Drawing Lines and Shapes
Drawing shapes such as lines and rectangles is as easy in a Java program as displaying text. All you need is a Graphics2D object to define the drawing surface and objects that represent things to draw.
The Graphics2D object has methods used to draw text with a command such as the following:
comp2D.drawString("Draw, pardner!", 15, 40);
This draws the text “Draw, pardner!” at the coordinates (15,40). Drawing methods use the same (x,y) coordinate system as text. The (0,0) coordinate is at the upper-left corner of the container, x values increase to the right, and y values increase as you go down. You can determine the maximum (x,y) value you can use in an applet with the following statements:
int maxXValue = getSize().width;
int maxYValue = getSize().height;
With the exception of lines, shapes you draw can be filled or unfilled. A filled shape is drawn with the current color completely filling the space taken up by the shape. Unfilled shapes draw a border with the current color.
Drawing Lines
A 2D drawing of an object is created and represents the shape that is being drawn.
The objects that define shapes belong to the java.awt.geom package of classes.
Line2D.Float has a period in the middle of its class name, which differs from most classes you’ve worked with before. That’s because Float is an inner class of the Line2D class, a subject covered in Hour 11, “Describing What Your Object Is Like.”
The Line2D.Float class creates a line connecting a beginning (x,y) point and an ending (x,y) point. The following statement creates a line from the point (40,200) to the point (70,130):
Line2D.Float line = new Line2D.Float(40F, 200F, 70F, 130F);
The arguments are followed by the letter F to indicate they are floating-point values. If this was omitted, Java would treat them as integers.
All shapes except for lines are drawn by calling a method of the Graphics2D class—draw() for outlines and fill() for filled shapes.
The following statement draws the line object created in the previous example:
comp2D.draw(line);
Drawing Rectangles
Rectangles can be filled or unfilled and have rounded or square corners. They are created using the Rectangle2D.Float(int, int, int, int) constructor with these arguments:
• The x coordinate at the upper left of the rectangle
• The y coordinate at upper left
• The width of the rectangle
• The height
The following statement draws an unfilled rectangle with square corners:
Rectangle2D.Float box = new
Rectangle2D.Float(245F, 65F, 20F, 10F);
This statement creates a rectangle with its upper-left corner at the (x,y) coordinate (245,65) with a width of 20 pixels and a height of 10. To draw this rectangle as an outline, you could use the following statement:
comp2D.draw(box);
If you want to make the rectangle filled in, use the fill() method instead:
comp.fill(box);
You can create rectangles with rounded corners instead of square ones by using the RoundRectangle2D.Float class.
The constructor to this class starts with the same four arguments as the Rectangle2D.Float class and adds the following two arguments:
• A number of pixels in the x direction away from the corner of the rectangle
• A number of pixels in the y direction away from the corner
These distances are used to determine where the rounding of the rectangle’s corner should begin.
The following statement creates a rounded rectangle:
RoundRectangle2D.Float ro = new RoundRectangle.Float(
10F, 10F,
100F, 80F,
15F, 15F);
This rectangle has its upper-left corner at the (10,10) coordinate. The third and fourth arguments specify how wide and tall the rectangle should be. In this case, it should be 100 pixels wide and 80 pixels tall.
The last two arguments to drawRoundRect() specify that all four corners should begin rounding 15 pixels away from the corner at (10,10).
Drawing Ellipses and Circles
You can create ellipses and circles with the same class, Ellipse2D.Float, which takes four arguments:
• The x coordinate of the ellipse
• The y coordinate of the ellipse
• Its width
• Its height
The (x,y) coordinates do not indicate a point at the center of the ellipse or circle, as you might expect. Instead, the (x,y) coordinates, width, and height describe an invisible rectangle inside which the ellipse fits. The (x,y) coordinate is the upper-left corner of this rectangle. If it has the same width and height, the ellipse is a circle.
The following statement creates a circle inside the rectangle at the (245,45) coordinate with a height and width of 5 pixels each:
Ellipse2D.Float cir = new Ellipse2D.Float(
245F, 45F, 5F, 5F);
Drawing Arcs
Another circular shape you can draw in Java is an arc, a partial ellipse or circle. Arcs are created using the Arc2D.Float class, which has a constructor method with many of the same arguments. You draw the arc by specifying an ellipse, the portion of the ellipse that should be visible (in degrees), and the place the arc should begin on the ellipse.
To create an arc, specify the following integer arguments to the constructor:
• The x coordinate of the invisible rectangle that the ellipse fits into
• The y coordinate of the rectangle
• The width of the rectangle
• The point on the ellipse where the arc should begin (in degrees from 0 to 359)
• The size of the arc (also in degrees)
• The type of arc it is
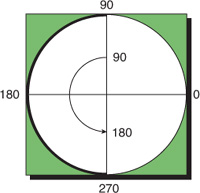
The arc’s starting point and size range from 0 to 359 degrees in a counterclockwise direction, beginning with 0 degrees at the 3 o’clock position, as shown in Figure 23.1.
Figure 23.1. How arcs are defined in degrees.

The type of arc is specified using class variables: PIE for pie graph slices, CLOSED if the endpoints are connected with a straight line, and OPEN if the endpoints should not be connected.
The following statement draws an open arc at (100,50) that is 120 degrees long, begins at the 30-degree mark, and has a width of 65 and a height of 75:
Arc2D.Float smile = new Arc2D.Float(100F, 50F, 65F, 75F,
30F, 120F, Arc2D.Float.OPEN);
