1. Getting to Know the Workflow
Lesson overview
In this lesson, you’ll learn how to do the following:
Create a project and import footage.
Create compositions and arrange layers.
Navigate the Adobe After Effects interface.
Use the Project, Composition, and Timeline panels.
Transform layer properties.
Apply basic effects.
Create keyframes.
Preview your work.
Customize the workspace.
Adjust preferences related to the user interface.
Find additional resources for using After Effects.

This lesson will take about an hour to complete. If you haven’t already done so, download the project files for this lesson from www.adobepress.com/AfterEffectsCIB2021, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition.”

PROJECT: TITLE SEQUENCE
Whether you use After Effects to animate a simple video title sequence or to create complex special effects, you generally follow the same basic workflow. The After Effects interface facilitates your work and adapts to each stage of production.
Getting started
A basic After Effects workflow follows six steps: importing and organizing footage, creating compositions and arranging layers, adding effects, animating elements, previewing your work, and rendering and outputting the final composition so that it can be viewed by others. In this lesson, you will create a simple animated video using this workflow, and along the way, you’ll learn your way around the After Effects interface.
First, you’ll preview the final movie to see what you’ll create in this lesson.
Make sure the following files are in the Lessons/Lesson01 folder on your hard disk, or download them from www.adobepress.com now:
In the Assets folder: movement.mp3, swimming_dog.mp4, title.psd
In the Sample_Movies folder: Lesson01.avi, Lesson01.mov
Open and play the Lesson01.avi sample movie in Windows Movies & TV or the Lesson01.mov sample movie in QuickTime Player to see what you will create in this lesson. When you are done, close Windows Movies & TV or QuickTime Player. You may delete the sample movies from your hard disk if you have limited storage space.
Creating a project and importing footage
When you begin each lesson of this book, it’s a good idea to restore the default preferences for After Effects so that your experience matches the descriptions and images in the book. (For more information, see “Restoring default preferences” on page 3.) You can do this with a simple keyboard shortcut.
Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (macOS) to restore default preferences settings. When prompted, click OK to delete your preferences.

 Tip
TipRestoring default preferences can be tricky in Windows, especially if you’re working on a fast system. Press the keys after you double-click the application icon but before After Effects begins to list the files it’s activating. Alterna-tively, you can choose Edit > [your Creative Cloud account username] > Clear Settings, and then restart the application.
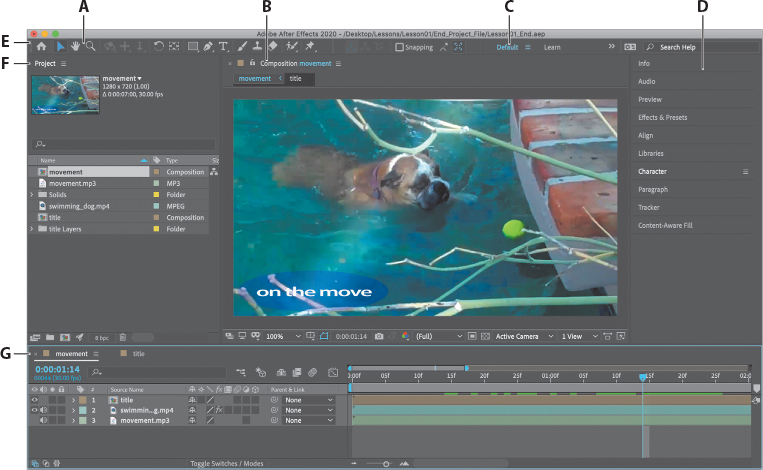
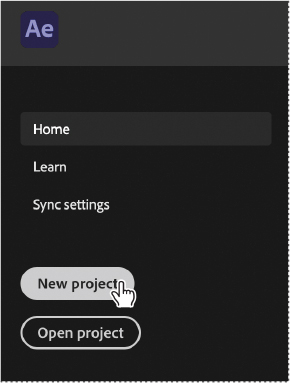
The Home window opens. It provides easy access to your recent After Effects projects, as well as to tutorials and more information about After Effects.
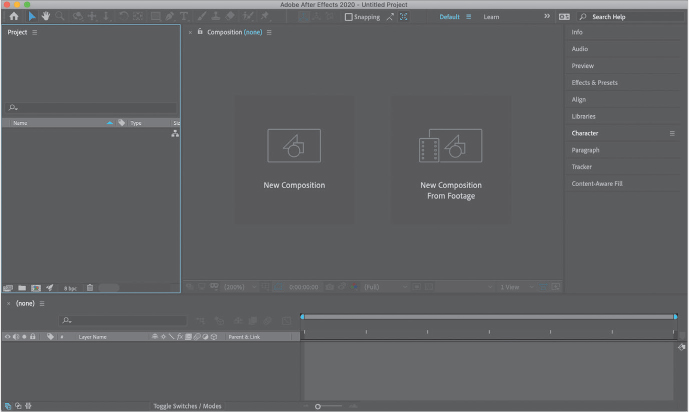
Click New Project in the Home window.
After Effects displays an empty, untitled project.

