One of Us, One of Us
I used to think of all the billions of people in the world, and of all those people, how was I going to meet the right ones? The right ones to be friends, the right one to be my husband. Now I just believe you meet the people you’re supposed to meet.
Diane Frolov, Northern Exposure, “The Quest,” 1995
only one.
C.S. Lewis
Relationships
Having a group of people to hang out with, communicate with, and participate with is key to the successful social experience. One of the worst problems is to show up somewhere and find that you’re alone. The ability to find friends and make them a part of your circle for participation is one of the key interactions to design when building a social site. It used to be that the first impulse was to simply import all contacts from the variety of address books a user might have. This process, like casting a large net into the ocean and hoping for the best, doesn’t help filter out meaningful relationships. Not all contacts are equal. I might have my aunt and my accountant in my address book, but I don’t necessarily want them as friends on Facebook.
The strength of ties in relationships and the type of site and network being encouraged all need to be considered when offering ways for users to build relationships—whether casual, professional, or for dating. Additionally, the context surrounding these relationships needs to be considered when developing the circles of friendship or one-on-one connections. Do mutual friends enhance the experience or hinder it, and should the connection be private like in the dating application OkCupid versus Tinder which shows who you know in common from Facebook?
Is the friend-of-a-friend potentially more helpful than the people I might know directly, such as on LinkedIn, where that second- or third-degree connection might be the key to the next job?
Is the site a broadcast-type site, such as Twitter, where following what a person has to say is more important than actually knowing him in real life?
Is knowing a person in real life important, like having a small circle of trusted friends to share family photos with on Shutterfly or using an application like Hangouts or Blobix to plan an evening out with the group?
The patterns in this section look at the ways to find and add friends to a user’s network and the considerations you must make when creating the framework for relationships. The framework must equally take advantage of weak ties and strong ties; it must provide ways for users to change their minds, back and forth, about following or friending others; and it must be graceful in how the system alerts both the user and the recipient of the follow or unfollow. After all, although the system might be mediating the connection, it shouldn’t cause undue embarrassment or create a social faux pas.
We look at relationships in the context of groups. In these cases, the topic of interest is often the driving factor for belonging and the relationships people grow over time.
Finally, we’ll look at the one-on-one relationship and how these tools influence behavior on dating sites. The social components that are selected to flesh out the dating site should be matched to the level of intensity or seriousness of the intent. The more motivated someone is to find a match, the more she will put up with pay-walls and account gates, lengthy profiles to fill out, and other features. The more casual dater will only tolerate so much before moving on to another service.
Find People
What
The user wants to find people she knows so that she can connect and interact with them on a site or application, as shown in Figure 1-1.

Figure 1-1. Various methods are presented to add connections on Facebook (top) and on Flickr
Use when
You want to help users find people they care about who might already be using this site.
You want to expand a user’s circles of connections beyond friends and family.
You want to encourage connections after the initial network-building exercise.
You want to help user’s find and connect to individuals privately for dating.
How
Provide a variety of ways for users to build out their connections.
Browsing for people
Provide a mechanism for users to browse friends of friends.
Offer users a way to browse people based on common interests.
Consider presenting a user’s friends and connections in a graphical grid that shows avatars; give others a means to browse through to their profiles. Provide visual clues to a person’s identity (via the avatar) to help confirm that person’s identity (see Figure 1-2 through Figure 1-5).

Figure 1-2. A Friends list on Facebook mobile

Figure 1-3. A Following list on Instagram

Figure 1-4. The Following grid on Twitter

Figure 1-5. Following pinners on Pinterest
Searching for connections
Make it possible for users to search for friends within the network on your site.
Provide a keyword field. Clearly indicate what terms are accepted in the search query—name, interests, email, or other identifying factors.
With Facebook, users can constrain a search by known information about the user. For example, users can search for people from their high school or college graduation years, or from companies they have worked for recently, as depicted in Figure 1-6. Constraining the search in this way increases the likelihood of finding people a user really knows.

