13. Combining Images

In This Chapter
Drag-copying a selection on a layer
Drag-copying a selection or layer between files with the Move tool
Drag-copying layers between files via the Layers panel
Creating a layered document from file thumbnails
Creating embedded Smart Objects
Editing embedded Smart Objects
Replacing an embedded or linked Smart Object
Working with linked Smart Objects
Combining multiple “exposures”
Fading the edge of a layer via a gradient in a layer mask
Aligning and distributing layers
Using the Clone Stamp tool and the Clone Source panel
Using Smart Guides, ruler guides, and the grid
If we had to pick one topic that represents the heart and soul of Photoshop, it would be the art of combining images. In this chapter, you will learn various ways to copy selections and layers within the same document and between documents; create, edit, and replace Smart Objects; combine multiple exposures; and fade the edge of a layer with a layer mask. You will also learn how to use the Clone Stamp tool to clone imagery, the Photomerge and Auto-Align Layers commands to merge multiple images, and Smart Guides and other Photoshop features to precisely position and align layers. You’ll be amazed at how easy (and how much fun) it is to create composite images!
Using the Clipboard
One way to transfer a selection of imagery from one layer or document to another is by using the Clipboard commands on the Edit menu. You choose the Cut, Copy, or Copy Merged command first to put the current selection into a temporary storage area in memory, called the Clipboard. Then you choose a paste command, such as Paste or Paste in Place, to paste the Clipboard contents as a new layer in the same document or in another document. If there is an active selection in the target document, another option is to use the Paste Into or Paste Outside command to paste the Clipboard contents inside or outside of the selection.
If you cut (remove) a selection from the Background via the Cut command, the exposed area fills automatically with the current Background color.A If you cut a selection from a layer, the area left behind is replaced with transparent pixels (the same results that you get when you move pixels on a layer).B

A This selection was cut from the Background.

B This selection was cut from a layer.
The same Clipboard contents can be pasted as many times as needed. Only one selection can be stored on the Clipboard at a time, however, and it is replaced by new contents each time you use the Cut, Copy, or Copy Merged command. If Export Clipboard is checked in Edit/Photoshop > Preferences > General, the Clipboard contents will stay in temporary system memory when you exit/quit Photoshop — but only until you shut down your computer.
![]() To empty the Clipboard at any time in order to reclaim system memory, choose Edit > Purge > Clipboard, then click OK if an alert appears. (To prevent the alert from reappearing, check Don’t Show Again.)
To empty the Clipboard at any time in order to reclaim system memory, choose Edit > Purge > Clipboard, then click OK if an alert appears. (To prevent the alert from reappearing, check Don’t Show Again.)
When you use a paste command, the contents of the Clipboard appear automatically on a new layer.
To copy and paste a selection:
1. Read the sidebar on this page, and change the resolution of a copy of the source file, if needed.
2. Click a layer in the source document, then create a selection. Optional: Refine the selection edge via the Refine Edge dialog (see pages 182–183).
3. Choose one of the following commands:
Edit > Copy A (Ctrl-C/Cmd-C) to copy pixels from the current layer within the selection area.

A We created a selection, then pressed Ctrl-C/Cmd-C to copy its contents.
Edit > Copy Merged (Ctrl-Shift-C/Cmd-Shift-C) to copy all pixels from all visible layers within the selection area.
Edit > Cut (Ctrl-X/Cmd-X) to cut the selection out of the current layer.
4. Click in the same document or in another document.
5. Do either of the following:
To have the Clipboard contents land in the center of the document window (or if the dimensions of the copied content are larger than those of the target document, to the top and left edges of the canvas area), choose Edit > Paste (Ctrl-V/Cmd-V).
To have the Clipboard contents land in the same x/y location as in the source layer or document, choose Edit > Paste Special > Paste in Place (Ctrl-Shift-V/Cmd-Shift-V).
6. If the source file has a different color profile than the target file, the Paste Profile Mismatch alert dialog will appear. We recommend that you click Convert (Preserve Color Appearance) to preserve the appearance of colors in the source image, then click OK.
7. The pasted pixels will appear on a new layer.B You can restack the layer, and you can reposition it in the image with the Move tool.

B In another document, we pressed Ctrl-V/Cmd-V to paste the Clipboard contents; they arrived on a new layer.
Working with pixels outside the canvas area
If the dimensions of the Clipboard contents that you paste are larger than those of the target document, some of the pasted pixels will be hidden from view outside the canvas area (they will save with the document). This will also occur if you use the Crop tool with the Delete Cropped Pixels option off. When you apply an image-editing command (such as a filter), it alters the entire layer, including any pixels outside the canvas area. Here are some ways to work with those pixels:
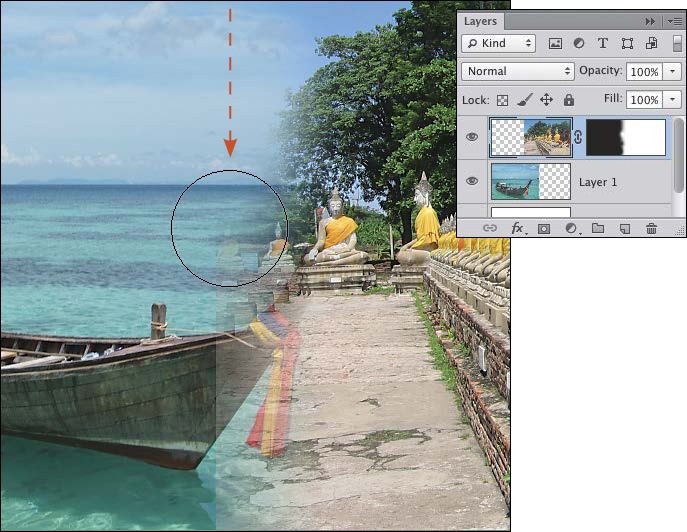
![]() To move hidden pixels into view, click the layer, then hold down V (Move tool) and drag in the image.A
To move hidden pixels into view, click the layer, then hold down V (Move tool) and drag in the image.A

A We’re dragging a layer from left to right to reveal hidden pixels.
![]() To select all the nontransparent pixels on a layer, including any pixels outside the live canvas area (and pixels that may be hidden by a layer mask), Ctrl-click/Cmd-click the layer thumbnail on the Layers panel. Select > All, in comparison, selects only the rectangular boundary of the canvas area.
To select all the nontransparent pixels on a layer, including any pixels outside the live canvas area (and pixels that may be hidden by a layer mask), Ctrl-click/Cmd-click the layer thumbnail on the Layers panel. Select > All, in comparison, selects only the rectangular boundary of the canvas area.
![]() To enlarge the canvas area to include all hidden pixels on all layers, choose Image > Reveal All.
To enlarge the canvas area to include all hidden pixels on all layers, choose Image > Reveal All.
![]() To remove pixels that are outside the canvas area from all layers, choose Select > All, then choose Image > Crop. This can help reduce the file size.
To remove pixels that are outside the canvas area from all layers, choose Select > All, then choose Image > Crop. This can help reduce the file size.
![]() If a layer contains pixels outside the canvas area and you merge it with the Background (not with another layer), the hidden pixels will be discarded.
If a layer contains pixels outside the canvas area and you merge it with the Background (not with another layer), the hidden pixels will be discarded.
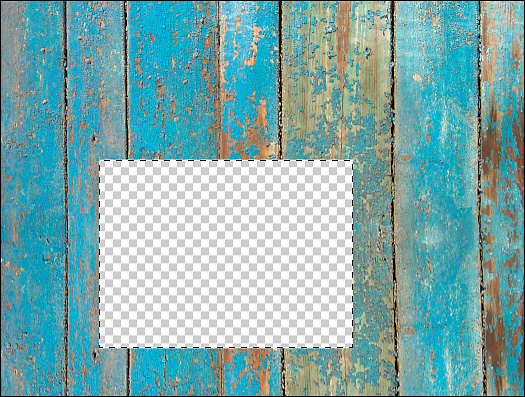
![]() To shrink the contents of the current layer, choose the Move tool,
To shrink the contents of the current layer, choose the Move tool, ![]() check Show Transform Controls on the Options bar, Shift-drag a corner handle on the bounding box inward, then press Enter/Return.
check Show Transform Controls on the Options bar, Shift-drag a corner handle on the bounding box inward, then press Enter/Return.
When you use the Paste Into command to paste the contents of the Clipboard into a selection, Photoshop creates a new layer and converts the selection to a layer mask. You can reposition the pasted imagery within the mask, edit the mask to reveal more or less of the imagery that it is hiding, or adjust the mask density or feather value via the Properties panel.
To paste into a selection:
1. Select an area of a layer or the Background in a source image from which you want to copy pixels.A

A We used the Rectangular Marquee tool to select an area of this image layer, then chose the Copy command.
2. Choose Edit > Copy (Ctrl-C/Cmd-C) to copy pixels from only the currently selected layer, or choose Edit > Copy Merged (Ctrl-Shift-C/Cmd-Shift-C) to copy pixels within the selection area from all visible layers.
3. Click a layer in the same document or in another document.
4. Select the area (or areas) into which you want to paste the Clipboard contents.B Optional: Click Refine Edge on the Options bar and use the dialog controls to refine the selection edge.

B Next, we used the Quick Selection tool to select the sky area in this document.
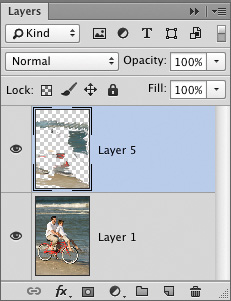
5. Choose Edit > Paste Special > Paste Into or press Ctrl-Alt-Shift-V/Cmd-Option-Shift-V.C A new layer and layer mask appear.

C Finally, we pasted the Clipboard contents into the selection via the Paste Into command, for a more Baroque sky.
6. Optional: Although the entire contents of the Clipboard were pasted, the layer mask may be hiding some of the imagery. To move the layer contents within the mask, hold down V (Move tool), click the layer thumbnail, then drag in the document. Or to move the layer mask, click the mask thumbnail before dragging. To move the layer and layer mask as a unit, click between the layer and mask thumbnails to produce a Link icon, ![]() then hold down V and drag in the image.
then hold down V and drag in the image.
7. Optional: To reshape the mask, click the mask thumbnail. With the Brush tool ![]() (B or Shift-B), a Soft Round brush, and white chosen as the Foreground color, paint in the document to expose more of the pasted image. To hide more of the pasted image, press X to paint with black.
(B or Shift-B), a Soft Round brush, and white chosen as the Foreground color, paint in the document to expose more of the pasted image. To hide more of the pasted image, press X to paint with black.
![]() When you open the File > New dialog, it lists the dimensions of the smallest rectangle that can surround the current contents of the Clipboard, if any.
When you open the File > New dialog, it lists the dimensions of the smallest rectangle that can surround the current contents of the Clipboard, if any.
![]() Unlike the Cut and Copy commands, the Edit > Clear command empties a selection area without putting the selection contents onto the Clipboard.
Unlike the Cut and Copy commands, the Edit > Clear command empties a selection area without putting the selection contents onto the Clipboard.
Drag-copying a selection on a layer
In this task, you will drag-copy a selection on a layer within the same document. On the next four pages, you will drag-copy layers and selections between files.
To drag-copy a selection on a layer:
1. Select an area of a layer or the Background.
2. Do either of the following:
Choose the Move tool ![]() (V), then hold down Alt/Option and drag the selection.A The duplicate pixels will remain selected.B
(V), then hold down Alt/Option and drag the selection.A The duplicate pixels will remain selected.B

A With the Rectangular Marquee tool, we selected the window area in this image, then we held down Ctrl-Alt/Cmd-Option (and Shift) and dragged the selection to the right ...