An After Effects project is a single file that stores references to all the footage you use in that project. It also contains compositions, which are the individual containers used to combine footage, apply effects, and, ultimately, drive the output.
 Tip
TipTo quickly maximize a panel, double-click the panel tab. To return it to its original size, double-click the tab again.
When you begin a project, often the first thing you’ll do is add footage to it.
Choose File > Import > File.
Navigate to the Assets folder in your Lessons/Lesson01 folder. Shift-click to select the movement.mp3 and swimming_dog.mp4 files. Then click Import or Open.

A footage item is the basic unit in an After Effects project. You can import many types of footage items, including moving-image files, still-image files, still-image sequences, audio files, layered files from Adobe Photoshop and Adobe Illustrator, other After Effects projects, and projects created in Adobe Premiere® Pro. You can import footage items at any time.
As you import assets, After Effects reports its progress in the Info panel.
 Tip
TipYou can also choose File > Import > Multiple Files to select files located in different folders or drag and drop files from Explorer or the Finder. You can use Adobe Bridge to search for, manage, preview, and import footage.

Because one of the footage items for this project is a multilayer Photoshop file, you’ll import it separately as a composition.
Double-click in the lower area of the Project panel to open the Import File dialog box.
Navigate to the Lesson01/Assets folder again, and select the title.psd file. Choose Composition from the Import As menu. (In macOS, you may need to click Options to see the Import As menu.) Then click Import or Open.

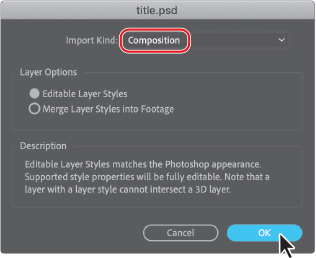
After Effects opens an additional dialog box that displays options for the file you are importing.
In the title.psd dialog box, choose Composition from the Import Kind menu to import the layered Photoshop file as a composition. Select Editable Layer Styles in the Layer Options area, and then click OK.

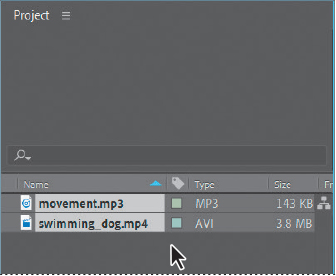
The footage items appear in the Project panel.
In the Project panel, click to select different footage items. Notice that a thumbnail preview appears at the top of the Project panel. You can also see the file type and size, as well as other information about each item, in the Project panel columns.

When you import files, After Effects doesn’t copy the video and audio data itself into your project. Instead, each footage item in the Project panel contains a reference link to the source files. When After Effects needs to retrieve image or audio data, it reads it from the source file. This keeps the project file small and allows you to update source files in another application without modifying the project.
If you move a file or if After Effects can’t access its location, it will report that the file is missing. To identify missing files, choose File > Dependencies > Find Missing Footage. You can also type Missing Footage into the Search box in the Project panel to look for the missing assets.
 Tip
TipYou can locate missing fonts or effects the same way. Choose File > Dependencies, and then choose Find Missing Fonts or Find Missing Effects. Or just type Missing Fonts or Missing Effects into the Search box in the Project panel.
To save time and minimize the size and complexity of a project, you’ll usually import a footage item once even if you’re using it multiple times in a composition. However, you may sometimes need to import a source file more than once, such as if you want to use it at two different frame rates.
After you’ve imported footage, it’s a good time to save the project.
Choose File > Save. In the Save As dialog box, navigate to the Lessons/Lesson01/Finished_Project folder. Name the project Lesson01_Finished.aep, and then click Save.
Creating a composition and arranging layers
The next step of the workflow is to create a composition. You create all animation, layering, and effects in a composition. An After Effects composition has both spatial dimensions and a temporal dimension (time).
Compositions include one or more layers, arranged in the Composition panel and in the Timeline panel. Any item that you add to a composition—such as a still image, moving-image file, audio file, light layer, camera layer, or even another composition—becomes a new layer. Simple projects may include only one composition, while elaborate projects may include several compositions to organize large amounts of footage or intricate effects sequences.
To create a composition, you’ll drag the footage items into the Timeline panel, and After Effects will create layers for them.
![]() Tip
Tip
To create a composition from footage as you import it, select Create Composition in the Import File dialog box.
In the Project panel, Shift-click to select the movement.mp3, swimming_dog.mp4, and title assets. Don’t select the title Layers folder.