Figure 1-6. Facebook offers constrained searches by a user’s schools and workplace
Finding friends from email, IM buddy list/contacts, and other networks
Provide the user with functionality to import contacts from his address book or instant messenger lists to use as a comparison list to find people already using the service.
Include a mechanism with which users can import their connections from another service.
Compare known data points—name, email address, or other reliable information—and then present to the user a list (with images for ease of identification) of relevant people who also use the service.
The user should be able to select one or more names to make them connections.
If reciprocity is required, present the message that will be sent to the user and the option to send the request for connection or an option to cancel the request (see “Adding Friends”).
When bringing in people lists from an address book or address book service for a user to connect to, do not automatically spam the user’s contacts asking to connect.
Do not automatically spam the rest of the user’s contacts with invitations to join the service.
Discovery recommendations
Consider presenting people the user might know as potential connections, as illustrated in Figure 1-7.

Figure 1-7. Facebook mobile makes people recommendations to encourage users to expand their networks
Use known connections and friends of friends to extrapolate potential connections for users, as shown in Figure 1-8.

Figure 1-8. Google+ makes suggestions based on people in common and displays those people in a list for context
Present to the user who they might know in common with another user (see Figure 1-9 and Figure 1-10).

Figure 1-9. The mobile dating application Blendr shows the degrees of separation through people you know in common

Figure 1-10. Meetup shows people who are friends of friends and then indicates who you know in common
Why
Having a circle of connections and friends is what makes the Web social. Building a network of connections is difficult, and as more time goes by, the network becomes overly redundant as a user moves from site to site. Providing easy mechanisms for users to find people and build their networks will encourage repeat use and prevent social-networking burnout.
Adding Friends
What
A user has found people she knows or wants to know (see Figure 1-11) and wants to add them to her circle of connections.

Figure 1-11. Recommended connections from Strava, based on people using the service who are also in the author’s Facebook network
Use when
User connections are a core part of the site’s experience.
Relationships will be confirmed, providing a two-way reciprocal relationship.
You want one user to be able to follow another participant without reciprocity.
You want to give users a way to ignore a connection request.
How
When a user has found people he cares about on your site, provide an easy way to add these people as connections.
Provide a clear link (a button or text/icon combination) as the call to action to add this person as a friend, as demonstrated in Figure 1-12.

Figure 1-12. An “Add” call to action on Google+
After the person has been added as a Friend, clearly indicate to the user that this person is now a friend, as shown in Figure 1-13.
Confirming friendship/two-way connections
Requiring two-way relationships encourages a network that more closely resembles real-world relationships.
Clearly indicate when selecting “add as a friend” that the relationship must be confirmed by the other party before it will be recognized on the site (see Figure 1-14 and Figure 1-15).

Figure 1-15. Facebook shows an Add request that has been sent and must be approved before adding the person to the Friends list
Likewise, alert users when a connection request is being made, such as shown in Figure 1-16.

Figure 1-16. LinkedIn alerts users to invitations to connect in the Inbox
Include functionality for the user to cancel the request at any time.
One-way following (aka asynchronous following)
An alternative to reciprocal relationships is the one-way connection. This type of connection is best used when the content is more important than a personal relationship. This is essentially a subscription to the person’s activities and contributions within the system, as illustrated in Figure 1-17.

Figure 1-17. Twitter has a simple large “Follow” button associated with the identity of the person to follow
Label the action in a way that doesn’t imply an intimate or real-life relationship, such as “friends” or “family.” Instead, use terminology like “Contacts,” “Fan,” or “Follow.”
When a connection is made, alert the connected person about it, as depicted in Figure 1-18.

Figure 1-18. Twitter indicates in the interface when people have followed a user
If two parties connect to each other—in a mutual one-way connection—acknowledge the connection, as is demonstrated in Figure 1-19.