B ... to create a copy of the selection.
Choose a tool other than the Move tool, then hold down Ctrl-Alt/Cmd-Option and drag the selection.
3. Deselect (Ctrl-D/Cmd-D).
![]() Include Shift with either shortcut listed above to constrain the movement to increments of 45°.
Include Shift with either shortcut listed above to constrain the movement to increments of 45°.
Drag-copying a selection or layer between files with the Move tool
When you drag and drop (drag-copy, for short) a selection of pixels from one document to another, presto, a duplicate of those pixels appears on a new layer in the target document. Pixels that land outside the canvas area can be moved into view at any time. An advantage of this method, as opposed to using the Clipboard, is that layer style settings (blending mode, opacity, and effects) in the layer that you drag and drop, along with any masks, are also copied. You can also drag-copy a shape, type, or Smart Object layer.
To drag-copy a selection or layer between documents with the Move tool:
1. Open the source and target documents. Change the resolution in a copy of the source file, if needed (see the sidebar on page 256). Suggested contents for the target file are a white or solid-color Background, a photo of a texture, or a screened-back image.
2. Click in the source document, then on the Layers panel, click a layer or the Background. Optional: Select part of the layer or Background.
3. Choose the Move tool ![]() (or hold down V).
(or hold down V).
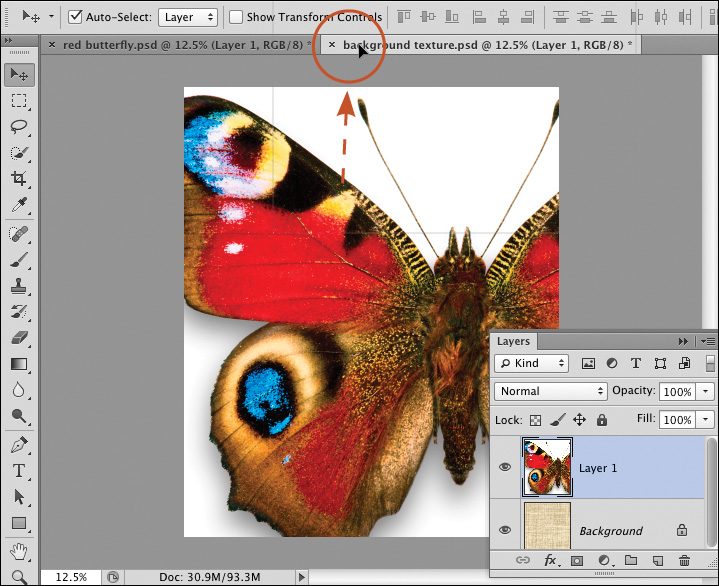
4. Drag from inside the selection or layer in the source document window to the tab of the target document,A pause until the target document displays, then release the mouse where you want the selection or layer to appear.B

A Drag a selection from inside a tabbed window to the tab of another document.

B When the target image displays, drag the selection into the image, then release.
![]() To drop the copied selection or layer in the center of the source document, hold down Shift as you release the mouse.
To drop the copied selection or layer in the center of the source document, hold down Shift as you release the mouse.
5. If the source file has a different color profile than the target file, the Paste Profile Mismatch alert dialog will appear. We recommend that you click Convert (Preserve Color Appearance) to preserve the colors of the source image, then click OK.
An alert will also appear if the source and target files have a different bits-per-channel setting. Click Yes to accept the change in image quality (or click No to cancel).
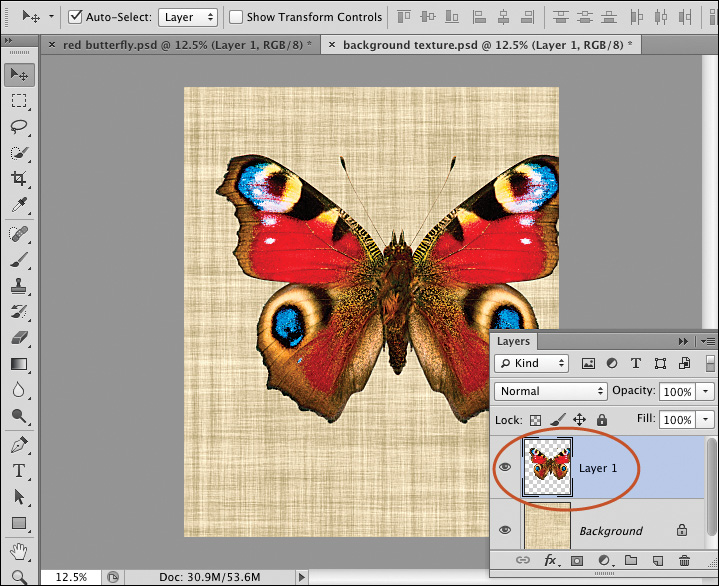
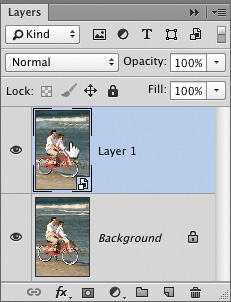
6. The duplicate content will appear on a new layer.C You can reposition or scale it with the Move tool.

C The selection appears as a new layer in the target image.
![]() You can also drag and drop multiple selected layers. To copy a layer group, after step 3, above, check Auto-Select on the Options bar and choose Group on the menu, then continue with steps 4–6.
You can also drag and drop multiple selected layers. To copy a layer group, after step 3, above, check Auto-Select on the Options bar and choose Group on the menu, then continue with steps 4–6.
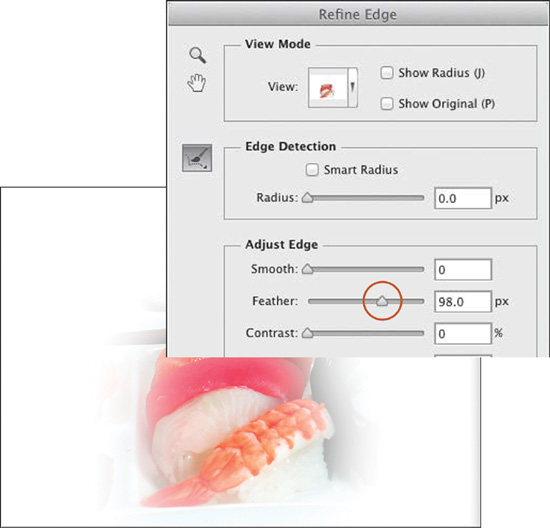
Refining the Edges of a Layer After Using Drag-Copy or Paste

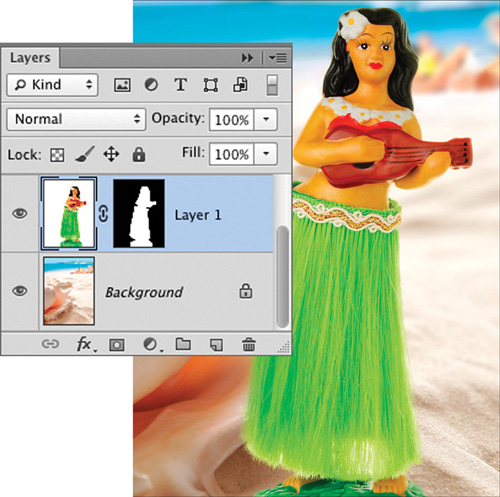
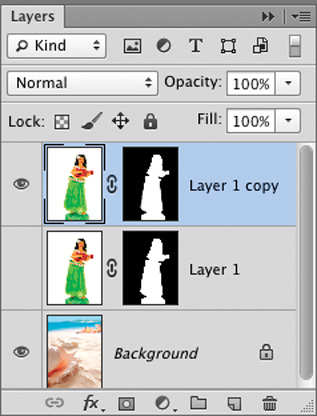
We drag-copied a layer containing a photo of a ukulele player from a source file into a beach image. We didn’t like the white fringe around the edges of the figure, especially on the skirt (wrong kind of fringe!). To eliminate the fringe, our first step was to choose Layer > Layer Mask > From Transparency. The command converted the transparent areas of the layer into black areas in a layer mask.

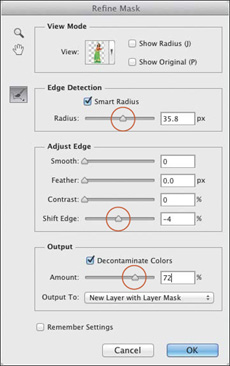
On the Properties panel, we clicked Mask Edge to open this dialog, chose View: On Layers, used the settings shown above to mask the fringe, chose Output To: New Layer with Layer Mask, then clicked OK.


The refined mask appeared on a copy of the image layer.
Drag-copying layers between files via the Layers panel
Here you will drag-copy one or more layers from the Layers panel of a source document into a target document. An advantage of this method is that you can control specifically which layers are copied. As with the Move tool method (page 260), any pixels that lie outside the live canvas area are also included.
To drag-copy a layer between files via the Layers panel:
1. Open the source and target documents. Change the resolution in a copy of the source file, if needed (see the sidebar on page 256).
2. From the Window > Arrange submenu, choose 2-Up Horizontal or 2-Up Vertical.
3. Click in the source document window, then on the Layers panel, ![]() click a layer, a layer group, or the Background, or Ctrl-click/Cmd-click multiple layers.
click a layer, a layer group, or the Background, or Ctrl-click/Cmd-click multiple layers.
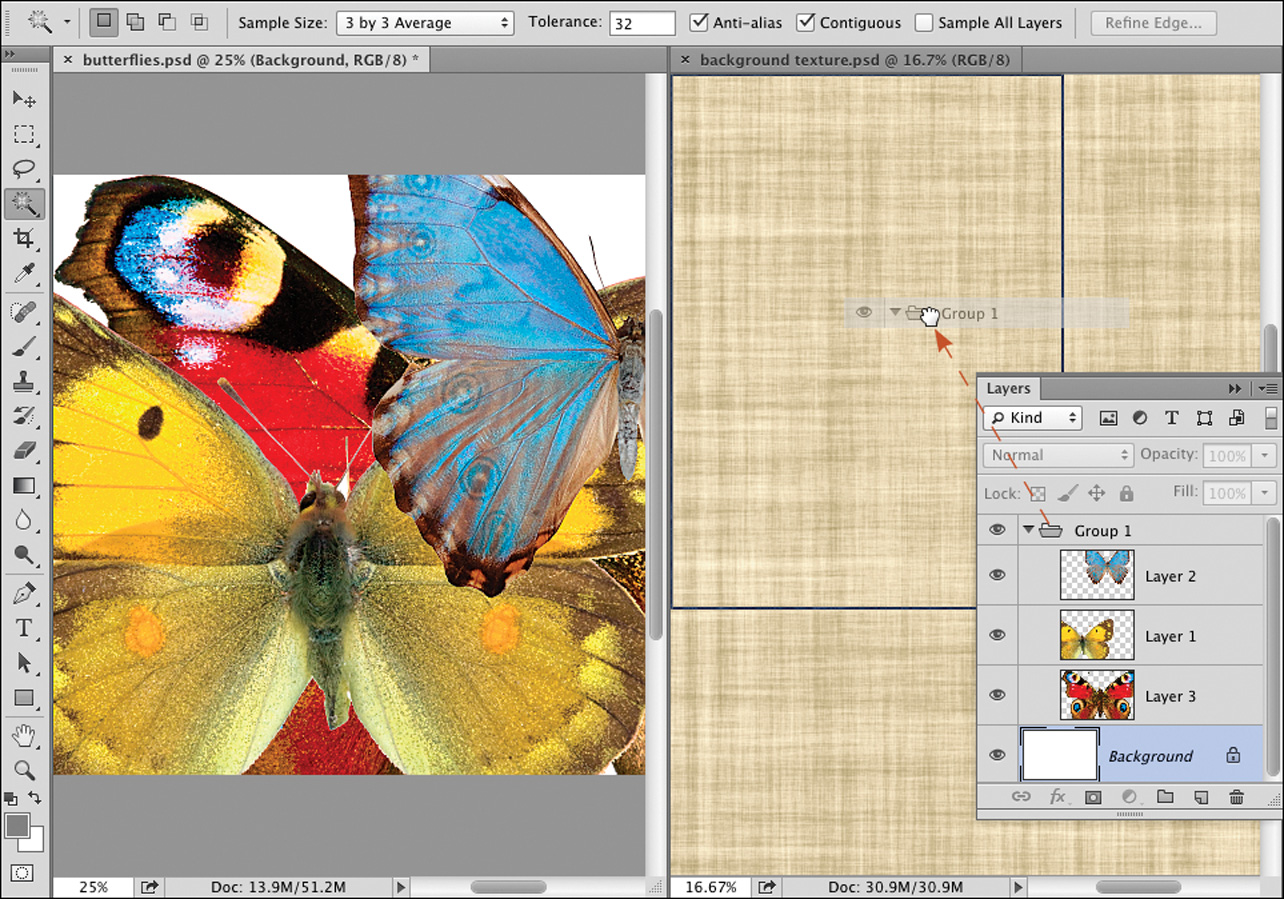
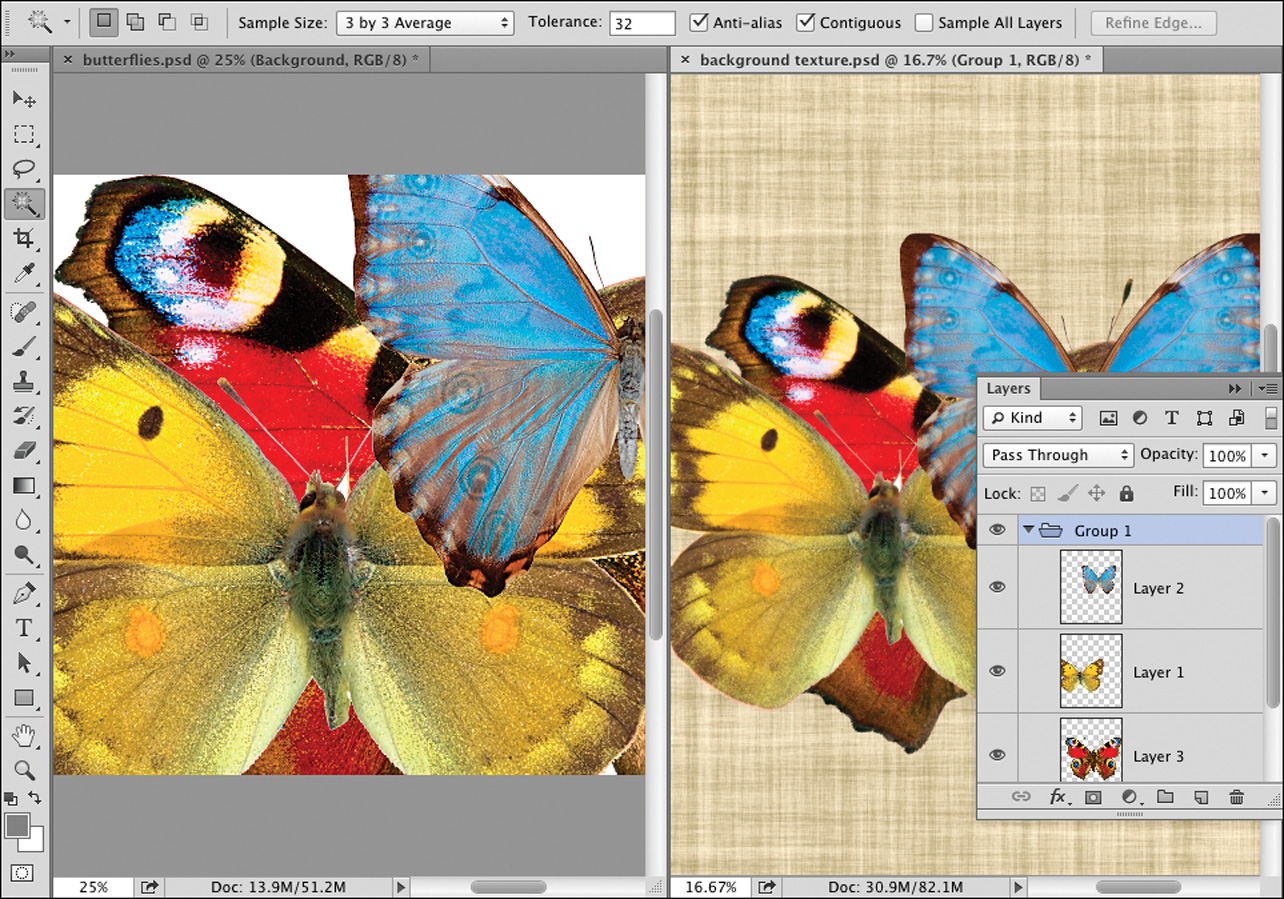
4. Drag from the Layers panel of the source document into the target document; hold down Shift while dragging to make the new imagery appear in the center of the target document (A). The new layer (or layers) will be stacked above the previously selected one (B).