Drag the selected footage items into the Timeline panel. The New Composition From Selection dialog box appears.
After Effects bases the dimensions of the new composition on the selected footage. In this example, all of the footage is sized identically, so you’ll accept the default settings for the composition.
Select swimming_dog.mp4 in the Use Dimensions From menu, and then click OK to create the new composition.

The footage items appear as layers in the Timeline panel, and After Effects displays the composition, named swimming_dog, in the Composition panel.

When you add a footage item to a composition, that footage becomes the source for a new layer. A composition can have any number of layers, and you can also include a composition as a layer in another composition, which is called nesting.
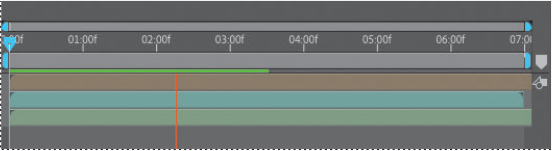
Some of the assets are longer than others, but you want them all to continue only as long as the swimming dog is on the screen. You’ll change the length of the entire composition to 7:00 to match the dog clip.
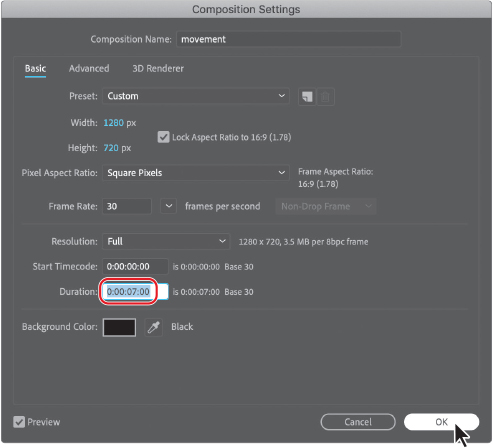
Choose Composition > Composition Settings.
In the Composition Settings dialog box, rename the composition movement, type 7:00 for the Duration, and then click OK.

The Timeline panel displays the same duration for each of the layers.
In this composition, there are three footage items, and therefore three layers in the Timeline panel. Depending on the order in which the elements were selected when you imported them, your layer stack may differ from the one shown on the previous page. The layers need to be in a specific order as you add effects and animations, however, so you’ll rearrange them now.
Click an empty area of the Timeline panel to deselect the layers, and then drag the title layer to the top of the layer stack, if it is not already there. Drag the movement.mp3 layer to the bottom of the layer stack.
 Tip
TipTo deselect all layers, click a blank area of the Timeline panel or press F2.

Choose File > Save to save your project so far.
Adding effects and modifying layer properties
![]() Note
Note
This exercise is just the tip of the iceberg. You will learn more about effects and animation presets in Lesson 2, “Creating a Basic Animation Using Effects and Presets,” and throughout the rest of this book.
Now that your composition is set up, you can start having fun—applying effects, making transformations, and adding animation. You can add any combination of effects and modify any of a layer’s properties, such as size, placement, or opacity. Using effects, you can alter a layer’s appearance or sound, and even generate visual elements from scratch. The easiest way to start is to apply any of the hundreds of effects included with After Effects.
Changing Transform properties
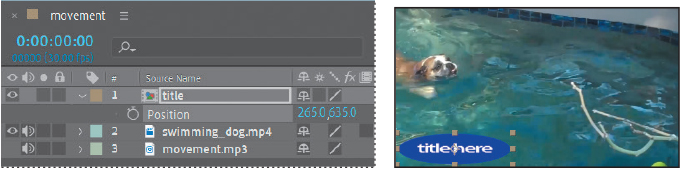
The title is currently in the center of the screen, obscuring the dog and distracting from the action. You’ll move it to the lower left corner, where it will remain visible but not in the way.
Select the title layer (layer 1) in the Timeline panel. Notice that layer handles appear around the layer in the Composition panel.

Click the arrow to the left of the layer number to expand the layer, and then expand the layer’s Transform properties: Anchor Point, Position, Scale, Rotation, and Opacity.
If you can’t see the properties, scroll down the Timeline panel using the scroll bar at the right side of the panel. Better yet, select the title layer name again, and press P.

This keyboard shortcut displays only the Position property, which is the only property you want to change for this exercise. You’ll move this layer to the lower left corner.
Change the coordinates for the Position property to 265, 635. Or use the Selection tool to drag the title to the lower left corner of the screen.