Figure 1-19. Flickr sends a message when a relationship is reciprocated
Implicit and explicit relationships
Most social networks require users to make explicit connections and declare their relationships publicly. But there are situations in which the implied relationship will do. By subscribing to someone’s blog or joining an interest group, there is an implied relationship between the user and the author of the blog or the person and the group of people involved in the group. The very nature of being involved in the group implies relationships that might or might not be very strong.
Expressing these implied relationships within the interface can help users to make explicit connections as well as get a sense of the group with which they are involved.
Give users the opportunity to become involved without having to explicitly declare relationships, and let the relationships evolve over time.
Fans and fame (aka asynchronous following)
Public websites such as blogs and microblogs (e.g., Twitter) and sites such as Instagram—for which the default for photo posts is public—make it possible for their authors to broadcast to the world. Include interactions in the interface so that users can follow or subscribe to the author or the author’s content. These one-way relationships are often initiated by people who are just fans of the author or their content. “Fan” has an implied difference from “friend,” in that the relationship is usually one-way and there is often little or no direct interaction between the fan and the object of fandom other than consumed broadcasts (see Figure 1-20).

Figure 1-20. Twitter’s Followers grid and list is, in essence, a list of fans for a person or her tweets. To some, collecting followers has become a game or popularity contest.
Temporal connections
Provide a means for users to easily bookmark or create a list of other users privately.
Provide an easy mechanism for users to remove someone from this list.
Indicate when someone from their list “Flirts” with them or has updated his profile.
Consider alerting a user when someone from her list is also on the service, as shown in Figure 1-21.

Figure 1-21. With Okcupid, users can “Bookmark” people and will show when they are online in the main navigation on the web version
Consider alerting a user when someone from her list is nearby and give users a way to specify the radius within which “nearby” falls.
Ignore me
Include functionality for users to ignore connection requests, as illustrated in Figure 1-22.

Figure 1-22. With Facebook, users can choose between adding a person and ignoring the request. However, it isn’t clear what happens until the Ignore button is clicked.
Clearly indicate what the consequences of “Ignore” will be; otherwise, the outcome will be a collection of neglected connection requests living in some sort of perpetual purgatory. Many people won’t actively ignore someone, because it isn’t clear what will happen if they select Ignore. They fear insulting the person who is making the request even though this isn’t a person with whom they would consider connecting.
Does the requestor get a message that he is being ignored? If the requestor isn’t notified, the action is the same as no action.
Does Ignore block this person from requesting a connection again? Or, is that what happens with the Block link?
Give users a mechanism to ignore content from people they are currently following or with whom they are friends.
Facebook’s interface clearly indicates that you will only stop seeing posts from this person but will stay friends. There is a separate action for Unfriending (see Figure 1-23).

Figure 1-23. The actions associated with each post in the Feed on Facebook gives users a way to just filter by content or totally stop seeing things from certain people without the social anxiety of unfriending them

Figure 1-24. Tumblr offers the ability to ignore a user on the dashboard. The action can be reversed. The act of ignoring doesn’t unfollow the person, just removes the activity from the dashboard stream.

Figure 1-25. With Tumblr, users can easily reverse the Ignore action with a Stop Ignoring button. This action flows that person’s activity back into the dashboard stream.
The social implications of ambiguity of both ignoring a connection request or ignoring content from someone to whom a user is already connected are high and can lead to a lot of relationship noise because people fear doing the wrong thing or inadvertently offending someone.
Clearly set expectations for the user about the implications for each action. Add rollover messages to inform the user of the consequences of these actions.
Without setting clear expectations, you are wasting your design and development effort, building a feature that users will be too scared to use for fear of negative social implications.
Why
Giving users the tools to connect to one another encourages conversations and sharing among networks of people, resulting in viral growth of the site. People want to do things with their friends or with others who have similar interests, and providing a pathway for them to connect strengthens these ties.
Circles of Connections
What
A user wants to indicate nuances in her relationships with other people, such as is demonstrated in Figure 1-26.

Figure 1-26. With Google+, users can create groupings of connections and give them unique names
Use when
To distinguish levels of participation in a person’s network.
To set permissions for shared activity and content.
To disambiguate real-life versus online and strong versus weak ties.
To help users filter which content to consume.
How
Depending on the context of your user experience, levels of granularity in describing connections might or might not be important.
Consider giving users the option to classify their connections along a continuum of influence or intimacy.
Clearly articulate what the implications are for each level of classification (see Figure 1-27).