A After tiling two documents vertically, we clicked in the document on the left (our source document). In this shot, we’re Shift-dragging a layer group from the Layers panel of the source document into our target document window.

B When we released the mouse, a duplicate of the layer group appeared in the center of the target document.
5. If the source document has a different color profile than the target document, the Paste Profile Mismatch alert dialog will appear. We recommend that you click Convert (Preserve Color Appearance) to preserve the appearance of colors in the source image, then click OK.
An alert will also appear if the source and target documents have different bits-per-channel settings. Click Yes to accept the change in image quality (or click No to cancel).
6. Either close the source document or right-click the tab for the target document and choose Consolidate All to Here from the context menu.
7. Optional: With the Move tool ![]() (V), reposition the new layer or layers.
(V), reposition the new layer or layers.
8. Optional: To scale a new layer, choose the Move tool and check Show Transform Controls on the Options bar. If you don’t see all the handles on the bounding box, press Ctrl-0/Cmd-0 for Fit on Screen view. Shift-drag a corner handle on the bounding box, then press Enter/Return to accept the new size.
Creating a layered document from file thumbnails
The Load Files into Photoshop Layers command imports multiple files as layers into a new Photoshop document. Photoshop does all the work for you. Easy!
To create a document from file thumbnails:
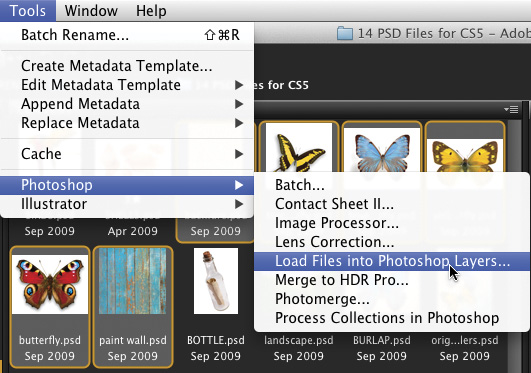
1. In Bridge, select one or more image thumbnails, then choose Tools > Photoshop > Load Files into Photoshop Layers.A Note: The command won’t load files that contain embedded Smart Objects. As an alert will inform you, those files will be skipped.

A In Bridge, we selected six image thumbnails, and are choosing the Load Files into Photoshop Layers command.
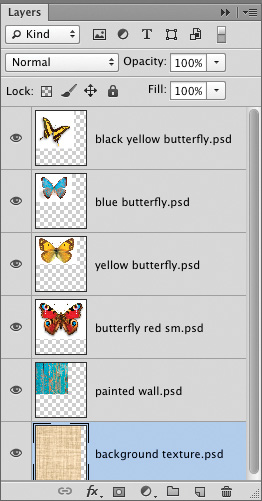
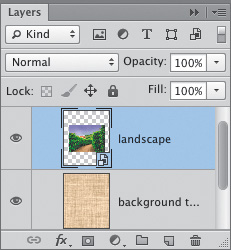
2. Stand by while the images are imported as standard image layers (not Smart Objects) into one new Photoshop document.B

B The command imported the selected thumbnails as multiple layers into a new Photoshop document.
3. Save the new file. If you want to convert one of the layers to the Background, click it, then choose Layer > New > Background from Layer.
Creating embedded Smart Objects
A Smart Object is pixel or vector art that is either embedded into or linked to a Photoshop file, and is edited differently from a layer. For example, if you create a Smart Object from an Illustrator file, you can edit the object content without altering the original file (Photoshop takes you to Illustrator temporarily). If you apply Photoshop filters to a Smart Object, the filter settings remain available and can be edited at any time. Smart Objects are used in many chapters throughout this book.
To create an embedded Smart Object, you can convert one or more existing layers in a Photoshop document, or open or place an AI (Adobe Illustrator), PDF, PSD, TIFF, or Camera Raw file into Photoshop. On this page through page 267, we describe various methods for creating embedded Smart Objects, then on pages 268–271, we describe how to edit, duplicate, and replace them. To create and work with linked Smart Objects, see pages 272–275.
To convert one or more layers in a Photoshop file to an embedded Smart Object:
1. Open a Photoshop document, then select one or more layers on the Layers panel. ![]()
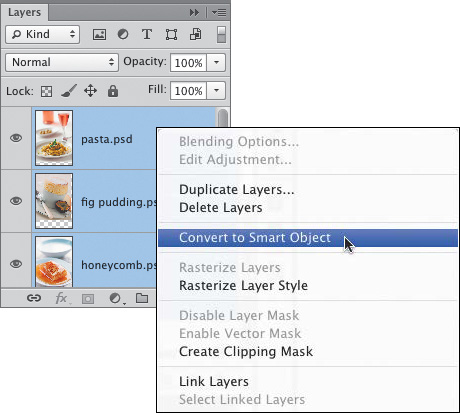
2. Right-click one of the selected layers and choose Convert to Smart Object from the context menu (A–B).

A We selected three layer listings in a Photoshop document, then right-clicked one of them and chose Convert to Smart Object from the context menu.

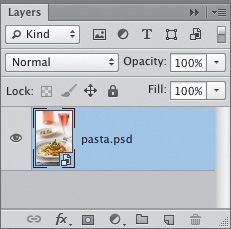
B The command combined the layers into one Smart Object. Note the icon in the corner of the layer thumbnail.
To open a file as an embedded Smart Object in a new Photoshop document:
1. In Photoshop, choose File > Open as Smart Object. In the dialog, locate and click a PSD, AI, PDF, JPEG, or TIFF file, then click Open.
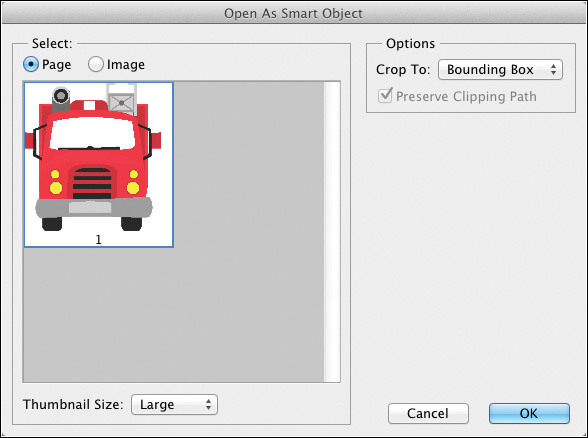
2. For an AI or PDF file, the Open as Smart Object dialog opens.C For a multipage or multi-image PDF file, or an AI file that contains multiple artboards, choose a Thumbnail Size of Small, Large, or Fit Page for the preview in the dialog, and click the desired thumbnail. Also choose a Crop To option (if you want to exclude blank areas from outside the artwork, choose Bounding Box). Click OK.

C We used the Open as Smart Object command to open an Adobe Illustrator (AI) file into Photoshop.
3. The file opens as a Smart Object in a new Photoshop document.D Save the new file.

