will be to click Export Presets.)
3. Click Export Presets.
4. In the Choose a Folder dialog, choose a location, then click Open.
To import preset libraries:
1. Choose Edit > Presets > Export/Import Presets.
2. Click the Import Presets tab, click Select Import Folder, locate and click the folder containing the desired preset library or libraries, then click Open.
3. Double-click each preset library you want to import. (To remove a preset from the Presets to Import list, double-click it. To remove or add all the presets on the list, click Remove All or Add All.)
4. Click Import Presets. If an alert dialog appears, click Yes.
![]() To import all Photoshop CS6 presets into Photoshop CC (from both the user library and the Presets folder in the program folder), choose Edit > Presets > Migrate Presets, then click Yes in the alert dialog. You don’t need to restart your system.
To import all Photoshop CS6 presets into Photoshop CC (from both the user library and the Presets folder in the program folder), choose Edit > Presets > Migrate Presets, then click Yes in the alert dialog. You don’t need to restart your system.
Using the Preset Manager
Using the all-inclusive Preset Manager dialog, you can save and load Photoshop presets of any variety.
To save presets as a library via the Preset Manager:
1. To open the Preset Manager, do one of the following:
Choose Edit > Presets > Preset Manager.
Choose Preset Manager from the menu of any picker or panel (e.g., the Custom Shape picker or the Swatches or Styles panel).
On the Brush or Brush Presets panel, click the Open Preset Manager button. ![]()
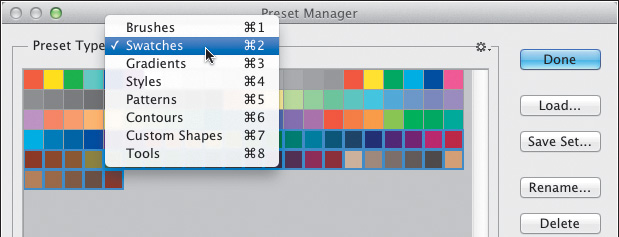
2. From the Preset Type menu, choose the category of presets for which you want to create a library, or press the shortcut that is listed on the menu.
3. From the menu in the dialog, ![]() choose a view option for the scrolling window (such as Small Thumbnail or Small List). For Brushes, you can choose Stroke Thumbnail view to display a sample of the brush stroke alongside each thumbnail.
choose a view option for the scrolling window (such as Small Thumbnail or Small List). For Brushes, you can choose Stroke Thumbnail view to display a sample of the brush stroke alongside each thumbnail.
4. Shift-click or Ctrl-click/Cmd-click the presets to be saved in a library, then click Save Set.A

A In the Preset Manager dialog, choose a category from the Preset Type menu, select all the presets to be saved in a library, then click Save Set.
5. In the Save dialog, enter a name for the new library, keep the default extension and location, then click Save.
6. Click Done to exit the Preset Manager.
7. Relaunch Photoshop.
![]() To rename a preset when the Preset Manager is in a thumbnail view, double-click the thumbnail, then change the name in the dialog. If the Preset Manager is in a text-only or list view, double-click the preset name. You can also select multiple presets and then click Rename, in which case each naming dialog will open in succession.
To rename a preset when the Preset Manager is in a thumbnail view, double-click the thumbnail, then change the name in the dialog. If the Preset Manager is in a text-only or list view, double-click the preset name. You can also select multiple presets and then click Rename, in which case each naming dialog will open in succession.
You can reset any category of presets to the factory defaults, append (add) more presets to the current ones on the picker or panel, or replace the current presets with those in a library. Presets on the pickers and panels remain there when you relaunch Photoshop. Changes made in the Preset Manager appear in the corresponding picker, and vice versa.
To load presets via the Preset Manager:
1. Open the Preset Manager by following step 1 in the instructions at left.
2. From the Preset Type menu, choose a category of presets.
3. Any unsaved presets on the chosen picker will be deleted in the next step, unless you select the Append option in that step. To save the current presets as a library before proceeding, follow steps 4–5 at left.
4. From the menu in the dialog, ![]() choose a library name; or to reload the default library, choose Reset [preset type]. In the alert dialog, click Append to add the new library to the current ones on the picker, or click OK to replace the current presets with the newly loaded ones.
choose a library name; or to reload the default library, choose Reset [preset type]. In the alert dialog, click Append to add the new library to the current ones on the picker, or click OK to replace the current presets with the newly loaded ones.
If the picker contains any unsaved presets (you didn’t save them in a library), another alert will appear. Click Don’t Save or Save.
5. Optional: To delete presets from the picker (but not from the library), click a preset to be deleted or Shift-click or Ctrl-click/Cmd-click multiple presets, then click Delete. This can’t be undone (but of course you can reload any library).
6. Click Done to exit the Preset Manager.
Creating tool presets
For any tool, you can choose a preset (such as a brush), Options bar settings, and a Foreground color (if applicable), then save that collection of settings as a tool preset. Thereafter, upon selecting that tool, you can simply choose your preset from the Tool Preset picker on the Options bar or from the Tool Presets panel; it contains all your saved settings. Although tool presets take some time to set up initially, it’s time well spent.
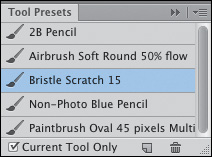
To acquaint yourself with the Tool Presets panel, ![]() show it, then uncheck Current Tool Only. The tool presets for all tools display. Click a tool preset; the tool with which that preset is used becomes selected automatically. Check Current Tool Only; only presets for the current tool display. Via the panel or picker menu, you can load additional presets (see page 131).
show it, then uncheck Current Tool Only. The tool presets for all tools display. Click a tool preset; the tool with which that preset is used becomes selected automatically. Check Current Tool Only; only presets for the current tool display. Via the panel or picker menu, you can load additional presets (see page 131).
To create a tool preset:
1. Select a tool and choose Options bar settings for it.
For some tools, such as the brush and shape tools, the current Foreground color can be included in the preset; for the Gradient tool, you can include the currently selected gradient. If you opt to do this, choose that color or gradient now.
2. Do either of the following:
At the far left end of the Options bar, click the Tool Preset picker thumbnail or arrowhead.A

A To open the Tool Preset picker, click the thumbnail or arrowhead on the Options bar.
Show the Tool Presets panel. ![]() B
B

B Tool presets can also be created via the Tool Presets panel.
3. Click the New Tool Preset button ![]() on the picker or panel. The New Tool Preset dialog opens.
on the picker or panel. The New Tool Preset dialog opens.
4. Optional: Rename the preset, if desired.
5. Optional: Check Include Color or Include Gradient (if that option is present).
6. Click OK. The new preset appears on the Tool Preset picker and the Tool Presets panel.
7. The presets that are on the Tool Presets panel (for all tools) will still be there when you relaunch Photoshop, but will disappear if you replace them with a library. To preserve your custom presets for future use, see the first task on page 131.
![]() To restore the default tool presets, follow the steps on page 132. Don’t confuse the Reset All Tools command with the Reset Tool Presets command.
To restore the default tool presets, follow the steps on page 132. Don’t confuse the Reset All Tools command with the Reset Tool Presets command.
![]() To create a variation of an existing tool preset, click a preset, choose custom settings for it, then follow steps 3–6, above, making sure to rename it in step 4.
To create a variation of an existing tool preset, click a preset, choose custom settings for it, then follow steps 3–6, above, making sure to rename it in step 4.