Figure 1-27. With Flickr, users can categorize connections as friend or family or unselected. When images are uploaded, visibility can be constrained based on the relationship indicated.
Don’t add too many levels, or you risk confusing users about what each level permits. Users need to be able to easily separate what each level allows and how their actions and content will be consumed based on those levels.
Why
Real-life relationships are complex, and context often changes how two people might interact. Online representations of relationships need to be presented in as simple a format as possible to aid in understanding and usability.
Providing mechanisms for users to create relationship groups avoids awkward social situations and puts the user in control of how his actions and data are consumed.
However, providing too many options or unlimited options can become cumbersome and overwhelming over time to manage, so carefully balance the customization with ease of use.
Publicize Relationships
What
To promote virality, the system announces, or publicizes, relationships between people, as demonstrated in Figure 1-30).

Figure 1-30. GoodReads announces new connections to users on their activity feed for their network of connections
How
As discussed in “Adding Friends”, consider publicly showing the group of people with whom a user is connected, as depicted in Figure 1-31.

Figure 1-31. SoundCloud indicates what connections have in common with another person and showcases a handful of people in the other person’s network on her profile. The call to action to follow is adjacent to the follower’s name.
When a new connection is made, consider announcing the new connection to each person’s network via the activity stream, as illustrated in Figure 1-32.

Figure 1-32. LinkedIn shows recent connections in the Activity stream
When visiting a person’s profile, display to the user whether or not she is connected.
Why
Publicizing relationships helps a network grow through friends of friends browsing and connecting.
Announcing new connections to the group gives everyone an opportunity to know who’s there and who among them they know. Chances are, someone else in the group knows the new person and might want to connect, as well. This is especially useful when the person is new to the service and can help alleviate the cold-start issue of having no connections.
Unfriending
Relationships online are more ephemeral than in real life, and the desire to add and delete, friend and unfriend, follow and unfollow people is as fluid as people are complex.
What
A user has a collection of friends (see Figure 1-33) and then decides he wants to remove a person from his friends or connections list.

Figure 1-33. Pinterest offers an Unfollow function for every person and board you follow (Pinterest iOS application)
How
Provide an easy way to remove connections without embarrassing the user.
Provide a “Remove” or “Unfollow” call-to-action button or link near the connection’s name or relationship status.
Clearly indicate the consequences of each action.
Blocking
Provide the option for users to block other users.
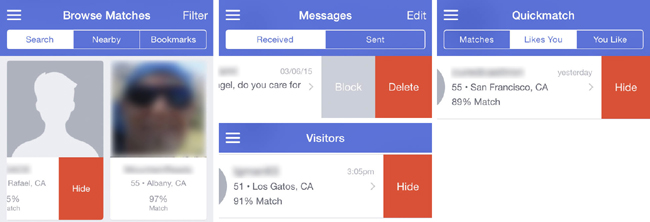
Consider including the ability to block from any place in the interface. (Block in search results, in texting, in matches on OkCupid, as shown in Figure 1-34).

Figure 1-34. With OkCupid, users can Hide and Block other users from every part of the interface. You use Hide in results and browse to keep people from showing up in the lists, and Block stops unwanted messages from coming through (OkCupid iOS application).
Clearly indicate the consequences of blocking a user, as demonstrated in Figure 1-35).