Press P to hide the Position property, or click the arrow to the left of the layer number to hide all properties.
Adding an effect to correct color
After Effects includes several effects to correct or modify color in your projects. You’ll use the Auto Contrast effect to adjust the overall contrast in the clip and intensify the color of the water.
Select the swimming_dog.mp4 layer in the Timeline panel.
 Note
NoteIf you double-click a layer in the Timeline panel, After Effects opens the layer in the Layer panel. To return to the Composition panel, click the Composition tab.
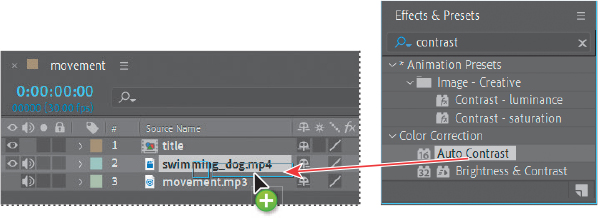
Click the Effects & Presets panel (in the panel stack at the right side of the application window) to open it, and type contrast in the search box.

After Effects searches for effects and presets that contain the letters you type, and displays the results interactively. Before you have finished typing, the Auto Contrast effect—located in the Color Correction category—appears in the panel.
Drag the Auto Contrast effect onto the swimming_dog layer in the Timeline panel.

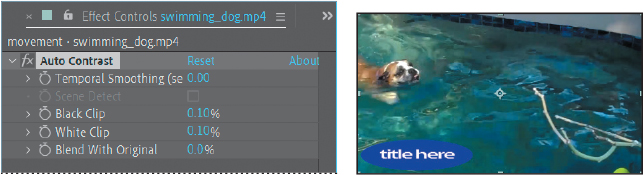
After Effects applies the effect and automatically opens the Effect Controls panel in the upper left area of the workspace.

The contrast intensifies colors a little more than you need. You’ll customize the settings to reduce the effect.
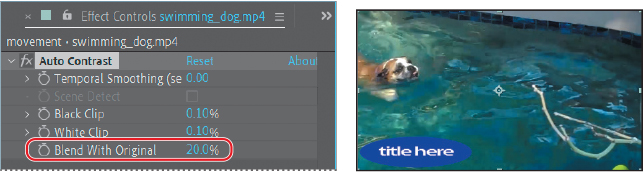
In the Effect Controls panel, click the number next to Blend With Original, type 20%, and press Enter or Return to accept the new value.

Adding a stylistic effect
After Effects also includes many stylistic effects. You’ll add a beam of light to the clip to add an artistic touch. You’ll change the settings of this effect to modify the angle and intensity of the light.
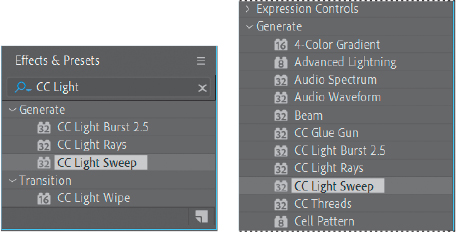
Click the x in the search box in the Effects & Presets panel to clear it, and then locate the CC Light Sweep effect by doing one of the following:
Type CC Light in the search box.
Click the arrow next to Generate to expand the category in alphabetical order.

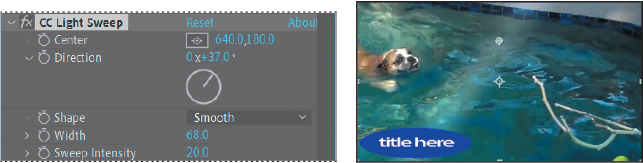
Drag the CC Light Sweep effect in the Generate category onto the swimming_dog layer name in the Timeline panel. After Effects adds the CC Light Sweep settings to the Effect Controls panel under the Auto Contrast effect.
In the Effect Controls panel, click the arrow next to the Auto Contrast effect to hide those settings so that you can see the CC Light Sweep settings more easily.

First, you’ll change the angle of the light.
For Direction, type 37°.
From the Shape menu, choose Smooth to widen and soften the light beam.
For Width, type 68 to widen the beam a bit more.
Change the Sweep Intensity value to 20 to make the beam a little more subtle.

