It's time to take everything we have learned about components and put it into practice. In this chapter, we will build useful components. We will also learn about Angular 2 change detection and the component life cycle.
The following are the topics that we will cover:
- Resetting the development environment
- Building a simple accordion component
- Extending the accordion component tree
- Extending hooking to the component life cycle events
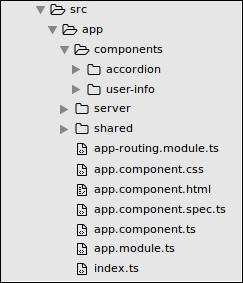
It's time to create a new project with angular-cli as described in Chapter 2, Setting Up an Angular 2 Development Environment with angular-cli. We will create a new directory called components to contain all the components we will implement in this chapter.
We will later create two other subdirectories in this chapter, accordion and user-info, when implementing the corresponding components:

The last thing before starting to build our new components is to clean up our root component. Open index.ts and clean it as follows:
[app.component.ts]
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: '<h1>Angular2 Components</h1>'
})
export class AppComponent {}Open your browser and make sure that the component has rendered without any errors:

Now we are ready to start developing our new components.