Figure 1-35. When the block option on Twitter is selected, the site presents a screen that clearly defines the ramifications of this action and then provides a graceful way to back out or continue with the block action
Ostracizing
Wiktionary defines ostracize as follows: “to exclude someone from society or from a community, by not communicating with or even noticing them, similar to shunning.”
danah boyd writes about the Top 8 culture in MySpace and the social ramifications in real-life high schools when someone isn’t added into this special class of friends, which functions as a shunning and ostracizing behavior. (See “Friends, Friendsters, and Top 8: Writing community into being on social network sites”.)
Age plays a role in the ensuing drama, so consider your target demographic when thinking about these types of tools or lack thereof on your site.
Some users inevitably will ostracize others. The ability to ignore and block are overt forms of ostracizing, whereas simply ignoring requests for connecting is a more passive behavior. Human behavior indicates that this is a part of group dynamics, and the systems we build need to be flexible enough to accommodate this.
Bozofilter
A bozofilter is a filter with which a user can block email or messages from specific individuals.
Use this if you want to provide the ability for users to filter out specific posts or messages based on the poster or sender. This is especially helpful for blocking trolls and spammers in forums and groups, or annoying people making unwanted advances in dating services.
Allow the “bozo” to still see his message in context even when others won’t see it. This can help keep the person from creating another account.
Why
Relationships come and go, and as we develop tools supporting the creation and nourishment of relationships between people, we must also have the methods for undoing these. These tools need to provide graceful ways to back out of a friendship, sever a connection, and hide unwelcome content without embarrassing either side.
The Ex-Boyfriend Anti-Pattern
The boyfriend anti-pattern (also known as the ex-girlfriend bug) exists when the social system makes suggestions for connecting, based on friends-of-friends inference, to people who are not desired, such as an ex-boyfriend or ex-girlfriend.
The anti-pattern also presents itself when systems without connections grouping or filtering rely on location awareness (see Figure 1-36) and alert a user’s network about where the user is or announces an event to her entire network, regardless of whether the user wanted that to happen.

Figure 1-36. Without filters, Swarm announces location to everyone in the user’s network and how far away everyone is from a user when they check in someplace. It also offers the option to specifically select who sees location announcements (Swarm iOS application).
Consider this: in 2005, the mobile-social-networking software Dodgeball facilitated people broadcasting their location to their network via SMS text messaging to encourage impromptu social gatherings. At first there was only one bucket for friends, but as people began hooking up, dating, and breaking up, there was a very strong need to filter out an “ex” without totally alienating that person through unfriending or blocking. The founders of Dodgeball called it “the ex-girlfriend bug,” and created a feature called “manage friends” to address the issue. This functionality provides a level of filtering and permissions that you can use to constrain sending updates and announcements to only certain groups. The exes who are on a filtered friends list never know you are in the same neighborhood, and social awkwardness is avoided by not having to “unfriend” them.
To avoid this issue, give your users more control over privacy and broadcast settings, and provide the ability to filter based on groups of people. Give users control over their communications and information streams through the creation of buckets or circles of connections. This in turn avoids all those potentially awkward social situations (online and in real life) when information about whereabouts or actions appears to the wrong people.
Groups
What
A user wants to participate with a group of people, usually around a topic of interest, such as those presented in Figure 1-37.

Figure 1-37. MeetUp offers the ability for people to create groups around topics of interest. The focus is for offline real-world gatherings supported by the service.
Use when
You want to give people a mechanism to create groups around topics of interest.
You want to create groups on the fly from a list of people.
How
Groups and clubs are generally closed, private networks of people. In many cases they have come together based on a shared interest or topic such as photography or a school.
Ridiculously easy group formation
Set it up so that users can create a group on the fly with a list of users, as demonstrated in Figure 1-38.

Figure 1-38. Users can create Facebook groups easily and on the fly just by giving them a name and adding a group of people
Configure it so that one person can pull the group together and alert users that they either are invited or are automatically in the group.
Automatically connect each person—in a mesh—and notify all members that the group has been created and they are now connected to everyone else in the group.
Indicate what the benefits are and what activities can take place in the group (e.g., group chat, private communications among the members, and shared content).
Create
Give users the ability to create both public and private groups. Public groups should show up in search results and have a minimum amount of content that is viewable by the public to encourage joining.
Consider threaded discussion boards as part of the group suite of tools.
Consider an email list or RSS feeds for the discussion boards.
Provide storage space as part of the group for centrally stored images and files.
The group should be able to carry out a minimum level of customization. Consider preset templates to choose from or skinning to create an environment specific to the topic or personality of the group.
Give group creators the ability to mix and match the tools needed/wanted for the group.
Consider a variety of group tools depending on the needs of the group. These might include photo albums, calendars, events, address books, maps, bookmarks, RSS feeds, discussion lists, polls, and so on.
Finding groups
Provide users with a mechanism to browse or search through public groups.
Provide a “Join this group” call to action from within search results as well as from the main group details page.
Each group should have a home (details) page that describes what the group is about. Users should see enough information to make an informed decision about joining the group.
Consider displaying an indication of activity level of the group, as illustrated in Figure 1-39.