D The Illustrator file arrived as a Smart Object in a new Photoshop document.
To open a file from Camera Raw into Photoshop as an embedded Smart Object in a new document:
1. From Bridge, open a photo into Camera Raw.
2. Apply any needed corrections.
3. Hold down Shift and click Open Object (Open Image becomes Open Object). Or if the button is labeled Open Object (because Open in Photoshop as Smart Objects is checked in the Workflow Options dialog in Camera Raw), click the button without holding down Shift. See also step 10 on page 58.
4. The photo appears as a Smart Object in a new Photoshop document. Save the new file.
To paste Adobe Illustrator art into a Photoshop document as an embedded Smart Object:
1. In Adobe Illustrator, go to Edit/Illustrator > Preferences > File Handling & Clipboard, check On Quit: PDF and AICB, click Preserve Appearance and Overprints, then click OK.
2. Continuing in Illustrator, open a file, then copy some artwork or type (Ctrl-C/Cmd-C).
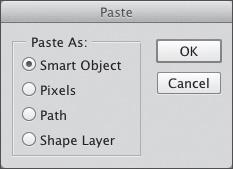
3. Click in a Photoshop document, then paste (Ctrl-V/Cmd-V). The Paste dialog opens.A

A This little dialog opens if you paste a file into Photoshop.
4. Click Paste As: Smart Object, then click OK.
5. To accept the new Smart Object, double-click inside it, or click the Commit Transform button ![]() on the Options bar, or press Enter/Return. (Or to cancel it, press Esc.)
on the Options bar, or press Enter/Return. (Or to cancel it, press Esc.)
You can also drag or place a file into an existing Photoshop document as a Smart Object. The file can be in any format that is supported by Photoshop, such as an AI, JPEG, PDF, PSD, TIFF, or Camera Raw file. Note: For an Illustrator file, put the art that you want to import on its own artboard.
To place or drag a file into a Photoshop document as an embedded Smart Object:
1. Open a Photoshop document.
2. Go to Edit/Photoshop > Preferences > General, check Resize Image During Place (to let Photoshop scale placed images automatically), and, more important, check Always Create Smart Objects When Placing.![]() Click OK.
Click OK.
3. Click the layer above which you want the Smart Object to appear, then do one of the following:
Choose File > Place Embedded. In the dialog, locate the desired file, then click Place.![]()
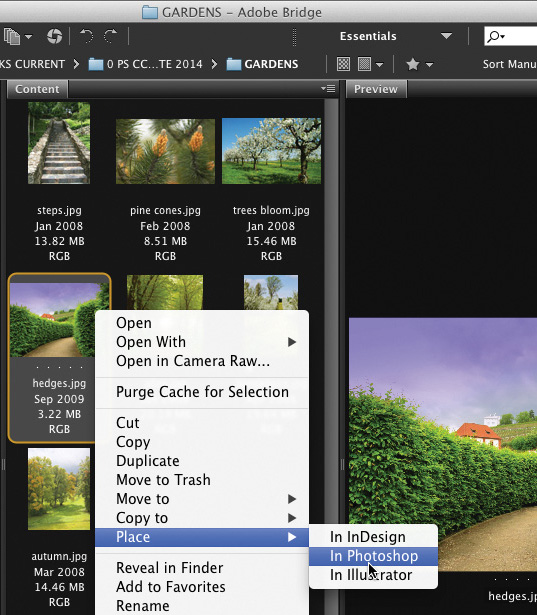
In Bridge, right-click an image thumbnail and choose Place > In Photoshop from the context menu.B

B In Bridge, we right-clicked an image thumbnail and chose Place > In Photoshop.
From Bridge or the Desktop, drag a file thumbnail into the Photoshop document window.
4. For an Illustrator AI or PDF file, the Open As Smart Object dialog opens. Choose a Thumbnail Size for the preview. If there are multiple thumbnails, click one. And choose a Crop To option (to exclude blank areas outside the artwork, choose Bounding Box).
For a raw file or a file that was previously edited in Camera Raw, the Camera Raw dialog opens. Make any adjustments to the photo, if desired.
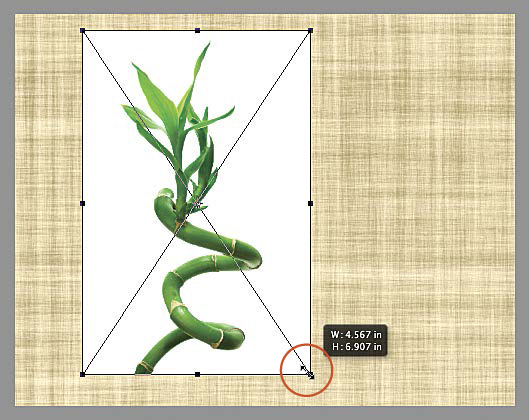
5. Click OK to exit any open dialog. The image will appear within a transform box in the Photoshop document (A).

A The placed image appeared in our target document. After we double-clicked the transform box ...
6. Optional: To scale the object proportionally, Shift-drag a handle on the transform box. To rotate it, position the pointer outside the transform box (two-headed arrow), then drag.
7. To accept the new Smart Object, double-click inside it (B) or click the Commit Transform button ![]() on the Options bar, or press Enter/Return. (Or to cancel it, press Esc.)
on the Options bar, or press Enter/Return. (Or to cancel it, press Esc.)

B ... the handles and the X disappeared from the object, and the icon for an embedded Smart Object appeared in the layer thumbnail.
![]() When you place vector art into a Photoshop document as a Smart Object, it stays as vector content (and when output, it is rendered at the resolution of the printer).
When you place vector art into a Photoshop document as a Smart Object, it stays as vector content (and when output, it is rendered at the resolution of the printer).
Editing embedded Smart Objects
To apply some kinds of edits to a Smart Object, such as Smart Filters (see pages 360–364), layer effects, transformations (e.g., scaling), and blending mode and opacity changes, you simply click the layer first.
Edits that change pixel data, however, such as those made with a painting, healing, sharpening, or cloning tool, can’t be made directly to a Smart Object (try it, and you’ll get an alert regarding rasterizing the layer; click Cancel). To make those types of edits, you double-click the Smart Object thumbnail; the embedded file opens in a separate (temporary) Photoshop window. After you edit, save, and close that window, your changes appear in the Photoshop file. Round-trip editing is similar for a Smart Object made from an Adobe Illustrator file, except the file opens in Illustrator, and for a Camera Raw file, which opens in Camera Raw.
To edit an embedded Smart Object:
1. Double-click a Smart Object thumbnail. If an alert regarding saving your changes appears, click OK.
2. If you created the Smart Object from one or more Photoshop layers, the embedded content will open in a separate, temporary document.A–C Edit the document, save it (Ctrl-S/Cmd-S), then close it (Ctrl-W/Cmd-W).

A We double-clicked a Smart Object thumbnail on our Layers panel.

B The embedded content of the Smart Object displayed in a temporary document. We added a new, blank layer, then applied some paint strokes.

C While the temporary document was open, only the layers for the embedded content displayed on the Layers panel.
If the Smart Object contains imported content, that content will open in a temporary document in the creator application. For an Adobe Illustrator file, if a PDF Modification Detected alert dialog appears, click “Discard Changes, Preserving Illustrator Editing Capabilities.” Edit the document, save it (Ctrl-S/Cmd-S), and close it (Ctrl-W/Cmd-W), then click back in your Photoshop document.
If you created the Smart Object by opening a photo from Camera Raw into Photoshop, it will reopen in Camera Raw. Adjust the settings, then click OK. (To open a photo from Camera Raw into Photoshop as a Smart Object, see pages 265–266 or page 272.)
Note: You have just altered the embedded file. The file from which the original Smart Object was created wasn’t altered.
![]() To use the Adobe Camera Raw filter, which gives you access to the Camera Raw features that can be applied from within Photoshop, see page 54.
To use the Adobe Camera Raw filter, which gives you access to the Camera Raw features that can be applied from within Photoshop, see page 54.
When you duplicate an embedded Smart Object via the Duplicate layer command, edits that you apply to the content of the Smart Object (e.g., painting, cloning, or healing strokes) will also appear in the duplicate object, and vice versa. Edits that don’t change the content of an embedded file, on the other hand (such as transformations and filters), will appear only in the currently selected Smart Object.
To create duplicates of an embedded Smart Object:
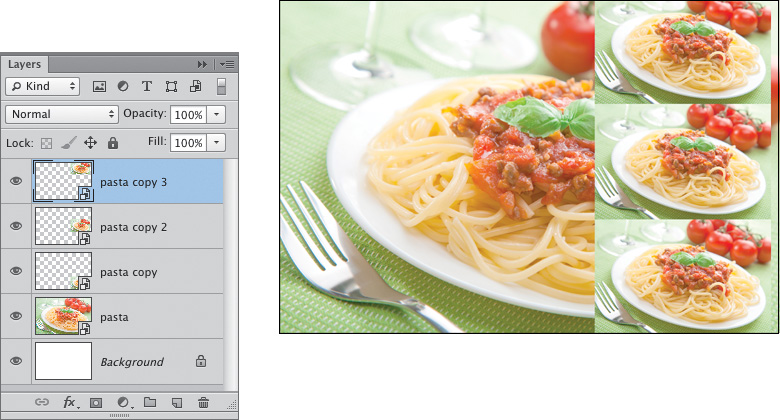
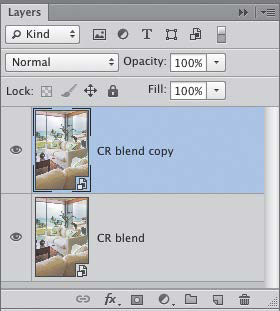
On the Layers panel, ![]() click a Smart Object,A then press Ctrl-J/Cmd-J (Duplicate Layer command). A new Smart Object appears, bearing the same name as the original, with the word “copy” added.
click a Smart Object,A then press Ctrl-J/Cmd-J (Duplicate Layer command). A new Smart Object appears, bearing the same name as the original, with the word “copy” added.


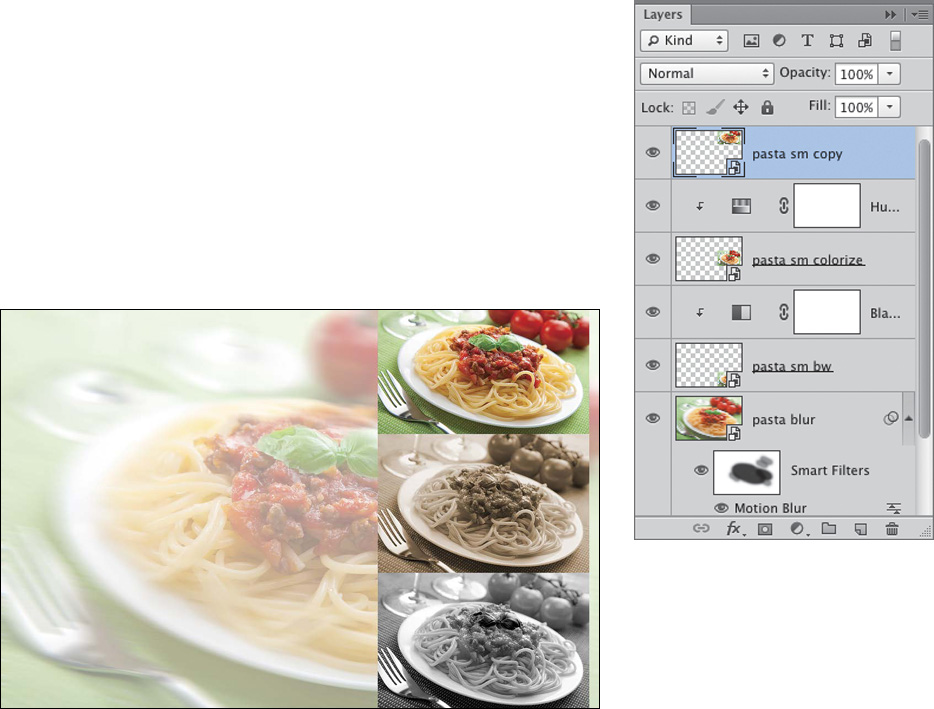
A To create an image that showcases some duplicate Smart Objects, our first step was to convert an image layer (“pasta”) to a Smart Object. (Note that in this document, the Background is solid white.)
To edit duplicates of an embedded Smart Object:
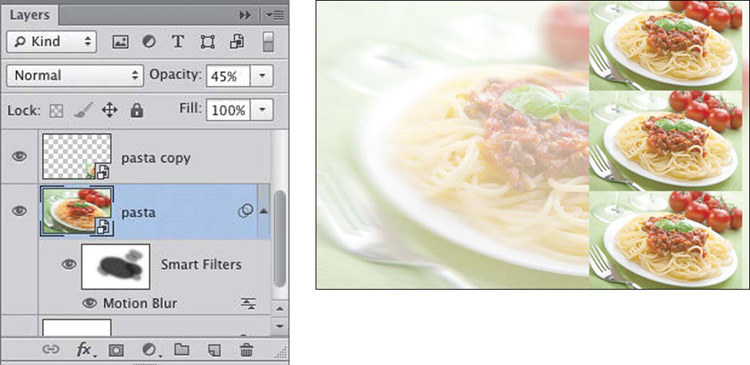
1. Click the thumbnail in the original or duplicate Smart Object listing, then apply a transformation (see pages 348–349),B a Smart Filter (see pages 360–364) (A), or a layer effect (see pages 389–391). The edit will appear only in the Smart Object you clicked.

B We duplicated the Smart Object via Ctrl-J/Cmd-J, scaled down and repositioned the duplicate, then copied and repositioned the duplicate twice more. Although our added Smart Objects were created as duplicates, each transformation affected only the currently active layer.

