3.3.4. Creating and Customizing the GUI with the Graphical Layout Editor and the Outline and Properties Windows
You’ll create TextViews, an EditText and a SeekBar using the IDE’s Graphical Layout editor (that you used in Chapter 2) and Outline window, then customize them with the IDE’s Properties window—which is displayed at the bottom of the Outline window when you’re editing a GUI in the Graphical Layout editor. You’ll do this without directly manipulating the XML stored in the files of the project’s res folder.
An EditText—often called a text box or text field in other GUI technologies—is a subclass of TextView (presented in Chapter 2) that can display text and accept text input from the user. You’ll specify an EditText for numeric input, allow users to enter only digits and restrict the maximum number of digits that can be entered.
A SeekBar—often called a slider in other GUI technologies—represents an integer in the range 0–100 by default and allows the user to select a number in that range by moving the SeekBar’s thumb. You’ll customize the SeekBar so the user can choose a custom tip percentage only from the more limited range 0 to 30.
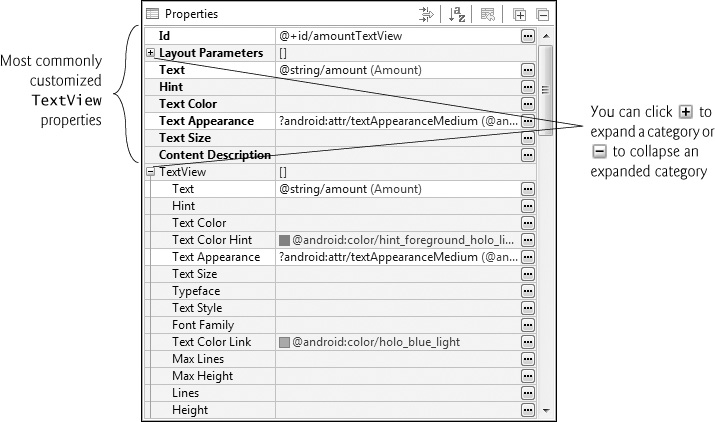
In the Properties window, a view’s most commonly customized properties typically appear at the top with their names displayed in bold (Fig. 3.2). All of a view’s properties are also organized into categories within the Properties window. For example, class TextView inherits many properties from class View, so the Properties window displays a TextView category with TextView-specific properties, followed by a View category with properties that are inherited from class View.