Figure 1-39. Google+ Groups shows the number of members and activity level
Display the number of members in the group.
Provide a member list or roster of members.
Users should be able to browse the list of groups that is displayed on a friend’s profile.
Participation
Give users the means to post and share images and files among group members.
Consider allowing members to invite other potential members to join the group.
Provide users with a way to build a contextual profile that is built with participation and group activity and for that to be customized for the group, even within a platform, as depicted in Figure 1-40.

Figure 1-40. With MeetUp, users can have slightly different profiles per group, even across the same platform
On a user’s home page or dashboard, provide a list of groups to which the user belongs.
Provide an indication of recent activity in a group on the user’s dashboard, as shown in Figure 1-41.

Figure 1-41. Flickr groups are divided into sections based on administration/ownership versus membership. The list is ordered by recent activity.
Administration
The group creator should be able to assign administrative duties to other members.
The group creator should be able to assign moderator duties to other members.
Give the group creator authority to assign group ownership to other members. This is especially helpful if the original owner wants to leave the service but wants the group to continue without her future involvement.
Provide tools for managing and deleting spam.
Give administrators, moderators, and group owners the authority to remove members who violate the group rules.
Give administrators, moderators, and group owners the authority to block users from posting if the group is public.
Provide an option for membership approval.
Make it possible for administrators, moderators, and group owners to invite members.
Why
Creating a group to provide a place for like-minded people is one of the most basic tools for creating social experiences online. Giving people the tools to create spaces and manage them promotes organic product growth and takes advantage of the passion and energy of your user base. Give people the tools, and they will create spaces for play, conversation, and ongoing exchange.
What’s Age Got to Do with It?
As we look to the future of connected software, designers need to consider and understand what is happening with both ends of the age spectrum. The youth market has grown up using the Internet, cell phones, and other digital devices. This market is savvy in ways that most of us who are not directly a part of it cannot even comprehend. For every way that we might consider designing a service, the youth market will find ways to mix it up and combine it with something else that we might never have dreamed about.
There is a lot to learn from how the youth demographic uses technology and how it shapes their lives, both online and off. The Digital Youth Project (November 2008), funded by the MacArthur Foundation, studied hundreds of youth in different social, economic, and interest groups over several years. It found that teens often must work around the interfaces that we are designing in order to make them work for their social norms. From “Toward the Digital Palimpsest” of the Digital Youth Project Whitepaper:
For example, the issue of how to display social connections and hierarchies on social network sites is a source of social drama and tension, and the ongoing evolution of technical design in this space makes it a challenge for youth to develop shared social norms. Designers of these systems are central participants in defining these social norms, and their interventions are not always geared toward supporting a shared set of practices and values.
Youth are much more aware of the nuances involved in the processes of “friending,” and how the display of these friends and the messages they send to others relates to their place in the social hierarchies offline. They spend their time online using communication tools such as texting and video chat, using tools like SnapChat and the built-in SMS/texting in their smartphones with their friends from the real world. They use these tools to enhance their already existing relationships and to show newly “friended” others the peer group with which they are associated. This isn’t as important to adults, although the ramifications of “Ignoring” and “Unfriending” are of concern to all ages.
Designers need to be aware of what kinds of messages will be sent to a user’s community when certain actions are taken (i.e., how and whether this kind of information will be publicly displayed). They should also understand how rule sets developed for relationships and connection circles have an impact on how an individual is perceived among his peer groups.
Additionally, designers should be concerned with levels of privacy, balancing the desire for openness and ease of use with the need to filter and group relationships to mirror the real world.