Choose File > Save to save your work so far.
Animating the composition
So far, you’ve started a project, created a composition, imported footage, and applied some effects. It all looks great, but how about some movement? You’ve applied only static effects.
In After Effects, you can change any combination of a layer’s properties over time using conventional keyframing, expressions, or keyframe assistants. You’ll explore many of these methods throughout the lessons of this book. For this project, you’ll apply an animation preset to introduce the title to the screen, and you’ll animate the title’s color over time.
Preparing the text composition
In this exercise, you’ll work with a separate composition—the one you imported from a layered Photoshop file.
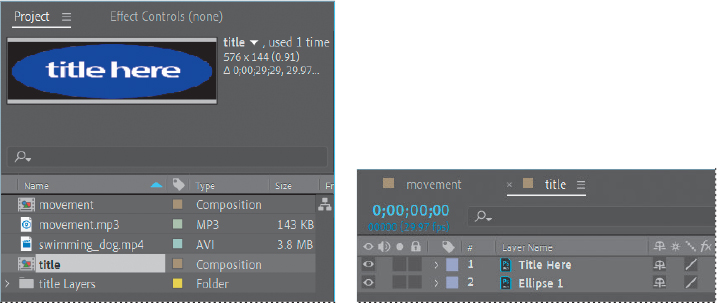
Select the Project tab to display the Project panel, and then double-click the title composition to open it as a composition in its own Timeline panel.
 Note
NoteIf the Project tab isn’t visible, choose Window > Project to open the Project panel.
This composition is the layered Photoshop file you imported. Two layers—Title Here and Ellipse 1—appear in the Timeline panel. The Title Here layer contains placeholder text that was created in Photoshop.

At the top of the Composition panel is the Composition Navigator bar, which displays the relationship between the main composition (movement) and the current composition (title), which is nested within the main composition.

You can nest multiple compositions within each other; the Composition Navigator bar displays the entire composition path. Arrows between the composition names indicate the direction in which information flows.
Before you can replace the text, you need to make the layer editable.
Select the Title Here layer (layer 1) in the Timeline panel, and then choose Layer > Create > Convert To Editable Text.
 Note
NoteIf you see a warning about missing fonts or layer dependencies, click OK. If Adobe Fonts opens, activate the missing font.

A T icon appears next to the layer name in the Timeline panel, indicating that it is now an editable text layer. The layer is also selected in the Composition panel, ready for you to edit.
The blue lines at the top, bottom, and sides of the Composition panel indicate title-safe and action-safe zones. Television sets enlarge a video image and allow some portion of its outer edges to be cut off by the edge of the screen. This is known as overscan. The amount of overscan is not consistent between television sets, so you should keep important parts of a video image, such as action or titles, within margins called safe zones. Keep your text inside the inner blue guides to ensure that it is in the title-safe zone, and keep important scene elements inside the outer blue guides to ensure that they are in the action-safe zone.
Editing text
You’ll start by replacing the placeholder text with real text. Then you’ll format it to fit the space better.
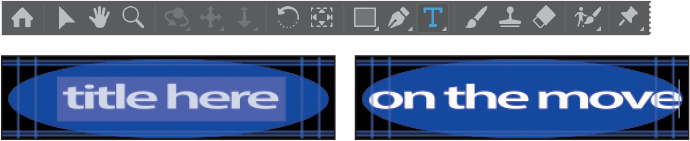
Select the Horizontal Type tool (
 ) in the Tools panel, and drag over the placeholder text in the Composition panel to select it. Then type on the move.
) in the Tools panel, and drag over the placeholder text in the Composition panel to select it. Then type on the move. Note
NoteAfter Effects offers robust character and paragraph formatting controls, but the default settings—whatever typeface appears when you type—should be fine for this project. You’ll learn more about type in Lesson 3, “Animating Text.”

Select the text again. Then, in the Character panel (docked on the right side of the screen), change the text size to 100 px and the tracking to –50.

Animating text with animation presets
Now that the text is formatted, you can apply an animation preset. You’ll use the Fade Up Words preset, so the words will appear in order over time.
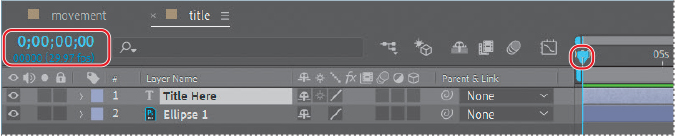
Select the Title Here layer in the Timeline panel again, and make sure you’re at the first frame of the animation by doing one of the following:
Drag the current-time indicator all the way to the left of the time ruler, to 0:00.
Press the Home key on your keyboard.

Select the Effects & Presets tab to display the Effects & Presets panel. Then type fade up words in the search box.
 Tip
TipIf you don’t see the Effects & Presets tab, choose Window > Effects & Presets.
Select the Fade Up Words effect in the Animate In category, and drag it onto the on the move text in the Composition panel.

After Effects adds the effect. Because it’s a simple effect, there are no settings in the Effect Controls panel.
Manually preview the effect by dragging the current-time indicator from 0:00 to 1:00. The words fade in, so that they are all onscreen by 1:00.

