Scroll Panes
Components in a GUI are often bigger than the area available to display them. To move from one part of the component to another, vertical and horizontal scrollbars are used.
In Swing, you offer scrolling by adding a component to a scroll pane, a container that is represented by the JScrollPane class.
You can create a scroll pane with the following constructors:
• JScrollPane()—Create a scroll pane with a horizontal and vertical scrollbar that appear as needed.
• JScrollPane(int, int)— Create a scroll pane with the specified vertical scrollbar and horizontal scrollbars.
• JScrollPane(Component)—Create a scroll pane that contains the specified user interface component.
• JScrollPane(Component, int, int)—Create a scroll pane with the specified component, vertical scrollbar, and horizontal scrollbar.
The integer arguments to these constructors determine how scrollbars are used in the pane. Use the following class variables as these arguments:
• JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED or JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED
• JScrollPane.VERTICAL_SCROLLBAR_NEVER or JScrollPane.HORIZONTAL_SCROLLBAR_NEVER
• JScrollPane.VERTICAL_SCROLLBAR_ALWAYS or JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS
If you have created a scroll pane without a component in it, you can use the pane’s add(Component) method to add components. After you have finished setting up a scroll pane, it should be added to a container in place of the component.
To see an application that includes a scroll pane, enter Listing 16.1 into a new empty Java file named MailWriter and save the file.
Listing 16.1. The Full Text of MailWriter.java
1: import javax.swing.*;
2: import java.awt.*;
3:
4: public class MailWriter extends JFrame {
5:
6: public MailWriter() {
7: super("Write an E-Mail");
8: setLookAndFeel();
9: setSize(370, 270);
10: setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
11: FlowLayout flow = new FlowLayout(FlowLayout.RIGHT);
12: setLayout(flow);
13:
14: JPanel row1 = new JPanel();
15: JLabel toLabel = new JLabel("To:");
16: row1.add(toLabel);
17: JTextField to = new JTextField(24);
18: row1.add(to);
19: add(row1);
20:
21: JPanel row2 = new JPanel();
22: JLabel subjectLabel = new JLabel("Subject:");
23: row2.add(subjectLabel);
24: JTextField subject = new JTextField(24);
25: row2.add(subject);
26: add(row2);
27:
28: JPanel row3 = new JPanel();
29: JLabel messageLabel = new JLabel("Message:");
30: row3.add(messageLabel);
31: JTextArea message = new JTextArea(4, 22);
32: message.setLineWrap(true);
33: message.setWrapStyleWord(true);
34: JScrollPane scroll = new JScrollPane(message,
35: JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
36: JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
37: row3.add(scroll);
38: add(row3);
39:
40: JPanel row4 = new JPanel();
41: JButton send = new JButton("Send");
42: row4.add(send);
43: add(row4);
44:
45: setVisible(true);
46: }
47:
48: private void setLookAndFeel() {
49: try {
50: UIManager.setLookAndFeel(
51: "com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel"
52: );
53: } catch (Exception exc) {
54: // ignore error
55: }
56: }
57:
58: public static void main(String[] arguments) {
59: MailWriter mail = new MailWriter();
60: }
61: }
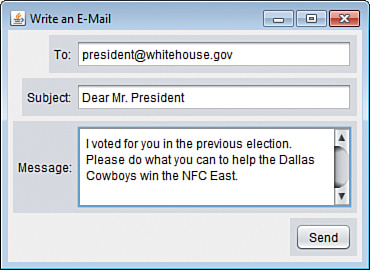
When you run the application, you should see a window like the one in Figure 16.1.
Figure 16.1. Displaying a scrolling text area in an application.

The MailWriter application is a GUI used to compose an email. There’s no event-handling code in the program, so you can’t do anything with the data entered in the form.
The text of an email is entered in a scrolling text area, which is implemented by creating a text area and adding it to a scroll pane with the following statements:
JTextArea message = new JTextArea(4, 22);
message.setLineWrap(true);
message.setWrapStyleWord(true);
JScrollPane scroll = new JScrollPane(message,
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
row3.add(scroll);