Even though teens may adapt interfaces and social tools to fit and augment the social behaviors happening offline, they still fall into similar patterns of use as their adult counterparts when it comes to consuming, creating, and then contributing to the community.
Various age groups can be found participating in communities of interest across the Internet and in every type of experience. When people are motivated to contribute and share, and meaningful tools are available to promote discussion, offer feedback, and share ideas, age differences between users are less meaningful.
For the aging population, adoption of technology and social spaces has meant more connectedness and the ability to stay independent, even if their physical selves have slowed down.
Seniors and boomers moving into senior citizen status are still one of the fastest-growing netizen populations. Because their kids and grandchildren are using social tools to share their lives, these users have had to learn these tools, as well, to stay engaged and active in the family circle. This adoption spreads out to their other social circles, and suddenly we have the baby boomer generation taking over Facebook. My mother, who is on Facebook and is at the leading edge of the boomers, has more connections than I do ranging across multiple generations.
There are some general best practices to consider for interfaces that might cater to the aging population. Keeping this group of users in mind during the design will create easier-to-use interfaces for all age groups:
Create larger target areas.
Provide better contrast between object and ground (text or iconography).
Create legible interfaces (consider type size and readability issues).
Make choices clear.
Include confirmation messages to increase the user’s confidence in her success. Many older people are newly engaged with these types of interfaces and consider themselves at fault when things don’t work properly.
Consideration of alternative interfaces for seniors, such as voice or gestural, becomes more realistic as devices for the home become intertwined with social interfaces. These bring with them a whole host of other issues and design challenges that we don’t have room to address here, but designers should educate themselves on the specific difficulties in these areas for all users.
Dating and the One-on-One Connection
The rise of online dating has only increased since first writing this text in 2009. In the subsequent time, the number of mobile applications dedicated to dating, hooking up, and finding a significant other has grown significantly with different apps coming online every week. There are applications that cater to very focused segments, such as Grindr for men, Her for women, Tinder for hookups, eHarmony for the more marriage minded, OkCupid, and others for general dating, just to name a few. These tools approach the idea of more transient networks, and relationships are focused on the one-on-one connection. These services utilize many of the same components and ideas as discussed earlier to create social experiences revolving around “the date.”
Dating services run the gamut from sexting and hook-up applications (Tinder, Snapchat) to services that promote or are focused on creating marriages (eHarmony, ChristianMingle). The hookup end of the spectrum tends to offer the least amount of information in the profile and the tools for connecting are temporal, such as shared images that expire after 24 hours. There is less information about prospective dates on these services versus the more marriage-focused services, which present deep questionnaires for its users to fill out to help in the matching process and for creating better connections.
These sites and services are attempting to short circuit the “getting to know you” phase from the offline world, but they don’t replace real-world interactions.
In these types of social experiences the need for privacy, control of the profile and what is shown or not, safety online, and seamless transitions back and forth between online and offline, connecting and disconnecting are some of the important social aspects for these services.
Over the past few years I have heard many people refer to their OkCupid profile and experience as their “other” social network. It’s where they meet new friends and they keep their profiles active even after they begin dating someone exclusively.
Flirting
What
A user wants to let another user know they find them interesting or attractive, as demonstrated in Figure 1-42

Figure 1-42. On the dating site OkCupid, users can indicate that they “Like” someone to send a signal another person that they are interested
Use when
Use this pattern when you want to provide a way for two or more people to engage in light interactions in a dating context.
How
Provide a mechanism for indicating interest such as a Like/Heart/Star/Check or other positive icon that is different than sending a message, as illustrated in Figure 1-43.