Animating effects using keyframes
You’ll add an effect to the type layer, but this time, you’ll animate its settings using keyframes.
Go to the beginning of the time ruler by doing one of the following:
Drag the current-time indicator to the left in the time ruler so that it’s positioned at 0:00.
Click the Current Time field in the Timeline panel or Composition panel, and type 00. If you clicked in the Current Time field in the Composition panel, click OK to close the Go To Time dialog box.
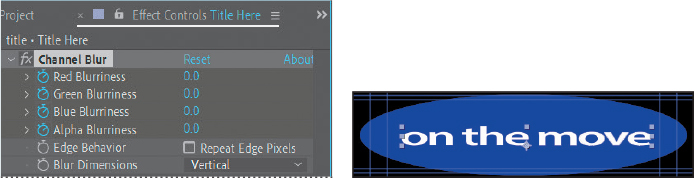
Type channel blur in the search box in the Effects & Presets panel.
Drag the Channel Blur effect onto the Title Here layer in the Timeline panel.
After Effects adds the Channel Blur effect to the layer and displays its settings in the Effect Controls panel. The Channel Blur effect individually blurs the red, green, blue, and alpha channels in a layer. It will create an interesting look for the title.
In the Effect Controls panel, set the Red Blurriness, Green Blurriness, Blue Blurriness, and Alpha Blurriness values to 50.
Click the stopwatch icon (
 ) next to each of the settings you changed to create initial keyframes. The text will be blurred as it first appears.
) next to each of the settings you changed to create initial keyframes. The text will be blurred as it first appears.Keyframes are used to create and control animation, effects, audio properties, and many other kinds of changes that occur over time. A keyframe marks the point in time where you specify a value, such as spatial position, opacity, or audio volume. Values between keyframes are interpolated. When you use keyframes to create a change over time, you must use at least two keyframes—one for the state at the beginning of the change, and one for the state at the end of the change.
From the Blur Dimensions menu, choose Vertical.

Go to 1:00 in the timeline.
Change the values to the following:
Red Blurriness: 0
Green Blurriness: 0
Blue Blurriness: 0
Alpha Blurriness: 0

Manually preview the effect by moving the current-time indicator from 0 to 1:00.

Changing the opacity of the background
The title looks good, but the ellipse is too bright. You’ll change its opacity so that the water in the video shows through.
![]() Tip
Tip
To remember the keyboard shortcut for the Opacity property, think of it as transparency.
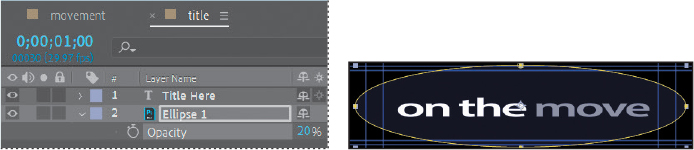
In the Timeline panel, select the Ellipse 1 layer.
Press T to reveal the layer’s Opacity property.
Change the Opacity value to 20%.

 Tip
TipTo see how the title appears over the water, click the movement tab in the Timeline panel.
Previewing your work
You’re probably eager to see the results of your work. You can preview your composition using the Preview panel, which is in the stacked panels on the right side of the application window in the default workspace. To preview your composition, click the Play/Stop button in the Preview panel, or press the spacebar on your keyboard.
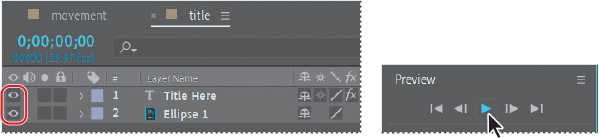
In the title Timeline panel, hide all layer properties, and deselect all layers.
Make sure that the Video switch (
 ) is selected for the layers that you want to preview—in this case, the Title Here and Ellipse 1 layers.
) is selected for the layers that you want to preview—in this case, the Title Here and Ellipse 1 layers.Press the Home key to go to the beginning of the time ruler.
Do one of the following:
Click the Play/Stop button (
 ) in the Preview panel.
) in the Preview panel.Press the spacebar.

 Tip
TipVerify that the work area brackets include all the frames you want to preview.
To stop the preview, do one of the following:
Click the Play/Stop button in the Preview panel.
Press the spacebar.

You’ve previewed a simple animation, so it probably played back in real time.
When you press the spacebar or click the Play/Stop button, After Effects caches the composition and allocates enough RAM to play the preview (with audio) as fast as the system allows, up to the frame rate of the composition. The number of frames played depends on the amount of RAM available to the application. Often, the preview will play in real time only after After Effects has cached all the included frames.
In the Timeline panel, the preview plays either the span of time you specify as the work area or from the beginning of the time ruler. In the Layer and Footage panels, the preview plays only untrimmed footage. Before you preview, check which frames are designated as the work area.
Now you’ll preview the entire composition—the animated text plus graphic effects.
Click the movement tab in the Timeline panel to bring it forward.
Make sure that the Video switch (
 ) is turned on for all of the layers in the composition except the audio layer, and press F2 to deselect all layers.
) is turned on for all of the layers in the composition except the audio layer, and press F2 to deselect all layers.Drag the current-time indicator to the beginning of the time ruler, or press the Home key.