A We clicked the original Smart Object (“pasta”), applied Filter > Blur > Motion Blur as a Smart Filter, and reduced the layer opacity. The filter didn’t alter pixels in the embedded file, so the edit didn’t appear in the duplicates of the Smart Object.
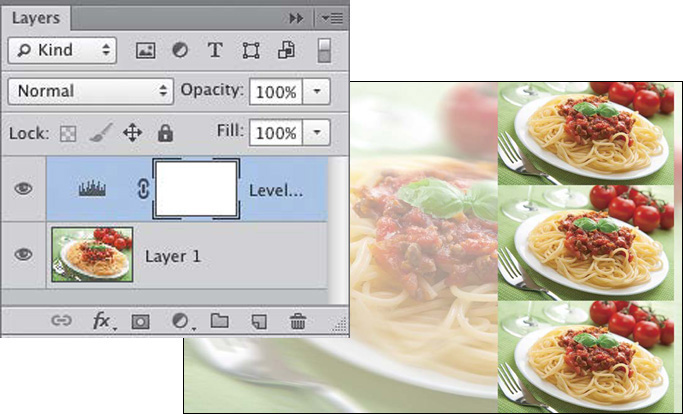
2. Double-click the original or duplicate Smart Object thumbnail, then apply a pixel edit, such as some brush strokes, or create an adjustment layer. Save and close the temporary document. Your edit will appear in the original and duplicate Smart Objects (B–C).

B Next, we double-clicked the thumbnail for the original Smart Object. The content opened in a temporary document, and the Layers panel listed only the embedded layer. We applied a Levels adjustment, then saved and closed the temporary document; the edit also appeared automatically in all the duplicates.

C Finally, we created a Hue/Saturation adjustment layer for the middle duplicate Smart Object and a Black & White adjustment layer for the layer below it. To restrict each adjustment effect to just the underlying Smart Object, we clicked the Clip to Layer button ![]() on the Properties panel.
on the Properties panel.
Replacing an embedded or linked Smart Object
The Replace Contents command can be used, when desired, to swap existing embedded Smart Object content with a different file. You must use this command if you edit the original file (from which the Smart Object was created) directly in the creator application — not by double-clicking the Smart Object thumbnail — and you want the file to update in Photoshop. For example, say you place Illustrator art into a Photoshop document as an embedded Smart Object. Later, you open the original file directly into Illustrator, then edit, save, and close it. To update the artwork in Photoshop, you must replace the old file with the newly edited one. Note that any transformations, filters, or layer style settings that were applied to the original Smart Object will appear automatically in the replacement content.
The Replace Contents command can also be used to replace a linked Smart Object file with a different file (a file of a different name). To learn about linked Smart Objects, see pages 272–275.
To replace an embedded or linked Smart Object with a new or edited file: ![]()
1. On the Layers panel, ![]() right-click a Smart Object listing (not the thumbnail) and choose Replace Contents from the context menu.
right-click a Smart Object listing (not the thumbnail) and choose Replace Contents from the context menu.
For a linked Smart Object, you have the option to access the Replace Contents command another way. Click the Smart Object listing on the Layers panel. Next, on the Properties panel, ![]() click the path listing, and from the menu that opens, choose Replace Contents.
click the path listing, and from the menu that opens, choose Replace Contents.
2. In the dialog that opens, locate either a replacement file or, for an embedded object, it can be the original (newly edited) file, then click Place.
3. Respond to any dialogs that open (e.g., the Camera Raw dialog or the Open as Smart Object dialog). The replacement image will appear in the original Smart Object and in any duplicates that were made of that object.A

A After completing the sequence shown on the preceding two pages, we right-clicked one of the Smart Object listings and chose Replace Contents, then chose a new food photo to replace the original one. Although we used the command just once, the new image appeared in the Smart Object that we right-clicked, and in all its duplicates. That’s an efficient way to work!
Creating linked Smart Objects
An alternative to creating an embedded Smart Object is to create a Smart Object from an external file that remains separate from—but linked to—your Photoshop file. If an external linked file is edited while the Photoshop files are open, the Smart Object updates automatically in all the documents in which it is being used. Among the advantages to linking Smart Objects are that a single Smart Object can be used in multiple Photoshop documents, the external files remain accessible for editing by multiple designers in a team, and linked Smart Objects produce a smaller Photoshop file size than embedded ones.
To create a linked Smart Object: ![]()
1. Open or create a Photoshop document. Go to Edit/Photoshop > Preferences > General, check Resize Image During Place (to let Photoshop scale placed images automatically), then click OK.
2. Do either of the following:
Choose File > Place Linked. In the dialog, locate the desired file, then click Place.
Go to Adobe Bridge. With Alt/Option held down, drag an image thumbnail from Bridge into your Photoshop document window.
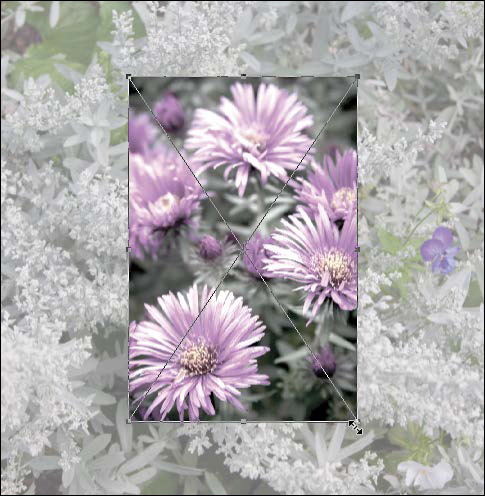
3. The image appears in a box with an X through it.A Press Enter/Return to accept the placed art.

A Via the Placed Linked command, we placed an image as a linked Smart Object into a Photoshop document.
On the Layers panel, the thumbnail of a linked Smart Object will have this icon: ![]() , whereas an embedded Smart Object will have this icon:
, whereas an embedded Smart Object will have this icon: ![]() .
.
4. If the file that you placed contains layer comps, from the Layer Comps menu on the Properties panel, ![]() choose a comp to be displayed in the Smart Object: Don’t Apply Layer Comp to display the comp that was in effect when the linked file was last saved, or the Last Document State of the linked file, or a specific comp name.B To learn about layer comps, see pages 446–448.
choose a comp to be displayed in the Smart Object: Don’t Apply Layer Comp to display the comp that was in effect when the linked file was last saved, or the Last Document State of the linked file, or a specific comp name.B To learn about layer comps, see pages 446–448.

B Via the Layer Comps menu on the Properties panel, we’re choosing a comp to be displayed in the Smart Object.
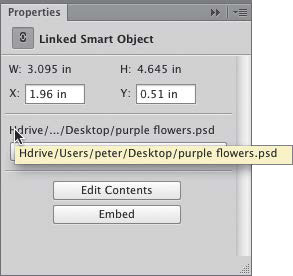
Note: The Properties panel lists the dimensions of the Smart Object, its x/y location in the document, and the path to the external file. If you roll over the path listing, the entire path will display in a tool tip.C

C The Properties panel displays info about the currently selected linked Smart Object. Here we’re displaying the full path to the external file.
![]() If you transform a linked Smart Object, your edits will affect only the appearance of the content in Photoshop, not the content of the original file.
If you transform a linked Smart Object, your edits will affect only the appearance of the content in Photoshop, not the content of the original file.
Working with linked Smart Objects
When editing a linked Smart Object, you can follow the same general rules as when editing an embedded Smart Object. That is, some types of edits (such as Smart Filters, transformations, and changes to layer effect or opacity settings) will alter the appearance of the Smart Object, but not its pixel content. To apply edits that change pixel data (such as painting, healing, cloning, and sharpening), you must edit the contents of the linked file, as described in the task below. In other words, you can’t apply pixel edits directly to a linked Smart Object.
To edit the contents of a linked Smart Object: ![]()
1. Do one of the following:
On the Layers panel, ![]() double-click the thumbnail of a linked Smart Object.
double-click the thumbnail of a linked Smart Object.
On the Layers panel, right-click next to the name of a linked Smart Object, then choose Edit Contents from the context menu.
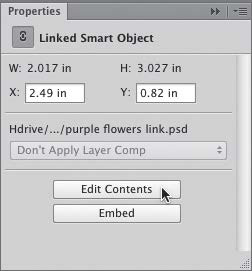
On the Layers panel, click the listing for a linked Smart Object, then on the Properties panel, ![]() click Edit Contents.A
click Edit Contents.A

A To edit the contents of our selected Smart Object, we’re clicking Edit Contents on the Properties panel.
2. If an alert dialog appears regarding missing or embedded profiles, click OK. Also respond to any alerts that appear regarding nonmatching profiles.
If the Smart Object was created in a program other than Photoshop, that program will launch.
3. Edit the art as desired.
4. Choose File > Save (Ctrl-S/Cmd-S), then close the temporary document. The Smart Object will update automatically in your Photoshop document.
If you link an external file to a Photoshop document as a Smart Object, then edit the external file while the Photoshop document is still open, your edits will display automatically in the linked Smart Object.
If, on the other hand, you close a Photoshop document that contains a linked Smart Object, then subsequently edit the external file, the content of the Smart Object won’t update. After reopening the Photoshop document, in order to display the recent edits to the external file, you must update the Smart Object content, as in the steps below.
To update a linked Smart Object that was edited outside of Photoshop: ![]()
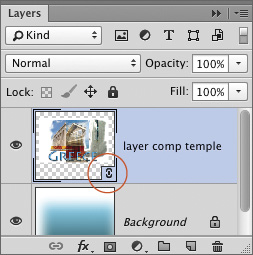
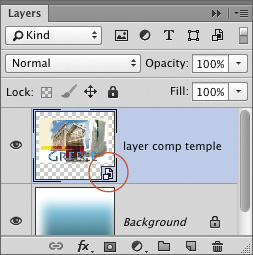
On the Layers panel, ![]() look for a linked Smart Object that has an out-of-date link alert
look for a linked Smart Object that has an out-of-date link alert ![]() in its thumbnail, and do either of the following:
in its thumbnail, and do either of the following:
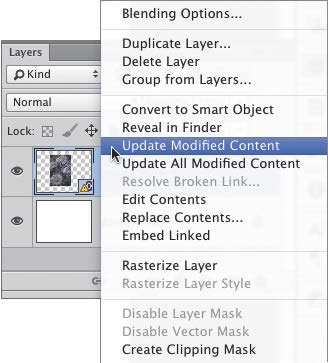
Right-click next to the name of the outdated Smart Object, then choose Update Modified Content from the context menu.A

A On the Layers panel, we clicked the listing for a linked Smart Object and are choosing Update Modified Content from the context menu.
Click the listing for the linked Smart Object. Display the Properties panel. ![]() Click the path listing for the outdated link, and from the menu that opens, choose Update Modified Content.
Click the path listing for the outdated link, and from the menu that opens, choose Update Modified Content.
![]() To update the content for all linked Smart Objects in the current document, right-click any linked Smart Object listing and choose Update All Modified Content from the Layers panel menu.
To update the content for all linked Smart Objects in the current document, right-click any linked Smart Object listing and choose Update All Modified Content from the Layers panel menu.
If you close a Photoshop document that contains a linked Smart Object, then move or rename the folder in which the external file is located, the link to the external file will be preserved, and it should update automatically when you reopen the Photoshop document. If Photoshop can’t find the external file, however, a dialog will open, offering you a chance to locate and relink the missing file. See page 35.
If, while a Photoshop document is open, you move or rename the folder in which an external Smart Object file is located, the link to the external file will be broken, and you will need to follow the steps below to locate and relink the external file. Resolving the link is necessary because the external file must be accessed when the Photoshop document is output to a printer or packaged for export.
Note: A missing link icon may not appear next to a Smart Object listing until you try to edit the Smart Object content.
To relink a missing Smart Object: ![]()
1. On the Layers panel, ![]() look for a Smart Object that has a missing link alert
look for a Smart Object that has a missing link alert ![]() in its thumbnail, and do either of the following:
in its thumbnail, and do either of the following:
Right-click next to the name of the Smart Object, then choose Resolve Broken Link from the context menu.
Click the listing for the linked Smart Object. Display the Properties panel. ![]() Click the path listing, then from the menu that opens, choose Resolve Broken Link.
Click the path listing, then from the menu that opens, choose Resolve Broken Link.
2. The Locate Missing File dialog opens. Locate and click the missing file name, then click Place. The alert icon should disappear from the Smart Object listing on the Layers and Properties panels.
![]() To replace a linked Smart Object with a different external file, see page 271.
To replace a linked Smart Object with a different external file, see page 271.
If desired, at any time, you can convert a linked Smart Object to an embedded one. The link to the external file will be broken, and a copy of the Smart Object content will be embedded into your Photoshop document. The appearance of the object in the document remains the same. Note that embedding a file will increase the storage size of your document; the new size will be apparent after you use the Save command.
To convert a linked Smart Object to an embedded one: ![]()
Do either of the following:
On the Layers panel, right-click next to the name of a linked Smart Object, then choose Embed Linked from the context menu.
On the Layers panel, ![]() click the listing for a linked Smart Object,A then on the Properties panel,
click the listing for a linked Smart Object,A then on the Properties panel, ![]() click Embed.
click Embed.