Figure 1-43. On the mobile dating application Blendr, users can indicate that they like someone by selecting the heart icon. They can also add interesting people to a Favorites list (Blendr iOS application).
Provide some ability for users to see when someone is flirting with them.
Many dating sites allow users to flirt or send a Like but then gate the ability to see who sent the action behind a paywall. Gating too many features can dampen growth and stifle connections so be aware of the balance between revenue needs and actively encouraging people to meet and date.
Consider presenting people based on location nearness and offer tools for immediate or real-time flirting, as shown in Figure 1-44.

Figure 1-44. Like most mobile dating applications, when two people connect on Bumble, they are offered a call to action to immediately begin texting or chatting (Bumble iOS application)
Cybersex/Sexting
What
Users want to be able to participate in cybersex or heavier flirting with other users, as demonstrated in Figure 1-45.

Figure 1-45. With Tinder, users can post images to followers which expire in 24 hours from posting (Tinder iOS application)
Use when
You want to encourage users to move into the next phases of online connection beyond light flirting.
People want to have more private and intimate connections with prospective dates.
You want to help people continue conversations or a connection even after meeting in real life.
How
Provide a direct text mechanism between two or more people.
Provide the ability for users to exchange pictures privately, in a way not associated with their profile.
Consider providing the ability for users to participate in video chat.
Consider giving users the ability to share images and videos that expire within a set time frame and are not archived with the person’s profile.
If there is an expiry for images or video, clearly indicate when the items will expire.
Provide an indication to the user that the other person has seen their shared image, text, or video.
Provide a history to the user about what they have shared and to whom. Give him a way to delete this history or opt-out of it from being saved in the first place.
Why
With so much dating activity happening online and with mobile applications, it is only natural that more hard core flirting as well as full-blown sexual activity, innuendo, and teasing will have moved online, as well.
As seen on
Tinder mobile application
Hinge mobile application
Zoosk mobile application
Further Reading
Slater, Dan. “A Million First Dates.” The Atlantic, January 2013.
Khan, Khalid S. and Sameer Chaudry. “An evidence-based approach to an ancient pursuit: systematic review on converting online contact into a first date.” Evidence Based Medicine, November 2014.
boyd, danah. “Friends, Friendsters, and Top 8: Writing community into being on social network sites.” 2006.
Stone, Brad. “Friends May Be the Best Guide Through the Noise.” the New York Times, May 4, 2008.
Adams, Paul. Grouped. New Riders, 2012.
Dunbar, Robin. How Many Friends Does One Person Need. Harvard University Press, 2010.
Ito, Mizuko et al. “Living and Learning with New Media: Summary of Findings from the Digital Youth Project,” The John D. and Catherine T. MacArthur Foundation Reports on Digital Media and Learning, November 2008. .
Slater, Dan. Love in the Time of Algorithms: What Technology Does to Meeting and Mating. Current, 2013.
Watts, Duncan J. Six Degrees: The Science of a Connected Age. W.W. Norton and Co., 2004.
Scott, John P. Social Network Analysis: A Handbook. Sage Publications Ltd., 2000.
Botsman, Rachel and Roo Rogers. What’s Mine is Yours, The Rise of Collaborative Consumption. Harper Business, 2010.
boyd, danah. “Taken Out of Context: American Teen Sociality in Networked Publics.” PhD thesis, 2008.
Lenhart, Amanda, Mary Madden, Aaron Smith, Alexandra Macgill. “Teens and Social Media.” Pew Research Report, 2007.
Granovetter, Mark. The Strength of Weak Ties: A Network Theory Revisited. State University of New York, Stony Brook, 1983.
Christakis, Nicholas and James Fowler. The Surprising Power of Our Social Networks and How They Shape Our Lives. Little, Brown, 2009.
Leonard, Andrew. “You are who you know.” Salon, June 15, 2004.
“You are who you know: Part 2.” Salon, June 16, 2004.
Watts, Andrew. “A Teenager’s View on Social Media: Written by an actual teen.” Backchannel, January 3, 2015.
“What Teens Really Think about YouTube, Google+, Reddit and Other Social Media: Written by an actual teen.” Backchannel, January 12, 2015.
1 As defined by the Oxford English Dictionary