To start the preview, click the Play/Stop button (
 ) in the Preview panel, or press the spacebar.
) in the Preview panel, or press the spacebar.
A green progress bar indicates which frames are cached to RAM. When all of the frames in the work area are cached, the preview plays back in real time. Until all the frames are cached, the playback may be slower and the audio may drag.

The more detail and precision you want to preview, the more RAM is required. You can control the amount of detail shown by changing the resolution, magnification, and preview quality of your composition. You can also limit the number of layers previewed by turning off the Video switch for certain layers, or limit the number of frames previewed by adjusting the composition’s work area.
Press the spacebar to stop the preview.
Choose File > Save to save your project.
Optimizing performance in After Effects
How you configure After Effects and your computer determines how quickly After Effects renders projects. Complex compositions can require a large amount of memory to render, and the rendered movies can take a large amount of disk space to store. Search for “Improve Performance” in After Effects Help for tips that can help you configure your system, After Effects preferences, and your projects for better performance.
By default, After Effects enables GPU acceleration for effects, layer animations, and other features that can take advantage of the performance enhancements. Adobe recommends enabling GPU acceleration. However, if you receive an error or know that your system’s GPU is not compatible with After Effects, you can disable GPU acceleration for a project: Choose File > Project Settings, and then choose Mercury Software Only on the Video Rendering And Effects tab.
![]() Tip
Tip
See the status of GPU acceleration quickly. The rocket icon at the bottom of the Project panel is dimmed when GPU acceleration is disabled.
Rendering and exporting your composition
When you’re finished with your masterpiece—as you are now—you can render and export it at the quality settings you choose, and create movies in the formats that you specify. You will learn about exporting compositions in subsequent lessons, especially in Lesson 15, “Rendering and Outputting.”
Customizing workspaces
In the course of this project, you may have resized or repositioned some panels or opened new ones. As you modify a workspace, After Effects saves those modifications, so the next time you open the project, the most recent version of a workspace is used. However, you can choose to restore the original workspace at any time by choosing Window > Workspace > Reset “Default” To Saved Layout.
Alternatively, if you find yourself frequently using panels that aren’t part of the Default workspace, or if you like to resize or group panels for different types of projects, you can save time by customizing the workspace to suit your needs. You can save any workspace configuration, or use any of the preset workspaces that come with After Effects. These predefined workspaces are suitable for different types of workflows, such as animation or effects work.
Using predefined workspaces
Take a minute to explore the predefined workspaces in After Effects.
If you closed the Lesson01_Finished.aep project, open it—or any other project—to explore the workspaces.
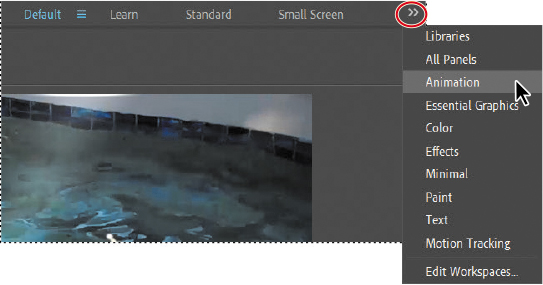
Click Animation in the Workspace bar, which is next to the Tools panel. Click the double arrows (
 ) to see workspaces that don’t fit in the Workspace bar.
) to see workspaces that don’t fit in the Workspace bar.
After Effects opens the following panels at the right side of the application window: Info, Preview, Effects & Presets, Motion Sketch, Wiggler, Smoother, and Audio.
You can also change workspaces using the Workspace menu.
Choose Window > Workspace > Motion Tracking.
Different panels open. The Info, Preview, Tracker, and Content-Aware Fill panels give you easy access to tools and controls commonly used when tracking motion.
Saving a custom workspace
You can save any workspace, at any time, as a custom workspace. Once saved, new and edited workspaces appear in the Window > Workspace submenu and in the Workspace bar at the top of the application window. If a project with a custom workspace is opened on a system other than the one on which it was created, After Effects looks for a workspace with a matching name. If After Effects finds a match (and the monitor configuration matches), it uses that workspace; if it can’t find a match (or the monitor configuration doesn’t match), it opens the project using the current local workspace.
Close a panel by choosing Close Panel from its panel menu.