A On the Layers panel, the thumbnail of a linked Smart Object has a link icon.
Note that the icon within the Smart Object thumbnail has changed.B

B After we applied the Embed Linked command, the icon in the thumbnail changed to an embedded Smart Object icon.
![]() If you embed a linked Smart Object that contains “nested” imagery from another linked external file, that imagery will also be embedded, and the link between that file and your Photoshop document will also be broken.
If you embed a linked Smart Object that contains “nested” imagery from another linked external file, that imagery will also be embedded, and the link between that file and your Photoshop document will also be broken.
The Convert to Linked command does the reverse of the above, which is that it converts an embedded Smart Object to a linked one. This is useful, say, if you want to organize the contents of multiple Smart Objects into one folder so they’re more readily accessible for external editing; or if you created a Smart Object from multiple layers, and you want to make those layers available for use in other Photoshop documents; or if you open a legacy Photoshop document and you want to convert some embedded Smart Objects in that document to linked objects.
To convert an embedded Smart Object to a linked one: ![]()
1. Do either of the following:
On the Layers panel, ![]() right-click the listing for an embedded Smart Object and choose Convert to Linked.
right-click the listing for an embedded Smart Object and choose Convert to Linked.
On the Layers panel, click the listing for a linked Smart Object, then on the Properties panel, ![]() click Convert to Linked.
click Convert to Linked.
2. The Save dialog opens. Choose a location in which to save the external linked file, then click Save.
Combining multiple “exposures”
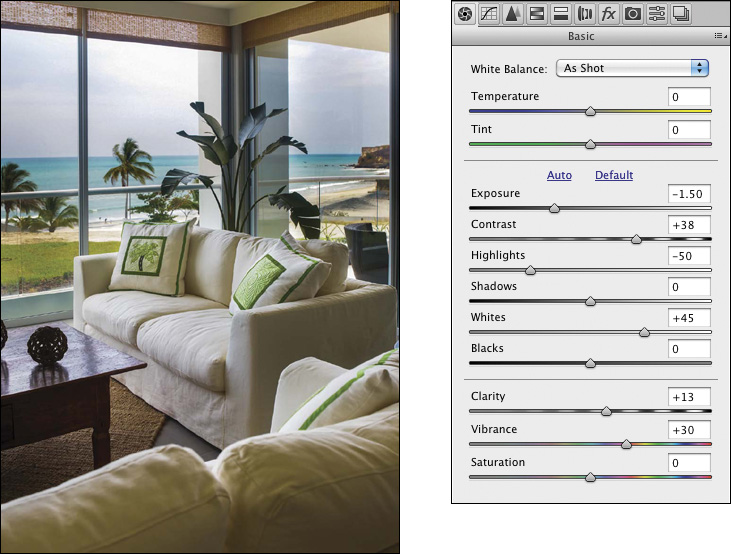
You may have encountered this common dilemma when photographing a subject against a bright sky or in front of a window: If you set the exposure properly for the figure or object in the foreground, the brighter background areas are overexposed. One way to produce an image that captures the “best of both worlds” is to shoot dual exposures — one set for the foreground and one set for the background — and then combine them into one image in Photoshop. If you didn’t bracket your photos during the shoot, an alternative method (described here) is to produce two exposure variations of a single raw photo via Camera Raw, then reveal the best areas of the two files in Photoshop by editing a layer mask.
To combine two “exposures” into one photo:
1. Open a raw photo into Camera Raw.A (Note: Avoid using a JPEG photo, which is unlikely to contain enough pixel data for this technique to work successfully.)

A Because the wide range of light conditions in this scene couldn’t be captured in one shot, the interior was correctly exposed but the exterior was overexposed.
2. Optional: Use sliders in the Basic tab ![]() to adjust the exposure properly for the shadows and lower midtones.
to adjust the exposure properly for the shadows and lower midtones.
3. Hold down Shift (Open Image becomes Open Object) and click Open Object. Note: If Open in Photoshop as Smart Objects is checked in the Workflow Options dialog, the button will be labeled Open Object, in which case you should click it without holding down Shift.
4. The photo opens as a Smart Object in a new Photoshop document. Save the file.
5. Right-click near the layer name and choose New Smart Object via Copy from the context menu (don’t use Ctrl-J/Cmd-J, the Duplicate Layer command).A

A The New Smart Object via Copy command created a copy of the Smart Object.
6. Double-click the thumbnail on the copy of the Smart Object to open the photo into Camera Raw. Use sliders in the Basic tab to set the proper exposure for the upper midtones and highlights,B then click OK. Because you followed our directive to copy the Smart Object via the New Smart Object via Copy command (it isn’t a duplicate of the original one), your newest Camera Raw edits affected just the copy.

B We opened the copy of the Smart Object into Camera Raw, used sliders in the Basic tab to recover highlight details (particularly in the exterior areas), then clicked OK to return to our Photoshop file.
7. Save the file again. To blend the best areas of the two layers, follow the steps on the next page.
To blend two exposure versions via a layer mask:
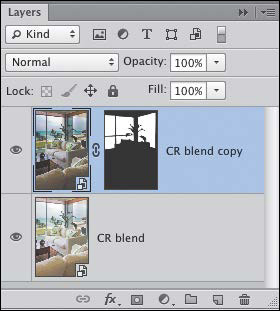
1. Continuing in Photoshop, on the Layers panel, ![]() click the upper of the two Smart Objects. If more of the properly exposed areas are on the upper layer, click the Add Layer Mask button
click the upper of the two Smart Objects. If more of the properly exposed areas are on the upper layer, click the Add Layer Mask button ![]() to create a white mask; if more of the properly exposed areas are in the lower layer, Alt-click/Option-click the button to create a black mask. (To compare the two exposures, hide the upper layer, then show it.)
to create a white mask; if more of the properly exposed areas are in the lower layer, Alt-click/Option-click the button to create a black mask. (To compare the two exposures, hide the upper layer, then show it.)
2. Choose the Brush tool ![]() (B or Shift-B), a Soft Round tip, Normal mode, and Opacity of 80–100%.
(B or Shift-B), a Soft Round tip, Normal mode, and Opacity of 80–100%.
3. If you created a white mask, make the Foreground color black; if you created a black mask, make the Foreground color white.
4. Press [ or ] to set the brush diameter, then apply strokes to hide areas of the current layer and expose the underlying layer, or to reveal areas of the current layer and hide the underlying layer.A–C If you need to remask any areas, press X and paint with the reverse color.

A We added a black mask to a copy of the Smart Object, then with the Brush tool (100% Opacity) and white as the Foreground color, we applied brush strokes in the window areas to reveal the corrected background and sky on that layer.

B In the original image (shown for comparison), only the interior of the room has the correct exposure.

C In the final image, the exposure data from the two Smart Objects is combined. The sky colors are stronger and you can see more details in the landscape.
Fading the edge of a layer via a gradient in a layer mask
Once you have gathered multiple layers into one document (regardless of the method used), you can soften the edges of any layer to make it look as if it’s blending into the underlying layers. Here this is done by applying a gradient to a layer mask. This technique works equally well for image, type, and shape layers.
To fade the edge of a layer via a gradient in a layer mask:
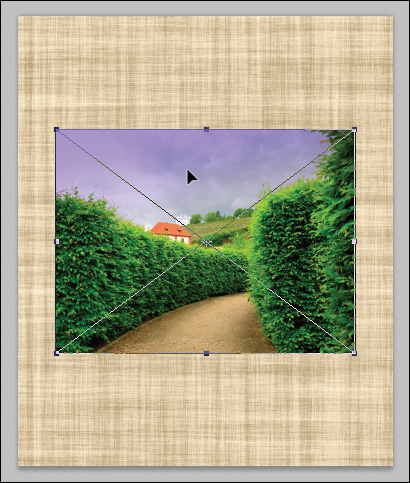
1. Gather several layers into a target document by following the steps on page 256, 260, 262–263, or 264. Position and scale the layers with the Move tool as necessary.A

A We dragged layers from other documents onto our target image (a photo of burlap), scaled and repositioned the new layers, and rotated a couple of them.
2. On the Layers panel, ![]() click one of the layers, then click the Add Layer Mask button.
click one of the layers, then click the Add Layer Mask button. ![]() Keep the mask thumbnail selected.
Keep the mask thumbnail selected.
3. Choose the Gradient tool ![]() (G or Shift-G).
(G or Shift-G).
4. On the Options bar, do the following;
Click the Gradient picker arrowhead on the Options bar, then click the “Black, White” gradient. Note: If you don’t see this preset, choose Reset Gradients from the picker menu, then click OK in the alert dialog. “Black, White” is the third gradient in the default library.
Click the Linear Gradient button. ![]()
Choose Mode: Normal and an Opacity of 100%.
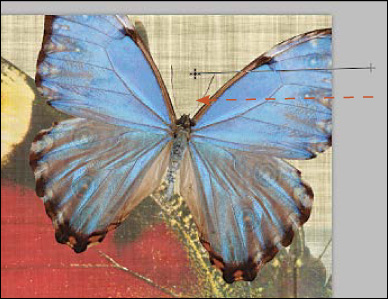
5. In the image, start dragging horizontally or diagonally from where you want the complete fadeout to be located, and stop dragging where you want the layer to be fully visible.B Hold down Shift while dragging to constrain the angle to an increment of 45°.

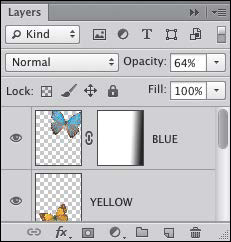
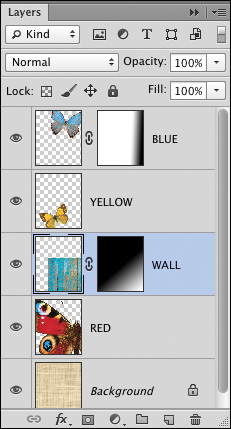
B We added a mask to the “BLUE” layer, chose the Gradient tool and the “Black, White” preset, then dragged to the left, as shown by the arrow.
The gradient will appear in the layer mask, and the content of that layer will be partially hidden C (see also A–B).

C The gradient in the mask is hiding the right side of the “BLUE” layer.

A Next, we added a layer mask to the “WALL” layer, and dragged diagonally with the Gradient tool (note the gradient in each mask).

