Chapter 7: The CSS Grid Layout vs CSS Frameworks Debate
by Maria Antonietta Perna
With cutting-edge CSS standards like CSS Grid Layout and Flexbox, coding a web page layout is no longer such a pain. If you add to this that browser support for both Grid and Flexbox is pretty good too, then the question is bound to come up: Why should consider learning and using CSS frameworks in my development work?
In this article, I’ll focus on Bootstrap, since it’s arguably one of the most popular among all the CSS UI libraries available out there.
In my view, there are still a number of reasons why it does still make sense to learn and use Bootstrap today.
Here’s a few of them for you.
What Is CSS Grid?
Rachel Andrew, a well-known speaker and writer on all things CSS Grid-related, defines it as follows:
Grid is a grid system. It allows you to define columns and rows in your CSS, without needing to define them in markup. You don’t need a tool that helps you make it look like you have a grid, you actually have a grid!
The implementation of this CSS standard gives developers the much needed ability to build page layouts with native CSS code, with no dependency from the HTML markup except for the presence of a wrapper element that works as containing grid. Just imagine the flexibility and the potential for creativity in web design!
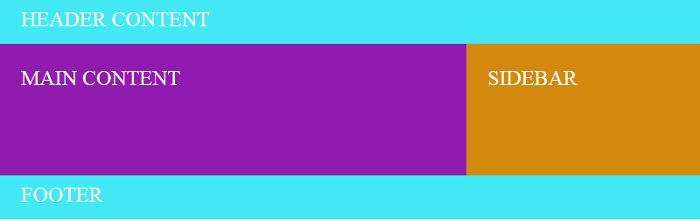
For instance, you don’t need custom classes or extra rows in your markup to build this simple layout:

Here’s the HTML:
<div class="grid">
<header>Header content</header>
<main>Main content</main>
<aside>Sidebar</aside>
<footer>Footer</footer>
</div>
As for the CSS, this is where you’re going to build your visual layout. All it takes in this simple case is a few lines of code:
.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 150px 50px;
}
header, footer {
grid-column: span 12;
}
main {
grid-column: span 8;
}
aside {
grid-column: span 4;
}
That’s it, you’re done! Not bad.
What Is Bootstrap?
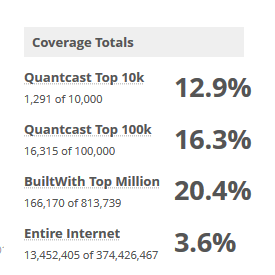
At the time of this writing, 3.6% of the entire Internet uses Bootstrap:

On the Bootstrap website, you’ll find this definition:
Bootstrap is an open-source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
In other words, Bootstrap gives you ready-made components that allow you to whip up a beautiful web page in no time.
Just write the appropriate markup, and your app looks great out of the box.
Bootstrap makes it also super easy to customize its look and feel to your liking and lets you pick and choose the bits you need for your project.
Why Bootstrap When We Have Grid?
The biggest complaint about Bootstrap has always been code bloat. The reasoning was that it included lots of extra CSS code that remained unused in your projects. The second biggest complaint was that Bootstrap components were styled in every detail and this could present some problems when it came to overriding some CSS rules.
Starting with the latest version of this popular front-end component library, both criticisms fall to pieces: Bootstrap is totally modular, so you just include what you need. Also, the Sass files are structured in such a way as to make it very convenient to customize the original styles to your needs.
Today, the main reason against using Bootstrap is the fact that with CSS Grid, CSS has a grid system of its own, which doesn’t have any external dependencies, and which, once learned, enables developers to build all sorts of layouts with relative ease.
Although I’m a CSS Grid fan, I think Bootstrap has still its place in front-end development and will have for some time to come.
Here are at least three reasons why.
Bootstrap Is More Than Its Grid System
It’s true, the #1 reason to use Bootstrap is the handy grid system, which makes it a breeze to build responsive web pages. However, Bootstrap has some great components like the versatile new card component, which you can use to display all types of content, such as text, images and videos, and the responsive navbar, which works out of the box. You can also pick a ready-made color scheme of your liking for most components.
And what about the functionality of a good many of these components? With Bootstrap, adding dynamic tooltips, carousels, or dropdown buttons is just a matter of writing the appropriate markup. If JavaScript is not your forte, you can still take advantage of these components without writing a line of JavaScript.
Also, if you’re not a CSS wizard, you can still leverage the power of Bootstrap in your web design while you’re learning the tricks of the trade.
Bootstrap Is a Great Prototyping Tool
Sometimes you just need to a working prototype for a client. Bootstrap lets you do this in no time and with very little to no custom code. This doesn’t only hold for the grid system, but also for all the ready-made components it has to offer.
Just add a little markup and your prototype will boast a sleek responsive navigation bar or a fancy alert box.
Working on Older Websites Built With Bootstrap
One common task for developers is to work on existing websites coded by other developers. There’s no denying the fact that a huge number of websites rely on Bootstrap for their front end. Knowing how to work with the framework will come very handy if it’s up to you to refactor and maintain the codebase. It’s not by chance that still lots of job postings have Bootstrap in their list of desired skills.
Conclusion
To conclude, Bootstrap is not going away any time soon. The latest release comes with huge improvements over the previous versions, from the clever use of Sass mixins and maps for easy customization to the introduction of new components, utility classes, and an ever more modular architecture.
Add to this great documentation and ease of use, and Bootstrap is still a mighty contender in the front-end ecosystem.