Choose Window > Effects & Presets to open another panel.
The Effects & Presets panel is added to the panel stack.
Choose Window > Workspace > Save As New Workspace. Enter a name for the workspace, and click OK to save it, or click Cancel if you don’t want to save it.
Click Default in the Workspace bar to restore the original panels.
Controlling the brightness of the user interface
You can brighten or darken the After Effects user interface. Changing the brightness preference affects panels, windows, and dialog boxes.
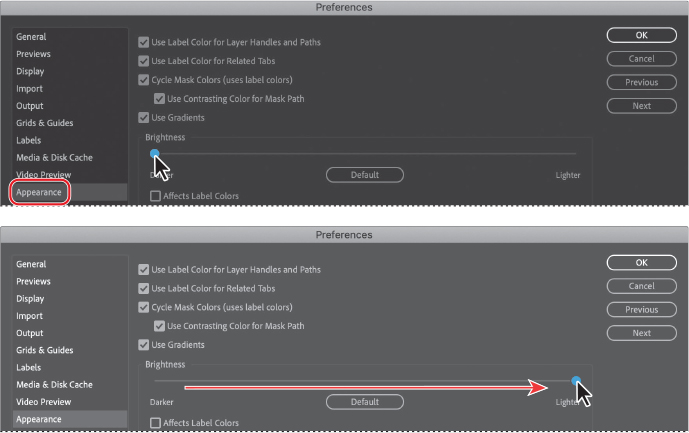
Choose Edit > Preferences > Appearance (Windows) or After Effects > Preferences > Appearance (macOS).
Drag the Brightness slider to the left or right, and notice how the screen changes.
 Note
NoteBy default, the After Effects user interface is dark. We’ve used a lighter interface for the images in this book so that text in the interface will be visible in print. If you use the default UI brightness, your panels and dialog boxes will appear darker than ours.

Click OK to save the new brightness setting or Cancel to leave your preferences unchanged. You can click Default to restore the default brightness setting.
Choose File > Close Project to close the file without saving any changes.
Collaborating in After Effects
You can work with others remotely using features in After Effects designed to enable collaboration. To create a shared project, choose File > New > New Team Project, and then invite others to work in a project whose media is saved to a shared location such as Creative Cloud or Dropbox. You can also create multiple versions of projects and collaborate on documents using Creative Cloud. To learn about collaboration features, see After Effects Help.
Finding resources for using After Effects
After Effects includes interactive tutorials in the application itself. To access them, select Learn in the Workspace bar. An overview of the interface and essential features is available in the Learn panel, as are several interactive tutorials.
The Home window that appears when you open the application provides quick access to the tutorials in the Learn panel as well as more advanced tutorials online. Additionally, it provides links to other information to help you get the most out of After Effects. You can return to the Home window at any time by clicking the Home icon in the Tools panel.
For complete and up-to-date information about using After Effects panels, tools, and other application features, visit the Adobe website. To search for information in After Effects Help and support documents, as well as on other websites relevant to After Effects users, simply enter a search term in the Search Help box in the upper right corner of the application window. You can narrow the results to view only Adobe Help and support documents.
For additional resources, such as tips and techniques and the latest product information, check out the After Effects Help And Support page at helpx.adobe.com/after-effects.html.
Congratulations! You’ve finished Lesson 1. Now that you’re acquainted with the After Effects workspace, you can continue to Lesson 2 to learn how to create and animate compositions using effects and preset animations, or you can proceed to another lesson in this book.
Review answers
1. Most After Effects workflows include these steps: importing and organizing footage, creating compositions and arranging layers, adding effects, animating elements, previewing your work, and rendering and exporting the final composition.
2. A composition is where you create all animation, layering, and effects. An After Effects composition has both spatial and temporal (time) dimensions. Compositions include one or more layers—video, audio, still images—arranged in the Composition panel and in the Timeline panel. Simple projects may include only one composition, while elaborate projects may include several compositions to organize large amounts of footage or intricate effects sequences.
3. To locate missing footage, choose File > Dependencies > Find Missing Footage. Or type Missing Footage into the Search field in the Project panel.
4. You can manually preview your work in After Effects by moving the current-time indicator, or you can press the spacebar or click the Play/Stop button in the Preview panel to preview your composition from the current-time indicator to the end of the composition. After Effects allocates enough RAM to play the preview (with audio) as fast as the system allows, up to the frame rate of the composition.
5. You can customize an After Effects workspace by dragging the panels into the configuration that best suits your working style. You can drag panels to new locations, move panels into or out of groups, place panels alongside each other, stack panels, and undock a panel so that it floats above the application window. As you rearrange panels, the other panels resize automatically to fit the application window. You can save custom workspaces by choosing Window > Workspace > Save As New Workspace.