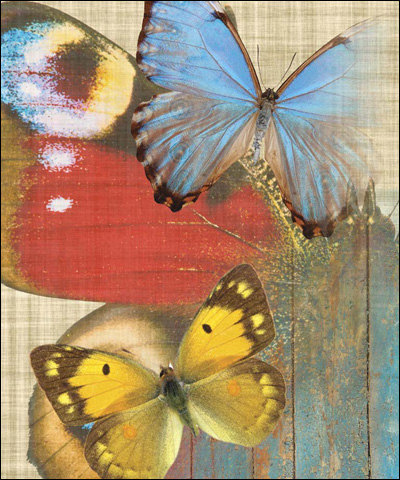
B This is the final image.
![]() To redo the mask effect, click the layer mask thumbnail, then with the Gradient tool at 100% Opacity, drag in the document again in a new direction or from a different starting point.
To redo the mask effect, click the layer mask thumbnail, then with the Gradient tool at 100% Opacity, drag in the document again in a new direction or from a different starting point.
Aligning and distributing layers
Using buttons on the Options bar, you can align the nontransparent content of two or more selected layers by their edges or centers, or equalize the spacing among three or more selected layers. The buttons work for image, type, and shape layers.
To align and/or distribute layers:
1. Do either of the following:
On the Layers panel, ![]() Ctrl-click/Cmd-click two or more layers, then choose the Move tool
Ctrl-click/Cmd-click two or more layers, then choose the Move tool ![]() (V).
(V).
Choose the Move tool ![]() (V), then check Auto-Select and choose Layer on the Options bar. In the document window, click a layer, then Shift-click one or more additional layers.A
(V), then check Auto-Select and choose Layer on the Options bar. In the document window, click a layer, then Shift-click one or more additional layers.A

A We chose the Move tool, then selected four layers.
2. Do either or both of the following:
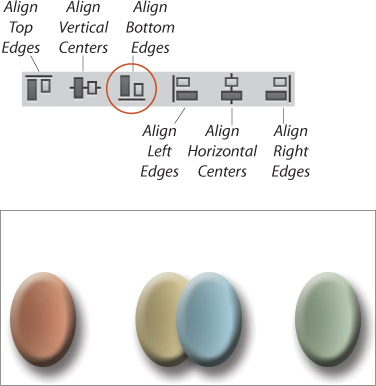
Click one of the “Align” buttons on the Options bar.B

B We clicked the Align Bottom Edges button ...
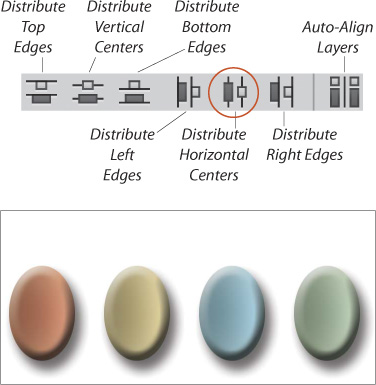
If three or more layers are selected, you can click one of the “Distribute” buttons on the Options bar.C

C ... then clicked the Distribute Horizontal Centers button.
![]() Oops! Clicked the wrong button? Choose the Undo command, then try a different button.
Oops! Clicked the wrong button? Choose the Undo command, then try a different button.
![]() To align layers to the edge of a selection, create a selection before following the steps above.
To align layers to the edge of a selection, create a selection before following the steps above.
Using the Clone Stamp tool and the Clone Source panel
By applying strokes with the Clone Stamp tool, you can clone all or part of an image from one layer to another in the same document or between documents. This tool is useful for creative montaging, commercial retouching, and video editing. Using the Clone Source panel, you can assign and keep track of up to five different source documents (represented by a row of buttons at the top of the panel), as well as transform the source pixels before or as you clone them.
To use the Clone Stamp tool and the Clone Source panel:
1. Open one or more RGB documents to be used as source imagery, and create or open a target document.
2. Choose the Clone Stamp tool ![]() (S or Shift-S). On the Options bar, choose a Soft Round brush, a Mode, an Opacity percentage, and a Flow percentage, and check Aligned.
(S or Shift-S). On the Options bar, choose a Soft Round brush, a Mode, an Opacity percentage, and a Flow percentage, and check Aligned.
Optional: If you have a stylus and tablet, you can activate the Pressure for Opacity button ![]() and/or the Pressure for Size button
and/or the Pressure for Size button ![]() on the Options bar.
on the Options bar.
Optional: If the source file contains any adjustment layers and you want the Clone Stamp tool to ignore their effects when sampling, activate the Ignore Adjustment Layers When Cloning button. ![]()
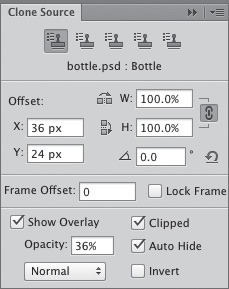
3. Show the Clone Source panel. ![]() A By default, the first source button is selected. Check Show Overlay and Auto Hide, then set the Opacity to around 35–50% so you’ll be able to preview the source image as an overlay (a faint version of the source layer). If you want the overlay to display only within the brush cursor instead of across the whole document, check Clipped.
A By default, the first source button is selected. Check Show Overlay and Auto Hide, then set the Opacity to around 35–50% so you’ll be able to preview the source image as an overlay (a faint version of the source layer). If you want the overlay to display only within the brush cursor instead of across the whole document, check Clipped.

A Using the Clone Source panel, you can switch between multiple sources, transform the clone overlay, and choose display options.
4. In the target document, create a new, blank layer.
5. Click the source document tab. From the Sample menu on the Options bar, choose the part of the document from which you want to clone: Current Layer, Current & Below, or All Layers. For either of the first two options, also click a layer.
6. Alt-click/Option-click an area in the image to set the source point.B The source file and layer will be assigned to, and will be listed below, the first source button on the Clone Source panel.

B With the Clone Stamp tool, we held down Alt/Option and clicked in a source document.
7. Click the target document tab.
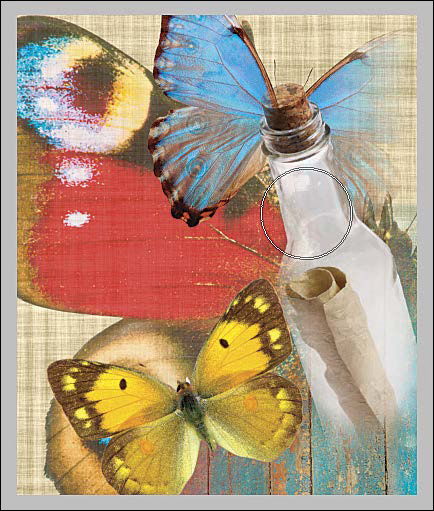
8. To position the clone, move the pointer over the image without clicking. Adjust the tool diameter by pressing [ or ], then start dragging to make the cloned pixels appear (A). The overlay will disappear temporarily (because you checked Auto Hide), then will reappear when you release the mouse. (For other ways to transform the overlay, see the next page.)

A We’re dragging with the Clone Stamp tool on a new, blank layer in our target document to “brush in” part of a bottle image layer from a source document.
9. To clone from another open document, click the second source button at the top of the Clone Source panel, then repeat steps 4–8. At any time, you can switch between clone sources by clicking a different button.
Beware! The Clone Source panel keeps the links active only while the source documents are open. If you close a source document, its link to the Clone Source panel is broken. We warned ya.
![]() To use the Clone Stamp tool to retouch imagery within the same document, see pages 318–319.
To use the Clone Stamp tool to retouch imagery within the same document, see pages 318–319.
When using the Clone Stamp tool, the position and orientation values of the source overlay stick unless you change them. Between strokes with the tool, you can reposition, scale, flip, or rotate the overlay via the Clone Source panel or via keyboard shortcuts. New settings will apply only to the currently selected clone source.
To reposition, scale, flip, or rotate the clone source overlay:
With the Clone Stamp tool ![]() selected and an overlay displaying in your document, do any of the following (on the Clone Source panel, you can use the scrubby sliders):
selected and an overlay displaying in your document, do any of the following (on the Clone Source panel, you can use the scrubby sliders):
To reposition the source overlay, uncheck Clipped, then change the Offset X and/or Y values on the panel or Alt-Shift-drag/Option-Shift-drag in the image.
To scale the source overlay, hold down Alt-Shift/Option-Shift and press (and keep pressing) [ or ]. Or to scale the overlay via the panel, activate the Maintain Aspect Ratio button ![]() to preserve the aspect ratio of the source imagery, then change the W or H value. To preserve the image quality, avoid scaling the source more than 120% or –120%.
to preserve the aspect ratio of the source imagery, then change the W or H value. To preserve the image quality, avoid scaling the source more than 120% or –120%.
To flip the source, click the Flip Horizontal ![]() and/or Flip Vertical
and/or Flip Vertical ![]() button.B
button.B

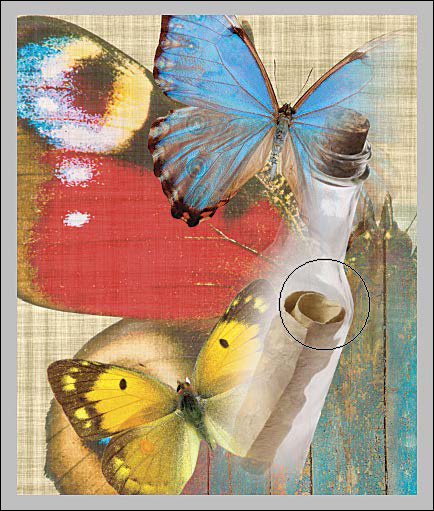
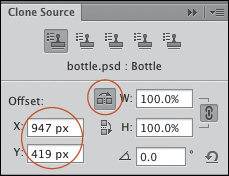
B Before we began cloning the bottle, we clicked the Flip Horizontal button on the Clone Source panel and changed the Offset values (as shown in the panel at right).
To rotate the overlay, change the Rotate value, ![]() or hold down Alt-Shift/Option-Shift and press (and keep pressing) < or >.
or hold down Alt-Shift/Option-Shift and press (and keep pressing) < or >.
![]() To restore the default flip, scale, and rotation values to the current clone source, click the Reset Transform button.
To restore the default flip, scale, and rotation values to the current clone source, click the Reset Transform button. ![]()
![]() To show the Clone Source panel when the Clone Stamp tool is selected, you can click the Toggle Clone Source panel button
To show the Clone Source panel when the Clone Stamp tool is selected, you can click the Toggle Clone Source panel button ![]() on the Options bar.
on the Options bar.

Using the Photomerge command
The Photomerge command combines two or more photos of the same scene into a single panoramic image. To accomplish this, it produces a layer from each photo, then blends the seams using a mask on each layer. It does all the work for you!
To merge photos into one document via the Photomerge command:
1. In Bridge, arrange the photos in the correct sequence for the panorama (this will help Photomerge work faster), then select them all. PSD files process more quickly than raw files.
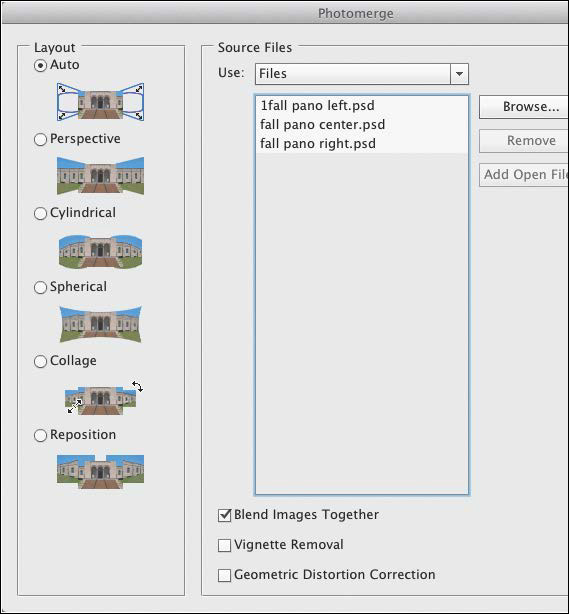
2. Choose Tools > Photoshop > Photomerge. The Photomerge dialog opens.A

A Choose a Layout and correction options in the Photomerge dialog.
3. Click a Layout option: Auto (Photoshop picks the best layout), Perspective, Cylindrical, Spherical (best for a 360° panorama), Collage (photos are combined by stretching and rotating), or Reposition (no stretching or rotating). Unfortunately, the layout options can’t be previewed.
4. Keep Blend Images Together checked. Color matching and layer masks will be used to create seamless transitions between the photos.
5. Check either or both of these optional correction features, if they are available for your Layout choice:
Vignette Removal lightens any dark areas that the camera lens produced around the perimeter of the photos.
Geometric Distortion Correction corrects lens distortion, such as pincushioning (pinching), barreling (bulging), or extreme wide angles.
6. Click OK, then sit back while Photoshop opens the source files, aligns and blends them into a panorama, and opens a new document onscreen.
7. To eliminate any transparent areas that the command produced at the edges of the image, use the Crop tool ![]() (A–C).
(A–C).

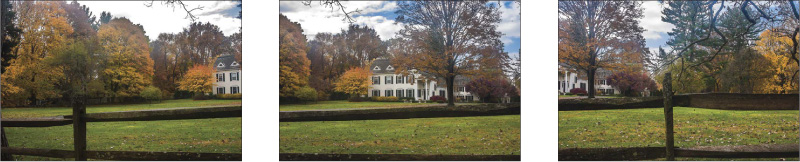
A We chose these three source photos for our panorama.

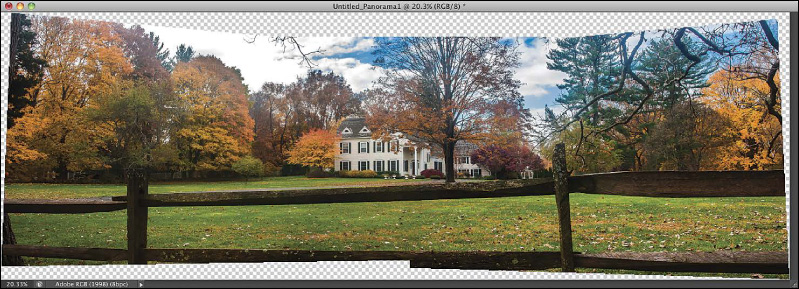
B The Auto option in Photomerge used masks to produce this seamless composite image.

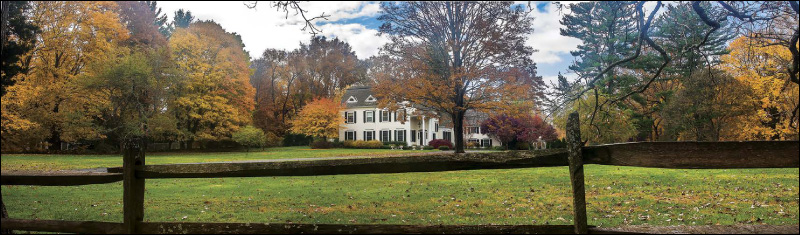
C We squared off the image with the Crop tool.
8. Merge the selected layers, then save the new document.
Using Smart Guides, ruler guides, and the grid
Sometimes a great composite image comes together in a serendipitous way without much forethought or careful alignment. At other times — say, if your Photoshop image must fit perfectly within the confines of a specific Web or print page layout — you need to plan ahead or position objects more precisely. To accomplish this, you can use any of the Photoshop layout features, such as grids, rulers, or guides.
Our favorite alignment feature is Smart Guides. If this feature is on in a multilayer document, and you drag a layer, temporary, magnetic (default color magenta) guide lines will appear where that layer nears the top, middle, or bottom edge of content on another layer. You can also use this feature to align multiple layers, or to create and align a copy of a layer. Note: To use Smart Guides while moving a path, use the Path Selection tool instead of the Move tool.
To use Smart Guides while moving or copying a layer:
1. Verify that both View > Extras and View > Show > Smart Guides have a check mark.
2. Choose the Move tool ![]() (V)
(V)
3. On the Layers panel, select one or more layers.
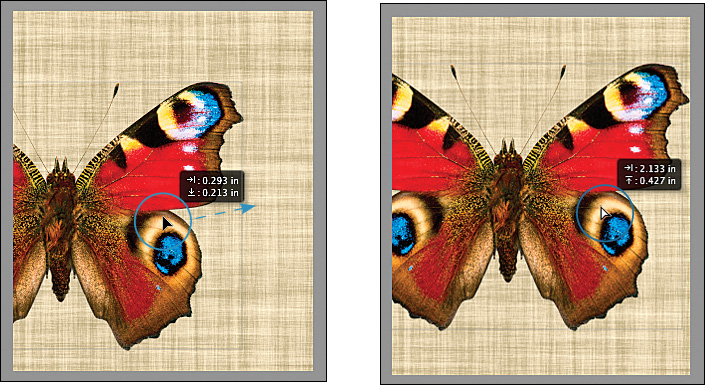
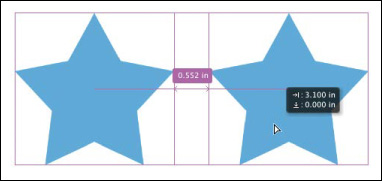
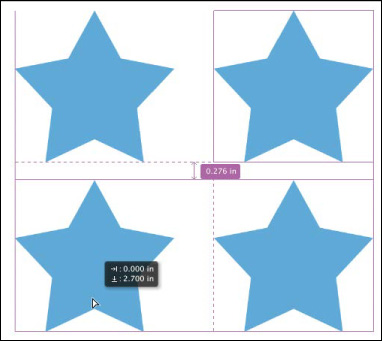
4. To move the layer(s), drag it near the top, middle, or bottom of content on another layer.A Or to copy the layer(s), press and hold down Alt/Option, then start dragging. The black label shows the distance you have moved the layer. Let the layer snap to a horizontal or vertical guide, or to the intersection of two guides. If you create a copy, a colored label shows the distance between the bounding box of the original layer and the copy.B–C ![]()

A As we drag the butterfly layer, we’re aligning its upper edge with the vertical center of the bottles layer via a Smart Guide.

B To copy a shape layer, we’re dragging it to the right with Alt/Option held down. The magenta label indicates the distance between the original layer and copies; the black label indicates the distance the layer has been moved.

C We selected the original and duplicate shape layers, then dragged downward to copy those layers and align the copies.
![]() To show the distance (in a label) between the currently active layer and the edges of the canvas, hold down Ctrl/Cmd and position the pointer outside the bounding box. With Ctr/Cmd pressed, roll over an object on another layer; the distance between those layers shows in a colored label.
To show the distance (in a label) between the currently active layer and the edges of the canvas, hold down Ctrl/Cmd and position the pointer outside the bounding box. With Ctr/Cmd pressed, roll over an object on another layer; the distance between those layers shows in a colored label.![]()
When you enable the Rulers command in Photoshop, rulers display along the top and left sides of the document window. From the rulers, you can create magnetic, movable horizontal and vertical guides.
To show or hide the rulers:
Choose View > Rulers or press Ctrl-R/Cmd-R.
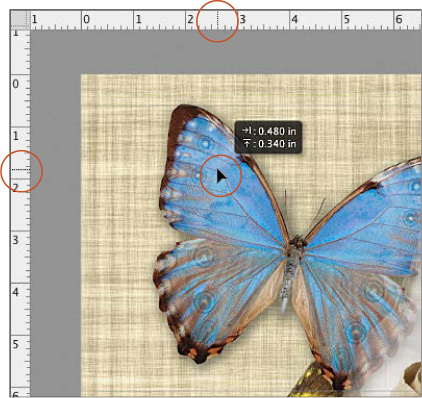
Move the pointer in the image (mouse button up), and you’ll notice that its current location is indicated by a dotted marker on each ruler.A

A As we move a layer, the current location of the pointer is indicated by a dotted line on each ruler.
![]() To change the units for both rulers quickly, right-click in either ruler and choose a unit from the context menu. Or to get to the Units & Rulers panel in the Preferences dialog quickly, where you can change the units and other settings, double-click either ruler. Changing the unit in one location also changes it in the other.
To change the units for both rulers quickly, right-click in either ruler and choose a unit from the context menu. Or to get to the Units & Rulers panel in the Preferences dialog quickly, where you can change the units and other settings, double-click either ruler. Changing the unit in one location also changes it in the other.
![]() To change the ruler origin (so you can measure distances from a specific location in the image), starting from the upper-left corner where the two rulers meet, drag diagonally into the image. To restore the default origin, double-click the upper-left corner.
To change the ruler origin (so you can measure distances from a specific location in the image), starting from the upper-left corner where the two rulers meet, drag diagonally into the image. To restore the default origin, double-click the upper-left corner.
Guides that you create from the horizontal or vertical ruler can be repositioned or removed at any time. Like Smart Guides, they are magnetic, but unlike Smart Guides, they linger onscreen and save with your document. (To use ruler guides, see the next page.)
To create ruler guides:
Show the rulers, then drag from the horizontal or vertical ruler into the image, releasing the mouse where you want the guide to appear.
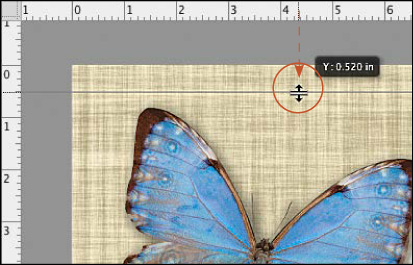
If View > Snap is checked as you create a guide, you can snap it to a selection, to the edge of content on the currently selected layer,B–C or to a grid line, if the grid is displayed (see the next page).

B To create a guide, we are dragging downward into the image from the horizontal ruler.

C We snapped the new guide to the top edge of the butterfly layer (which was selected).
![]() To show the guides if they are hidden, choose View > Show > Guides.
To show the guides if they are hidden, choose View > Show > Guides.
![]() You can relocate an existing guide with the Move tool (double-arrow pointer), provided guides aren’t locked (see the next page). As you move a guide, its current x or y position displays in a readout.
You can relocate an existing guide with the Move tool (double-arrow pointer), provided guides aren’t locked (see the next page). As you move a guide, its current x or y position displays in a readout.
![]() Hold down Alt/Option as you create a guide to swap its orientation from vertical to horizontal, or vice versa.
Hold down Alt/Option as you create a guide to swap its orientation from vertical to horizontal, or vice versa.
![]() To change the color and other attributes of guides, Smart Guides, and the grid, see page 468.
To change the color and other attributes of guides, Smart Guides, and the grid, see page 468.
When the View > Snap command is on — and depending on which options are checked on the View > Snap To submenu — as you move a selection or layer it will snap to a guide, a grid line, or the edge of content in the document with a little magnetic tug.
To turn on the Snap To feature:
1. Choose View > Snap To > Guides, Grid, Layers, Slices, Document Bounds, or All (of the above). Note: For the Snap To > Guides, Grid, or Slices option to be available, that option must have a check mark on the View > Show submenu.
2. Make sure View > Snap has a check mark (Ctrl-Shift- ; /Cmd-Shift- ;). This command enables all the options that are currently checked on the Snap To submenu.
3. With the Move tool ![]() (V), drag a selection or layer near a ruler guide, a grid line, the edge of layer content, or the edge of the canvas area, and release when you see it “snap” to your target.
(V), drag a selection or layer near a ruler guide, a grid line, the edge of layer content, or the edge of the canvas area, and release when you see it “snap” to your target.
To reposition any of your ruler guides (Move tool), you must unlock them first. Conversely, to prevent guides from being moved, lock ’em up.
To lock or unlock all ruler guides:
Choose View > Lock Guides or press Ctrl-Alt- ; /Cmd-Option- ;.
![]() If guides are unlocked and you change your document size via the Image Size command, Photoshop will maintain the relative position of the guides in the document.
If guides are unlocked and you change your document size via the Image Size command, Photoshop will maintain the relative position of the guides in the document.
To create a ruler guide at a specific location:
1. Choose View > New Guide.
2. In the New Guide dialog, click Orientation: Horizontal or Vertical, enter a Position value relative to the 0 (zero) point on the x or y axis in any measurement unit that is used in Photoshop, then click OK. A guide appears in the document.
To remove one or all ruler guides:
Do either of the following:
To remove one guide, make sure guides aren’t locked, hold down V (Move tool), then drag the guide off the edge of the document window. (Don’t press Backspace/Delete, which would delete the current layer!)
To remove all guides from the document, choose View > Clear Guides.
![]() To get to Edit/Photoshop > Preferences > Guides, Grid & Slices quickly, double-click a ruler guide.
To get to Edit/Photoshop > Preferences > Guides, Grid & Slices quickly, double-click a ruler guide.
The grid is a nonprinting framework to which you can snap a layer or selection. It can be displayed or hidden as needed for each individual Photoshop document.
To show or hide the document grid:
Choose View > Show > Grid or press Ctrl-’/Cmd-’ .A

A The grid is showing in this document.
(See also “To turn on the Snap To feature,” at left.)
On page 147, you used the Ruler tool to straighten a crooked image. Here you will use it as a measuring device.
To measure the distance and angle between two points:
1. Choose the Ruler tool ![]() (I or Shift-I).
(I or Shift-I).
2. Drag in the document window. The angle (A) and length (L) of the ruler line will be listed on the Options bar and the Info panel. Shift-drag to constrain the angle to an increment of 45°.
3. Optional: To move the measure line to a new location, drag it with the Ruler tool. To change the angle or length of the line, drag either one of its endpoints.
4. To hide the ruler line, choose another tool.
![]() To redisplay the measure line, hold down I (temporary Ruler tool). To remove the line, click Clear on the Options bar (not Backspace/Delete). A document can contain only one measure line at a time.
To redisplay the measure line, hold down I (temporary Ruler tool). To remove the line, click Clear on the Options bar (not Backspace/Delete). A document can contain only one measure line at a time.